At Codica, we have plenty of experience in crafting high-performing ecommerce mobile apps. The ones we build enable businesses to thrive in the competitive online landscape. We are pleased to share curious insights about ecommerce mobile app development. Moreover, they are backed by our expertise in mobile app development and a deep understanding of ecommerce trends.
In this article, we will talk about how to create ecommerce mobile app. Cover the steps you need to take to build such an app and discuss examples, benefits, tech stack, and more.
Mobile ecommerce app definition
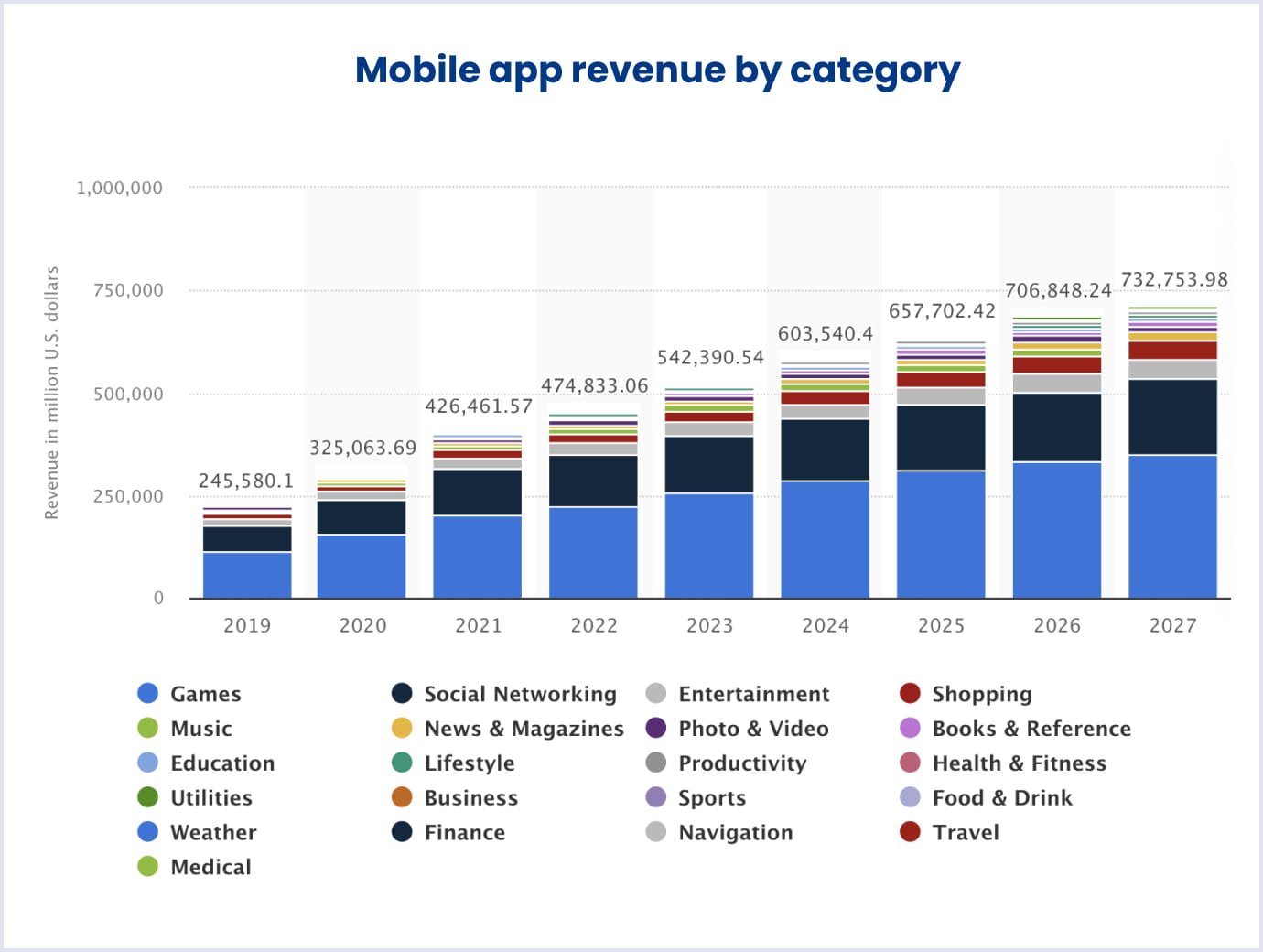
According to Statista, there are 4.7 billion smartphone users in 2025. No wonder the ecommerce industry quickly started offering its services via mobile apps. Moreover, the mobile app industry tends to generate enormous amounts of yearly revenue in each category.

