As they say, there are as many JavaScript frameworks and developer libraries as there are stars in the Milky Way. The number of JS libraries and frameworks is huge - we could not agree more!
However, it is less than 300 billion by far. Fortunately, developers do not have to spend their whole lives searching for the popular JavaScript framework for projects.
Performance, speed, or popularity? What are the most vital characteristics that developers seek in the tech stack? There could hardly be a single reason why certain frameworks rise while others become a thing of the past.
What you can do is observe the driving directions within the front-end landscape. So let’s dive into the top JavaScript trends to watch in 2024.
What are the current trends in JavaScript development?
Now, we will consider 10 of the most burning trends in JavaScript development. Fasten your seat belts and get ready!
1. React stays on top
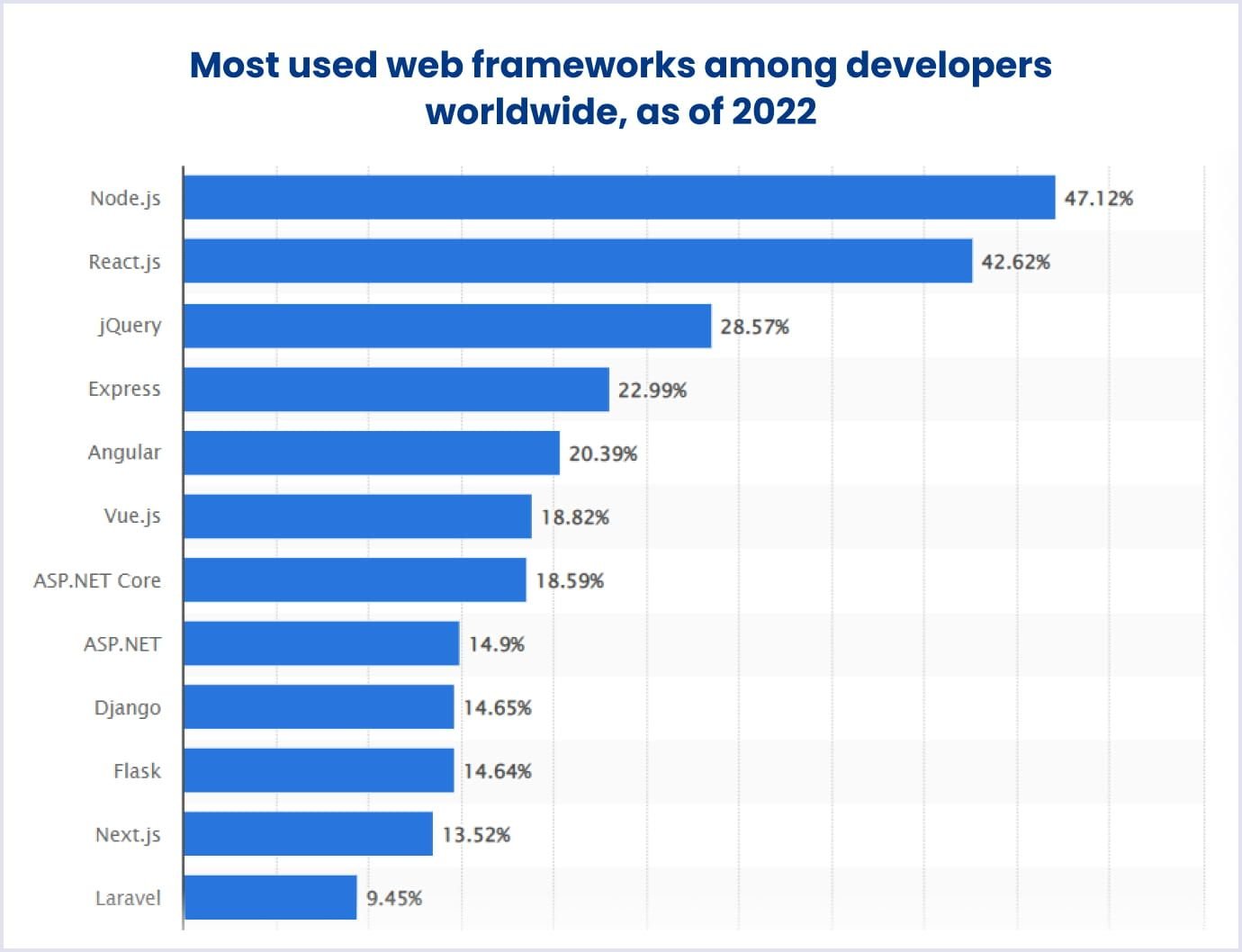
Did you know that in 2022 React was the second most commonly-used framework after Node.js? Congratulations to all React fan developers out there!

Source: statista.com
Let’s go back in history a little bit and see how this popular JavaScript tool was created.
In 2011, React library came to life because of Facebook’s need to maintain the quickly evolving traffic for its services. The early-stage prototype for React was called FaxJS. It was not yet such a robust, efficient, and convenient library. This version of React helped developers to create user interfaces.

Source: FaxJs on GitHub
Later, in 2013, React library turned into an open-source project also maintained by Facebook. Through the collective effort of its maintainers, React is on top of JavaScript developer libraries. React is used by many industry leaders, including Pinterest, WhatsApp, Instagram, Reddit, Netflix, etc.
At Codica, our developers also like using React for building projects. For instance, we chose React to deliver a website redesign service for a marketplace for boats to make it fast, user-friendly, and profitable. With this site, our client increased lead generation performance by 480% compared to the previous platform.
You can watch the short video where you can find out how the solution works in real life.
You may also like: How to Create a PWA with React
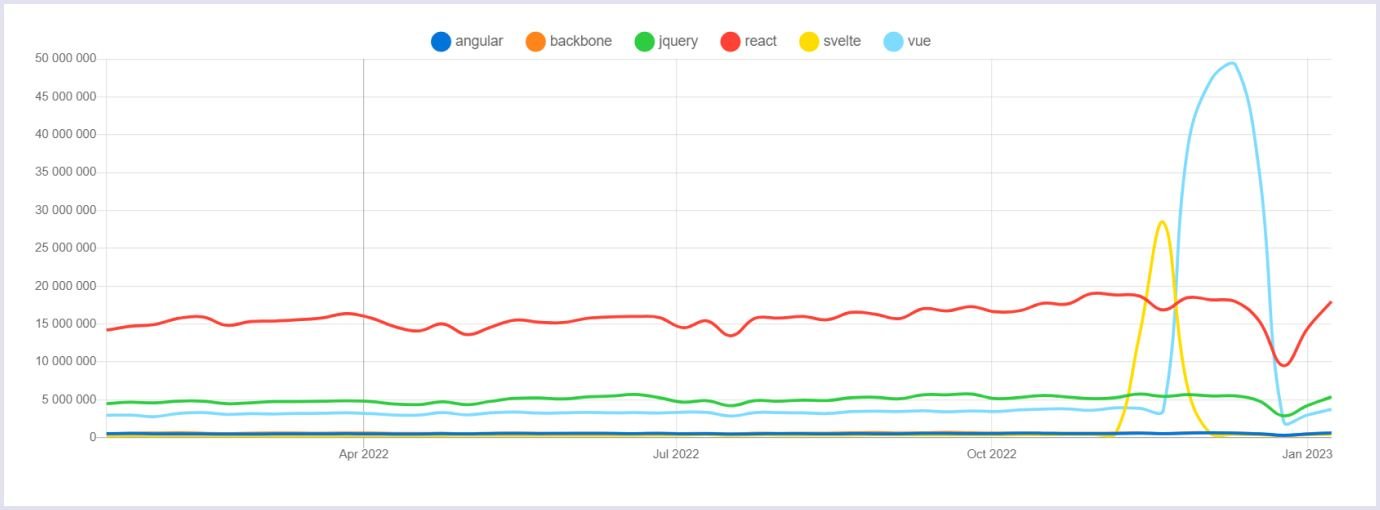
As of 2022, React npm package (Node Package Manager for JavaScript) remains on top. And it has been in great popularity for years. Moreover, it has been in great favor for years. It is one of the most stable JS trends. In contrast, Svelte took first place just recently.
