Complete marketplace website design requires investment. It may need a professional engineering team, marketing assistance, and financial consulting. At least, these are the most popular things people tend to think about when planning to create their own marketplace.
In the industry, marketplace UX design is often undeservedly omitted. In Codica, we value marketplace design as its main goal is to attract customers and, thus – increase revenue.
High-quality solutions will not only improve your online marketplace design. With a smooth and creative design, you can easily gain your customers’ trust and make the user journey on the website simple and convenient, without any additional clicks or distractions.
What is UI/UX design?
Diving deep into the design it’s crucial to understand what both UI and UX stand for and a balance correlation between them.
UI design. It stands for user interface and covers all stylistic parts of the screen. In other words, all interface elements the user interacts with: input controls, navigation elements, and more. UI is about inspiration, where designers work specifically on the style, colors, and other creative visual details.
For example, all the popular online marketplaces we love like Amazon, Flipkart, and Walmart are very rich in terms of functionality, yet very simple in usage. In this matter, designers ensure that all UI elements are clear and visible, all demanded functionality is accessible and stands out and the user’s attention is focused where the designer wants it to be.
UX design. It stands for everything people experience while using a product, app, or website. This includes navigation within an app, interacting with buttons, website loading speed, or the app’s responsiveness while the connection is bad.
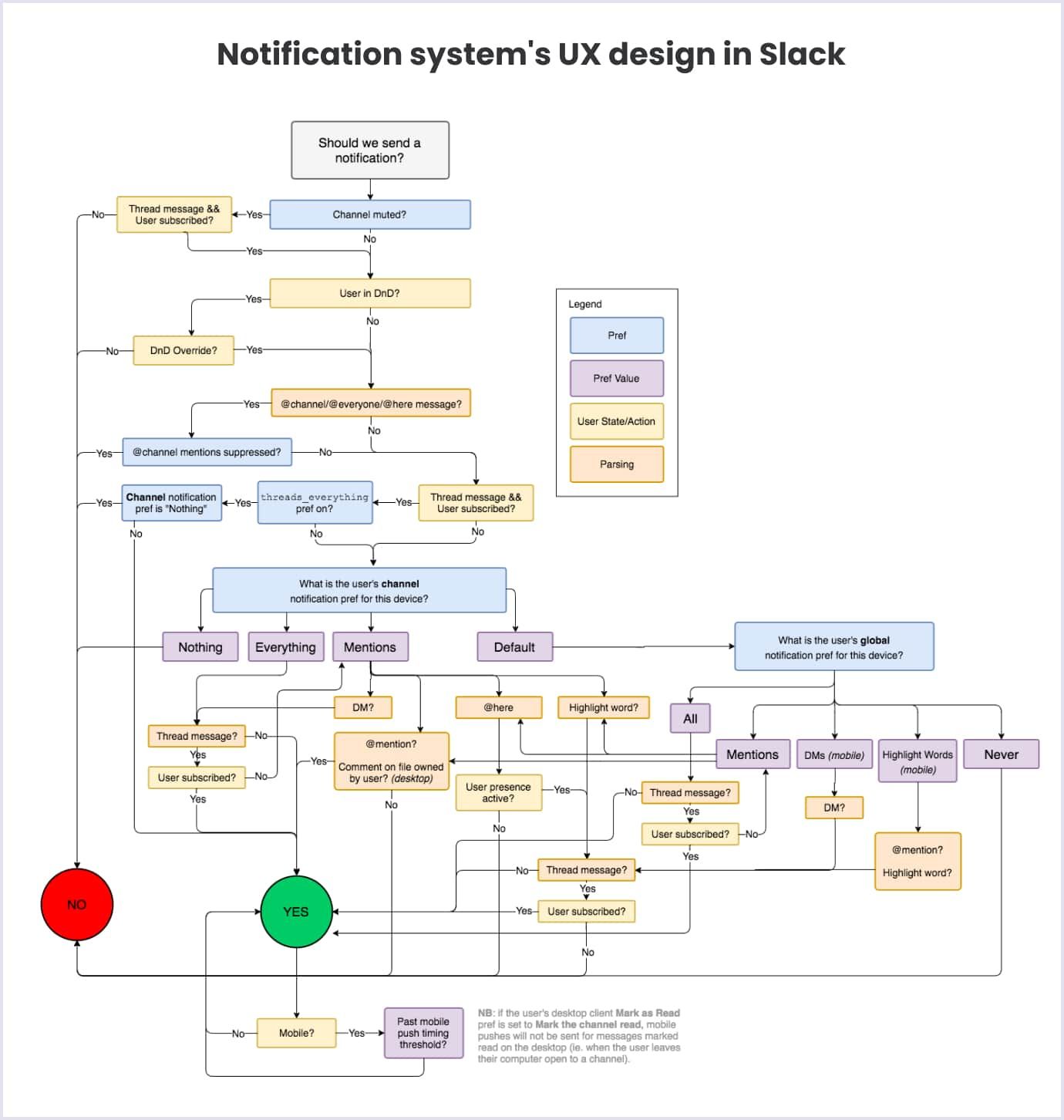
UX designers often compose user flows – a diagram that documents every step within an app or website. Such illustrations come in handy to plan new features or improve existing ones.
In UX design, attention to details matter. As a great example, take a look at how Slack decides when to send a simple notification to the user.

The role of UI/UX design in marketplace development
We all love eye-catching designs that stand out. Lovely color palettes, intuitive icons, and a clear user-friendly style are able to attract many people to your marketplace. With enough time and effort investment, a well-thought-out online marketplace design can do wonders in terms of money and daily visits.
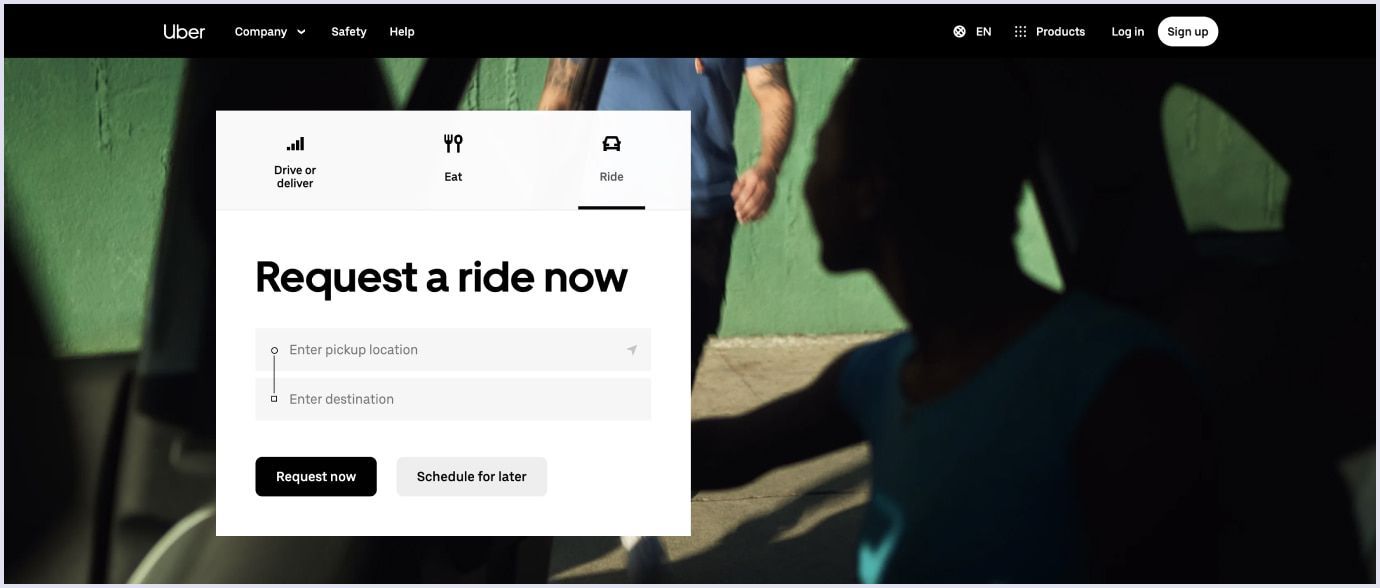
Speaking of examples, Uber is quite fitting. Everything from the website to the mobile app’s background is designed in solid monochrome colors. Such an accent on the palette and different fonts greatly associates with confidence and reliability.

