UI/UX designers use many design tools at every stage of the product development process, from the generation of an idea to the handover of the project to the developers.
First of all, design tools are a set of software tools used to create, edit, design, and analyze a design. These tools help designers and other visual professionals create practical work.
Having a diverse set of tools, including interface design, prototyping, animation, and other design tools, can improve the results of your project. Design tools play an important role because they have excellent features that help designers work quickly and efficiently.
In this article, we will consider the main UI/UX design tools that can meet your functional and business needs. Our team of expert designers uses these design tools in our projects and advises you to employ them to improve your business efficiency.
Interface design tools and their pricing
Interface design has a direct impact on the usability and overall user perception of a product. A well-designed interface makes interactions intuitive and enjoyable, thereby increasing user loyalty. In this section, we’ll explore key tools for creating effective interfaces.
Figma
We use Figma a lot – it's one of our go-to tools. It took the best of Sketch and added a lot of features that Sketch didn't have. One of the best things about Figma is that it's browser-based, and everything syncs there. Figma also supports MacOS and Windows, and you can even run it in your browser. That way, you can access projects from any computer or platform without needing multiple licences or installing software.
So, any changes made to a project are automatically updated for everyone who's viewing it. Another great feature of Figma is the CSS (Cascading Style Sheets). You don't need to use a third-party app like Zeplin or Inspect from Invision Studio to get the project to the developers.

Source: Figma
In addition, the platform has the capability for high-quality drafting to produce a near-final product in just one program. Useful features include adaptive designs, a grid system for ordered elements, and more.
Figma's pricing plans
| Plan | Features | Monthly price | Annual price |
| Starter | Up to 3 projects, unlimited cloud storage, Figma Community files access, design sharing | Free | Free |
| Professional | Unlimited projects, version history, design components, team libraries, real-time collaboration, unlimited viewers | $12 per editor | $15 per editor |
| Organization | All professional features, advanced collaboration, management, design system capabilities | $45 per editor | N/A |
Adobe XD
In general, Adobe XD is a great tool when you're working at a fast pace. Adobe XD was introduced as Project Comet in 2015 at the annual Adobe MAX conference. It was a breath of fresh air for those still using Photoshop or Illustrator to try out a new tool and learn new design skills.
Adobe XD is available for both Windows and Mac.

Source: Adobe XD
Moreover, Adobe XD empowers designers to transform their creative vision into exceptional user experiences by providing comprehensive tools and features. From seamless design and prototyping to real-time collaboration and user testing, Adobe XD revolutionizes the design process and helps teams deliver innovative, user-centric solutions efficiently.
Adobe XD works hand-in-hand with Illustrator, Photoshop, and other Adobe applications, making accessing real-world images, logos, and further visual details easy. By the way, the connecting link of all these applications is Adobe Creative Cloud. You will also be able to design user interface components like buttons, menus and reuse what you have developed in your layout.
Pricing plans for Adobe XD
| Plan | Features | Price (annual, paid monthly) |
| Creative cloud all apps | Access to 20+ Adobe applications, including Photoshop, Illustrator, Premiere Pro, and Adobe XD. | $52.99/month |
| Single app | Full features of a single Adobe application of your choice. | $9.99/month |
| Students and teachers | Discounted access to all creative cloud applications. | $19.99/month (first year) |
| Teams | All creative cloud applications with additional business features. | $79.99/month per license |
You may also like: Online Marketplace Design: Why UI/UX Matters
Sketch
Another popular tool for creating simple interactive designs is Sketch. The platform's intuitive interface makes it approachable for beginners, and its flexible vector image editing tools ensure hassle-free and fast adjustments. Sketch is excellent for wireframing and makes basic low-detail prototyping easy.

Source: Sketch
Sketch allows you to create page layouts with various design elements such as buttons, text boxes, symbols, and more. Also, Sketch understands the concept of screen resolution and automatically creates layouts for different devices, such as smartphones, desktops, and tablets.
Moreover, Sketch has an active developer community that makes a variety of plugins to extend the app's capabilities. These plugins allow you to add new features, automate routine tasks, and integrate Sketch with other tools.
Sketch pricing plans
| Plan | Features | Price |
| Standard | Access to Mac, web, and iOS apps; real-time collaboration, prototyping, and developer handoff | $10/month |
| Business | Advanced team features (SSO, priority support, archiving) | $20/month |
| Mac-only license | Native Mac app, offline use, 1 year of updates | $120/license (annual) |
Design tools for prototyping and their pricing
UX (user experience) designers create prototypes - the first production models that can give an understanding of what still needs to be worked on and how to test the design for the UI (user interface) on sites and applications. Prototypes give much more than statistics. They also allow you to demonstrate interface functionality, interactivity, animations, and general usability.
There are lots of things to think about when you're choosing a prototyping tool.
- Ease of learning. One of the most important things to look for is how easy it is to learn. Not all platforms are intuitive to use. Think about how straightforward it will be to use, even if you're new to it.
- Cost. How much are you willing to invest in a new tool that you don't know much about? Prices range from free to several hundred dollars a year.
- File types and source files. The next point to think about is the different file types and source files. What would be the best way to export your prototype or demo?
- Project goal. What is your end goal for this project? Do you want to create an almost ready-to-use product, a working version with annotations, or an animated concept for the team? Different platforms are designed for different purposes.
And now, let's take a closer look at vivid examples of web design tools for prototyping.
