The integration of creativity with technical expertise and a well-defined strategy brings a distinctive web product in 2025. It is also essential to release it correctly, going through various stages of software development. Creating an efficient product development process is crucial to let your idea gain recognition among your users.
In this complete article, we will show our software development process at Codica and how we create successful web products that users are fond of.
What is the software development process?
The software development process is a planned initiative with a certain number of stages. They lead to the creation of operational software. Step-by-step actions minimize risks for the customer, who can observe the changes visually. Also, it minimizes risks for developers. So, they do not violate the principles of product creation and clearly know what needs to be done.
At Codica, we have accumulated over nine years of experience in the field of custom software development services. Our specialists have delivered many successful software projects, so we know for sure how to work efficiently as a well-coordinated team. Our experts implement the best practices to build web solutions for any scale that would precisely meet your needs.
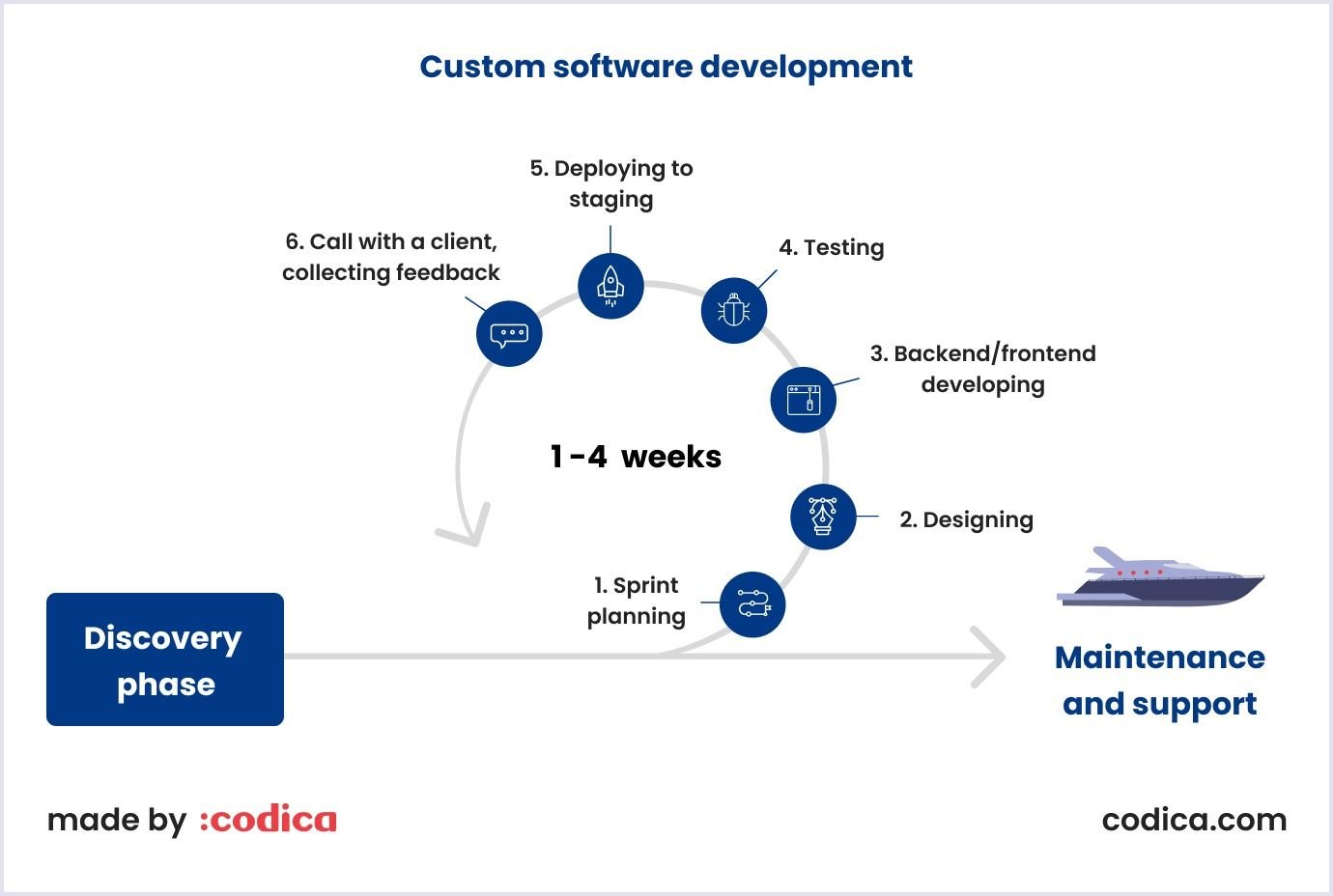
Here, you’ll find the software development life cycle (SDLC) at Codica, the foundation of our successful custom web product development.

Stage 1. Research and discovery
The initial stage of the software development process is characterized by research and product discovery services. At this juncture, a pivotal question emerges: "What are the client's needs, and what can be done to fulfill them?".
This stage is of paramount importance, as nearly 70% of software projects encounter difficulties due to inadequate requirements analysis conducted at the project's inception. That is why we thoroughly discuss with our clients these questions.
Thus, together we get a coherent vision of the prospective software product. As a result of our product discovery sessions you receive product architecture outline, clickable prototypes, time and budget estimates, and advice on team composition.
Stage 2. Product design (UX and UI)
Then, attention is paid to design. As one research has shown, a substantial 94% of initial impressions formed about a website are a direct result of its design.
We build wireframes, mockups, and user interfaces for future software solutions for our clients according to the intended audience. At this stage, we develop a user journey and build intuitive software that end-users will like.
Stage 3. Product development
The next phase of the software development life cycle is web product creation. Our developers created the product according to the most modern practices and standards. As a result, our clients obtain reliable and secure software.
Stage 4. Optimization and QA
All previous stages of the SDLC are followed by testing. This is an essential next step in the software life cycle. At Codica, we always test the product we build and optimize it. Therefore, our clients receive efficient and quality software products that users like.
Stage 5. Deployment, monitoring, and support
Next comes the deployment and support software development stage. Our specialists will monitor your software after the deployment. Being a full-cycle software development company, we support your web solutions on an ongoing basis. Businesses that do not provide ongoing support after deployment report lower customer satisfaction.
To build a high-quality product, it is necessary to consider all software development stages carefully. This software development process includes research, development, testing, and making changes to the product if needed. We will describe all these stages in more detail below.
Methodologies for project development
Depending on the needs and objectives of the project, a proper development methodology is implemented to introduce efficiency in the process of developing software.
In 2025, the top 10 project development methodologies include agile, Crystal methodology, DevOps, extreme Programming (XP), feature-driven development (FDD), kanban, lean software development, RAD (rapid application development), scrum, and waterfall.