Apart from the visual aspect, thoughtful UI/UX design services can help to fix many problems that don’t depend on the engineering team. When, for example, the user’s connection is slow, a UX designer may come up with a solution to hide the “frozen” screen behind a beautiful loading page.
What makes the marketplace website design even more valuable is that lots of businesses have alternatives, unless a marketplace offers something very unique. In other words, a rational design approach helps to stand out among rivals. In such a case, hitting the bullseye is what a good designer aims at.
Related reading: Web design trends in 2023
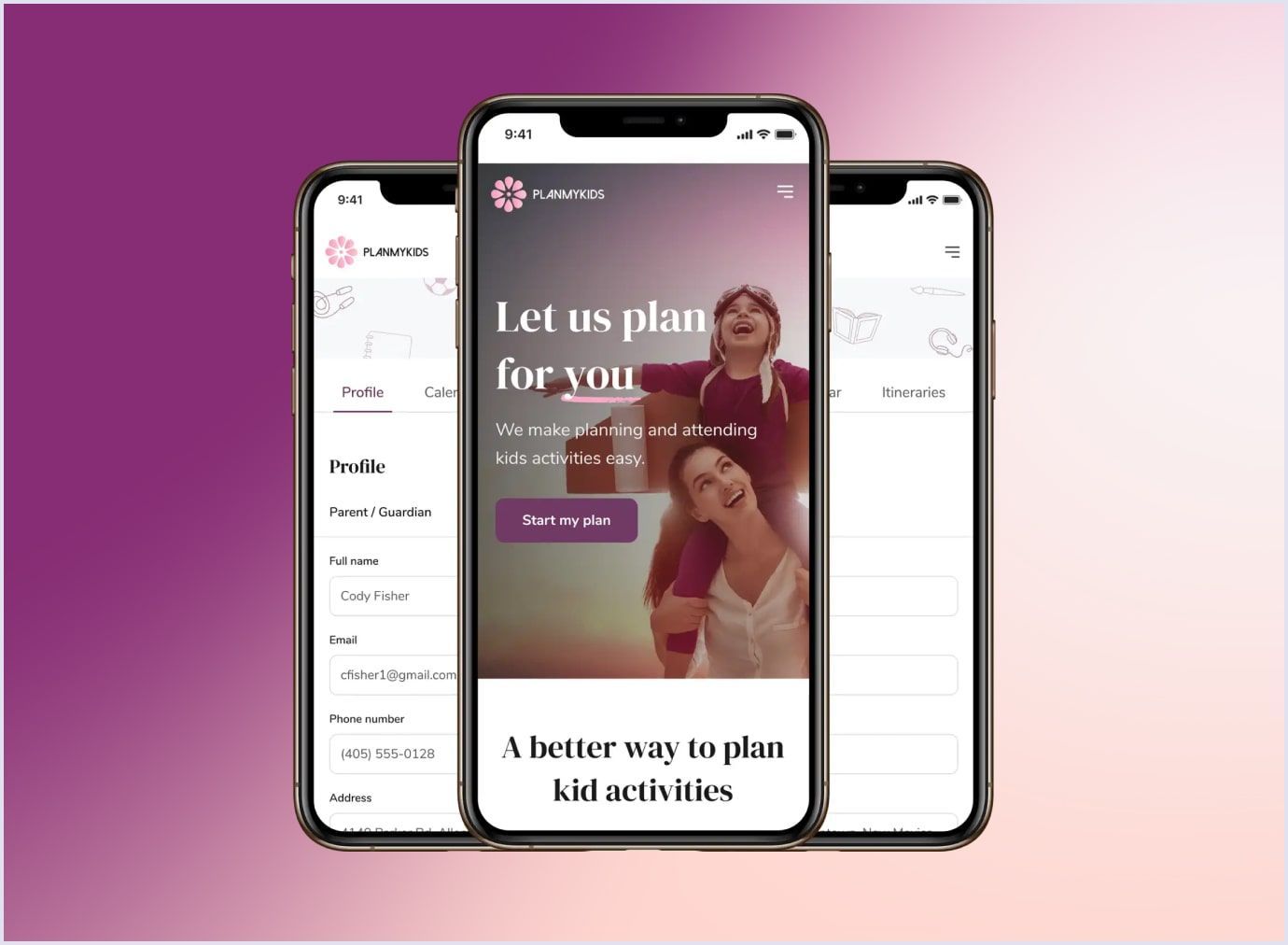
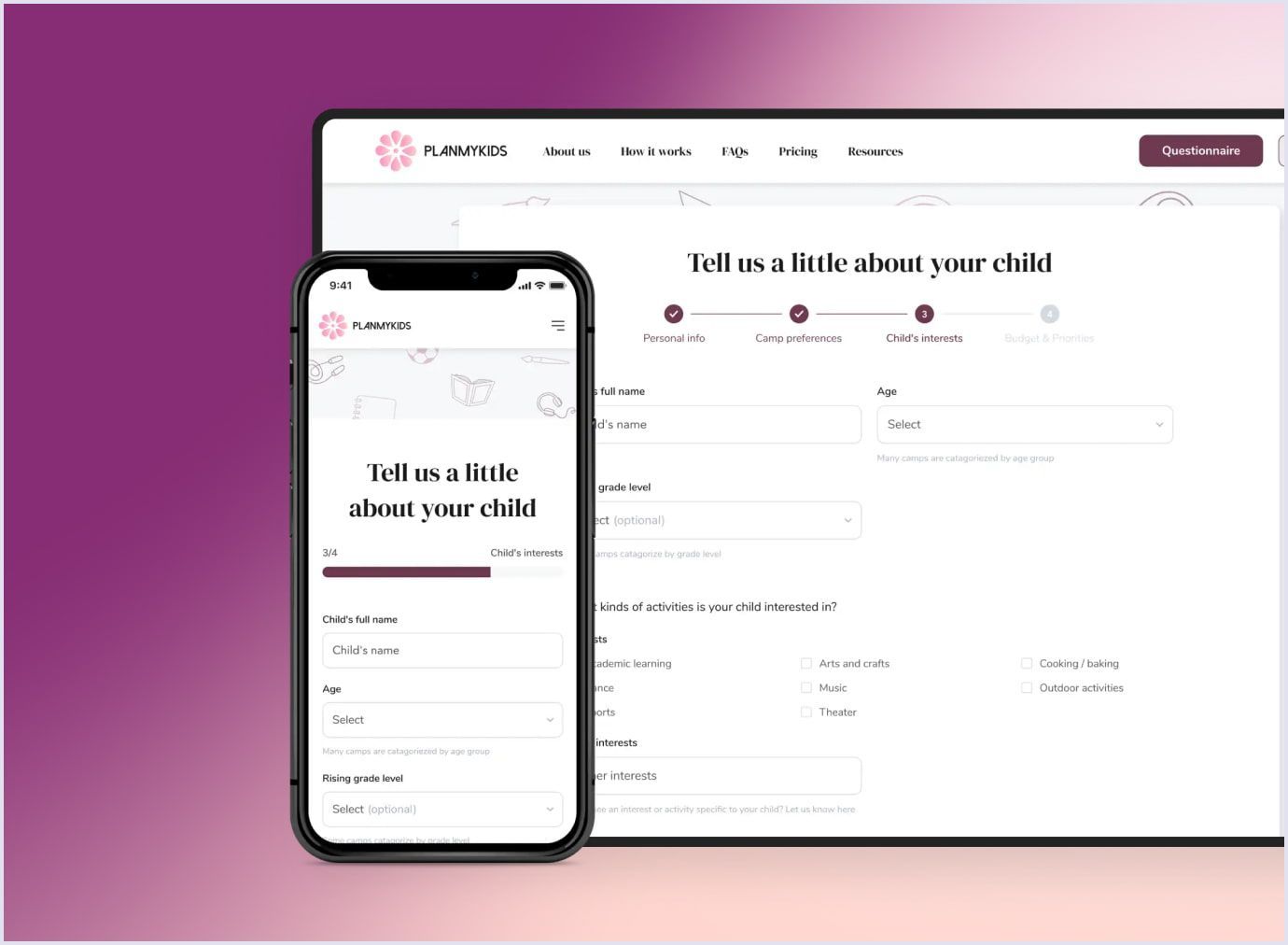
In Codica, we successfully implement this strategy when working on all of our products. One of the most winning design decisions among our case studies was the lovely style of PlanMyKids – an online service marketplace for booking kids’ spare time activities.