ProtoPie
In fact, ProtoPie is a high-quality browser service that allows UX/UI designers to create functional prototypes without special knowledge. It is especially popular with students due to its smooth learning curve.
Functionality is implemented by dragging blocks: with ProtoPie, designers can plan, build, and test high-level prototypes. The service supports simultaneous collaboration and contains a large number of valuable tools.

Source: ProtoPie
ProtoPie is all about making things simple and sophisticated at the same time, so it's easy to use for beginners and experts alike. Its new drag-and-drop feature makes it easy for users to create complex interactions, test realistic touch gestures, and show off the flow and functionality of their designs with great precision.
No matter what you're designing — whether it's for mobile apps, smart devices, or the next big thing in tech — ProtoPie is your go-to for top-notch design.
ProtoPie pricing plans
| Plan | Features | Price (billed monthly) |
| Free |
| Free |
| Basic |
| $25 per month |
| Pro |
| $47 per editor/month |

Balsamiq
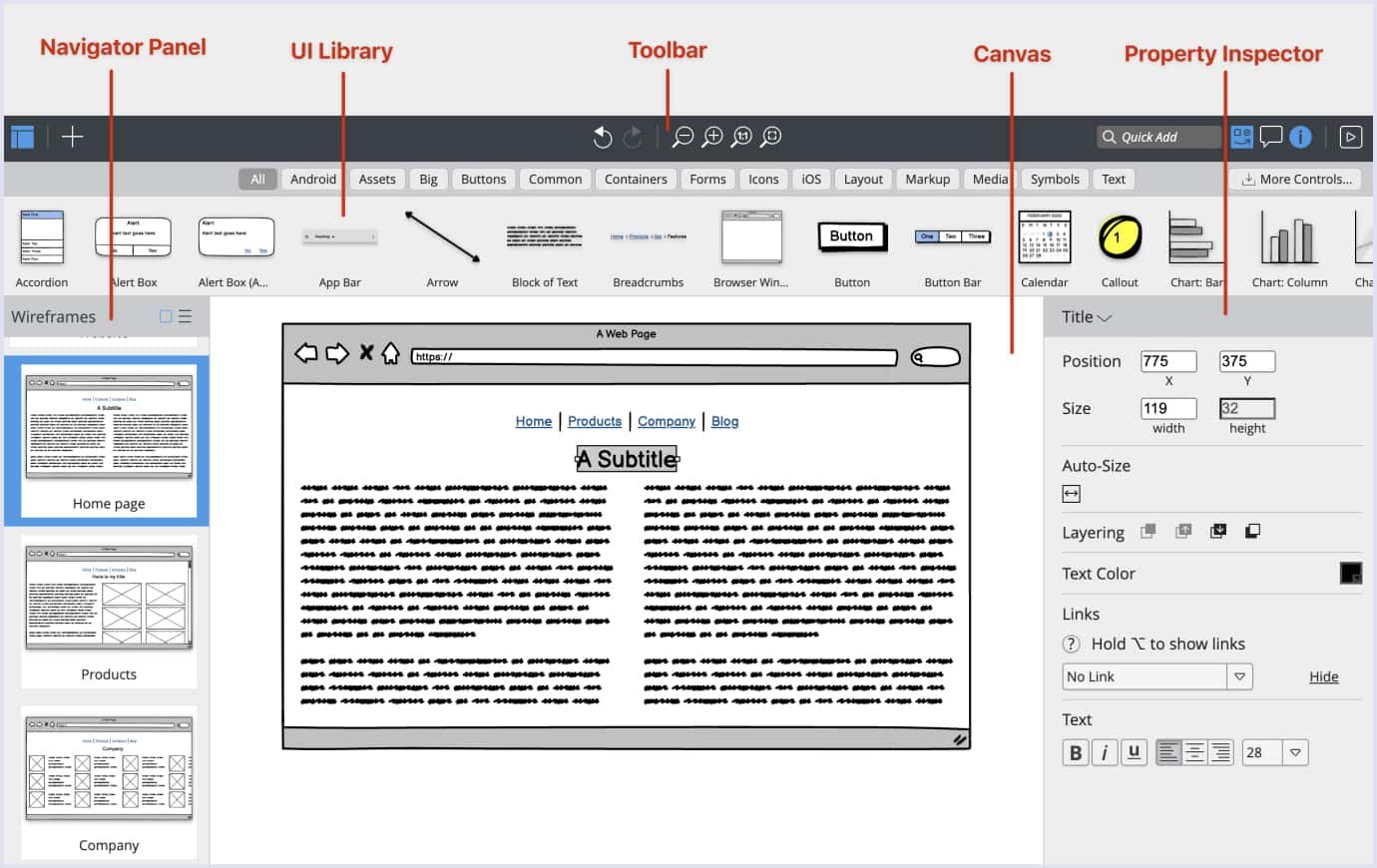
Once you've got an idea of what you want the finished design to look like, you can start putting together a wireframe. This lets you see the basic structure of your product. A wireframe is like a blueprint for designers, helping them focus on the product's information architecture and visual hierarchy.
Some sketch digitally, while others prefer to use pen and paper or a whiteboard. Balsamiq, a low-detail UI mockup tool, offers the best solution. A simple interface without unnecessary bells and whistles creates the feeling of working on a laptop or using a whiteboard. This makes it possible to focus on the product's structure and quickly visualize new ideas.