In the year 2025, the agile and waterfall software development methodologies remain the most popular ones. We will look below at them, since they are most often compared with each other out of other methodologies.
Agile vs. waterfall: a comparative overview
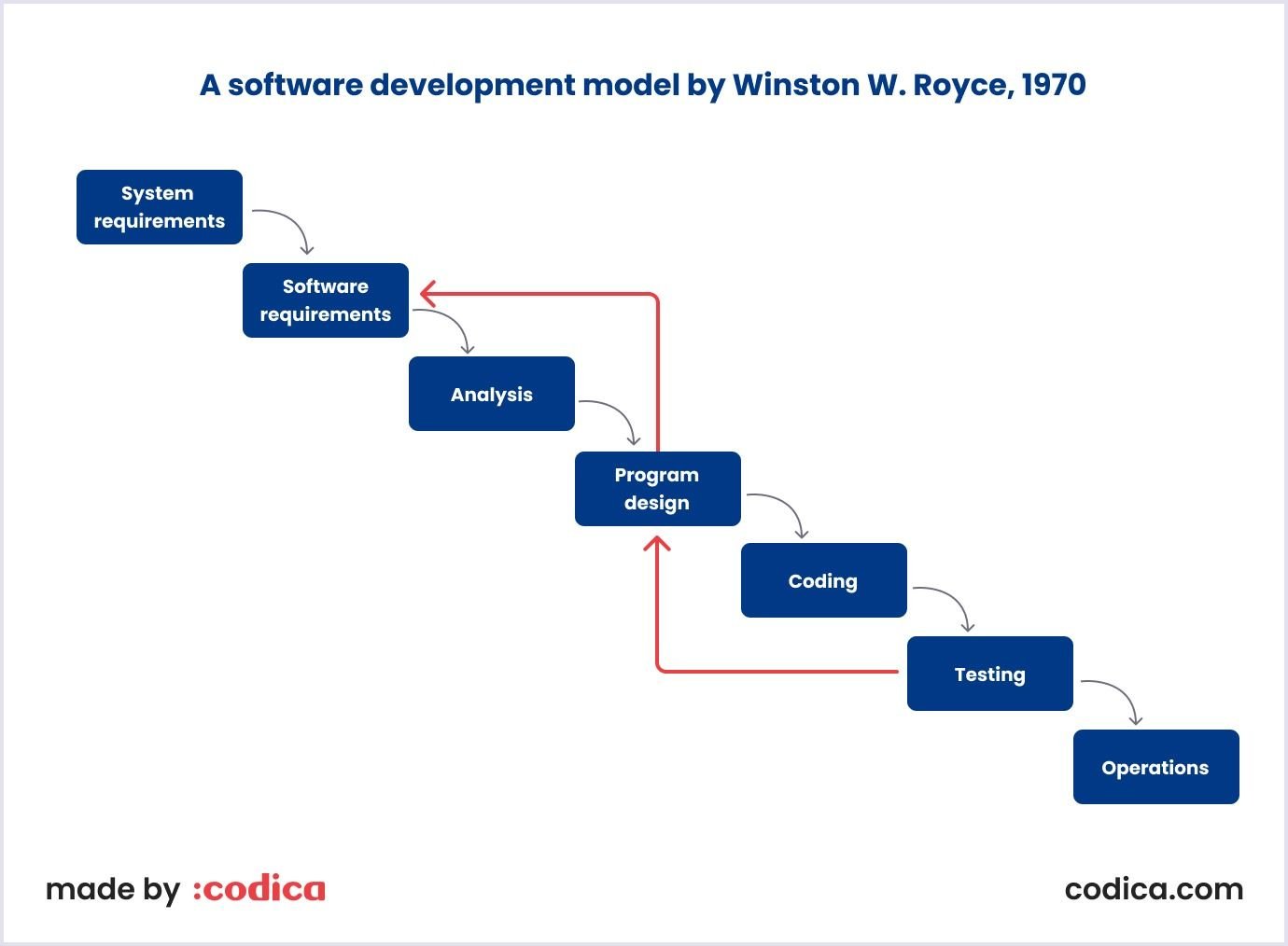
The waterfall model
The waterfall methodology, also known as the cascade methodology, represents the classic model of project management. It is a well-structured, successive process divided into distinct stages that are well-structured.
Projects that logically can be divided into successive components are best suited to this methodology. A major characteristic of this methodology is that developers should complete each stage of the methodology before beginning work on the next stage.
Conversely, this inflexibility may prove to be a double-edged sword. A lack of flexibility in the software development process and an inability to modify any steps within the waterfall model often impede the pursuit of optimal results.