Source: Statista
A mobile ecommerce app is honed specifically for smartphones and mobile devices, allowing users to shop online with ease. These apps greatly emphasize users’ comfort and usage simplicity.
With today’s technological capabilities, these apps provide personalized experiences and utilize mobile features. For instance, they use push notifications, which help to enhance customer engagement. A mobile ecommerce app can significantly benefit businesses by increasing brand visibility, driving sales, and fostering customer loyalty.
Benefits of ecommerce mobile app
With the understanding of what the ecommerce app actually is, let’s shift attention to the benefits it can bring to your business.
High service level
Apps are typically more performant compared to old classic websites. With the power of today’s smartphones and the modern technologies they provide, the app can bring a lot of value to users.
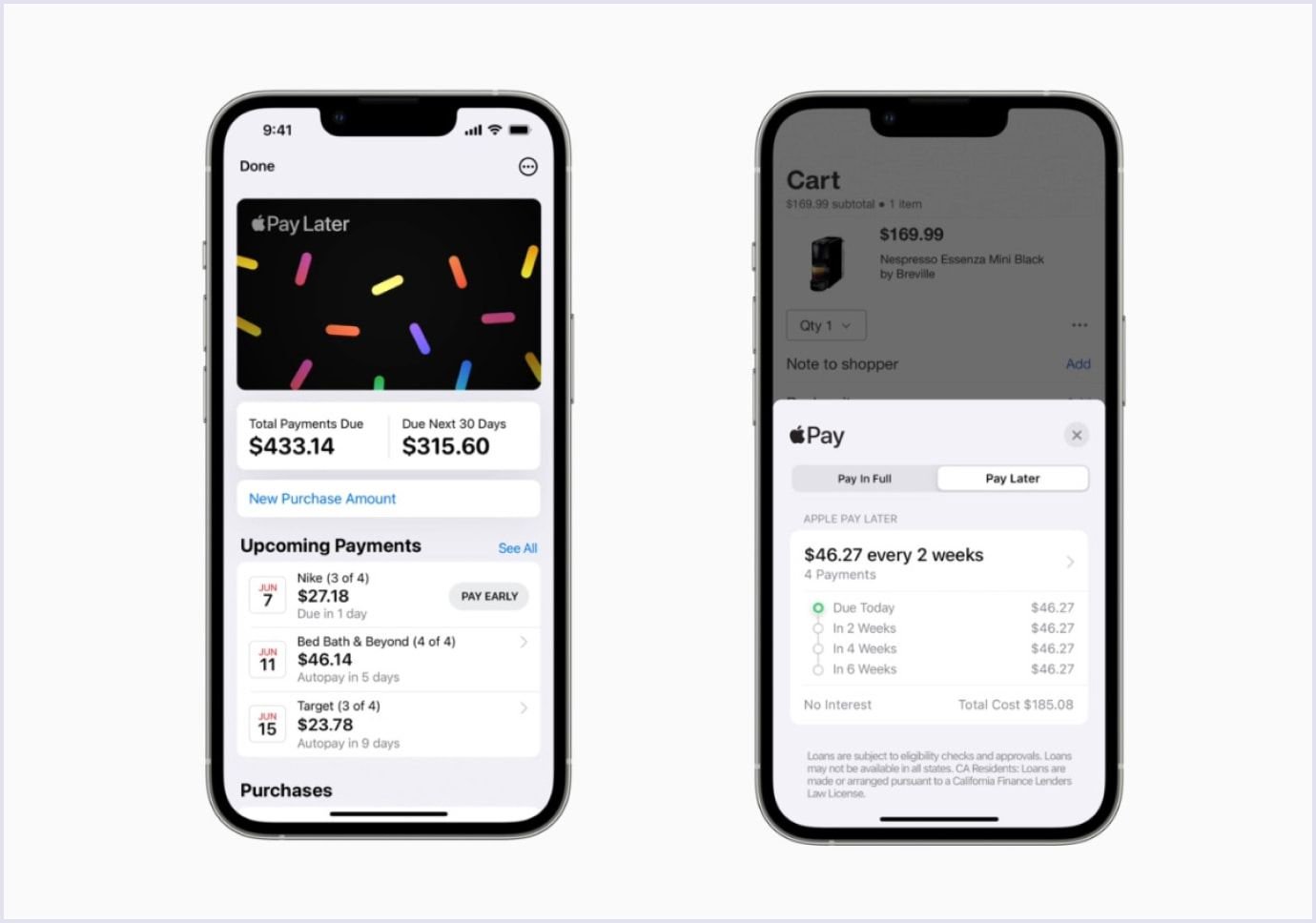
To give an example, today’s ecommerce apps globally utilize payment solutions. Both iOS and Android platforms have Apple Pay and Google Pay, respectively. Each of them allows developers to neatly implement payment functionality. For instance, here’s how a recently announced Apple Pay Later works.