One of the standout features of Balsamiq is its hand-drawn style. The tool embraces a rough and sketchy aesthetic, giving your designs a unique and informal feel. This intentional simplicity helps focus the attention on the core ideas and functionality, fostering collaboration and sparking creativity.

Source: Balsamiq
Balsamiq is great for designers, developers, and product managers alike. It's easy to use and lets you quickly sketch out ideas and make changes. You can easily arrange elements and build interactive prototypes with its drag-and-drop functionality, which helps you gather valuable stakeholder feedback. Balsamiq works in the browser, on macOS, and on Windows.
Balsamiq pricing plans
| Plan | Features | Price (monthly) | Price (annually) |
| 2 projects |
| $9 | $90 |
| 20 projects | Suitable for most companies and teams | $49 | $490 |
| 200 projects |
| $199 | $1,990 |
Design tools for animation and their pricing
These tools are an all-encompassing suite that empowers creative professionals with the ability to bring their visions to life through stunning animations. With an array of intuitive and powerful features, this block provides a seamless and efficient workflow for designing and crafting animations that mesmerize and captivate audiences.
Many animation tools provide rigging features that enable animators to create skeletons or joint systems for character animation. These tools allow designers to create complex character movements and control the deformations of characters during animation.
Moreover, animation software may support both 2D and 3D animation techniques. So, 2D animation tools focus on manipulating flat images, while 3D animation tools provide the ability to create and manage objects in a three-dimensional space.
Design tools for animation often include various visual effects and filters that can be applied to animations, such as particle effects, lighting effects, color grading, and stylization filters. These effects can enhance the visual appeal and add depth to the animation.
Let's move directly to the analysis of the online design tools for animation.
Rive
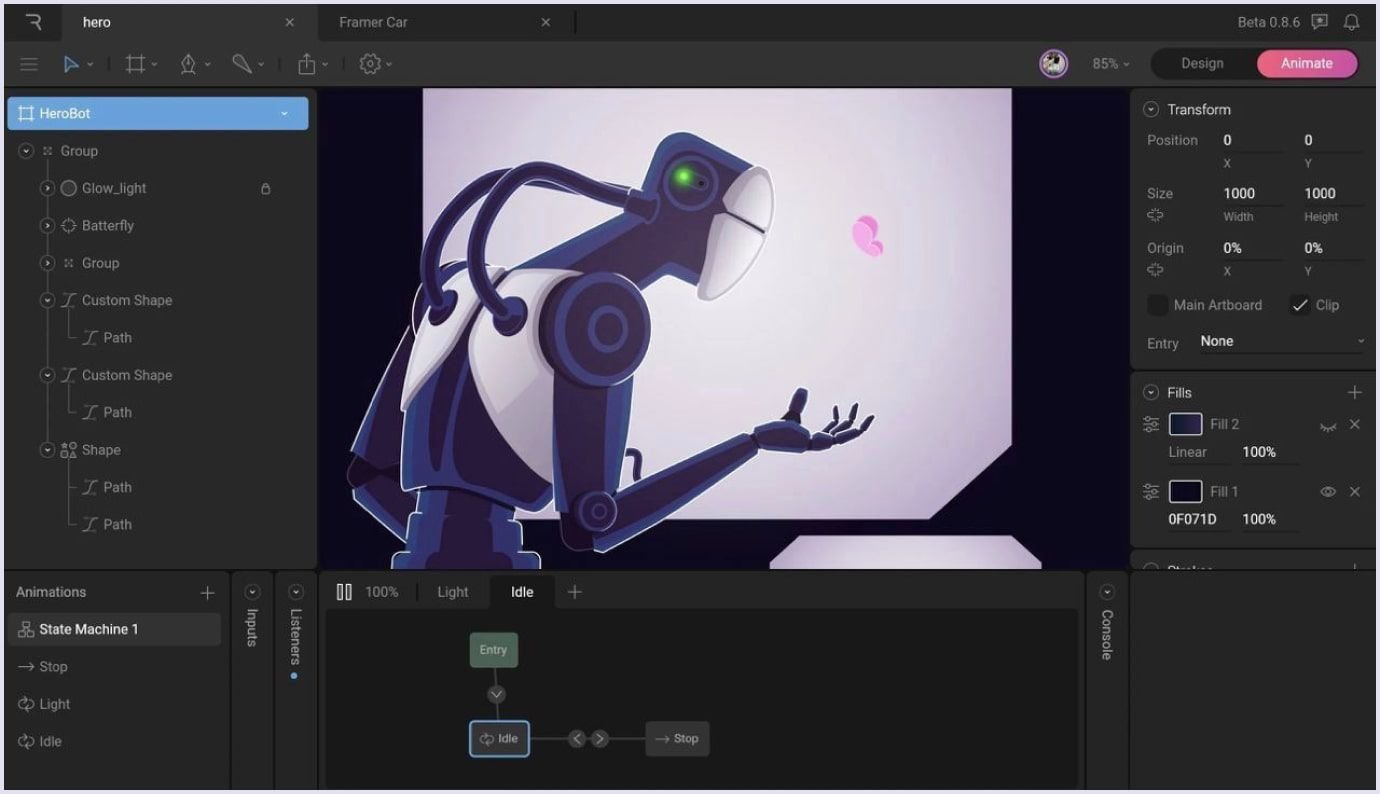
In short, Rive is one of the most popular tools for creating animations and interactive UI elements. The program creates high-quality animations for mobile applications, websites, games, and other projects. Rive offers tools for creating vector graphics and animation in real-time.