This PWA custom marketplace was intentionally created to be more friendly. Being centric on kids and their activities, PlanMyKids focuses on details – typography, illustration, and color palette. We aimed at making the product easy-going at a glance, attracting both parents and their children.
Combining powerful tools like React, Ruby, AWS, and many others, we managed to ship the final version accessible on both mobile and desktop within the discussed time span.
What problems does marketplace design solve?
While planning to build a marketplace from scratch, never omit designers' participation and their potential contribution.
A thoroughly planned app can reveal many lacking elements in both early and late-stage development. Let’s look at some of them and see what problems might show up in a marketplace and what approach designers think of to fix them.
Problem 1: low user involvement
Every marketplace’s main target is to both attract new visitors and care about retention of the actual ones, as the income directly depends on their activity.
Low customer acknowledgment might be very frustrating and at first glance – impossible to fix. That’s the point when designers come into play, as their work can do wonders with the right plan and strategy. Here are some solutions to increase your marketplace’s conversion rate.
Make clear marketplace idea
First of all, make it obvious and catchy what goods and services your platform sells. Clarify accents on things your users potentially search for on your marketplace.
Average Internet searchers don’t really like solving puzzles, instead, everyone needs things to be easy to find and accessible. Your marketplace philosophy and mission should be very clear for any platform visitor from the very first seconds they spend on the website.
Build the marketplace with customers in mind and make sure they know what your website is about and what to do next at each stage of the purchase. Show the main product offerings so that everyone can start shopping immediately, without hesitation or wearisome search session through thousands of filters.
The development team, apart from building a working website, has to create a site that loads faster, boasts user-friendly animations, and runs smoother. Remember that small details you might not pay attention to matter to others and may influence their moods.
The ultimate solution to make your customers stick to your website more is not to overload the page with ads. Yes, ads are an important part of income, but they have to be shown naturally and not cover any actual products or sections.
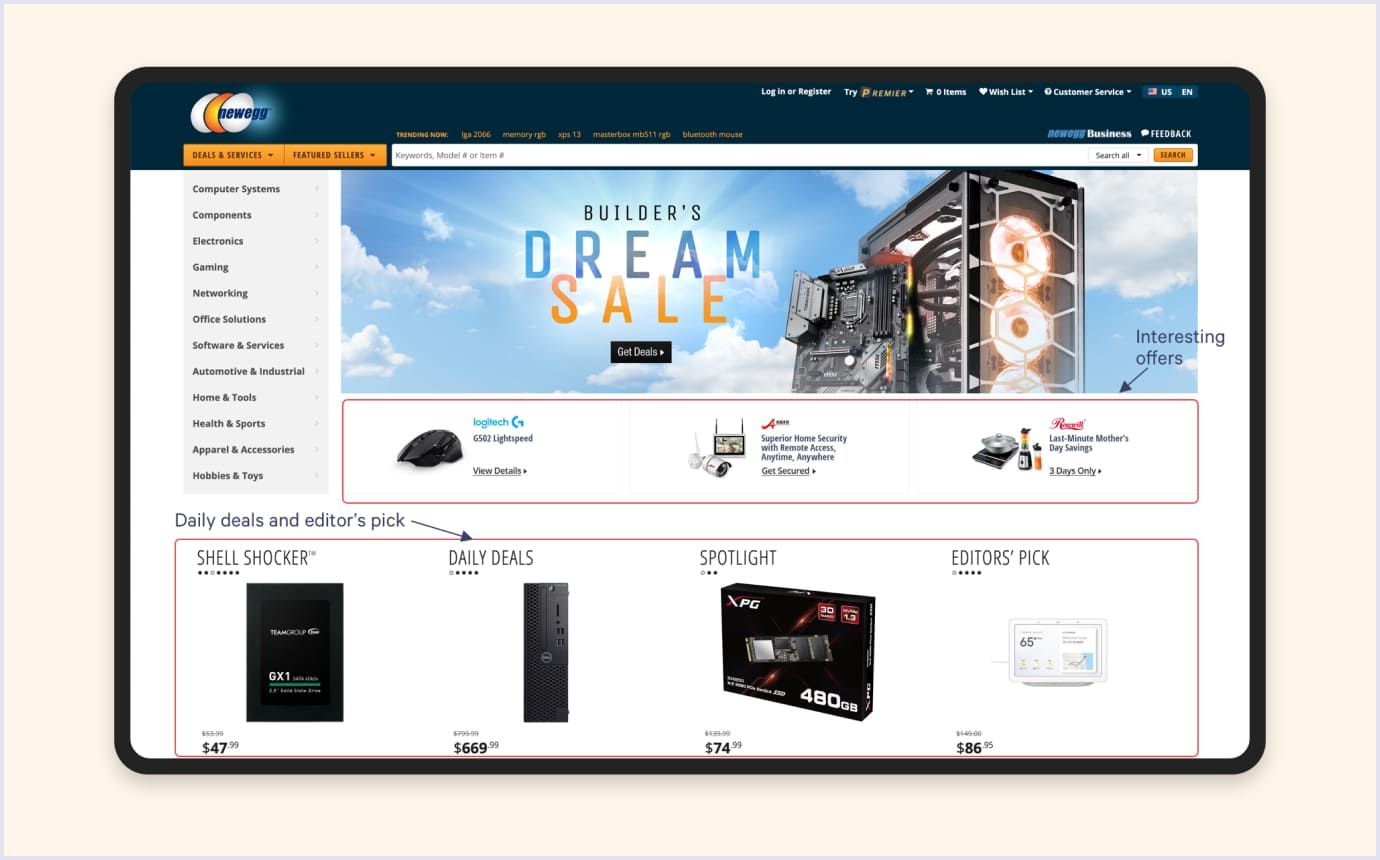
When visiting the Newegg website, you surely know what this online platform is about. Everything is arranged perfectly, so you can seamlessly reach the data needed.

Further reading: Common Web Design Mistakes
Nice and clean design
Anyone can remember that one awful experience using some website when there are just too many objects on a screen with an old-school background. Probably some ads were ruining the user experience or maybe a poorly created user flow. Whatever it is, the designer's main responsibility is to cover all issues and create the most comfortable experience ever.
Nice and clean design plays an enormous role. Although most marketplaces usually have rich functionality, many categories, or different sections, all these features must be thoughtfully designed not to confuse the potential customer.
As an example, one of our designers in Codica suggested probably the most significant thing most marketplaces pass on. It is all about proper categories section design. They must always be neat and compact, offering users additional buttons only if needed.
However, final design decisions strongly depend on the niche of your marketplace.
Say if you are planning to list literally everything as Aliexpress does, create a smart system to divide goods into subcategories (i.e., Electronics, Domestics, Clothing, etc.). On the contrary, if your major niche is narrow, the fewer options customers see, the faster they will find the needed one. Let’s list some more of those categories' improvements:
Use phased displaying if there are many categories. This technique allows to collapse a category to see more and hide it accordingly;
Different subcategories can occur within different directory structures, but overlapping ones should not be added (i.e., “cosmetics” and “herbal cosmetics”);
Avoid too much detalization as the screen becomes too cluttered;
Don’t lump a bunch of sections into one category (i.e., “smartphones, tablets, audio, and gaming peripherals”)
Hide categories without goods. Make sure sections without something to sell automatically hide not to confuse visitors;
Make your sections look the same on both mobile and desktop versions;
Consider sorting your categories by popularity or user preferences.
Problem 2: low traffic
Traffic stands for the number of people who visit a certain website. Everything that brings money to a marketplace involves traffic because the more people visit the site or see your ads – the more purchases they will make.
This indicator totally relies on marketing teamwork, which in turn consists of designers, SEO specialists, promoters, PR, and sales managers. The main reasons why low traffic may have its place are as follows:
- The website doesn’t keep up with the latest design trends;
- Lack of cross-platform optimization;
- No search engines optimization (SEO);
- Outdated information;
- Long loading time.
Optimize for mobile users
Nowadays, smartphones can do practically everything the PC can. No wonder many corporations or startups building their products just have to consider cross-platforming.
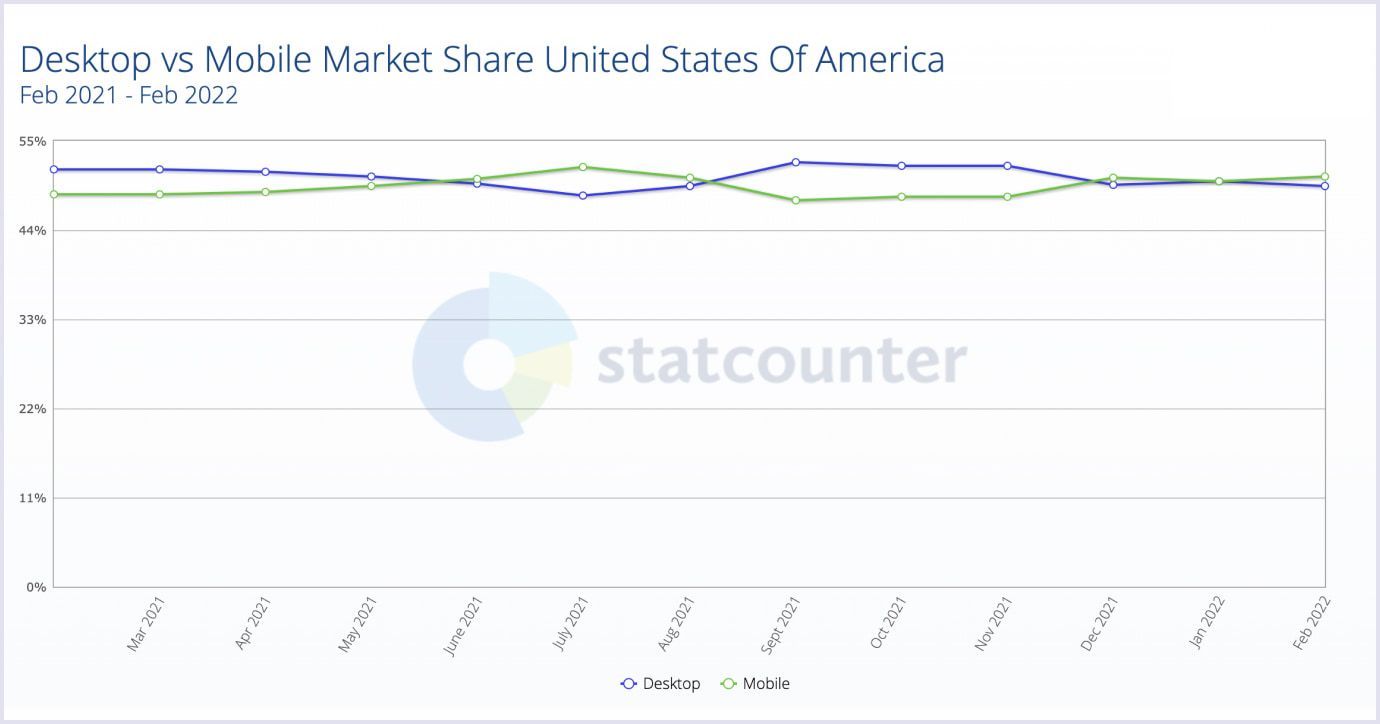
According to Global Stats, as of November 2022, 49.7% of all web searches are from mobile, whereas 50.3% are from a desktop. Seeing that the share of mobile users is almost 50%, turning a blind eye to cross-platforming when developing a marketplace would be inappropriate, to say the least.