The agile model
Agile is a prevalent method of project management today. It is a very flexible management system. The main principle of its work is dividing the project into short cycles, named sprints. At the end of each, the customer receives a certain product.
Agile is best used in IT. By the way, this incremental approach is effective for startups. At the start of the project, the end result is not completely clear. Therefore, a team should be able to verify the forecasts and modify the project quickly.
Since the delivery of results in agile occurs in small sprints, there is an opportunity to check the results at each next stage. Thanks to the agile approach, developers can make changes at an early stage if needed and plan the next sprint. This methodology helps to conduct the risk assessment. So, we can reduce risks and costs in the long run.
The pros of the agile approach are the ability for risk assessment, a high level of interaction between teammates, flexibility, and quick results.
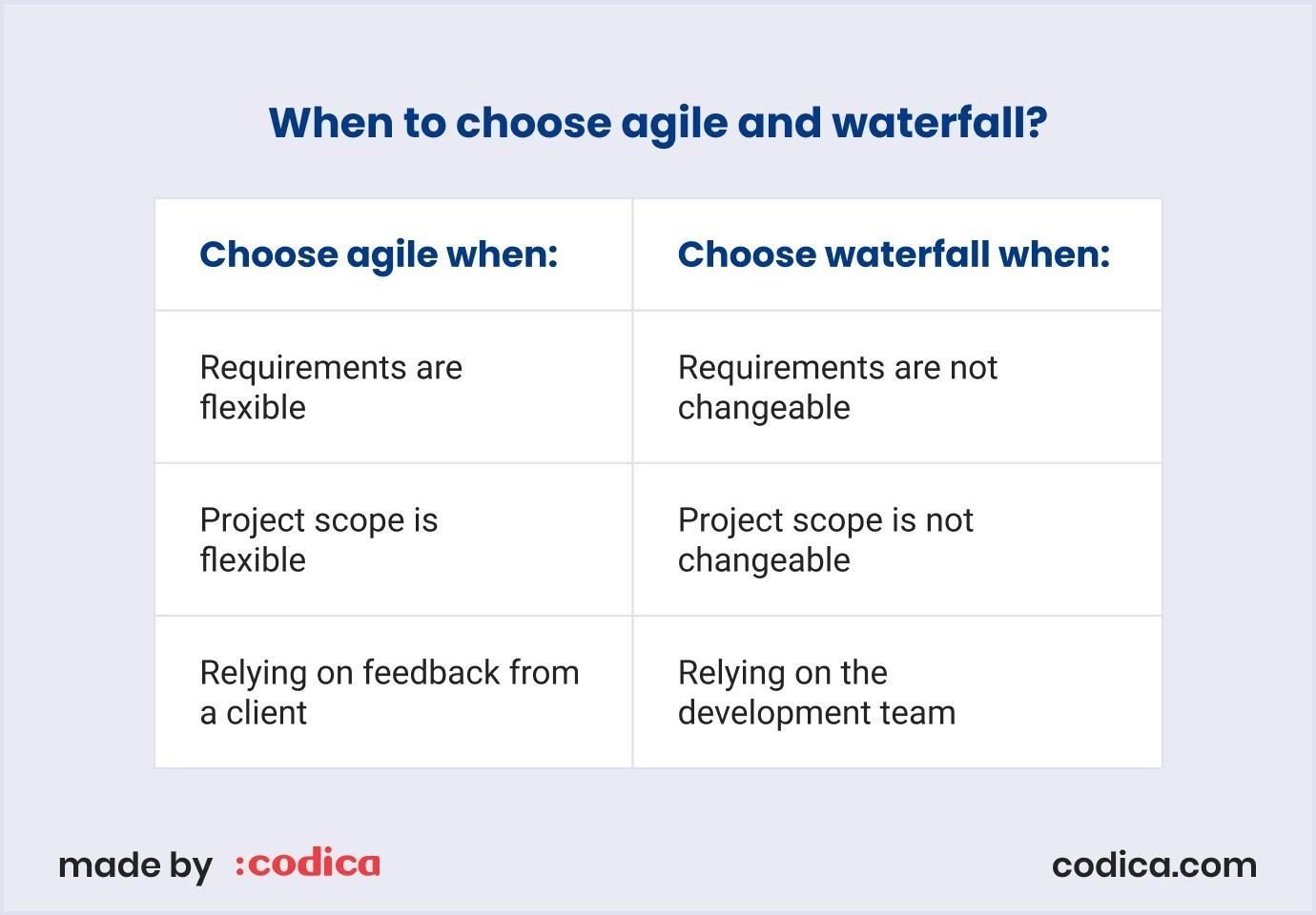
What’s best to choose: agile or waterfall?
There is no right or wrong software development methodology. Choose an approach that is applied specifically to your project. Based on its features, agile is suitable for IT products and startups that work in an uncertain, often changing environment. At the same time, the waterfall model is suitable for small projects with a high degree of certainty.

At Codica, we use the agile methodology to build highly-performed and successful projects. Regular meetings are one of the basic components of the agile software development cycle. So, we hold weekly meetings to see the close aims and expected deliverables.
Also, at Codica, we have daily standup meetings where each teammate answers the following questions:
- What did you do yesterday?
- What will you do today?
- Are there any obstructions in your way?
Getting feedback from a client at every stage of the software development process is essential for us. It assists in optimizing the software life cycle when we develop projects.

Further reading: Agile vs. Waterfall Methodology: What Is the Best for Your Project
The team that knows how to build profitable web products
Surely, an experienced software development company is one of the key components of a project's success. Let's consider the main Codica’s team roles involved in the development process.
- A project manager (PM) controls the agile software development process from start to finish. They monitor all stages of the software development life cycle the web product should undergo. In general, the PM is responsible for achieving the client's goals. Management directly impacts creating an effective and smooth software development workflow.
- Our UX/UI specialists make the custom user interface and ensure an enhanced user experience. They will separate your platform from the others by providing a better user experience and improving your platform's look, feel, and flow.
- A technical lead is a specialist who determines the tech development vector. The tech lead assesses the correctness of technical solutions and suggests options for improving them. In addition, this specialist helps develop the tech skills of their team members.
- Developers translate ideas into a tech tool, focusing on the design, requirements, and prescribed tasks.
The software development process is generally divided into two main parts - frontend and backend. Accordingly, there are the frontend and the backend developers.
Let’s compare the tasks of these specialists.
- A frontend developeris a specialist responsible for creating external and user-visible components of the software product. The main goal of a frontend developer is to build a convenient mechanism for the visitor to communicate with the resource.
- A backend developer is a specialist involved in resources' internal, computational development. Also, they can create and integrate databases. Furthermore, they provide security or configure backup and recovery technologies.

- DevOps engineers are responsible for automating tasks related to configuring and deploying apps. They synchronize all steps of the software development process by introducing various software tools.
- Quality assurance specialists (QAs) ensure that their agency's quality standards are maintained in their web projects. They improve the software development processes and identify errors in the web solution.
5 main steps in the software development life cycle at Codica
Step 1. Analyzing and validating your idea
Idea validation is a significant step in the software development life cycle. In general, analysis is the stage of collecting and documenting requirements.
At Codica, we started the SDLC (software development life cycle) by conducting the product discovery session. These sessions help validate the client's idea and define what needs to be developed to be valuable for users. Thanks to these sessions, we provide the client with a detailed technical proposal for product development.
Also, based on the Product Discovery data, we can define the approximate time for your project's development.