The platform allows designers and developers to create and edit graphic elements/animations without using complex programs and special professional tools. It features a simple and intuitive interface allowing you to create and modify components quickly.

Source: Rive
Rive allows creating animations and exporting them in entirely different, most convenient formats, such as JSON, Lottie, SVG, and others. It allows designers and developers to create animations that can be easily embedded into various applications and websites.
Moreover, Rive has an extensive library of ready-made elements and animations that can become the main components in the development of your animation. With this element, there is no need to create the entire animation from scratch.
In addition, Rive integrates with tools such as Figma, Sketch, Adobe Illustrator, and others, allowing you to import graphic elements and export finished animations to these tools.
Rive pricing plans
| Plan | Features | Price (monthly) |
| Free |
| $0 |
| Voyager |
| $49 per user |
| Enterprise |
| Custom pricing |
Jitter
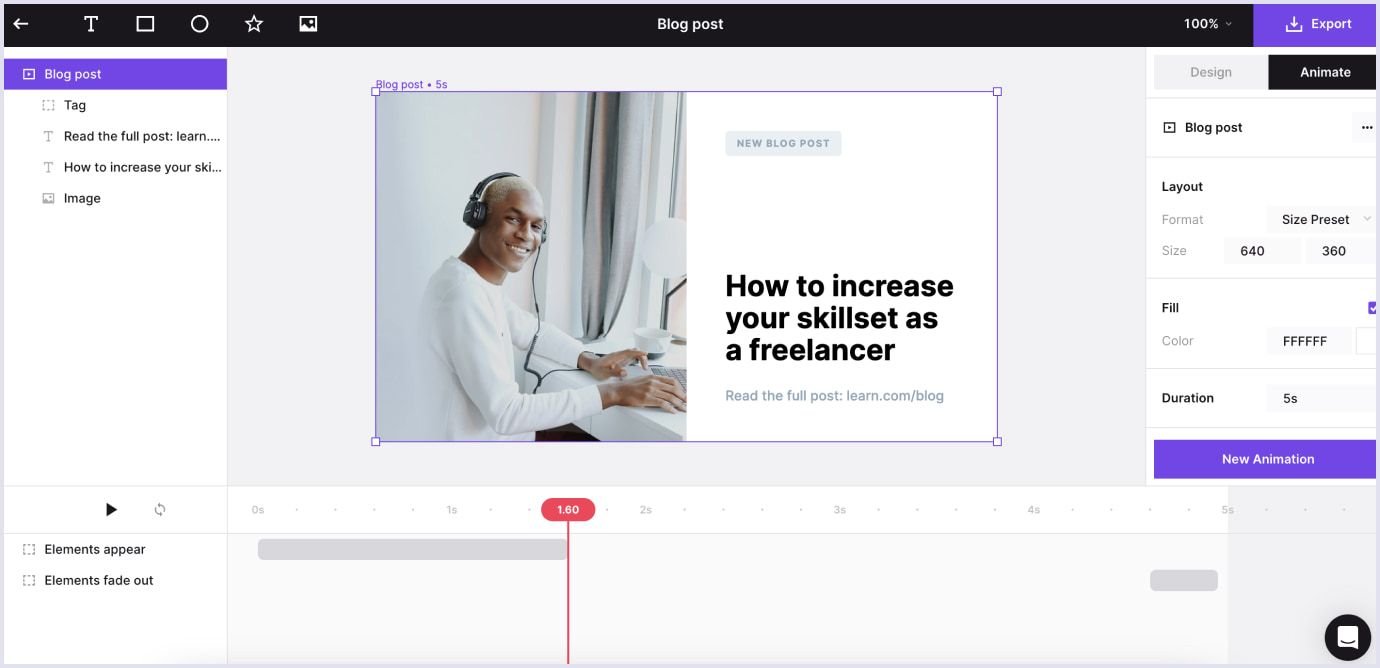
So, Jitter is an online motion design tool. In short, Jitter is like Figma but for motion design. Its simple interface is great for beginners and those who want to create movement in the frame without having unique skills and without using professional programs. The software is built on a foundation of ready-made dynamic templates that you can easily modify, edit and replace.
By the way, there is an opportunity to move the design from Figma to Jitter.

Source: Jitter
Whether you're on a paid or free plan, Jitter offers a vast library of motion design templates. These templates follow all the new fashion trends and are modern and stylish. They are also updated regularly. There are templates for social networks, websites, and applications. A variety of tweets, reposts, text message threads, patterns, typography, geometric background designs and tons of stylized buttons to add to your commercials or YouTube videos.
Jitter pricing plans
| Plan | Features | Price |
| Free |
| $0 |
| Pro |
| $18 per month |
| Team (Beta) |
| $22 per user per month |
Design tools for no-code solutions and their pricing
It is crucial to understand that UI/UX design tools for no-code solutions are innovative instruments that empower individuals with little to no programming experience to create fully functional applications, websites, and digital experiences effortlessly. These tools are designed to eliminate the traditional coding barriers, allowing users to design and develop applications visually through intuitive interfaces, drag-and-drop functionality, and pre-built components.
With design tools for no-code solutions, individuals can bring their ideas to life without the need for extensive coding knowledge or the assistance of professional developers. These web design tools provide a wide range of features and capabilities, enabling users to design user interfaces, define data models, implement business logic, and integrate with external services, all within a streamlined and user-friendly environment.
Below are examples of design tools for no code.