The important thing to notice is that the design has to be practically the same on every platform.
Don’t consider significant style changes on new platforms as they may be uncomfortable for long-time buyers. Besides, it will be more difficult to maintain two different versions.
Make intuitive user suggestions
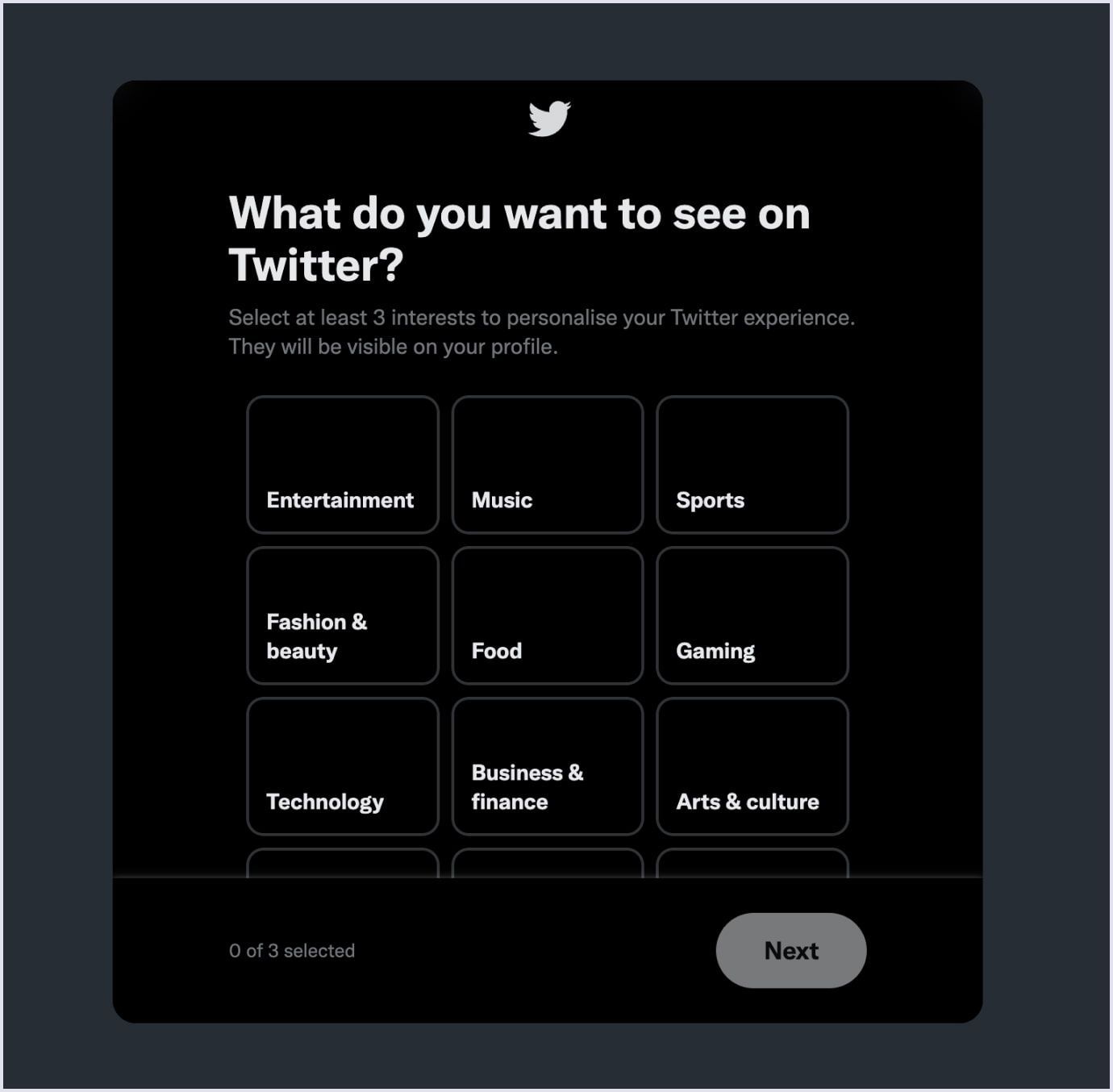
When we start to use any popular modern app it asks us about our preferences. Twitter asks what we like to read about, Twitch wants to know what streamers we would like to follow, etc. These techniques are mainly used to instantly show users what they might like.

The speed with which people can find what they are looking for is super important. In this case, intuitive user suggestions will be a nice addition to your marketplace. Luckily, modern technologies can provide this functionality with one single integration.
In Codica, when we need to take advantage of users’ preferences and suggest the best of what they might like, we use Zoho Forms. For instance, the same activity booking platform we mentioned earlier also utilizes user preferences. It allows us to suggest the best activities for kids based on their hobbies, age, location, and other variables.

Problem 3: lack of trust
Your marketplace’s success heavily depends on safety and reliability. This is to ensure your customers won’t hesitate before making a purchase. Moreover, even if they have a bad experience with a refund or suspicions of forgery, they won’t come back.
Think of popular services we use every day. What makes you feel confident that there’s nothing to worry about? Probably they have many collaborations with other trustworthy platforms, or maybe they are present on the market for years already. It’s the designer's job to attract users’ attention to how safely the transaction will go.
Besides, a huge part of a designer’s work has a demonstrative function. For instance, they have to naturally persuade the vendor of the platform’s reliability. The more promising your marketplace is, the bigger the chances vendors will list their goods on it. Now, let’s look in detail at some ways how to make your marketplace feel safer and earn customers’ trust.
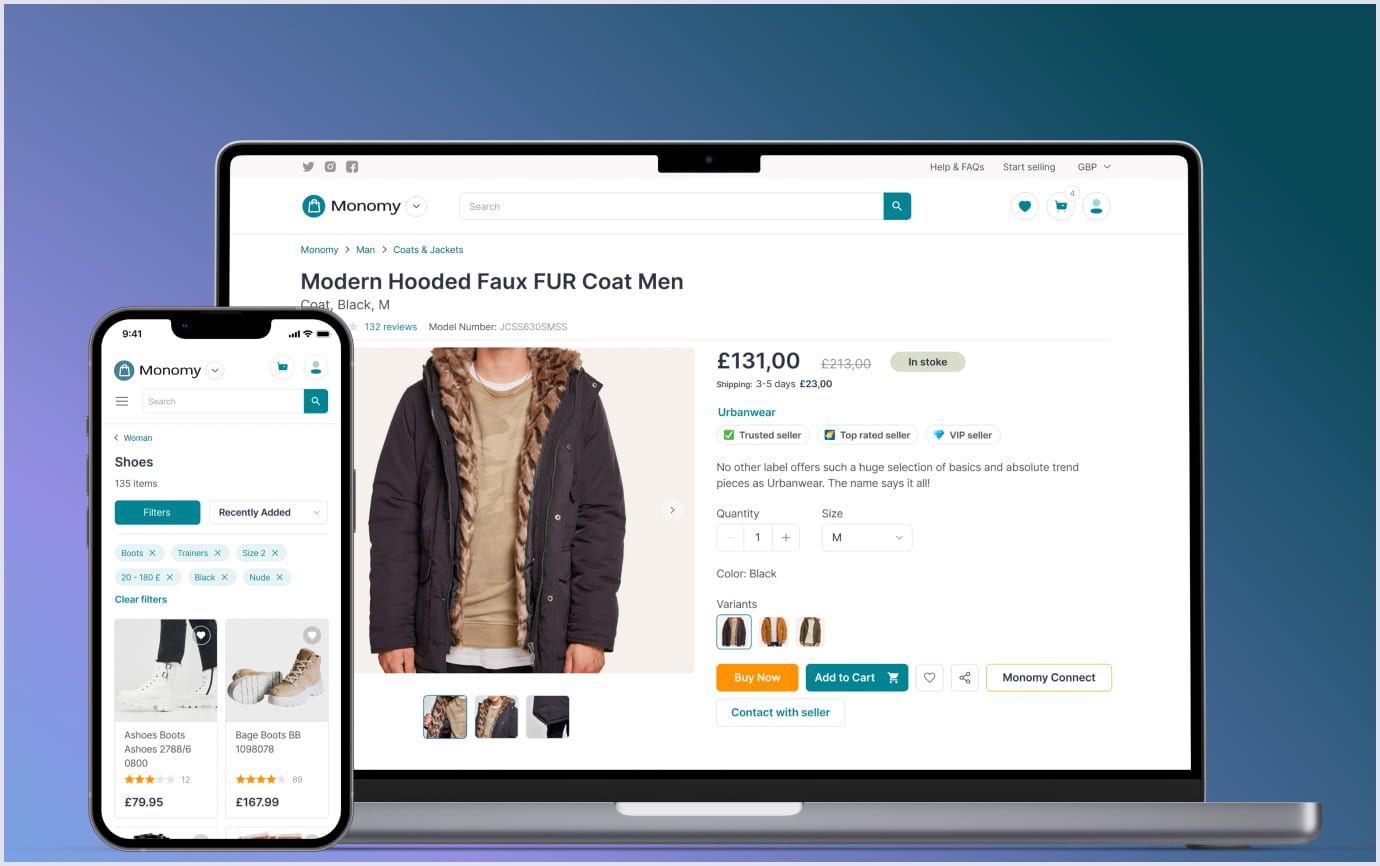
Full product description
Regardless of what products or services you are going to sell, you must provide a description.
Customers tend to pay attention to overviews, especially when the purchase is pricey. Thus, providing a detailed description of the product will ensure customers know what they’re about to buy.
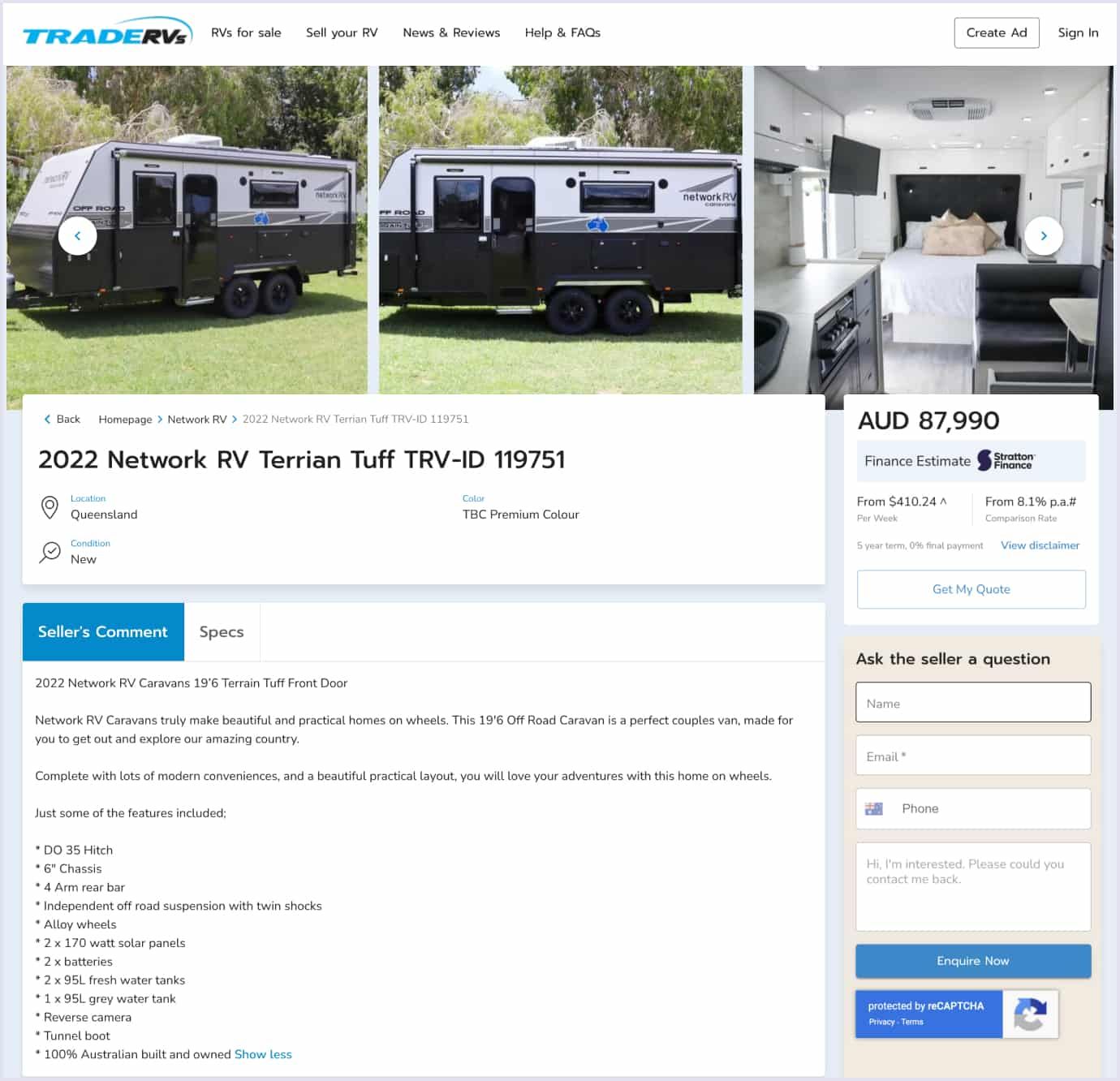
Similar descriptions we implemented in TradeRVs – online marketplace for campers.