In the product discovery meetings, participate the following members.
From the client’s side:
- Stakeholders. They are clients themselves or their representatives.
From the development company’s side:
- UX/UI designer. Responsible for visualizing the solution’s idea on prototypes.
- Tech lead. Defines the technical ways of implementing the project and the intended software architecture.
- Project manager. Responsible for communication with the client and coordinating the team's actions.
Each participant plays an essential role in a successful discovery session and the whole SDLC. But what will a client receive after this phase ends?
On the first call with the client, we discuss in detail what the client expects to receive upon completion of the discovery process. At the end of the call, we recorded the list of documents that should be ready as a result of the discovery.
The designer, tech lead, and PM work together to make a specification document and provide a client with a project estimate. They also make prototypes, a roadmap, and a process diagram and show all these documents to the client.
Surely, the list of documents may vary depending on the project and the time allocated for Discovery. But let’s consider the standard set.
Prototypes
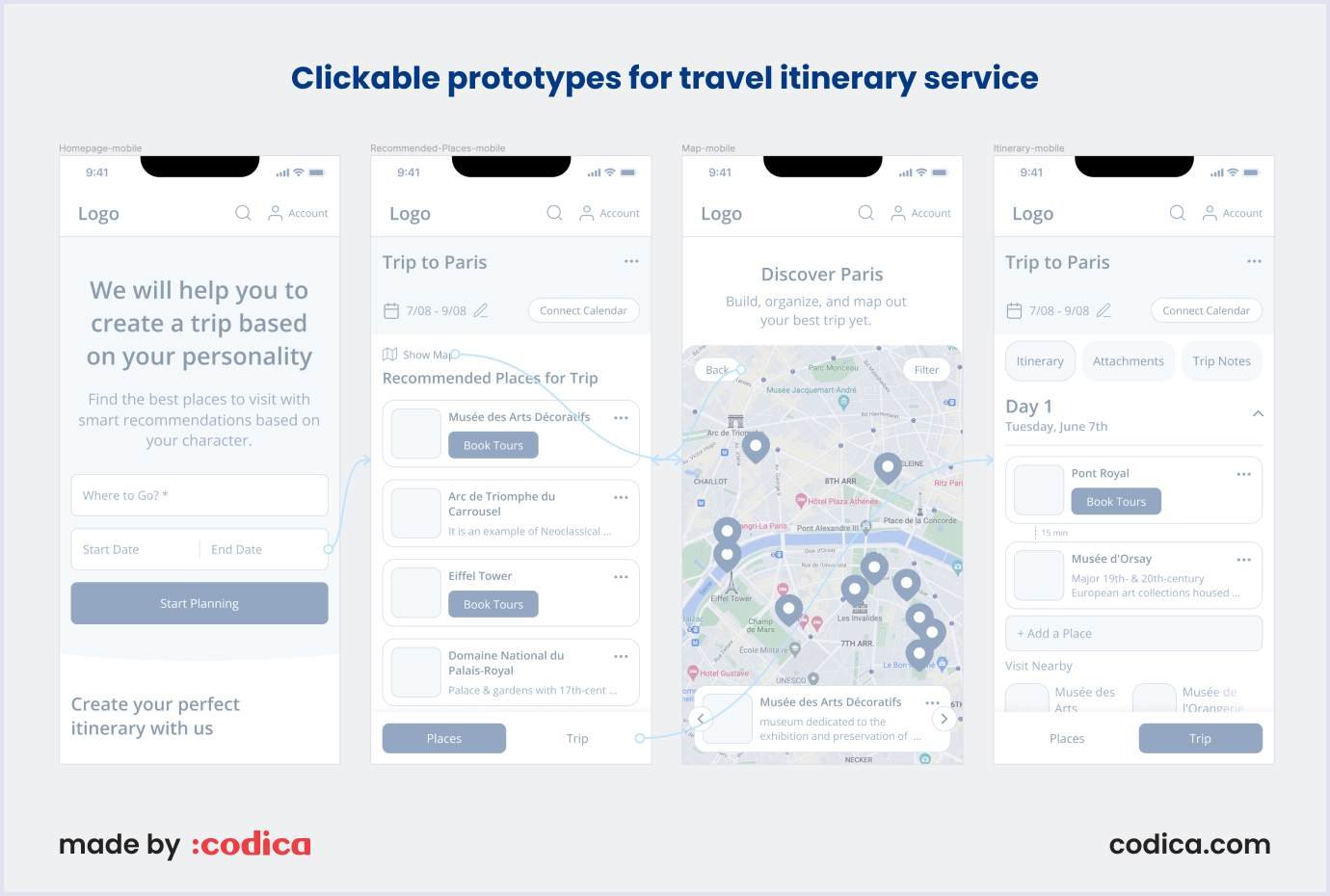
Prototypes help visualize the product. They show in as much detail as possible how the functionality can work and how the user will interact with the platform. A prototype is an interactive or static mockup of an app.
With the help of prototypes, designers show the primary pages of the future software. For example, these are a search, chat, profile, settings, and so on. At the Codica software development company, our experts design prototypes that are very detailed and visual.
Below, you can see a prototype we developed for one of our custom web projects.