Framer
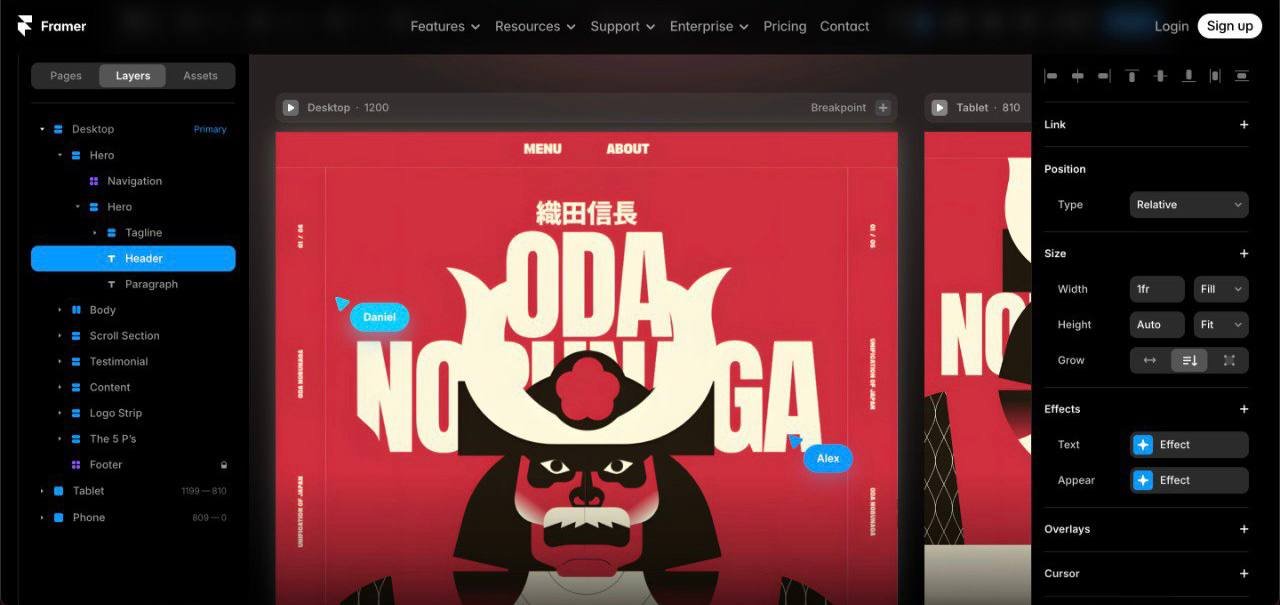
To begin with, Framer (formerly known as Framer X) is a high-fidelity template and layout tool. The program requires the user to have basic knowledge of CSS (Cascading Style Sheets) and HTML (The HyperText Markup Language) to work with interactive elements and animations.
Using the service, you can develop a framework and visual design of a web page. The presence of essential tools for user testing makes Framer a useful universal tool: the prototype it created is as close as possible to the final product.

Source: Framer
Framer has all the powerful features you need and an intuitive interface, so you can design incredible interactive experiences that blend aesthetics and functionality seamlessly. Using Framer, you can effortlessly translate your ideas into interactive prototypes, collaborate seamlessly with your team, and impress stakeholders with your designs.
The application works in the browser and on macOS.
Framer pricing plans
| Plan | Features | Price (annually) |
| Free |
| $0 |
| Mini |
| $5/month billed annually |
| Basic |
| $15/month billed annually |
| Pro |
| $30/month billed annually |
Webflow
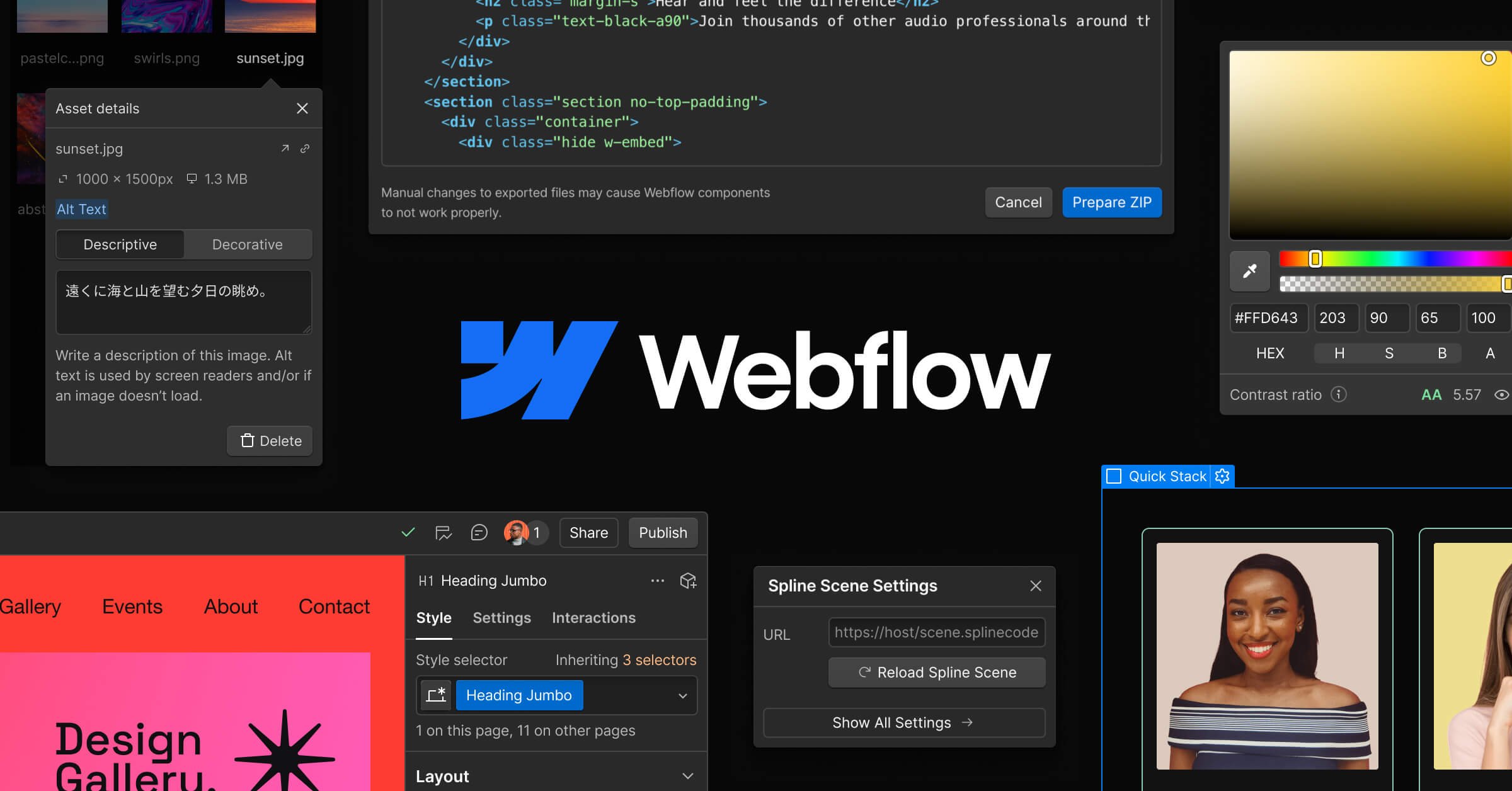
First up, Webflow is one of the most popular universal web design tools that allows users to visually design, create and launch responsive websites. Webflow provides a powerful solution for most professional web design and development needs.
Features like Webflow Designer, CMS, and ecommerce make it easy for users to create fully functional, effective websites - without having to learn code or contract with developers.

Source: Webflow
The platform has drawbacks, including a less-than-intuitive animation interface and limited ecommerce functionality. But even so, it is one of the top design web tools on the market that deserves your attention.
Webflow pricing plans
| Plan | Price (monthly) | Price (annually) | Best for | CMS items | Monthly form submissions |
| Starter | Free | Free | Learning how to use Webflow | 50 | 50 (lifetime) |