Product or service description is also a great way to boast creativity. A good designer can compose a product page not only with simple images and textual characteristics.
It became popular to add video overviews, showcases and even 3D tours. However, all of these require additional time to design and develop.
Verified payment methods
Everything that covers transactions, bank details, and money requires a well-thought-out payment process.
This point is essential for your business as your users will constantly make purchases and expose their private information to the website. Thus, they automatically expect transactions to be safe.

There are many trustworthy payment integrations companies use nowadays. Speaking from our experience, we recommend using Dwolla or Stripe for two-sided marketplaces, BitPay or Coinbase for blockchain-based platforms, whereas Google and Apple Pay are the best for mobile payments.
Related reading: Best Payment Gateways for Online Marketplaces
Ratings and reviews
When a marketplace grows, more goods appear, and the ability to leave feedback becomes significantly important. This way, customers acknowledge others about small but catchy details of the product, suggest changes, and more.
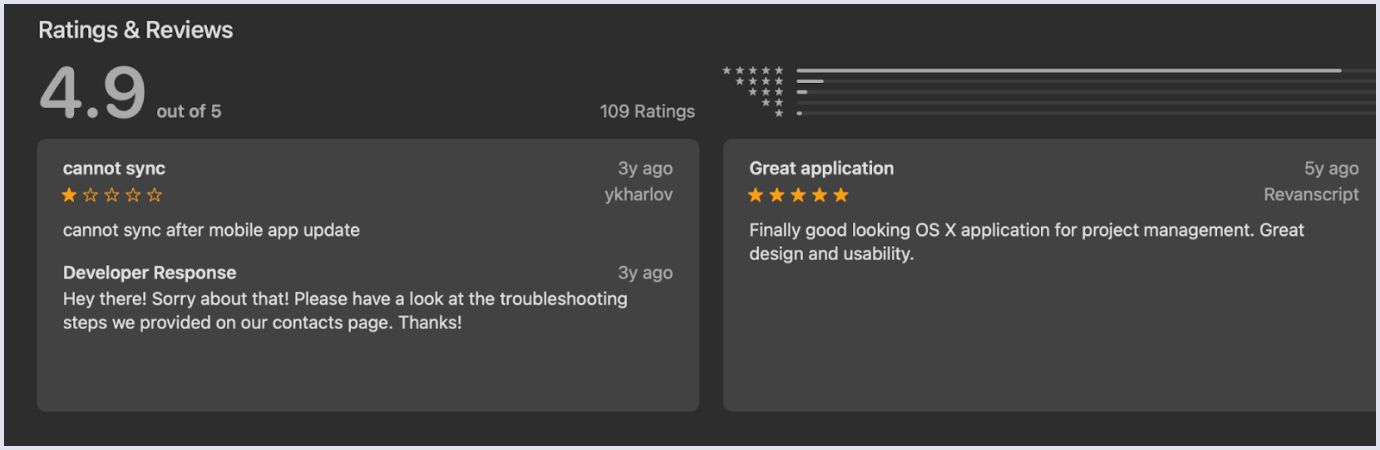
Generally, both seller and customer benefit from the review option as it’s the right way to improve. Apple’s AppStore is a great example of this interaction.

For instance, when single developers publish their new apps on the store, users’ feedback often sets the tone for further version updates. Some clients need a toggle to change dark/light mode, some demand more accessibility features.
Besides, adding micro markup to reviews and scores on the marketplace is also quite beneficial. This allows you to rank a marketplace higher in search results and thus, attract more clients.
Integral parts of marketplace development
In Codica, our designers have rich experience working on big marketplaces’ memorable styles. Consulting with UI/UX designers team revealed their approach, and what they focus on the most during marketplace development.
Convenient search system
To make the user experience flow as smooth as possible, a comfortable marketplace search UX system is a must.
First of all, the search text field and a button must stand out a bit, to be fully visible. To do so, designers use more saturated colors, increase the font size or add text formatting.
Having a thought-out set of filters and a conveniently built catalog is also beneficial. People don’t have, and often don’t want to spend a lot of time searching for the right category. The most winning approach is to test the functionality you built in an early access form.
This method allows a limited number of users to try out your product and see whether everything works as intended. Later on, you can always publish updates and performance improvements.
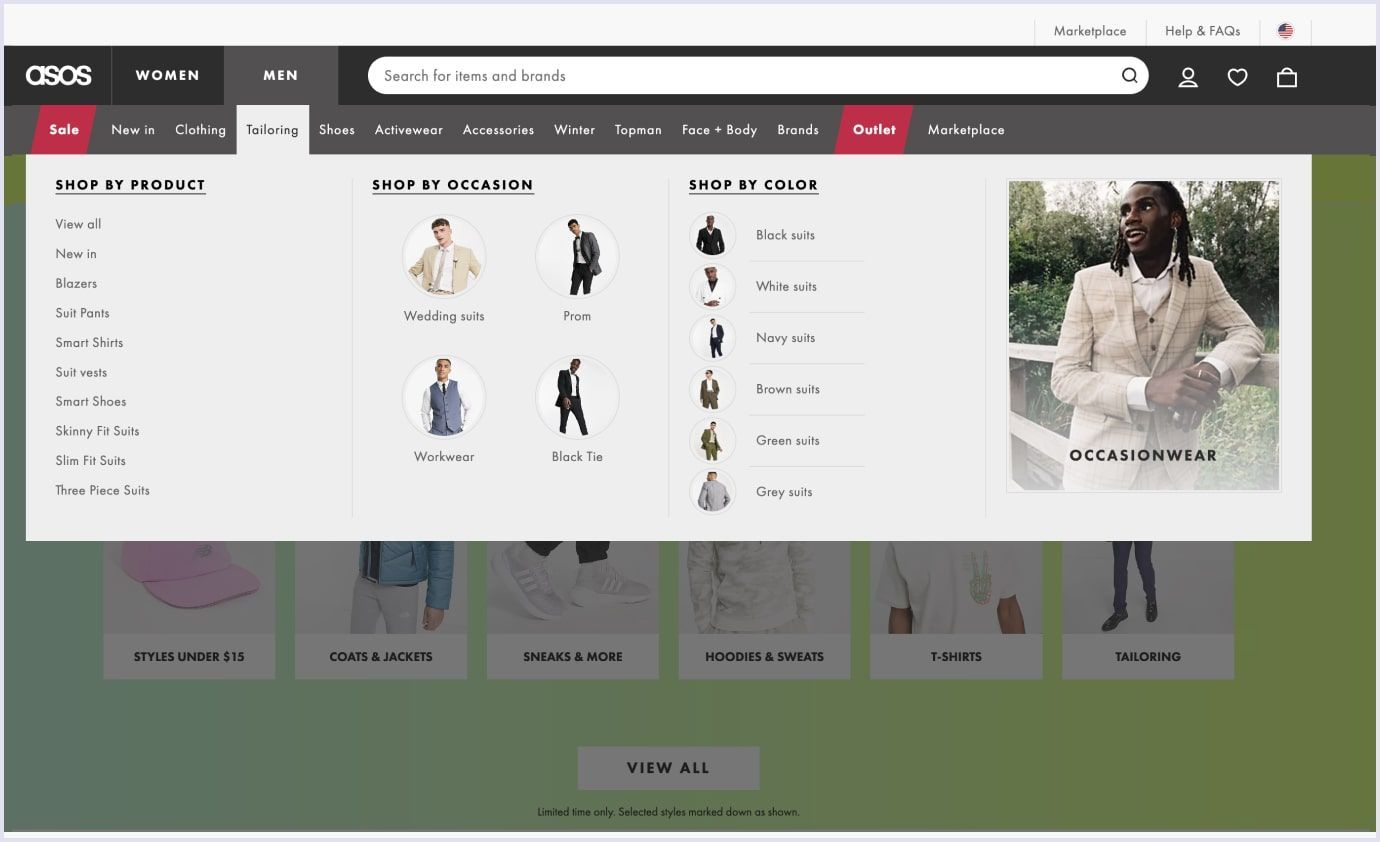
Navigation
Being very interconnected with search system, proper navigation in the marketplace deserves a separate paragraph due to its importance. Without a wisely designed navigation, convenient search system we mentioned earlier feels useless as users will simply get lost on the marketplace.
Structured navigation logic can save a lot of time and effort in finding needed goods. For instance, both headers and footers have to be accessible and understandable at a glance.