You can find the JavaScript frameworks’ adoption trends on the graph below.

Source: npm trends
2022 was marked by the React 18 release that provides new approaches and concepts. One of the essential things is implementing the concurrency mechanism. React also offers new features, such as automatic batching and the concept of transitions. It provides new client and server rendering APIs and others.
Further reading: React App Development: UI, Styling, State Management, Testing
Our team monitors the state of React passionately and expects 2024 to be a great year for React developers. If you want to boost your efficiency, scoop the best practices and tools for React development in our article4
2. Node.js got a spike in demand
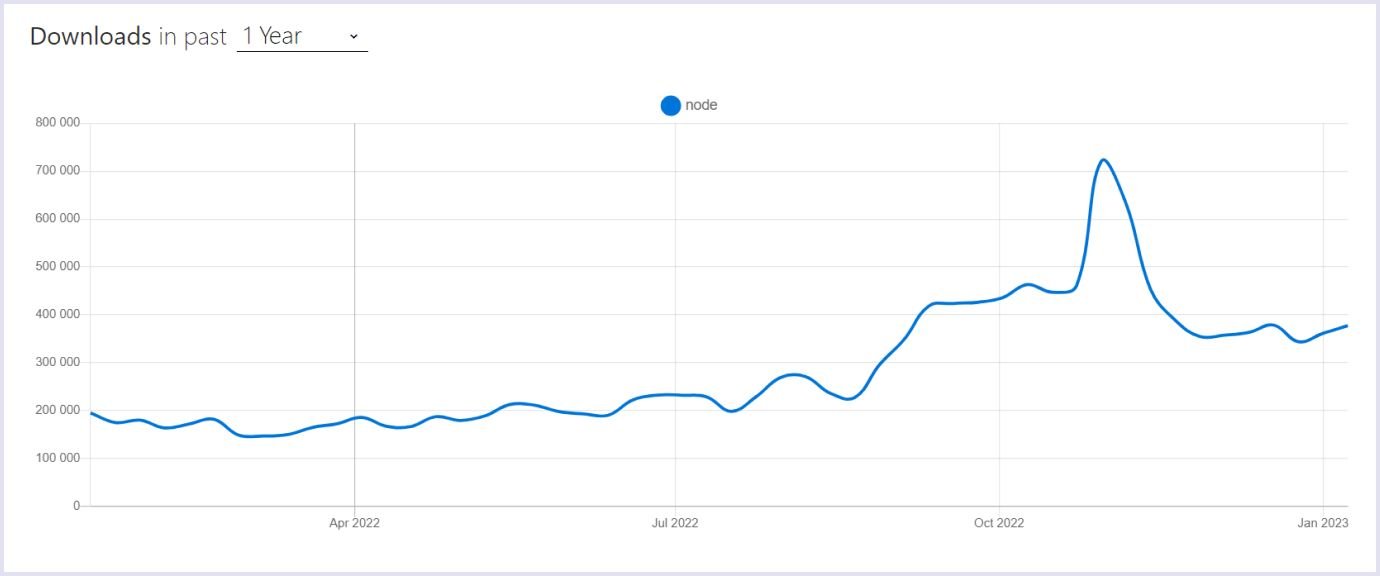
Node.js has quickly become one of the most popular programming languages. With is, developers began to build scalable apps many times faster and easier. It is adopted for building front- and back-end applications. In 2022, it saw stable growth in downloads.

Source: npm trends
Why has Node.js become so popular? Because its versatility makes development faster and brings high efficiency for the solutions.
This JavaScript runtime environment allows the creation of lightweight and flexible code. Web applications are easily scalable by adding nodes vertically or extra resources horizontally. Such a modular structure enables changes to the project without affecting its system.
Each of the following use cases embeds the Node.js’ capabilities:
- Websites with streaming media and resources with multiple file uploads. For example, Netflix.
- Real-time applications that process many short messages with the slightest delay. For example, LinkedIn and Trello.
- Applications based on microservices. For example, the interaction with PayPal needs to change. So, you can update only the PayPal service instead of the whole app.
Node.js community makes open-source contributions to its potential, improving the tool. That’s why it stays among the latest JavaScript technologies, and this trend is likely to continue in 2024.
3. Vue continues to evolve
Sometimes, it can be hard for a developer to choose between Vue.js and React for a project. Codica’s developers use both of these frameworks. We apply them for different tasks in our custom software development services.
Vue.js is known for its modularity, elasticity, and progressiveness. A big community and excellent documentation also add up to its advantages.
In 2022, we saw the release of Vue.js – 3.2.45. Now, Vue.js is on its way to its 3.3 version. It has already boosted apps’ performance, smaller bundle sizes, and enhanced TypeScript support.
Let’s learn more about the Vue enhancements that will affect trends in JS frameworks in 2024.
Increased performance
The comparison between the previous version of Vue, Vue 3.0 and Vue 3.2, reactivity system indicates significant improvements, namely:
- Up to 260% faster read and 50% faster write in ref implementation;
- Up to 40% faster dependency tracking;
- Up to 17% less memory usage.
How did Vue 3.2 get such amazing results? The template compiler released in Vue 3.0 quickly renders the static content and flattens the template’s dynamic nodes. Now it has got several improvements. For example, the plain element VNodes can be created 200% faster.
Vue 3.2, as one of the most powerful JavaScript trends, provides developers with the following choice. Is it better for your project to get performance optimization and type binding by the compiler? Or should you monitor the rendering manually?
Large-scale support
Before the third release, Vue was well-suited mostly for small projects.
But the Composition API built in Vue 3.0 makes it easier to organize and reuse the code that is a must for big projects. It deals with such problems as unclear component origin, namespace clashes, and performance lags. Thus, it improves readability and type-checking and complies with the latest JavaScript trends in 2024.