| Basic | $14/month | $18/month | Launching a simple site | 0 | 500 |
| CMS | $23/month | $29/month | Blog or content-driven site | 2,000 | 1,000 |
| Business | $39/month | $49/month | High-traffic marketing site | 10,000 | 2,500 |
| Enterprise | Custom pricing | Custom pricing | Enterprise-level security and scalability | 10,000+ | Custom pricing |
Read also: Top UI/UX Trends to Follow in 2025
ReadyMag
In fact, ReadyMag is the best platform for building websites without coding skills. Create presentations, portfolio sites, business cards, long reads, landing pages, information pages, and educational projects.
ReadyMag is currently the only visual web editor that gives complete design freedom while displaying perfectly in web format. In essence, you do everything as you are used to doing in a graphic editor, only it automatically turns into a ready-made website.

Source: ReadyMag
ReadyMag can be a bit tricky to get to grips with at first, as it has lots of unusual features. But once you've learned the basics and got used to the interface and design logic, you'll never want to create web design in any other way. You can easily create responsive sites and control each screen of breakpoints. You can design animations, upload your fonts, and connect a domain. Also, it is nice to know that the website creation platform has SEO optimization.
ReadyMag pricing plans
| Plan | Best features | Price (monthly) | Price (annually) |
| Free |
| Free | N/A |
| Personal |
| $15/month | $13.50/month |
| Freelancer |
| $25/month | $22.50/month |
| Studio |
| $40/month | $36/month |
| Business |
| $65/month | $58.50/month |

Design tools for interactive communication and their pricing
Design tools for interactive communication empower creators to transform ideas into engaging, visually stunning experiences. Whether designing a website, crafting a mobile app, or creating immersive animations, these tools make the process intuitive and collaborative. From free options for beginners to advanced platforms for professionals, there’s a tool for every need and budget.