Another important thing is the so-called “bread crumbs”. In web design, they stand for secondary navigation helpers. They display the user’s position on the website. Looking at bread crumbs, customers can see in which category they are in right now.
Also, with this feature, you can easily rewind to the previous page without the need to scroll again or retype their search parameters.
Loading speed
Proper optimization is the key to establishing a stable connection between your marketplace and the end user. This process covers a few important aspects, such as page loading speed improvements and optimization of visual content.
To make your website load faster, it’s recommended to decrease the number of HTTP requests on your page. Overall, pay attention to small details: compress files and website pictures till they reach optimal size and quality, make sure all fonts are clear, and everything works as intended on all platforms, including desktop, mobile, and tablets.
Another good tool web designers use is called Google PageSpeed Insights. PSI analyzes users’ overall experience and shares improvement suggestions. Having many useful metrics, this service became quite accurate and reliable in terms of website optimization.
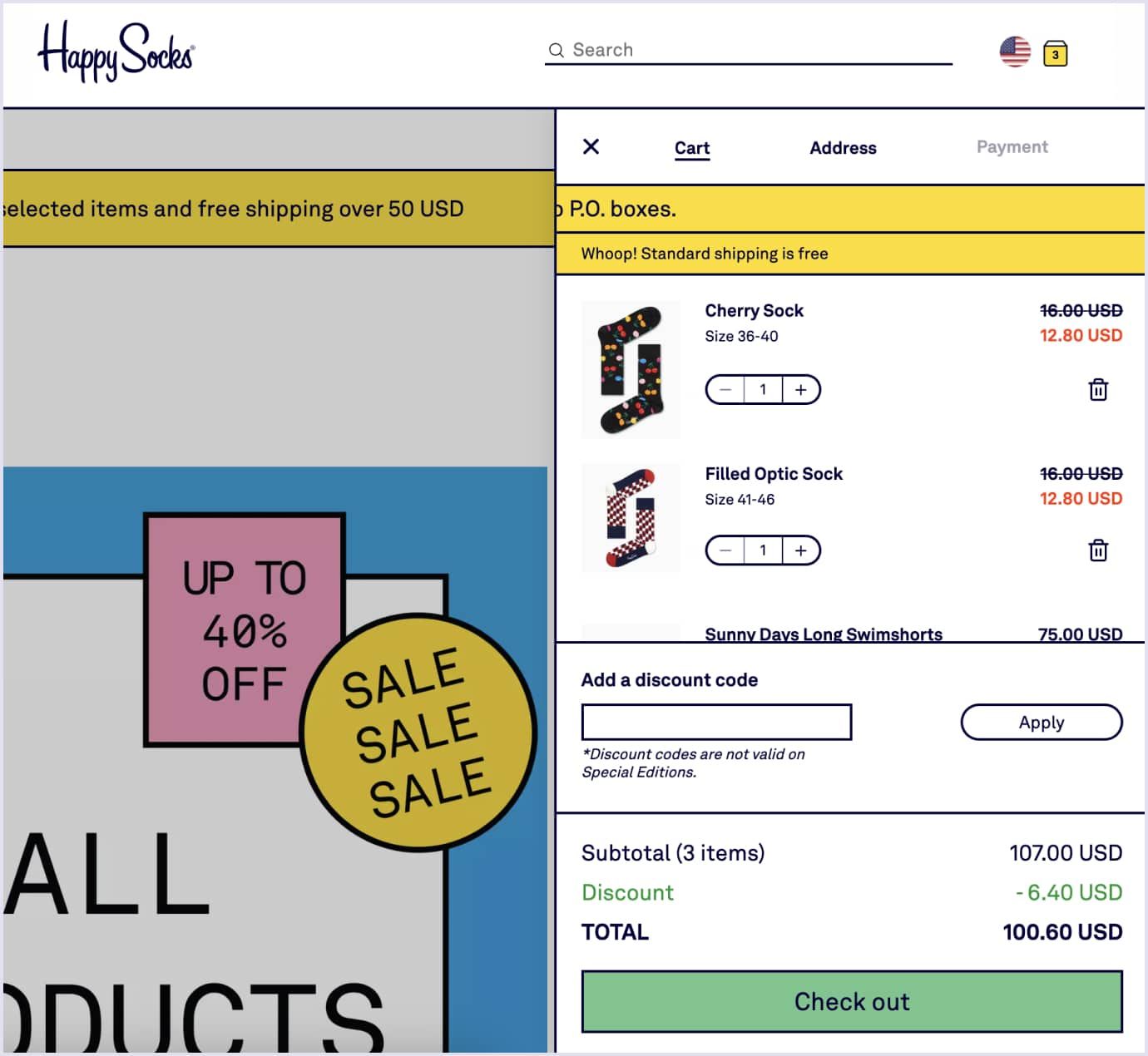
Cart
In marketplaces, a cart stands for the page where users add things they decided to buy. Designing the right cart functionality has some core principles we adhere to.
Visualization. Listed goods must have an image. Moreover, the image has to be the same as in the catalog where the user decided to buy it.
Compact but informative. Things in the cart have to be compact, as users may have a lot of purchases. At the same time, goods icons have to provide all the necessary information such as color, size, and a universal product code (UPC).
Flexible. Let the users get back to the product page on the click/tap gesture as they may change their plans. Ideally, you can also add this functionality within the cart, so users can add more or delete goods without leaving it.
Details are important. Allow people to see them opportunely. Adding some brief details (if applicable) like shipping issues warning, low stockage, and a reminder to set the delivery address, would be a great decision.
Accessible from everywhere. Let people head to their cart seamlessly, despite whatever they are doing at the moment. We would recommend placing a cart button in the header, along with other important shortcuts. You can also bring it to another level by adding a cart pop-up every time users browse goods.
Checkout stage
Speaking frankly, the checkout stage is the last step that separates you from earning and the client from their purchase. Pay special attention to the smallest details and eliminate any issues users might encounter.
The checkout stage should be divided into short steps. Having 4 subpages with 2 text fields is comfier than a single page with 8 blank spaces.
Checkout is the final stage where trust issues may appear. For instance, pay close attention to the third-party payment integration you use. It must be certified and time-tested. Thus, make sure everything works naturally and users feel comfortable with the process.