TypeScript integration
New virtual DOM and Composition API are compatible with TypeScript, one of the most important JavaScript trends. Vue 3 is built with TypeScript providing bundled type declarations.
Layered modules
Vue core has seen an architecture shift to the corpus of decoupled modules, following the JavaScript framework trends. Due to that, the framework got improved maintainability and introduced tree-shaking that reduces up to 50% of the runtime size.
Building UI component libraries
The new method ‘define custom element’ allows building custom solutions using Vue component APIs. This feature enables developers to create UI component libraries driven by Vue, and it is compatible with any framework you use.
Thus, Vue still holds its significant place in JavaScript frameworks’ popularity. Also, it continues to offer developers a straightforward and flexible way to create web apps.
You can read more about the latest enhancements in the Vue blog.
4. TypeScript is growing rapidly
TypeScript is a programming language that is a superset of JavaScript, released by Microsoft in 2012. The idea of its creation comes from the fact that JS does not restrict the types of objects. As the name of this programming language suggests, it supports optional types that JS lacks. TypeScript also adds enums to facilitate code organization.
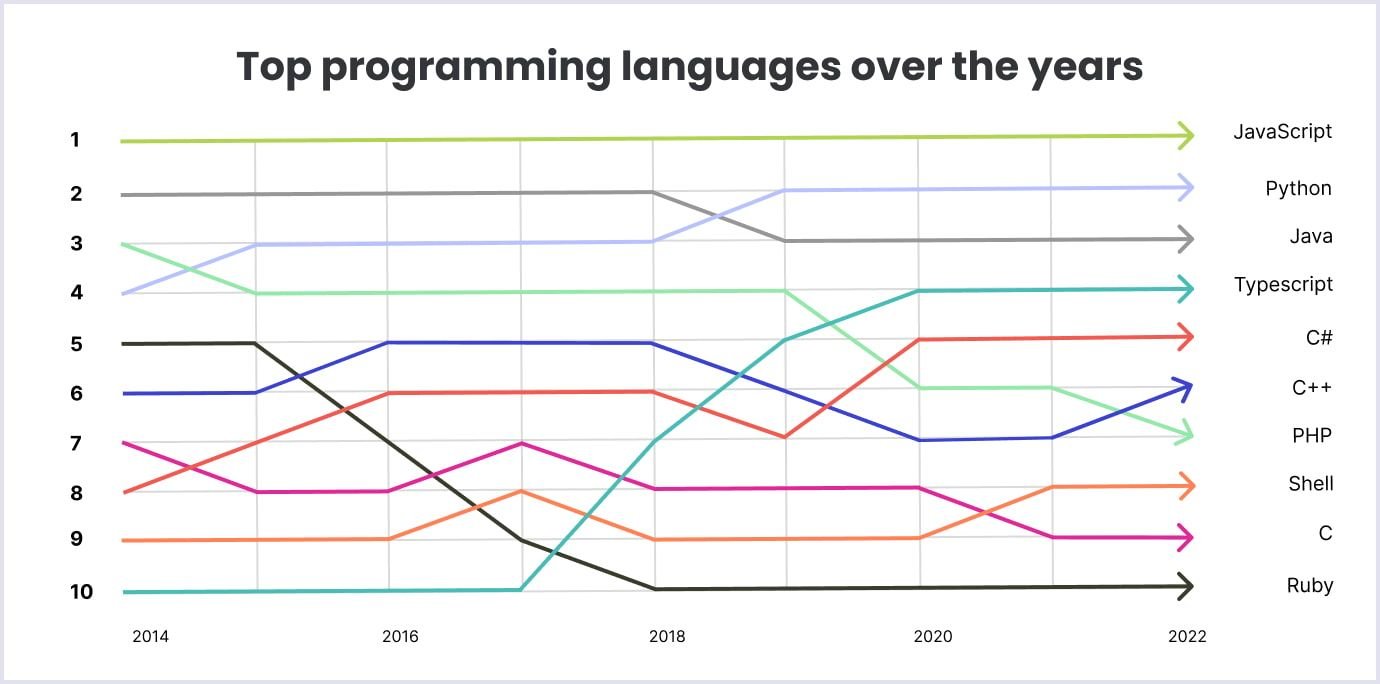
The solution from Microsoft is not the only one presented on the market. However, the state by GitHub shows that TypeScript is held firm in fourth place year-over-year. It remains one of the most used programming languages here.

Source: The State of the Octoverse | GitHub
TypeScript took the JavaScript syntax and semantics. And it brought some extra features that JavaScript developers were longing for. This language boosts the productivity of developers and makes it easier to maintain growing codebases.
Let’s review the main advantages of TypeScript as one of the most powerful JavaScript trends.
Advantages of TypeScript
- Easy onboarding
For those who are familiar with Javascript, switching to this language is not so challenging.
- Wide adoption
TypeScript is supported by top JavaScript libraries and frameworks. Also, it compiles readable and standard-based JavaScript.
- Optional static typing
TypeScript is based on structural, or ‘duck,’ typing. Using this language, you can create complex types by combining existing ones. For that purpose, you can use unions or generics. Also, this language supports interfaces.
- Early bug detection
TypeScript can lower the number of program errors by highlighting unexpected behavior. And it happens at compile-time, not during the execution, like in JavaScript itself. That is how TypeScript manages to generate more quality code.
- Large-scale solutions support
JavaScript was not made for creating large, complex systems that the modern Web abounds with. To get that, TypeScript borrowed some object-oriented features like interfaces, generics, and modules.