Source: Apple
Another good example is how ecommerce apps utilize cameras in smartphones. With their help, users can take pictures of purchased goods for review. They can also scan barcodes and QR codes and even authorize payments with a facial scanning feature.
Broader audience
Developing an ecommerce app can bring more audience because of the useful features it provides. There are various handy implementations of the device’s features.
For example, mobile accessibility can provide better user flow to users with disabilities. With accessibility in place, people can adjust the color scheme, change fonts, use a voice-over, etc.
Push notifications, in turn, can be used in various ways. You shouldn’t exploit them, as people might find it annoying. But still, they are great at informing people when items they like are on sale, when the new season begins, or when they get a new message.
Trust gain
Providing a secure mobile app for ecommerce website as a form of addition builds user trust. A robust security system is crucial for assuring users that your app is a safe and trustworthy platform for shopping and placing orders.
Apart from the security, there are other ways to grow trust. For instance, you should consider adding authentic product information and creating reliable customer support.
Also, you should work on the delivery processes as they’re the last checkpoint that separates a user from receiving an order and leaving a great review. You should provide order tracking transparency and fair return policies.
New marketing channel
Building an ecommerce app to extend your business creates a new marketing channel. What does it mean?
It means that app you can either combine or create separate marketing campaigns for both mobile and desktop platforms. Accordingly, the wider audience your marketing efforts target, the more traffic you will get.
What you need to know before developing an ecommerce app
Speaking honestly, you need to know quite a lot before developing an ecommerce app. Since they’re extremely complex, you must carefully plan the development process first.
Apart from the development planning, there are other aspects worth looking at.
Types of ecommerce apps
Ecommerce apps must have a clearly defined business logic. For instance, you must decide whether you work in retail, sell to enterprise-level consumers, or do something else. In this matter, it’s worth defining the main types of ecommerce apps.
| Ecommerce app type | Description | Examples |
| B2C (business-to-consumer) | Connects businesses with individual consumers for buying and selling products or services. | Amazon, eBay, Walmart |
| C2C (consumer-to-consumer) | Facilitates direct transactions between individual consumers for buying and selling goods or services. | eBay, Poshmark, Letgo |
| B2B (business-to-business) | B2B ecommerce mobile app enables businesses to sell products or services to other businesses. | Alibaba, Shopify Plus |
| On-demand services | Connects service providers with customers requiring immediate services. | Uber, DoorDash, TaskRabbit |
| Subscription-based services | Offers recurring services or products on a subscription basis. | Netflix, Spotify, Dollar Shave Club |
| Social commerce | Integrates social networking and ecommerce for product discovery and purchasing. | Instagram Shopping, Pinterest, TikTok |
| Niche and vertical-specific | Specialized apps targeting specific industries or niche markets. | Luxury fashion apps, health and wellness apps |
It is important to acknowledge that certain ecommerce apps can blend features from multiple types. Businesses often embrace hybrid models to accommodate their specific requirements and cater to customer preferences.
Features of the ecommerce app you definitely need
There are vital features of ecommerce mobile app for providing a seamless and user-friendly shopping experience. From search and browse functions to shopping carts and customer support, these features play an enormous role. They ensure customers can easily find products, manage their purchases, and receive assistance when needed.