After the designers have made prototypes, they give them to the client. In turn, a client decides whether they will continue working with us. If the answer is positive, our creative specialists proceed to the design.
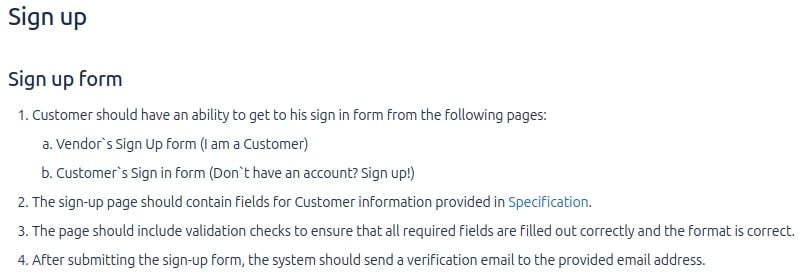
Specification
The functional specification works in connection with prototypes. It describes what elements it consists of and how the platform works. In general, the specification should contain all business processes and their logical sequence.
Estimate
It is a document with the estimated hours required to develop the described web product. It should be created after the demonstration of prototypes and a specification to the client. The team members that participate in the discovery sessions make this document after receiving feedback and final approval of the project scope. The final estimate is agreed upon with the CEO, and it is sent to the client only after that.
If necessary, we create the roadmap and a process diagram.
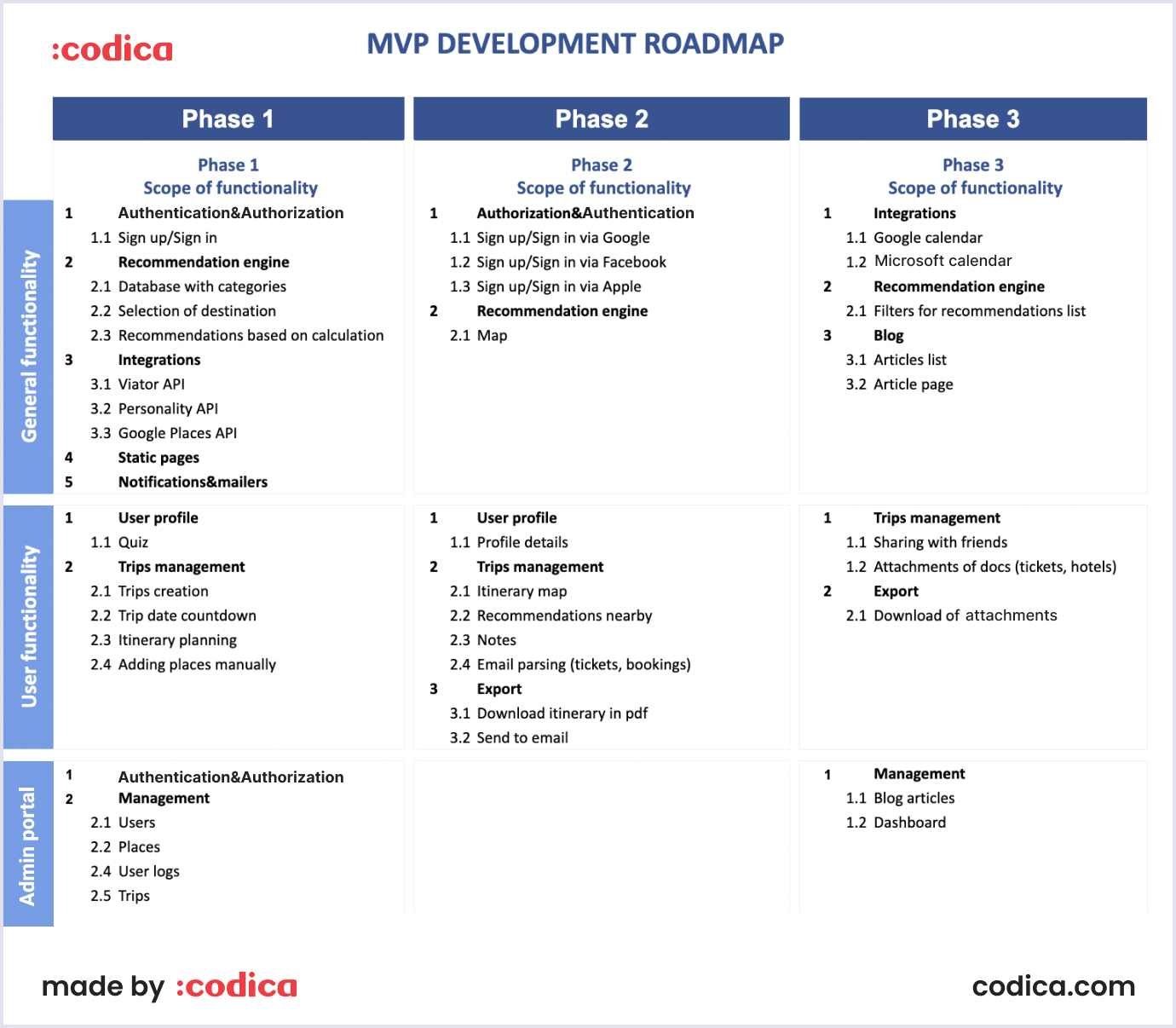
Process roadmap
A product development roadmap is a document showing a project's sequence of feature development. It helps to structure and agree with the client on the scope of tasks for development at each stage. Unlike the specification, the roadmap is more about visualizing the total amount of work. It shows how the amount of work is divided into stages. In turn, the specification describes each stage in more detail.

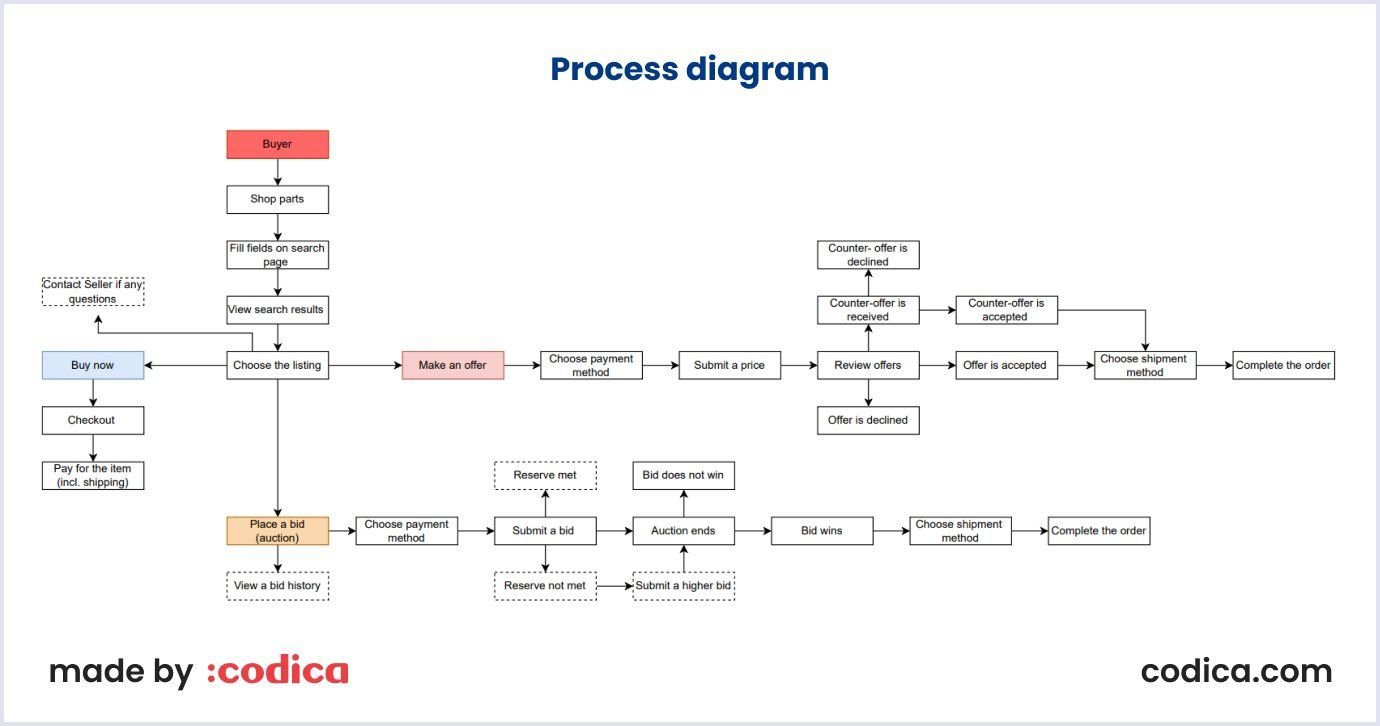
Process diagram
A process diagram is often useful on projects where the functionality allows for multiple user actions. Therefore, we must define and describe a clear sequence of steps for each scenario.