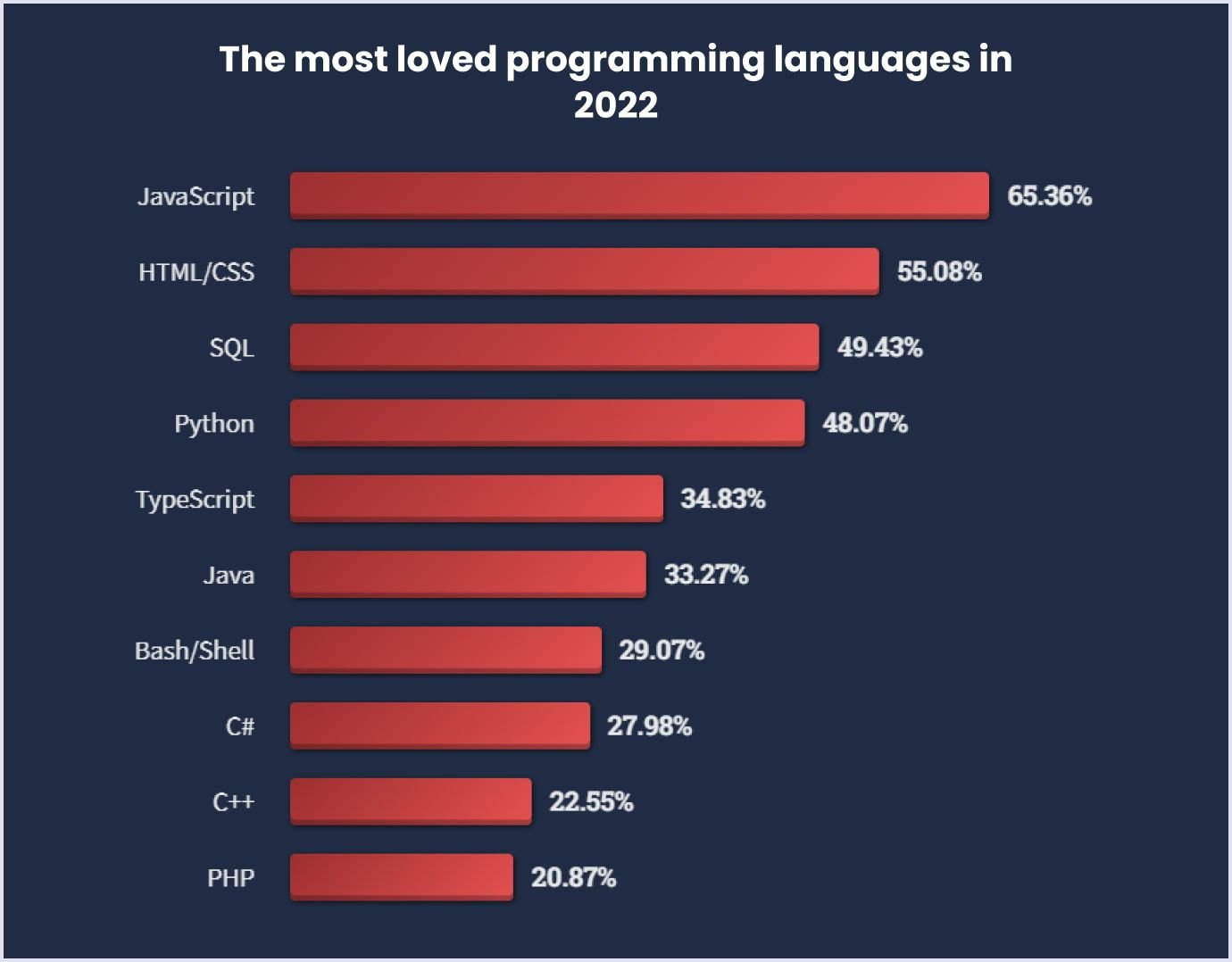
That is why TypeScript is among the 5 most loved programming languages in 2022, according to the Stack Overflow Developer Survey. The JS trends indicate that the popularity of this technology will continue to grow in 2024.

So, the wide reception of this language is one of the most influential recent JavaScript trends. However, it has its downsides too. The TypeScript code needs to be compiled into the regular JavaScript code to be executed by the browsers. When working on small projects, this delay can be significant. So in these cases, JavaScript still works better.
You may also like: Top Programming Languages to Shape Software Development in 2024
5. Angular improves performance and ergonomics
Despite the complexity, Angular is widely used for solid, extensive solutions run by enterprises. The Angular team improves this framework to keep up with the latest JavaScript technologies.
IBM, freelancer.com, Weather, and Forbes have built their websites using Angular, which:
- Thanks to Angular, websites ensure high performance that helps them stand heavy loads;
- Provides rich user experience with perfect responsiveness;
- With Angular, solutions support appealing visual animations and themes.
In 2022, took place the 14 Angular release. A new version of Angular comprises many bug fixes and new features introduced by community members. For instance, these are from implementing router-strong typing to more tree-shakable error messages.
The new techniques improve the development process and help developers deliver streamlined solutions. Read more about v14 updates in the Angular blog.
6. Svelte is growing by leaps and bounds
Svelte is a front-end framework that relies on component-based architecture. The first version of this framework was written in JavaScript and released in 2016. But the third version that came out in 2019 uses TypeScript. Svelte definitely takes place among popular JavaScript trends in 2024.
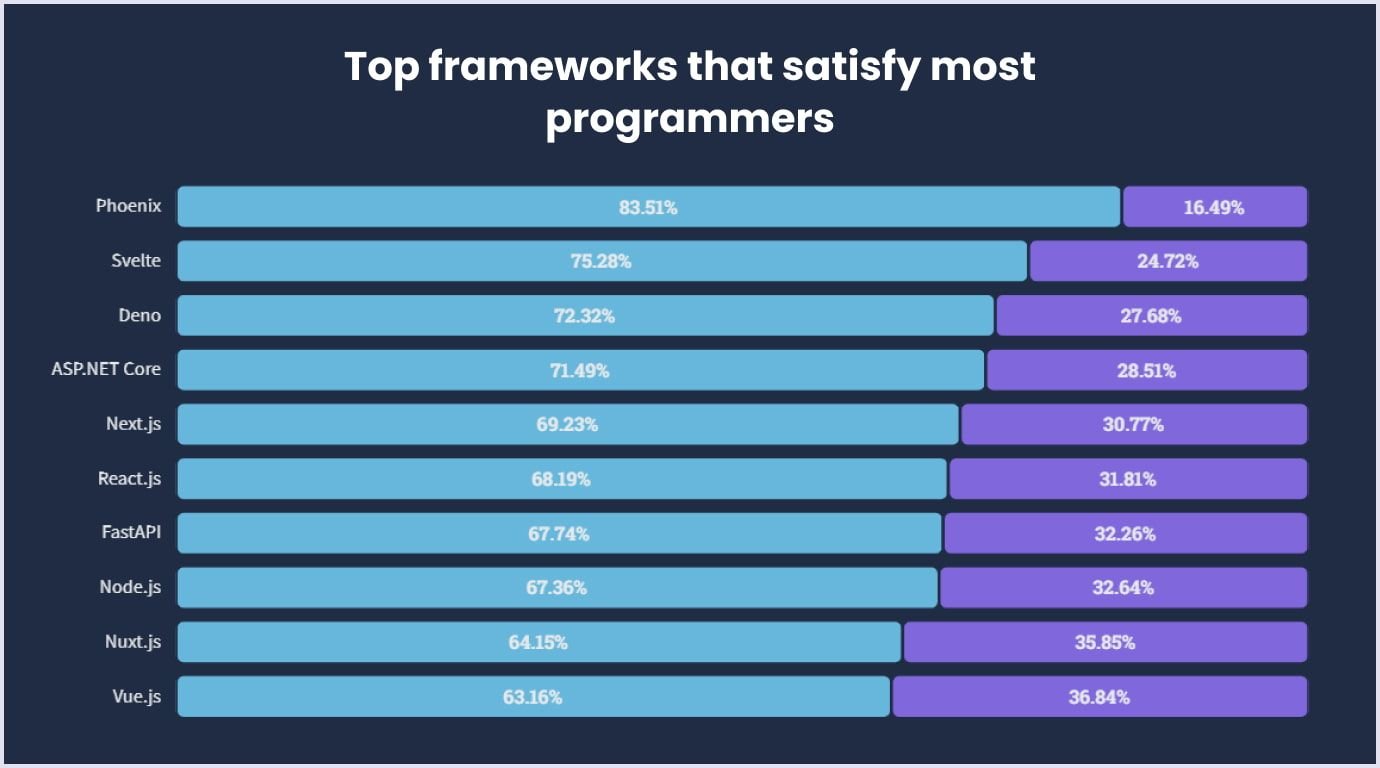
Since the release of the TypeScript version, this framework has brought so much interest in the developers’ community. Svelte is one of the top frameworks that satisfy most programmers.