Miro
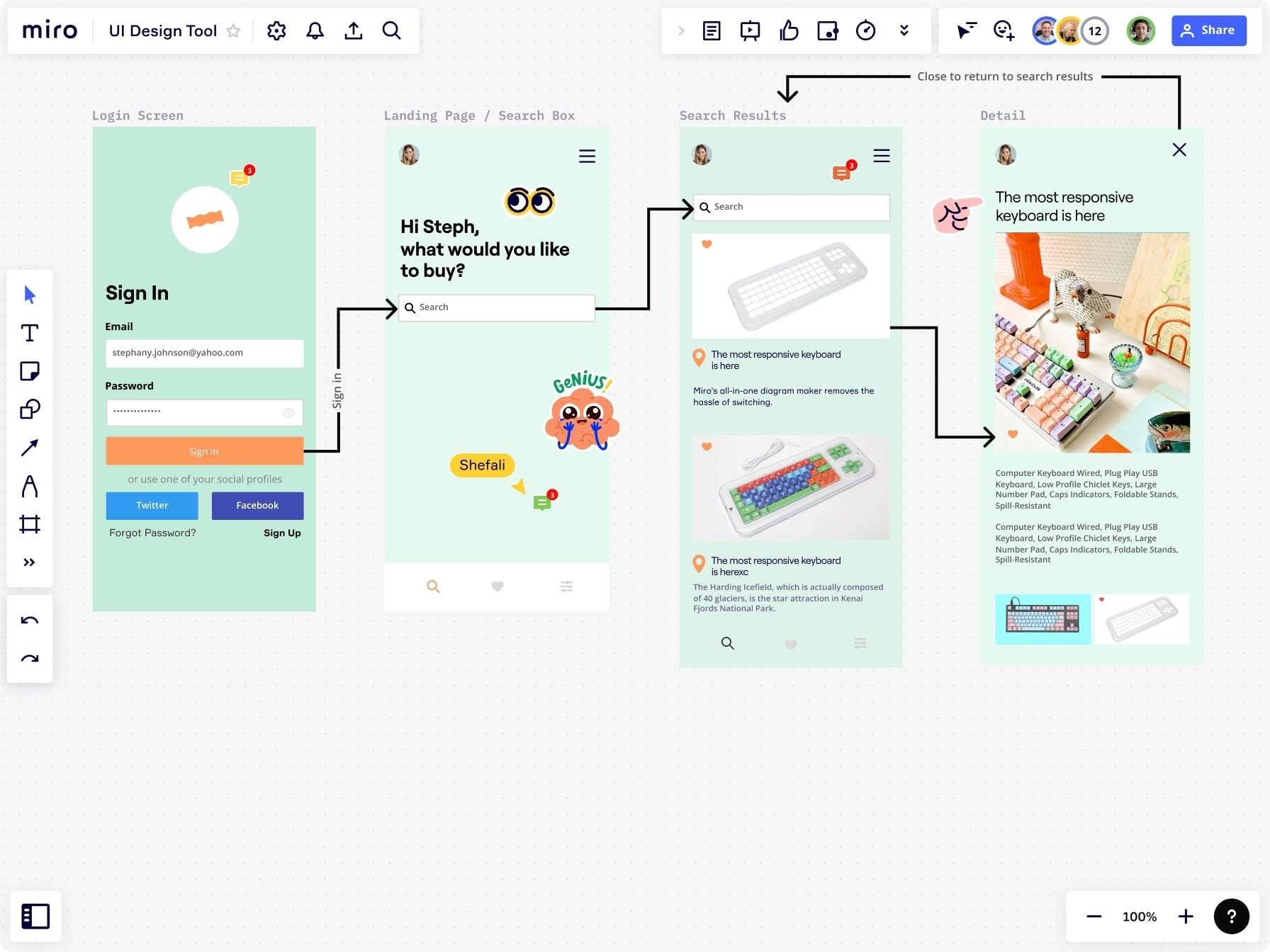
Miro is a complete remote collaboration tool that helps teams stay on top of everything, even when they're working remotely. With a whole host of features, teams can easily create visual effects, share files, and collaborate on projects in a secure and simplified environment.

Source: Miro
It's also worth noting that Miro lets teams work together in real time, no matter where they are or what time it is. It has a great search tool to help you find documents and resources quickly, and a drag-and-drop interface that lets users add resources to their projects in a flash. Plus, Miro has a huge library of templates, images, and icons for customizing projects.
Miro Teams Workspace pricing plans
| Plan | Features | Pricing |
| Free |
| Always free |
| Starter |
| $8 per member/month billed annually or $10 billed monthly |
| Business |
| $16 per member/month billed annually or $20 billed monthly |
| Enterprise |
| Custom |
FigJam
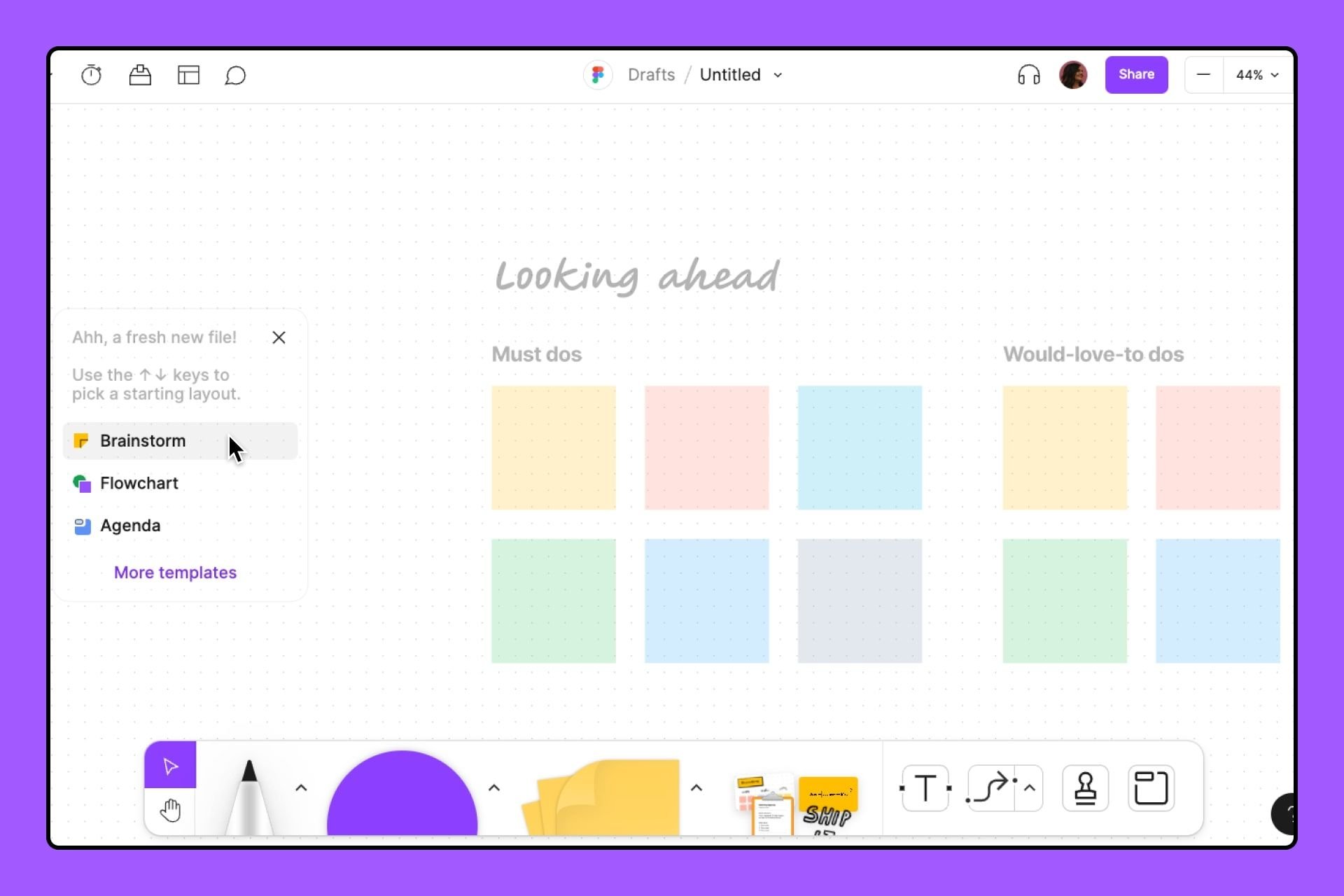
It's an interactive whiteboard for designers to discuss ideas and brainstorm with extended teams. In general, FigJam is designed to identify user problems, find inspiration, and explore ideas.
FigJam has lots of great features that make it perfect for early design thinking. Teams can use stickers, emoticons, and drawing tools to brainstorm. In a single-player game, systems thinkers can use shapes, pre-drawn lines, and connectors to shape user flows and build new processes.

Source: FigJam help
FigJam makes it simple to create diagrams using shapes, pre-drawn lines, and connectors. With the help of stamps and cursors, you can easily express emotions and reactions in a simple and exciting way.
FigJam is also designed to be a one-stop shop for convenient interactions. Built-in audio features make it easy for teams to communicate without picking up the phone or starting a video call. Unlike alternative programs, FigJam works seamlessly with Figma so teams can keep their entire project - from initial concept to final prototype - in one place.
FigJam pricing plans
| Plan | Features | Pricing |
| Starter |
| Free |
| FigJam Professional |
| $3/editor/month (billed annually) or $5/editor/month (billed monthly) |
| FigJam Organization |
| $5/editor/month (billed annually) |
Codica's experience in delivering UI/UX design services
At Codica, we embrace the fusion of creativity and technology, combining aesthetic excellence with intuitive user interactions. Through meticulous research and a user-centered approach, our UI/UX designers bring forth innovative solutions that elevate your digital products to new heights.