Here you can watch a short video in which our sales manager Taya talks about the outcomes of the Product Discovery sessions.
These sessions also help to facilitate and clearly define the working conditions of the development team.
Notably, such an analysis of the client's needs is carried out in any area where the contractor would like to fulfill their obligations properly.
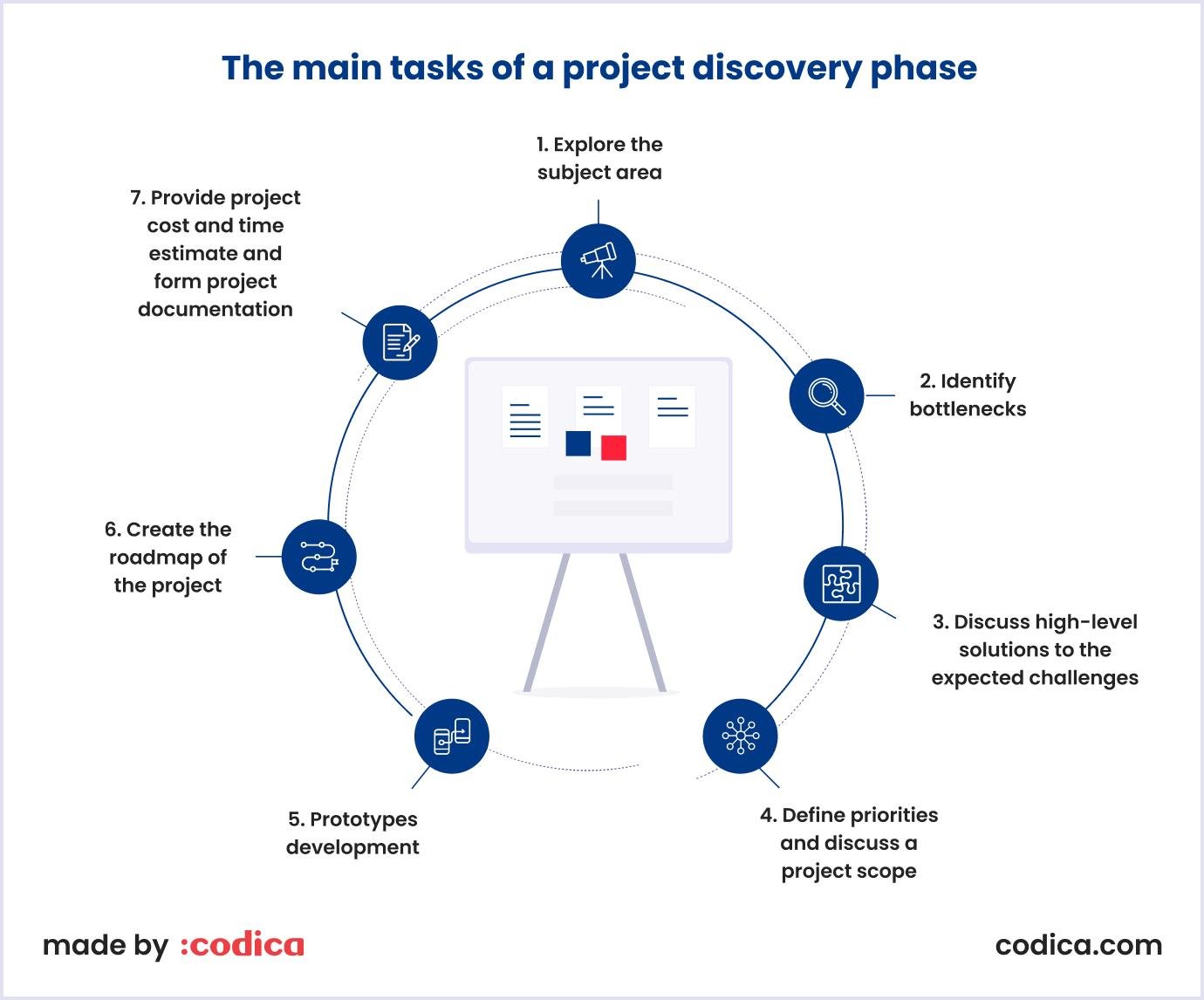
Recommended reading: What Is Project Discovery Phase in Custom Software Development
Step 2. Skillful designing
Design is another essential phase of the software development life cycle. To begin with, let's look at the difference between a custom design and a template one.
When the client understands that they are limited in resources and agree to a standard website, they choose a template design.
The custom solution is more about recognition, involvement, and wow effect. It meets the brand's requirements as much as possible, as opposed to the templates. Using template-based software, you can find the same website online. This is not particularly good for business and brand development.
It is the originality that is the main advantage that will be reflected in the conversion and traffic of your software solution.
For instance, why does Apple do custom design? So, looking through the page, users feel how these headphones play. A template would also work, but much less efficiently. Moreover, with the help of a unique design, you can increase the site's conversion and reduce the bounce rate.
At Codica, our UX and UI designers have colossal experience designing custom software products. By the way, you can see attractive and user-friendly designs we created on our Behance profile.
Below is a review of our client, David Watkins, on his successfully delivered project the Codica company worked on. Thanks to our skillful design, the business platform is user-friendly and appealing. In the video, David shares his collaboration experience with our agile team.
Let’s dive deeper into what our UX/UI designers do.
Which tasks do UX designers perform:
- Study the features of the market;
- Execute a portrait of the target audience;
- Conduct user research;
- Build a working prototype of the software.
What tasks do the UI designers perform:
- Create the style throughout the website;
- Consider the state and appearance of all UI elements (blocks, buttons, sliders) and the font hierarchy;
- Develop a guideline to collect all the elements above for ease of development.
By the way, often, the tasks of UX and UI designer is performed by one specialist.
At the design stage, the client shares their vision of the product they would like to see at the end of development. For instance, the client would like to see a specific color palette for their solution. Indeed, the more information there is, the less misunderstanding between designers and the client will be.
Our UX/UI designers also select examples of websites similar to the subject matter. For instance, we like how the sign-in form looks on a particular website, so we can adopt something from this idea.
Based on the examples that we have collected and the groundwork we have done so far, we begin to draw up the entire website. In parallel with the design itself, our experts make a design guide. This document shows all details of the design project. It demonstrates what fields, buttons, tables, headings, fonts, colors, and everything else will look like.
Designers make this guide for themselves, developers, and QAs. Thus, specialists can easily find all the answers regarding the design. Also, they will have an idea of how the whole design should look.
When the whole design is ready, designers show it to the client. Sometimes our experts shoot a video for a client to make it easier for them to understand how the site works. So, designers find out what the orderer likes or dislikes and what needs to be added. Notably, at each stage of design development, our experts approve it with the client.
In parallel with the design, development is underway. Developers build the site. At the daily meetings, designers discuss all the working moments that arise with developers, QAs, and PMs.
By the way, our designers make both desktop and mobile app versions of the software design.
After the design is ready and the developers have implemented it, QAs check everything. They verify how everything works and what needs to be improved in some cases.
You may also like: How UX Design Solves Online Marketplace Issues
Step 3. Developing
Now, let's consider the technical side of your future product. The tech implementation of your solution is a crucial step in the software development life cycle (SDLC). Besides, the development stage is the most extended phase of the SDLC.
It is a stage when your software development team starts work with the infrastructure, backend, and frontend.
But where do we start?