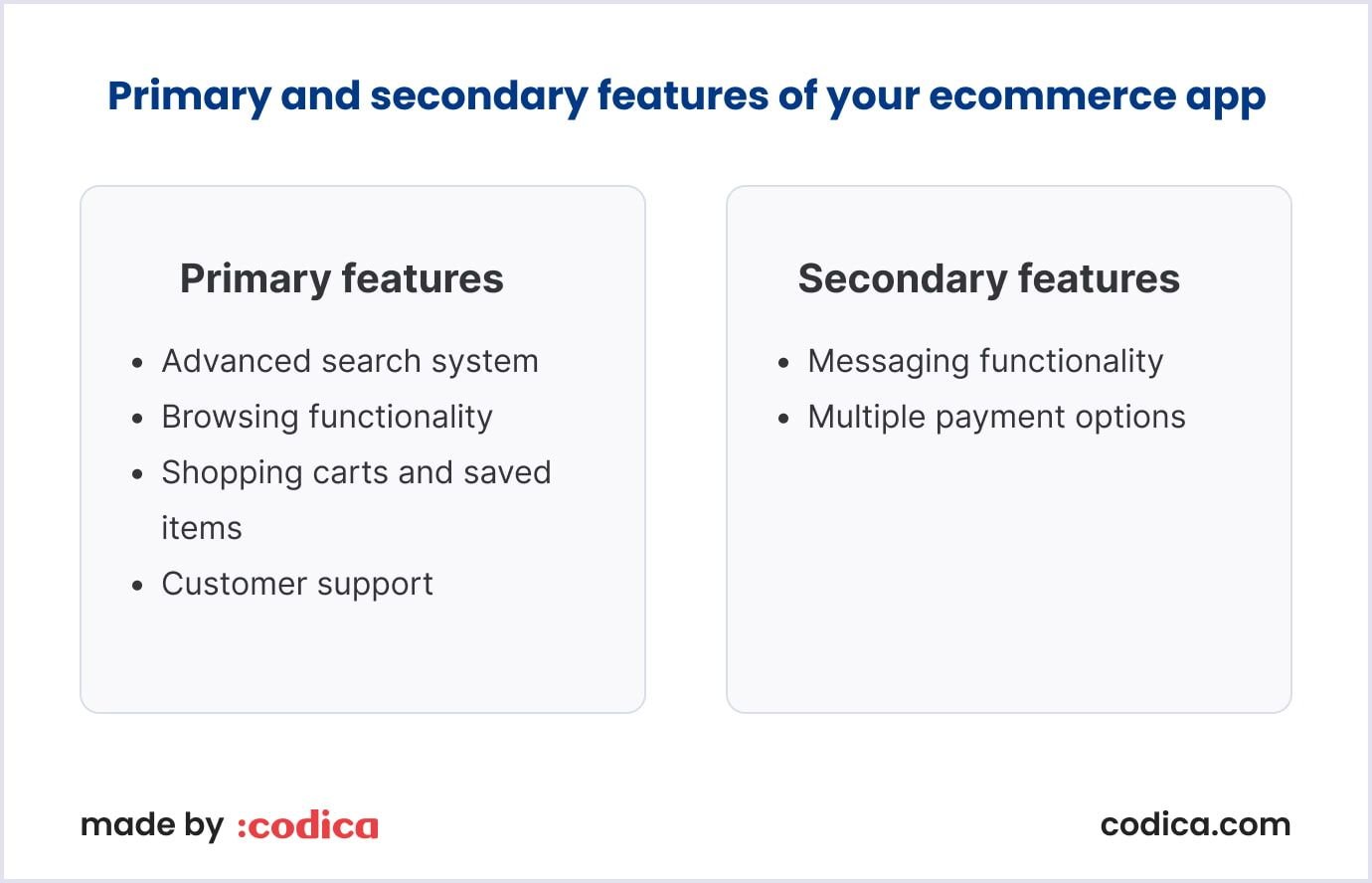
For more convenience, let’s divide them into primary and secondary.

Primary features
- Advanced search and browse functionality. These are essential. They enable users to find specific items or explore the latest product offerings effortlessly.
- Shopping carts and saved items. While browsing through various goods, users can easily lose what they just found. Hence, every mobile commerce app must have a shopping cart. It will allow customers to easily add goods, adjust quantities, and manage their purchases conveniently. Along with the cart, it’s always a good idea to add a saved items page where users can store their finds for later, monitor discounts, etc.
- Customer support. Including customer support within the app allows users to seek assistance when navigating the online store. Proper support can solve a lot of cases, such as incorrect purchases or initiating returns or exchanges. Having ecommerce customer service readily available enhances the overall user experience.
Secondary features
- Messaging functionality. This aspect depends on the type of ecommerce app you are building. For instance, people don’t need messaging when they’re simply purchasing something. However, if there’s a C2C element in your app, then messaging would be a handy addition.
- Multiple payment options. Surely it’s a benefit, but not an obligatory one. Having one or two payment options is usually fine and is what you see most of the time. Multiple payment options are comfortable for users, but remember that they take time/money/effort to implement and manage.
