Google Chrome Dev Summit is held yearly, and it’s an opportunity for the Chrome team to provide updates on their latest work, share plans and get feedback from the community.
At the same time, it’s equally a chance for everyone involved in web development to find out about the trends first hand, meet the Chrome development team in person, and socialize with their fellow programmers.
We’re going to cover the highlights and important updates for the development community that the speakers talked about at Chrome Dev Summit 2018, which was held on November 12-13.
Introduction: Building a faster, smoother, capable web
A web browser is a great tool to move from the first impression to actual experience with a brand or business. So making a browser as fast as possible is crucial for seamless user experience, and it is critically important for online businesses of all kinds.
Google puts a lot of efforts into making Google Chrome faster, as well as more secure and stable. The updates to platform-related features for the past year include the following:
Site isolation - in Chrome, even within a single tab, content from different domains is isolated, this ensures higher security and adds up to stability.
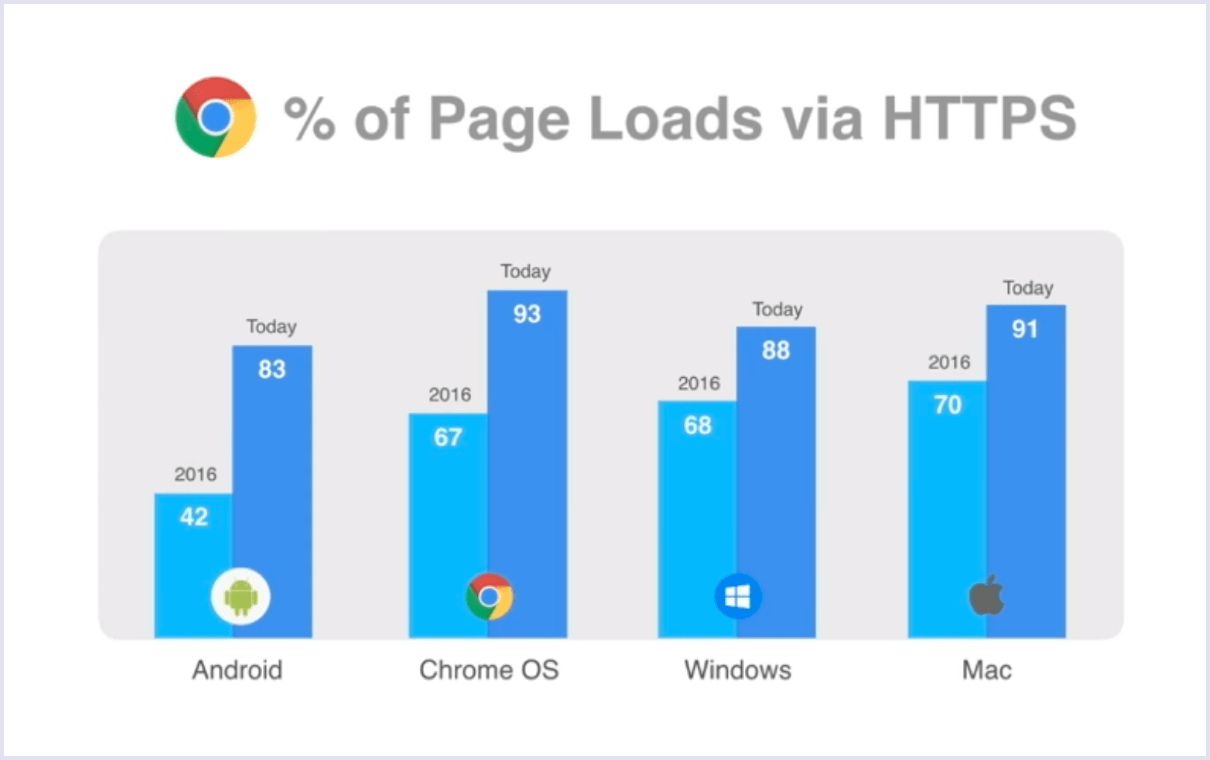
Moving to HTTPS - over 80% of the top 100 sites are on HTTPS which makes them more secure in terms of user data transfer. At the same time, pages served from HTTP are marked as not secure.