Integrate a reliable payment system, and add badges that ensure the purchase process is totally secure. Alternatively, you can add quick payment methods like Google Pay and Apple Pay. This method works particularly nice in marketplaces’ fast-growing environment.
After the payment, you can add information about your brand's mission and future growth plan. This would be particularly appropriate if your marketplace is relatively new and hasn't been tested for years.
Your profile
Web purchases, as many users say, are sometimes associated with risk. Indeed, there are many doubtful sellers or marketplaces on the Internet. To make sure your marketplace won’t get listed there, along with other suggestions mentioned above, let users set up their accounts. Not register-only ones with scheduled marketing emails, but useful accounts, with all the information users might need.
Normally, a personal account should have several key things such as purchase history or parcel tracking functionality. Usually, customers feel safer when they can see the approximate delivery time and where their parcel currently is.
Customers may also have various questions, not every FAQ part can predict. Adding a section to contact the support team, ask something, or receive a consultation would also be a key to success.
The same goes for different promotions, personalized sale offers, etc. In general, let your visitors see their account as their so-called “home” in your marketplace. Hopefully, they will stick around for a long time and all these features will definitely pay themselves off.
Marketplace design workflow: Codica insights
Speaking from our experience, there’s usually a huge gap between a simple marketplace concept and its proper implementation. To close the gap, we break down the design workflow into several steps.
In Codica, we take marketplace development seriously, involving multiple stages even before the engineering team starts to work. Here’s how our designers work on new projects.
Research
This is the point where we do our best to understand the client’s vision of the future marketplace. We thoroughly study what average customers would need, what problems they might have, and how can the marketplace help to solve them.
After studying the client’s product ideas, we analyze the market. After all, we figure out potential competitors and set the plan to take our place in the market.
Prototyping
When we want to deliver the best marketplace UX, it’s important to think about logic. Prototypes are a great tool to visualize the whole workflow and avoid potentially bad UX decisions. In the early development stage, adding or removing some parts is way cheaper and easier, than editing the code and publishing an update.
The prototype is a way how to envision a user journey in the marketplace. Here, we zoom in on the patterns users follow and figure out what parts are more important than others.
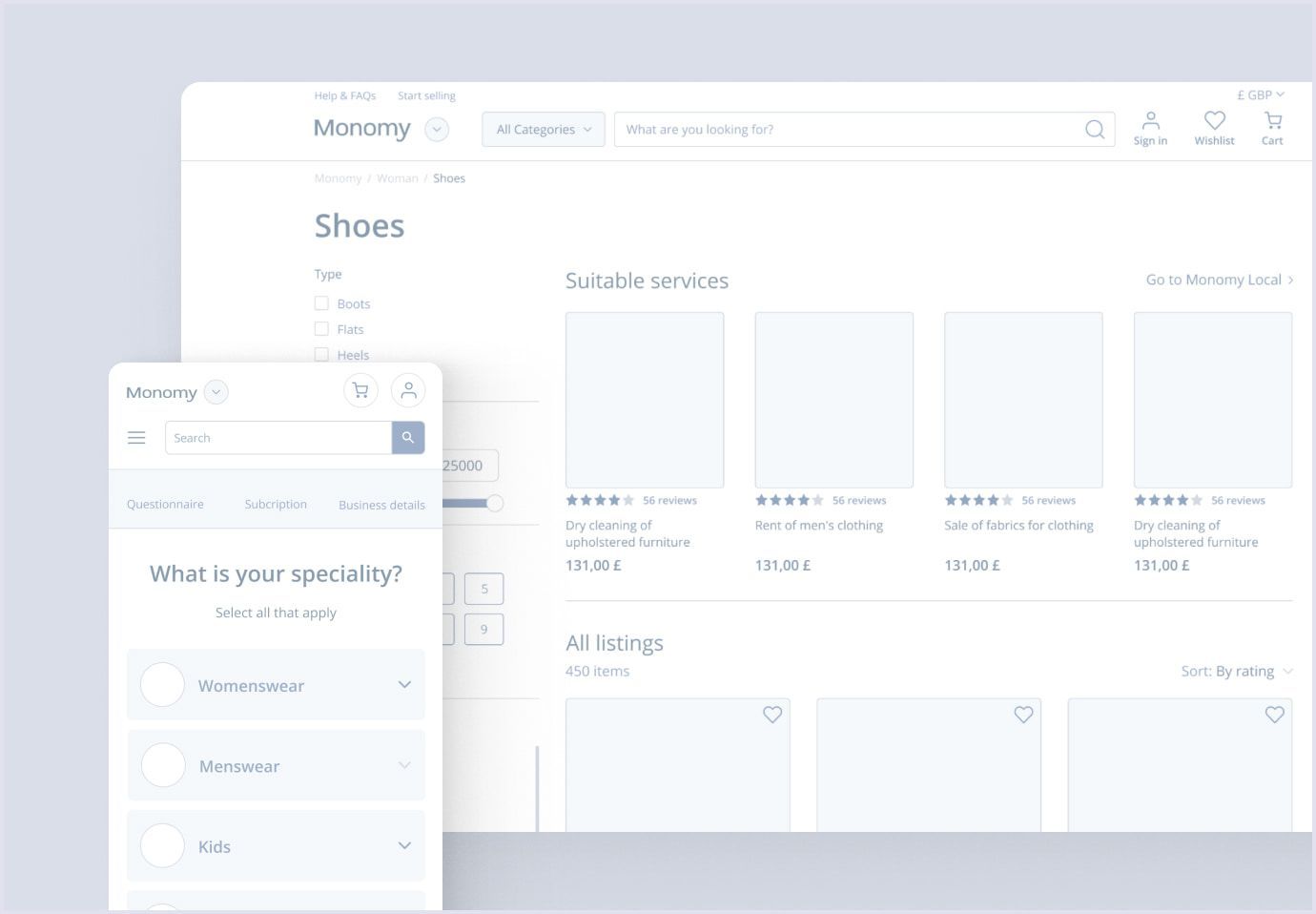
In the prototyping stage, we add minimum coloring and avoid other stylistic additions. Instead, we schematically visualize users’ flow. Later on, this early prototype can be made clickable and presented to the client.
A good example of taking advantage of prototypes is an online marketplace platform we recently developed. Here, we built a detailed prototype of the whole app that covers every important aspect of the future product.

Visualization
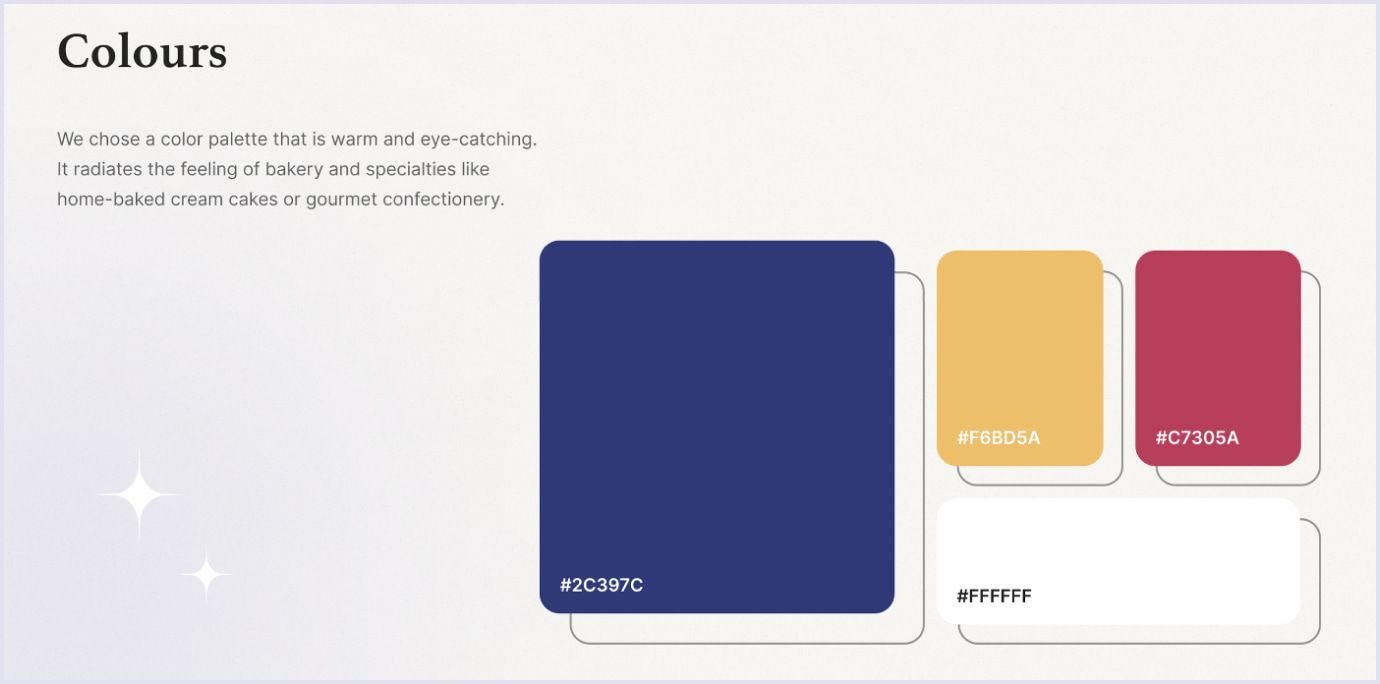
The visual brand of a marketplace is crucial. During this step, we come up with a bunch of logos concepts, possible color schemes, and fonts. These moments are important as the dominating colors or logos usually form a strong association reference and make your product memorable.
At this stage, we cooperate with the client a lot, as they might reject some color schemes due to bad associations or personal liking. We do our best to envision their idea and, in the meantime, make it profitable, creative, and easy-going.
Same we did with CakerHQ – a custom SaaS solution for bakery. Our designers studied the idea and came up with a suitable color scheme and catchy fonts to deliver the best UI design.

Design
We compose documentation according to the visual plan we made. In these guidelines, we point out all required font sizes and styles and provide button assets, color palettes, and a lot more. Having such tools is beneficial for all departments involved in development.
We use it to design all web pages, including different platforms like mobile or tablets. Besides, guidelines are a key tool for developers and engineers as they can totally rely on them and focus on building a server-side, UI, adding integrations, etc.
One of our recent projects is quite a fitting example. Combining B2B and C2C business models, we built an outstanding online marketplace. In this project, we made a huge accent on design to make sure users feel safe and sound surfing through.

In the build, we used many tools mentioned earlier. For instance, we knew a proper search system is crucial to navigate consumers in a huge marketplace, so we successfully implemented it.
Besides, knowing all those small details we took closely helped us to create a solid custom ecommerce marketplace solution with a rich yet easy-going design.
Again, referring to mentioned improvement suggestions, we made sure the marketplace is trustworthy and the payment details are delegated with Stripe integration.