Svelte is a lightweight framework that helps developers create robust web apps. React and Vue convert applications into Vanilla JS (framework that enables using JS without any additional frameworks or libraries) code during runtime.
In contrast, Svelte performs it during build time. Svelte acts as a compiler that allows running web applications in browsers without an abstraction layer.
Let’s discuss what is so special about Svelte, one of the JavaScript trends in 2024 you cannot ignore.
Advantages of Svelte
- Built-in reactiveness
We have heard that React is reactive. But Svelte finds another source of reactiveness other than React’s virtual DOM (Document Object Model). The thing is, all components in the Svelte app can have a state. As soon as you change the state of a component, the DOM gets updated.
- Enhanced performance
Svelte shows great runtime performance. JavaScript data trends also show that this framework is especially good for small- and medium-sized projects.
- Compact syntax
The syntax of Svelte is straightforward and readable. Also, Svelte applications do not need much boilerplate.
The latest trends indicate that the usage of Svelte will continue to expand.
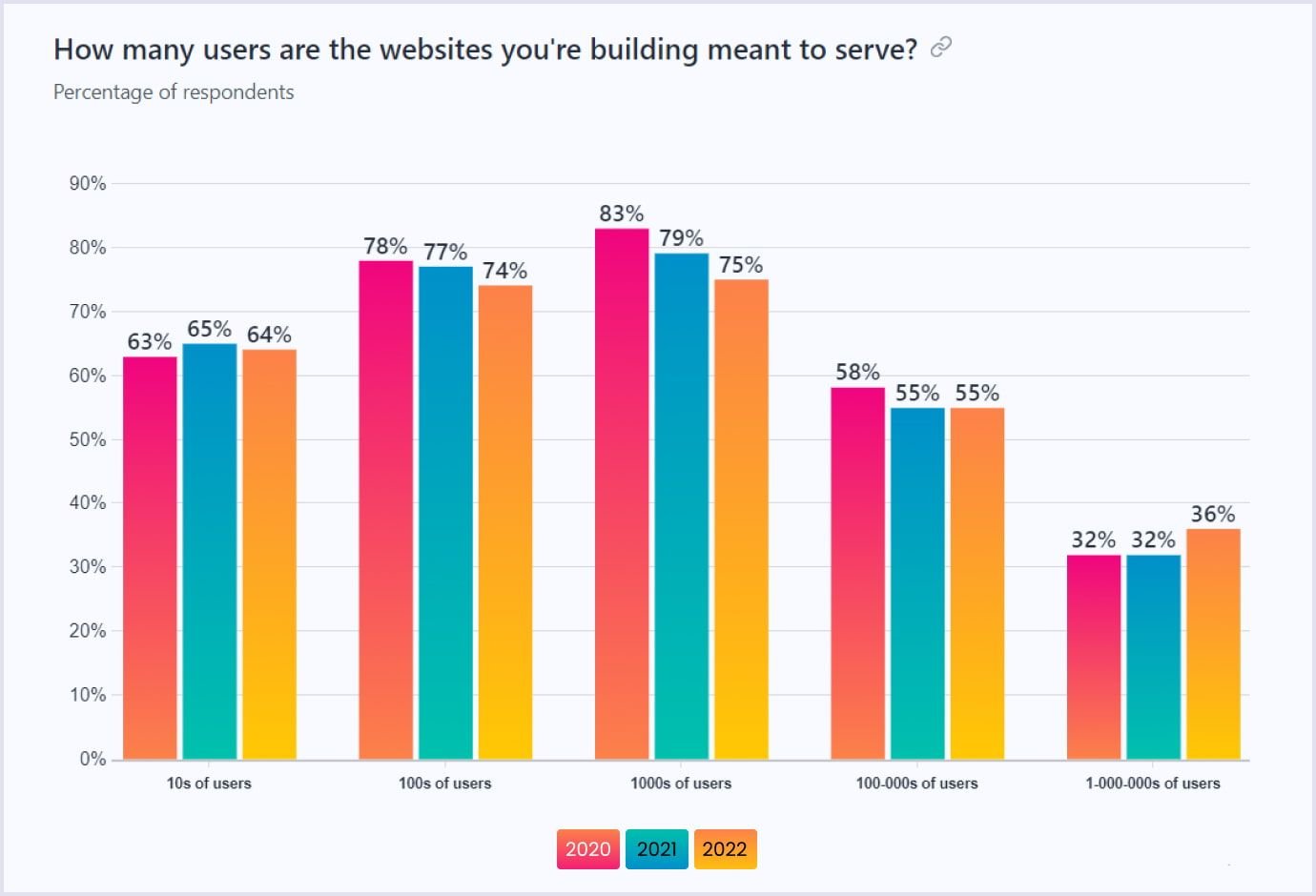
7. Jamstack serves millions
Jamstack is a web development solution stack that enables users to create fast and secure apps. Coined by Netlify, Jamstack has gone far beyond the JAM. It refers now to a broad architectural method of making sites with many libraries and methods.
The Jamstack Community Survey found that 47% of Jamstack developers work on edge-dynamic websites. Besides, these platforms attract millions of users.

The most prominent examples of getting the best of Jamstack are Louis Vuitton, Victoria Beckham Beauty, and others sites.
Jamstack advantages:
- Customization may be made as needed, so changes require less code.
- Markup and assets are delivered via CDN (content delivery network), ensuring better performance.
- The CDN also smoothes the scaling of your project if it experiences spikes or projected growth of traffic or expansion.
- Jamstack enables developers to use a microservices approach in building websites. So the app becomes much more maintainable.
- Jamstack pages are fast and light. These measures rank your project higher by Core Web Vitals, where load speed is one of the criteria.
- Server-side rendering mode helps generate content for highly dynamic websites when a user requests the page.
- Jamstack websites don’t have direct ties to sensitive information. So they are safe from hackers’ attacks.
Jamstack drawbacks:
- The solutions can use third-party APIs, such as weather forms or user authentication. So make sure that you have a backing code that saves your website from going down due to a third party’s API failure.
- Jamstack requires coding in many cases. It’s not totally plugin-friendly. Thus, you might need changes if your project is not connected to a CMS (content management system).
- You need to “create” every page after making changes. This process is inconvenient in the case of a website with many pages.