From wireframing and prototyping to comprehensive user testing, we leave no stone unturned in ensuring that every aspect of your interface is optimized for maximum usability and engagement. Our dedication to delivering unparalleled quality extends beyond the initial design phase as we collaborate closely with our development team to guarantee a seamless transition from design concepts to fully functional applications.
Whether you're looking to revamp an existing interface or create an entirely new digital experience, Codica's UI/UX design and development services empower you to captivate your audience, foster brand loyalty, and achieve your business goals.
As an example, our design team worked extensively on CakerHQ, an online SaaS platform for bakery business that we built from scratch. So Codica's designers created an attractive bakery website design, which has an impact on user engagement.
Our designers chose a warm and eye-catching color palette to display the feeling of bakery and specialties like home-baked cream cakes or gourmet confectionery. They have also developed the UX and UI of the bakery website using the latest design practices. As a result, the SaaS platform for bakery businesses is stunning and engaging. So, it drives traffic and sales.
You can watch the video below and see how this solution looks in real life.
Also, you can see examples of our project designs in our portfolio or on Behance.
Conclusion
Thanks to the steady progress of technology, we have various tools that make the design process more accessible and attractive. These fantastic tools empower designers to create impressive and innovative solutions.
Whether you're a professional designer or just starting in the field, you should check out these exciting tools for software design. They will help you efficiently organize your workflow, speed development, and create unique designs.
From mockup and prototyping to color management and typography, online design tools go beyond the standard feature set to help designers realize their creative visions. Their possibilities are limitless, and they are constantly evolving, adapting to the needs of modern design.
With a reliable design tool, you can quickly implement the most daring business ideas, and clients will appreciate your work. And if you are looking for a professional UI/UX design company, do not hesitate to contact us. Our professionals are eager to help you with your project.