Useful UI/UX tips for marketplace owners
The marketplace is a fast-growing environment that highly relies on regular updates and trends.
Nowadays, dozens of strategies exist to manipulate users' attention and provide the best experience possible. Let’s break down several worthy improvements we recently took advantage of.
Trends to follow
Trends fluctuate a lot. They may change on a seasonal basis or be absolutely unpredictable. To stay on the market, the whole team of designers, marketers, SEO specialists and sales managers have to keep an eye on these changes and update content or design accordingly.
People like following things that are popular and implementing trending features can give a good boost to your sales and income overall.
By the way, Codica’s UI/UX designers created a video that highlights the most burning trends in design for 2023. So you can watch and get inspired. And perhaps, one of these trends will become the most fabulous idea for your digital solution!
For instance, technologies like 3D visualization or AI are very popular now. You can benefit easily enough, only by implementing 3D overviews of the goods you sell. There are dozens of possible implementations for designers to think of. If you feel uncertain about it, our experience can be a handy example here.
When we were working on a real-estate SaaS platform, we successfully implemented 3D tours to let tenants see their future homes from any aspect and angle. You might have come across it, as, for example, many electronics marketplaces use them to show device overviews.
It turned out that in terms of the real estate realm, this was a winning decision. Now, estate providers can upload such 3D tours to attract more customers. Tenants, in turn, can take a closer look with no need to be physically present on site.
Combining powerful backend services, a user-friendly UI, and a swift search system, we developed an outstanding product we’re truly proud of.
UI card components
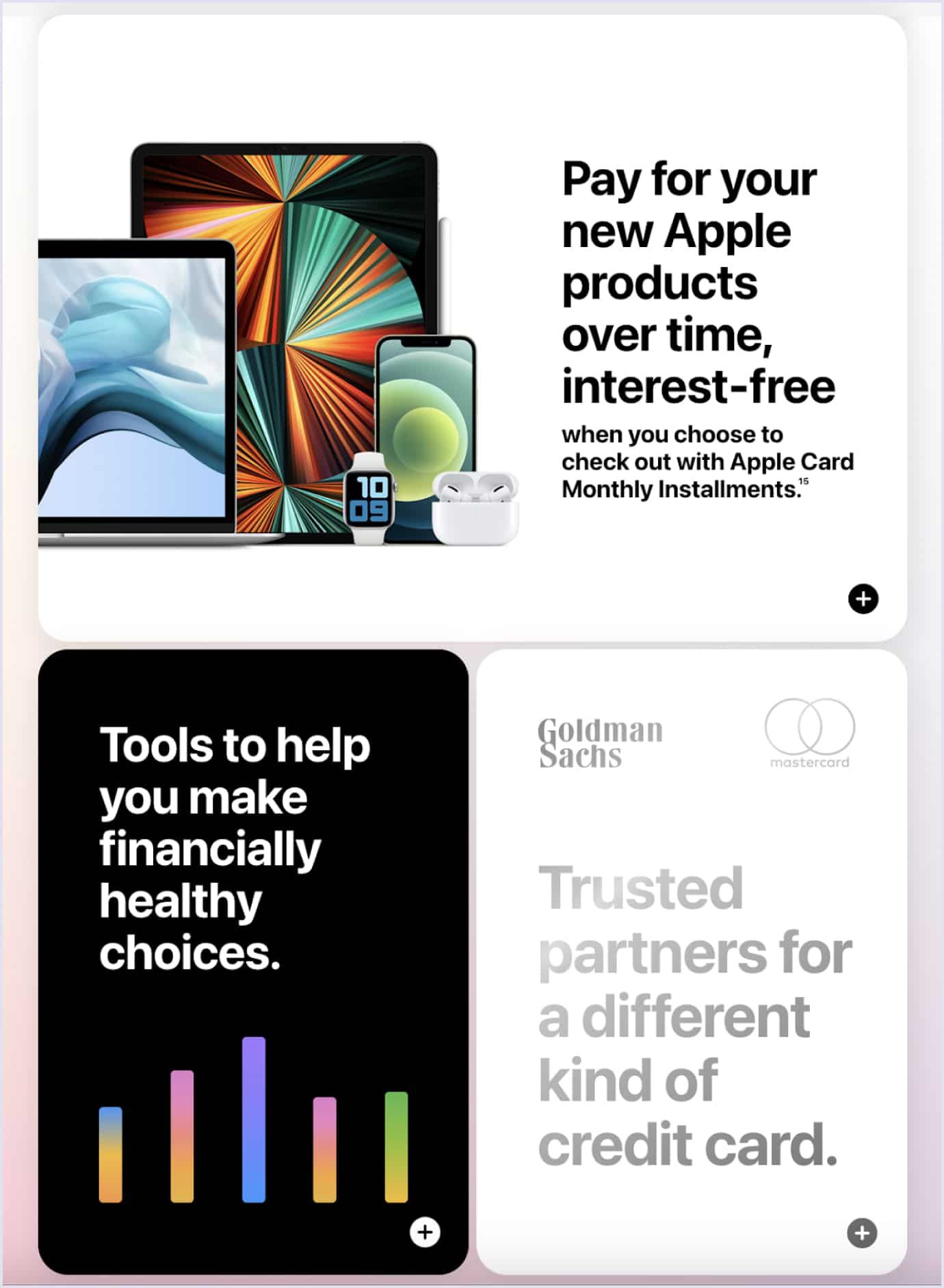
Recently, it became popular to use card components that lighten the visual load. First and foremost, this approach facilitates planning. See when website elements have similar card shapes, it’s easier to create a website’s blueprint. Thus, composing how the final version will look takes less time.

Such cards have to display only the most weighty information to the user. Rationally use all the available space, set accents, and be concise.
This way, the information will be easier to read and users will not feel confused. Our designers advise to clearly prioritize target actions and to place one contrasting CTA (call to action) button and make it available on the page scroll.
Accessibility
Аccessibility is not just a trend, it is a modern necessity. Nowadays, thanks to technology, we can create any website or app accessible to many people with different capabilities. Luckily, adopting it doesn’t require a lot of engineering power, but a thoroughly designed workflow for such users is super important.
Accessibility covers a broad range of key tools for different needs. These can be color scheme changes so colorblind people can fully enjoy your marketplace’s beauty or text improvements.
With the last, giving people with vision problems the ability to change font size is crucial, as they are also your potential customers. However, note that the design you create has to adapt to changes. For instance, make sure font changes don’t break the layout or cover images.

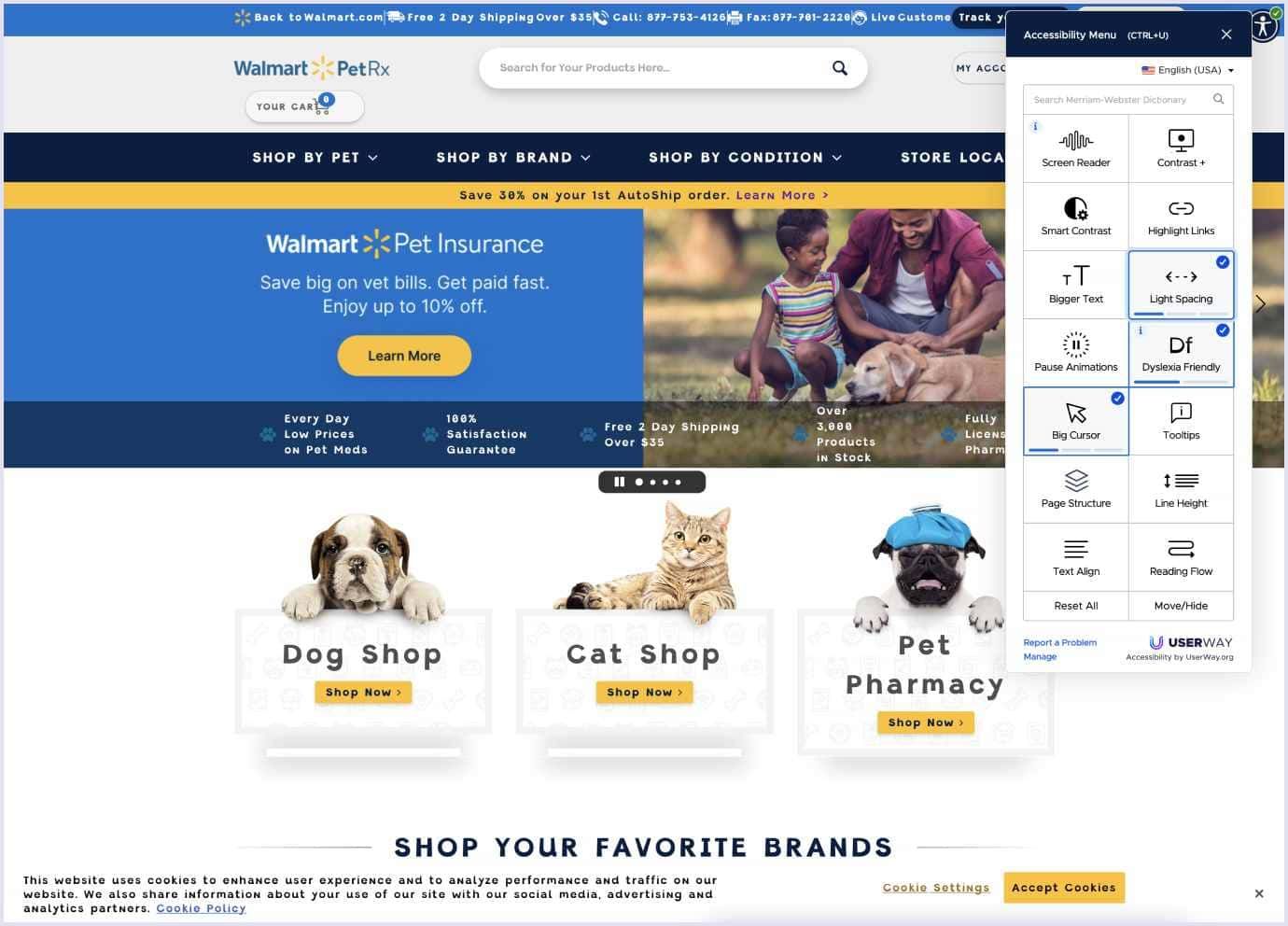
Walmart PetRx website is a good example in this matter. It allows customers to change numerous variables, and even adds new functionality like a screen reader or animation pause.
Summary
Yes, the marketplace website design is challenging. To make it feel less so, a proper approach at all stages, from a concept to the final product, must be thoroughly thought out. If you run a marketplace that suffers from rivals or has low active traffic, we would be glad to help. Feel free to contact us, and we will be in touch within one business day.
Over the years, we have built a serious expertise background, worked on various marketplaces, and delivered glorious products. Head to our portfolio for more inspiring designs.
We hope our article helped you to focus on topics that deserve special attention as well as on those you should simply not omit.


![How to Build a Website Like Airbnb [Step-by-Step Guide] | Codica How to Build a Website Like Airbnb [Step-by-Step Guide] | Codica](/static/51c3d85ec3c21a55e898e537292ee407/fd54a/bg_blog_min_ed6fe491fa.jpg)