But Jamstack engineers work hard to solve the issues. With all its capabilities, Jamstack promises to stay trendy in 2024.
8. GraphQL is capturing data management
GraphQL is a query language released by Facebook in 2015. It can be used to power your JS apps.
This data management tool provides a flexible syntax for querying data from both the back end and the front end. Nowadays, it is used by many popular companies like GitHub, Pinterest, Coursera, Shopify, and many more.
Nowadays, there is a variety of prevalent JavaScript frameworks and libraries that get the most out of data management. Also, a great share of all Internet usage comes from mobile devices, which makes efficient data loading a must.
The reason for GraphQL creation was Facebook’s need to increase the performance of data calls within their apps. And GraphQL did that job great.
Let’s discuss what benefits this language, as one of the most significant JavaScript trends in 2024, brings.
Advantages of GraphQL
- Fast data retrieval
This language collects data under a single endpoint. So to retrieve the needed data, programmers will need to perform just one API call.
- Boosted query efficiency
The name of the language suggests that it uses graphs to define the data on the server. Such a graph-based scheme allows for delivering the data in packages rather than through multiple API calls.
- Customized requests
This language supports arguments for each field and nested object, including scalar fields. This strong typing feature comes from the abstraction principle. In such a way, we reduce complexity and focus on the essential information.
All these benefits can make GraphQL one of the top JavaScript trends in 2024.
9. Web components as building blocks
No one can predict JavaScript frameworks’ popularity five years from now. But web components can be widely used in any popular framework or even in plain JavaScript.
That is why these building blocks of modern apps are called framework-independent. Another name is agnostic web components. They facilitate web development and reduce the time and costs needed to create an application.
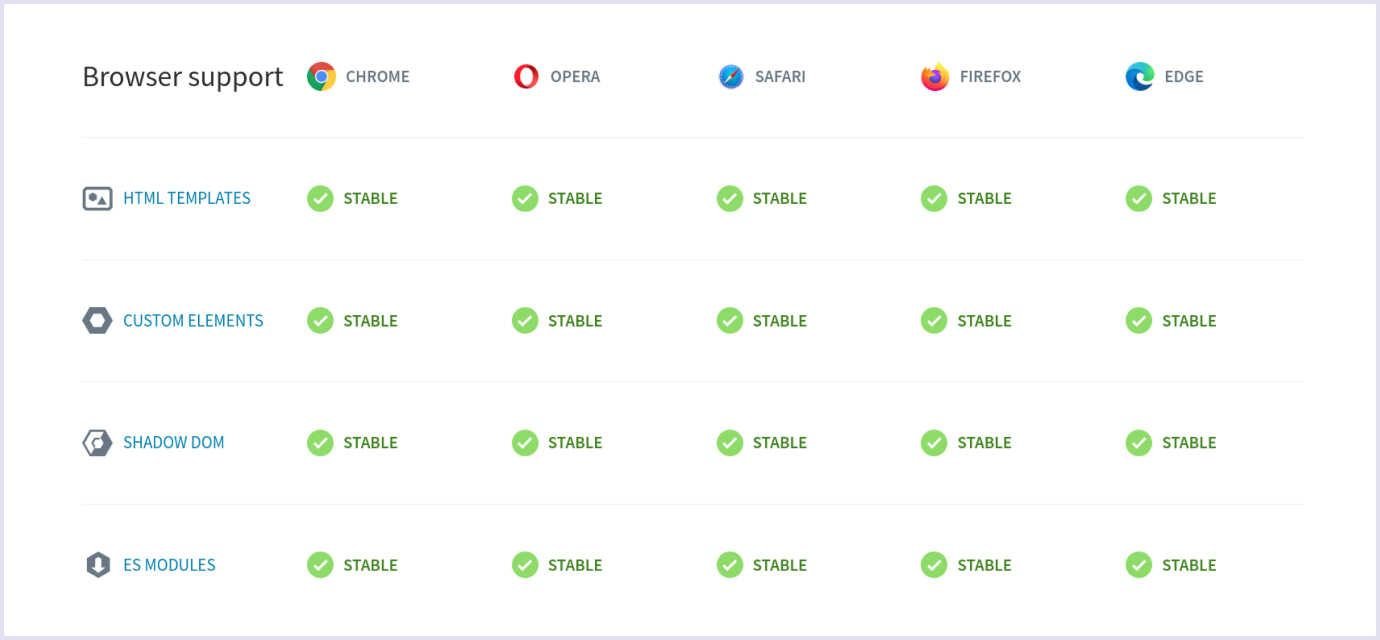
But what makes this concept so popular among other JavaScript trends, and how does it work? It is based on the following specifications:
Custom Elements allow developers to create new autonomous HTML tags with fully-customizable behavior.
Shadow DOM makes it possible to encapsulate DOM subtrees into the web elements.
ES Modules (standard for working with modules) determine how to include JS modules and reuse them in other JavaScript documents.
HTML Template provides a way to create markup fragments that do not affect the page load by being instantiated at runtime.
When speaking about the latest JavaScript trends, web components are the crowd-pleasers.
But why so? Let’s discover the benefits of implementing web components as one of the top JavaScript trends to watch in 2024.
Advantages of web components
- Interoperability and flexibility
A web component is a platform-independent concept that can be used in all major browsers, as it relies only on HTML, CSS, and JavaScript. Web components have good support from the top JavaScript libraries and frameworks.

Source: webcomponents.org
- Reusability and encapsulation
Web components depend on the native browser model implementation. That allows components to be reused across any JavaScript application.
- Mobile enhancement
Progressive web apps are gaining momentum now. Thus, progressive web application development services became a must for businesses that want to engage with their mobile customers efficiently. That is where web components could be of great help due to their small bundle size and quick runtime.
Besides, Codica’s developers have great experience in developing PWAs with great user experience. For example, one of our recent projects is a fitness app intended to ease communication between fitness trainers and their clients. Thanks to PWA, clients, and trainers can access this solution from any device without even installing it.
Below you can watch a client review on this efficient PWA solution.
10. Component-based architecture rocks
Component-based architecture decomposes the design into logical or functional elements. These elements embody well-known interfaces like methods, properties, and events.
This architecture strives to enhance component reuse. The components are self-deployable binary units that encapsulate functionality.
Speaking of the latest JS trends and front-end development in general, we could not omit to talk about an open-source platform called Bit. It is a great tool for sharing, storing, and organizing web components from any project. It helps increase code reusability and collaborate on separate components.

Advantages of component-based architecture
- Ease of deployment
When you need to roll out a new version, you do not need to replace the whole system. Everything that relates to the specific component is declared within its class.
- Reduced cost
You can integrate third-party components and also divide the software costs across different apps.
- Ease of development
Components use interfaces that help not to affect other parts of the application. The thing is, one level of architecture (the view in most cases) contains the logic, design, and helper functions.
- Testing new JavaScript technologies
You can conduct testing of the new components’ compatibility with existing apps or elements.