First visit load times
Speed is one of the defining features of the web platform. Importance of speed will continue to be the main focus for the Chrome team, this also includes the enhancements to the web platform, that makes the speed even better.
However, not everything depends on a browser - developers are responsible for this too. Poorly optimized sites always ruin the fast loading experience, no matter how fast and efficient the browser is.
JavaScript can become one of the factors that slow down sites - currently, websites use 8 times more JavaScript than they used before. Too much code needs to be downloaded by the browser, compiled and executed.
One more thing that slows down your website is the enhancements.
No matter how optimized and fast your website is, it will still slow down as you add up new features. So when adding new functionality, it’s important to make sure that the website pages continue to load fast.
What can help you with this? Establishing performance budgets. Popular tools and frameworks (Preact, Angular, WebPack) have built-in tools to enforce such budgets. They can be based on the bite-size, and they can ensure you hit the target metrics, like website load and others (e.g. your website should load under 5 seconds on a mid-level smartphone, in a 3g network).
Here’s how the Pinterest team improved user engagement by using budgets to improve their mobile website performance:
Read how Pinterest’s progressive web app became their top platform for signups in their article.
See also: Progressive Web Apps vs Native Apps
Want more examples? With the help of performance budgets, Wayfair has increased conversion rates by over 10%.
Smooth UX: Squoosh
Fast web page loading is important, at the same time it’s important that once that page is loaded, it responds instantly to user input. Your users would want to click and move around the page immediately.
And here comes Squoosh - a powerful image compression tool which launches almost instantly and helps manage the website load. It’s an example of how responsive apps can be on the web.
Squoosh delivers really fast loading experience, using Web Assembly to compress images using C and C++ libraries, and employing Web Workers to handle long-running tasks in the background, enabling a smooth UI, even if the app works really hard. This is full PWA.
Want to learn more about Squoosh? Here’s the full talk:
More features are coming to the web to ensure smooth UI, including new API for background code called Worklets, a new web component Virtual Scroller and Task Scheduler API. These will all help build smooth experiences with less effort.
Expanded PWA support
PWAs help you provide a better mobile experience for your users, which results in growing engagement and increased conversions. Now it’s not only about the desktop. Chrome already supports desktop PWAs, and lets apps to run in their own windows and be easily installed on Chrome OS, Windows, Linux, and coming soon on the Mac with Chrome version 72.
See also: What are Progressive Web Applications and How They Can Benefit Your Project
How does this work? New web APIs in Chrome were recently implemented that enable unfettered access to input devices. Web apps can receive full keyboard input elements, sample games pads at high resolution, enter immersive full-screen modes.
Twitter has experimental support that enables their mobile PWA to run smoothly on desktop screen sizes.
Love to use Bookmarks and want it on web? Into scrolling through Explore to see what's happening? We are testing out a new Twitter for web, which a small number of people will see today. Love it? Missing something? Reply and tell us. Don't have the new experience? Stay tuned. pic.twitter.com/w4TiRrVFHU
— Twitter (@Twitter) September 6, 2018
Many brands have switched to PWAs or included them in their solutions list. Here’s a talk “Why the Web Matters” from Chrome Summit on this matter:
By the way, if you want to deeply understand Service Workers, check a PWAs mastery game serviceworkies.com.
Learn with Web.dev
Web.dev is a new learning website from Google. The main idea behind it is to make the creation of high-quality web experiences easier. The website contains clear tutorials and plenty of sample code.
According to Google, the main principles that lead to top-quality websites are speed, discoverability, and reliability. These principles are followed up with guides explaining why one should care about a certain concept.
Web.dev was created in partnership with Glitch, and their tool embedded into the experience provides an interactive learning environment.
Modern navigation with Web Packaging and Portals
Instant loading is critical if you want to keep users on your website.
Google Chrome team has introduced two new web platform features which may lead to a more instant and seamless experience.
Web Packaging
Is it possible to change load time from super fast to 0 seconds for all frameworks?
There is a solution: load the web page before the user clicks. This sounds reasonable, however, this option also introduces a privacy problem.
Web packaging is a new feature that provides privacy-preserving instant loading for the web and can bring instant loading to all the frameworks.
Web package allows developers to sign a webpage with a special encryption key that proves the page’s original domain and creates a sort of package that can be served from anywhere and that the browser can securely represent with the page’s original domain.
Portals
Page transitions are really needed on the web. Today you have to choose between fancy transition and doing real navigation when the browser loads your page. There’s no solution for cross-origin transitions.
Portals add a new iframe-like element to HTML that allows users to seamlessly transition into the Portals content, making it a new top-level web page in the process.

Together, these new standards enable the browser to securely preload pages and deliver experiences that transition to the new site instantly.

Subscribe to our monthly newsletter.
Easy design updates with VisBug
Project VisBug is an early experimental chrome extension that allows to easily modify the web page look without having to get into the source code.
See it in action:
Learn more about what VisBug can do.
Unified performance analysis
There is a whole set of tools now that can provide deep insights into your website performance, and how you can improve it:
- LightHouse
- Page Speed Insights
- Chrome User Experience Report
Lighthouse integration provides a platform that lets you track the scores of a website over the time. It also gives instructions on how to resolve specific issues to improve the score.
Smooth UX and Developer experience with Houdini
How to make a solution equally smooth both for users and developers who implement it? Houdini APIs provides developers with a whole set of tools to build new modern interfaces.
Houdini includes Layout API, Paint API, Parcer API, Properties and Values API, AnimationWorklet, Typed OM, Font Metrics API.
Here’s the full talk “The State of Houdini”:
You may also like: 5 Key Principles for a User-Friendly Website
Collaboration with web frameworks
Great web experiences should be created by anyone - not only most highly skilled professionals. Frameworks are an integral part of making this happen. Everyone should focus on combining great developer and user experience. Therefore, Google is announcing a wider collaboration with frameworks from the Chrome Team.
By integrating the best practices for performance into frameworks, all users of these frameworks will automatically get all the benefits. This is how everyone can achieve great outcomes for users at the scale of the web.
Google considers that the following frameworks have been greatly improved in 2018: React, Angular, Vue, Polymer, Svelta, AMP, Ember. Furthermore, a lot more can be done in 2019.
See also: Vue vs React: Choosing the Best Tool for Your Project in 2019
Both frameworks and the web platform will benefit from close collaboration. Frameworks are part of the web, and when using a framework, you’re actually using the web.
To put it short, frameworks combined with integrated best practices mean great outcomes.
To achieve this, the following will be done:
- Frameworks will be included in the Chrome Intend to Implement process.
- Google is launching a fund $200,000 to support improving performance best practices in 3rd party frameworks. In order to sign up for the fund, developers need to follow this link.
To sum up
In case you missed the event, and want to dive deeper into the sessions, you can find all of them here.
Don’t have time to watch videos? Check the recap from Google team on Day 1 and Day 2.
We are looking forward to more updates and great tools from Google in 2019.