In brief, the development process is divided into the following stages.
As was said above, PM, tech lead, and designers take part in the Discovery phase. During the discovery session, they draw up a specification and prepare prototypes. They also provide the client with an estimate of software product delivery. After the discovery, a tech lead and PM split the work between the developers.
Then our developers and designers create an MVP with more extended functionality than prototypes. A minimum viable product is an initial version of a project that clients can use to get their stated value. An MVP is developed according to a prototype. However, it’s completely functional with core features. Using MVP services with basic features is an interactive approach that enables you to add features one by one. So, you can check their viability.
And after the MVP, our developers and designers create a full-featured product, QAs test it, and then it can be launched to the market.
Let’s consider our web product development process in more detail.
Preparations for the development
Conducting the inception phase
At the beginning of software product development, we always conduct the inception phase. It is a meeting with the team to start product development. The entire project team participates in it.
At this stage, everyone distributes and understands their roles in the project.
Key points we share with the team during this meeting:
- The vision of the client and the goals they want to achieve,
- The primary logical chains and visualization of the project on prototypes,
- Risks and difficulties of product release,
- Q&A (Question-and-Answers) session.
Creating the product backlog
For developers to start working on a project, the PM makes a roadmap in Jira (a project management tool that helps streamline teamwork). The PM creates a roadmap by dividing the final product into epics. An epic is a major product development milestone that can be broken down into individual tasks.
The list of epics will represent the set of product features that need to be implemented to get the project's final result.
Then, the PM creates a backlog. To do this, the PM divides the epic into a list of work tasks. In brief, the backlog is a prioritized list of work tasks for the software development team. For any task, the PM creates a ticket in Jira.
Building a staging environment
We verify the code with the help of GitLab CI/CD (Continuous Integration / Continuous Delivery). It is a tool for developers that automates all the steps required to build, test and deploy the code to the staging. Staging is a production environment where developers post a version that is ready to go on the prod. A prod is an environment where the web application will be publicly released.
When a developer has done some task from a ticket, they transfer the code to GitLab to the repository. Here comes the process of checking the code for compliance with syntactic norms. There are tests that check the code logic. After that, the code goes from CI/CD to the staging. The staging environment is created by DevOps specialists.
DevOps specialists are responsible for creating the deployment of the code at Amazon. They are responsible for ensuring that all sites are displayed on the servers and for delivering the code.
By the way, our specialists work mostly with AWS as a cloud provider. On the AWS account of the client, the DevOps department creates a testing environment using Terraform, namely:
- Next.js or React instance;
- RDS (Relational Database Service);
- WebSocket server;
- others.
Why do we like AWS? Enhanced scalability, security, and reliability are some of the benefits of using AWS for DevOps.
Here you can read a complete article about DevOps practices we apply at Codica: DevOps Security Practices at Codica.
Our iterative software development process
We always provide the client with a detailed action plan for the preparatory stage of the project. The first few weeks are spent setting up the environment and engaging the team.
There are no tangible results to demonstrate to the client. So, it is important that the client knows and understands what is happening and what work is being done on the project.
It could be:
- Project setup (frontend, backend, localization),
- Infrastructure setup (GitLab, AWS),
- Database architecture,
- Getting started with UI/UX design.
At Codica, we work in sprints. A sprint is a time period of two weeks. Every two weeks, we conduct sprint planning. In these meetings, we plan the next sprint and set goals. Moreover, we hold daily meetings and discuss all issues related to the project. Also, every 1-2 weeks, we have a call with our client and keep them informed of the work being done.
Reports on the time spent (time reports) and regular communication with the client are obligatory parts of our iterative approach.
Software development workflow
After the design is discussed and designers create a design guide, the developers start writing the code based on it.
When the developer finishes every task, they test it locally, according to what was written in the AC (acceptance criteria). AC is written by QAs. According to these criteria, the QA engineers validate the apps. In brief, AC is the final vision of how the application should work.