So why do you need to implement a component-based approach being one of the recent JavaScript trends? Opting for components, you can use the parts of code developed by your team for another project or by the whole open-source community.
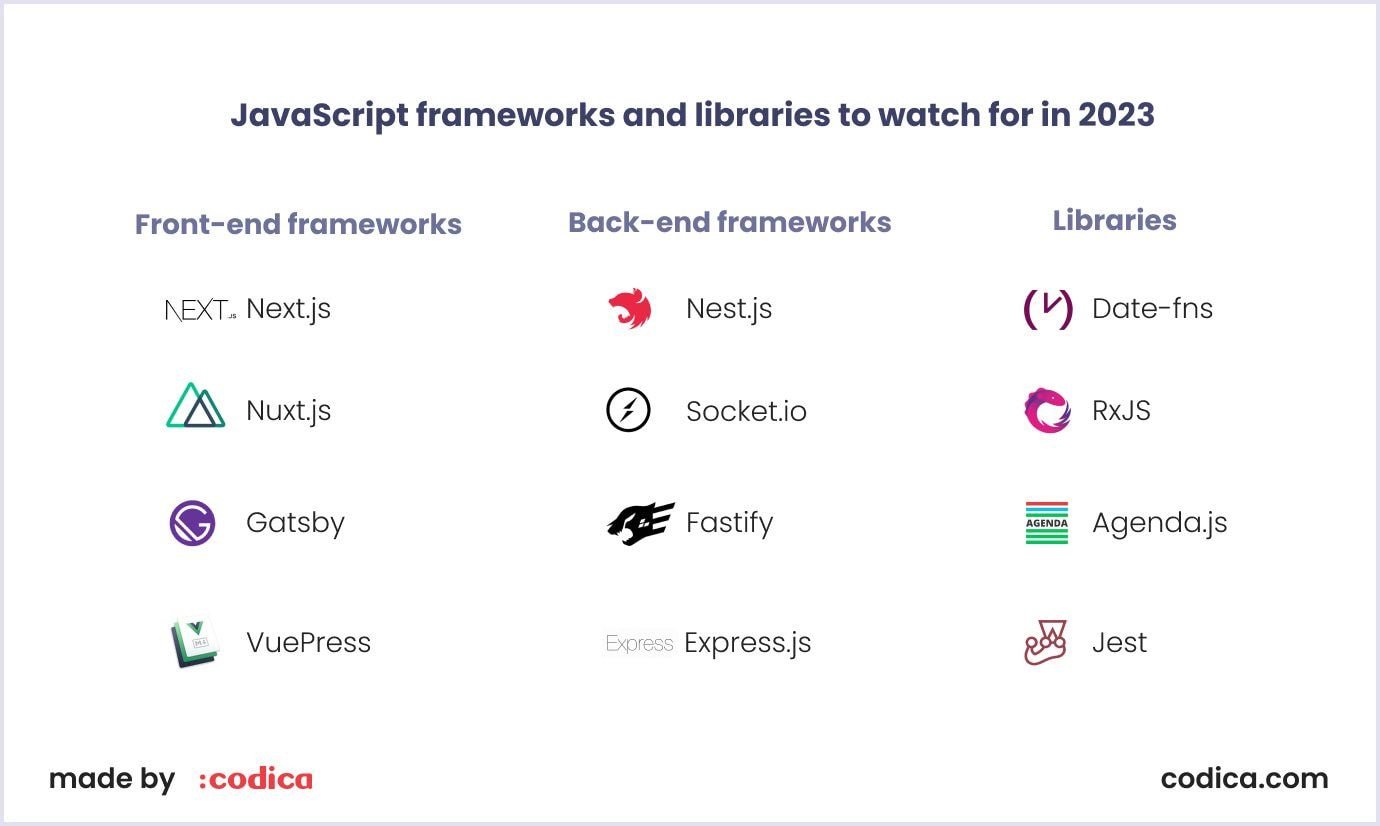
Top JavaScript frameworks and libraries to watch for in 2024
Above, we have already highlighted the significant trends in the JavaScript world. But many additional JS extensions also have fans and deserve them entirely.
In this section we will consider the most popular JavaScript libraries and extensions that stay trending in 2024.
Front-end frameworks
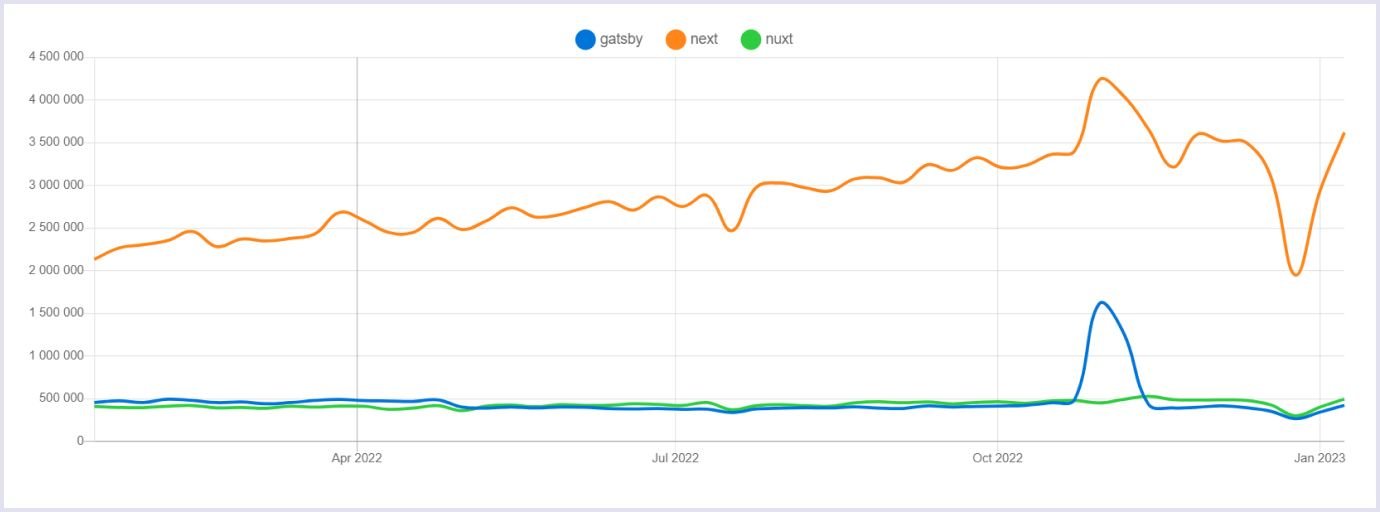
- Next.js. A react-based JS framework that is well-suited for server-rendered single-page apps. It supports hybrid static rendering, smart bundling, and route prefetching. Also, it comes with great TypeScript and SEO support. As of 2022, Next.js, with its new 13 version, showed a remarkable rise in popularity. You can see this growth in the image below.

Source: npm trends
Nuxt.js. It can be described as a Next.js on Vue. However, it is a framework that has its benefits. For example, it deals well with building universal web applications that can be executed on both the front-end and back-end sides. Also, it has fine meta tags management that boosts SEO.
Gatsby. React-powered framework for building e-commerce platforms, , landings, blogs, and progressive web applications. It provides programmers with code and data splitting. It is good in terms of velocity, safety, and SEO practices. At Codica, we are also big fans of Gatsby. We use this framework to build our company’s website. So, it is high-performing and works seamlessly.
VuePress. Static site generator developed by the creator of Vue, Evan You. It facilitates technical documentation handling. Using VuePress, you can get a pre-rendered SEO-friendly Single Page App with the use of just two commands. Also, you can use Vue components in your VuePress applications.
You may also like: The Power of CSS Processors in Web Applications Development
Back-end frameworks
Nest.js. Node.js framework is powered by TypeScript. It is well-suited for the development of robust and scalable back-end web applications of all kinds. It catches the best ideas from object-oriented, functional, and reactive programming. Its architecture provides code modularity, the ability for testing, and maintainability.
Express.js. Node.js framework, primarily used for building RESTful API servers. RESTful API is an interface that two computer systems apply to share web information safely. It offers support for input/output request handling. Express comes with a collection of tools and middleware modules to facilitate the web development process. Also, it is easy to configure and scale.
Fastify. It provides a speedy and low-overhead alternative to the previous framework. Fastify features encapsulated plugins, hooks, and decorators that facilitate code reusability and decoupling. Also, it supports TypeScript, one of the most important current JS trends.
Socket.io. It contains a Node.js server and JavaScript client API. Socket.io well-suits chat development. Socket.io can boast of auto-connection, disconnection detection, multiplexing, and arbitrary channel support.
Related reading: Top Online Marketplace Trends to Watch out for in 2024
Libraries
LitElement. Fast and lightweight tool for sharing components across projects and developing a UI design system.
Date-fns. Modern date utility library for browsers and Node.js. It is more lightweight than the Moment library.
RxJS. It is great for creating functional, asynchronous, and event-based programs by using observable sequences.
Yup. Expressive JavaScript schema builder for validation that comes with TypeScript support.
Agenda.js. Low overhead solution for job scheduling in Node.js backed by MongoDB.
Bull. Fast and reliable Redis-based queue for Node.js. Also, it has its TypeScript-written brother BullMQ.
Jest. Fast, safe, and well-documented library for building, running, and structuring tests.
Commander.js. Library for creating CLIs in Node.js inspired by the Commander library for Ruby programming language. It comes with TypeScript support.

NPM trends
NPM is a Node(JS) Package Manager. Nowadays, it has the most extensive open-source libraries globally. It is a very helpful package-management system for JavaScript.
In 2015, John M. Potter created this tool. He aimed to get his web application to production as soon as possible. Also, it was vital for him not to worry about the future of the app in case the used framework loses support.
He wanted developers can predict whether the developer community of a given library or package would be powerful in the future. And he succeeded. Now his site — npmtrends.com, is rife among developers.
Indeed, you mightn’t pick your framework considering the download counts only. Still, it can be a handy indicator. You should take it into account when selecting the framework for your web development.
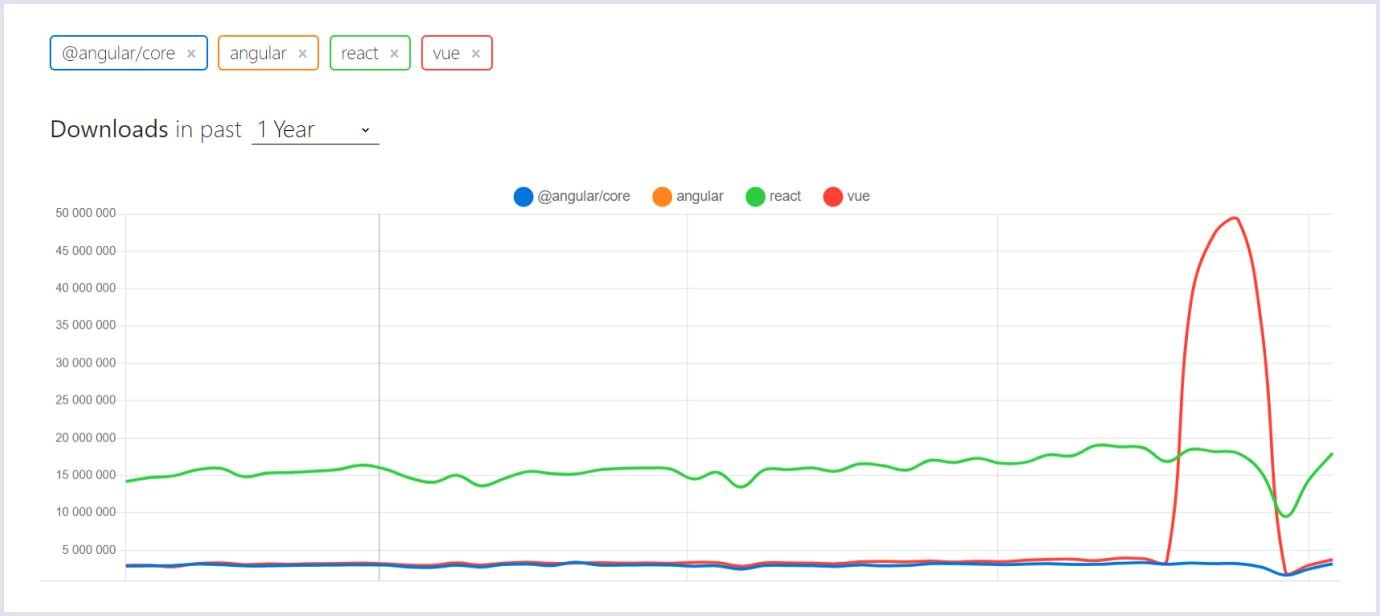
The website npmtrends.com is very helpful when comparing the download rates of various packages.
Below you can see an image that demonstrates the comparison of different npm packages on the npmtrends.com website.

Source: nmptrends.com
Bonus: study resources on popular JavaScript frameworks and libraries in 2024
- Tutorial: Intro to React;
- Vue.js 3.2.45 Documentation;
- TypeScript Handbook;
- Web Components basics;
- Introduction to GraphQL;
- Svelte Introduction;
- PWA Guide by Google.
Conclusion
In 2024, we see that JavaScript is not going anywhere, and the TypeScript flavor of it is getting more and more popular. The landscape keeps on expanding, powered by the latest JavaScript trends. First, these are represented by the continuing popularity of React and Vue.
This article aimed to shed light on what are the current trends in JavaScript. Also, we talked about the top JavaScript libraries and frameworks that will shape front-end web development in 2024 and beyond.
If you want a reliable web project with a great user experience, our team is here to help. You are welcome to contact us to discuss your idea!