So, the developer tests the task locally with the help of GitLab CI/CD. Here we check the code for vulnerabilities, and stylistic errors, run tests, and deploy our code to test servers. Then they pass the completed task to the tech lead for verification. If everything is fine, then the developer deploys the task to the staging, and the QA specialists check it.
Testing at the end of the product development
At the last stages of the software development process, the QA teams conduct full regression testing. This testing helps to ensure that everything works correctly.
At the very end of the application development, we pass the solution to the client for a user acceptance test. After that, the application goes live. Approaching the project completion stage, we discuss with the client their plans for the launch of the product and the need for support and maintenance of the platform.
Depending on the solution, we offer the client several options for support plans, or a special plan can be developed for their needs.
After the product is ready and goes live, we hold a retrospective. Our team conducts this agile activity to inspect our work and create an improvement plan for the future.
At Codica, we are proud of a great number of our successfully completed projects. For example, below, you can see a brief overview of a marketplace we delivered.
The main idea of the project was custom software development for travel. The client wanted us to build a global travel marketplace where users can search and book Arctic and Antarctic tours.
As a result, the Codica software development company created a powerful, robust, and visually-appealing custom web solution. With the help of the new marketplace platform, our client's business doubled the expected revenue.
The client was satisfied with the achieved business results. Nowadays, we continue to work on this project, developing and improving the existing solution at the client’s request.

Step 4. Testing
Testing is one of the crucial steps in the software development life cycle to control quality techniques. The software QA services comprise planning, tests’ developing, and running of the web solution. It also includes an analysis of the obtained results.
In general, testing is a process of checking the functionality built within the specific requirements. Quality assurance engineers (QAs) are looking for defects in the software. They compare the system's behavior described in the requirements with the real one.

Let’s dive into the QAs’ responsibilities in more detail.
Testing strategy
The work of QA engineers begins in parallel with the work of designers and developers. They study the specification document and ask clarifying questions from the point of view of sequence. Thus, they detail all nuances. After analyzing the product, the QAs create a testing strategy. This document represents guidelines that will direct all decision-making related to testing.
The QA engineer's essential task is establishing the only possible vision to release what the client requested. Otherwise, developers risk making bugs. Generally, the testing stage means close interaction with the client to exclude ambiguous interpretations of their vision.
Acceptance criteria
So, the PM divided the scope into tickets. Then, QAs describe acceptance criteria (AC) according to the specification. After writing the AC, the developers take up these tickets, and the software development process begins.
Sometimes the client wants some changes or comes up with new requirements for the software development process. In such a case, QAs rewrite the AC.
Checklists & test cases
Regarding the documentation used during the software development process, QA also uses:
- Checklists. The checklist describes which requiremenst the web product should meet to be satisfactory.
- Test cases. The test case is a complete description of test scenarios with steps and prerequisites.
At Codica, we combine checklists and test cases. Checklists are more flexible and suitable for updates. So, it makes no sense to describe everything with text cases. Why? Because some points are simple enough to use this rather large format of test cases.

While checking the scope, QAs return previously created tickets to developers but attach bugs to them. If the scope is too complex, the QA engineers create new tickets and bug collectors. There they collect all found bugs and point to places where they occur.
Furthermore, it is essential to add an attachment to each bug. It significantly accelerates the understanding of what it is about. But not in words, but with an image or video.
Regression testing
According to this flow, complete testing is conducted on the stage. After that, regression testing occurs. It is a check that the new functionality did not break anything in the application. Regression suites are a minimal set of test cases to validate critical project functionality.
Carrying out the regression testing involves reviewing all the functions of the project. That is, we have to ensure that both the new and previous project versions work well. After we have confirmed that both versions work well, the project goes to prod. And then, QAs provide an essential check directly on the production stage, in the final version of the product.
Also, the software project can remain on staging. It can happen if the project is long-term, which we will develop for a long time.
Once the software is tested and ready to be used, it is launched to the market.
Quality is our top priority when creating software. Our experts always carry out quality control and software testing for the best results for the final product. We try out our web products on different devices and operating systems to ensure everything works correctly.
At Codica, we do our best to provide a product that will increase the profitability of your business.
Step 5. Maintenance and support
The software development cycles don't end just after we develop and deploy the application. Another crucial step is providing support and maintenance of the web solution.
Over time, everything changes. New features appear, programming languages are updated, and browsers are enhanced. Our developers and DevOps specialists maintain it to ensure that the web application is still functioning according to the latest web development trends.

Typically, maintenance includes aspects of the testing and development phases of the life cycle. For example, QAs perform regression tests to ensure compatibility when creating new functionality. Also, DevOps assess the system performance regularly. Moreover, our developers make improvements that meet user and business requirements.
At Codica, we have a certain stack for monitoring the performance of web products. The main monitoring solutions that receive metrics and alerts are the following:
- Prometheus
Prometheus is a monitoring system designed specifically for a dynamically changing environment. Unlike other monitoring systems, Prometheus does not receive data from target services but collects them on its own.
- PagerDuty
PagerDuty is a system that helps to alert and track incidents. It also helps manage IT operations. Using it, engineers resolve critical bugs in IT systems as fast as possible. The service mix human intelligence and machine data to improve agility and visibility across organizations.
- Grafana
Grafana is a well-known open-source analytics solution that allows us to query and visualize data and understand metrics, whichever they are stored. Grafana collects metrics from Amazon, Prometheus, and Sentry in the form of graphs and charts organized in dashboards. For example, below, you can see metrics by Grafana.
While cooperating with the Codica software development company, you get the best software service and tech support.
Let’s sum up what software maintenance and technical support we offer:
- Ongoing support, system maintenance, bug fixes, backup, and monitoring;
- Improvement and updating of applications/systems, integration of new functions;
- Redesigning software solutions to meet business requirements and conditions;
- Product technical support.
Our DevOps engineers and developers have in-depth knowledge of the software maintenance sphere. Therefore, we can help make your software product highly performed.
Now, we have considered the stages of the software development process using cycles.
Further reading: Agile at Codica: How We Deliver Great Web Products
How to create a successful software product: from zero to hero
The software development life cycle is a complex step-by-step process. It starts at the stage of idea analysis, up to its release and delivery.
Notably, the SDLC is not a final process. It's an endless circuit. Software applications are rarely considered complete. They usually need additional features and bug fixes.
It is worth keeping in mind that your primary resource is people. The software development and subsequent long life of the project depend on them. With a team of professionals, you can be sure of the profitability and sustainability of your web solution.
If you are looking for an experienced custom software development firm, contact us. We are eager to discuss your business idea and assist in implementing a successful software your users will like.