Five-step process to building an ecommerce application
Building a full-scale ecommerce app is a complex task. It includes many important aspects you should take care of before, during, and even after the development process. Accordingly, to simplify the understanding, we will describe it in steps we adhere to at Codica.
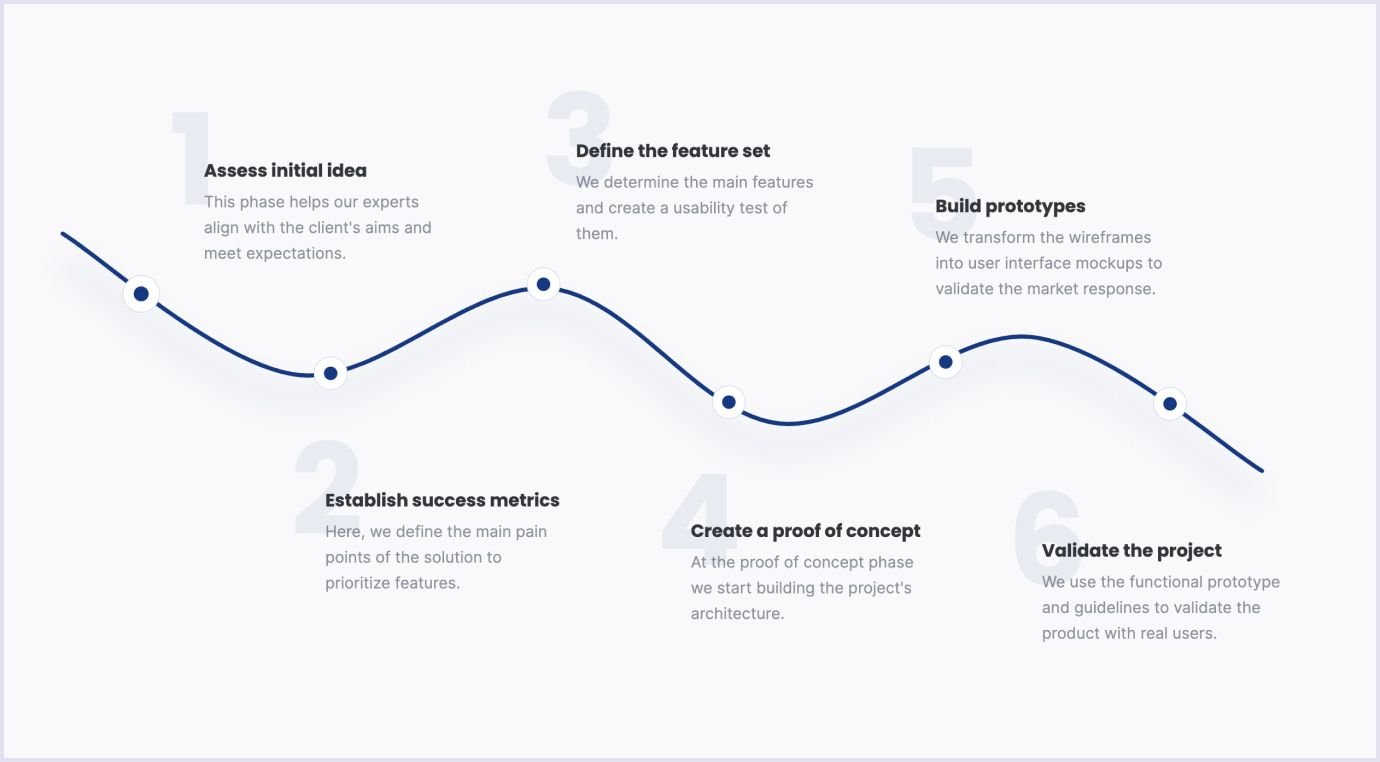
Step 1: Product discovery
At the core, it’s a preparatory step every ecommerce mobile app development company takes before building a software solution. Normally, a product discovery service represents deep research and careful analysis of the client’s idea. Accordingly, we divide it into steps, which we will cover next.

Evaluate the client’s idea
In fact, 90% of startups fail. A huge part of those failures is misunderstandings of the market needs, poor idea visualization, etc. At this point, our experts do their best to find a reliable solution. They have to balance the client’s desire and the market needs in the product. In other words, this point helps determine whether the idea has a chance to stay afloat and whether it is sturdy enough.
Figure out success metrics
Here, we compose a list of essential aspects of your future product, those that form the core of your app. This core may include features, functionality, and specific ecommerce mobile app design ideas. We also define the main pain points of your app, which helps us to prioritize features.
Define the feature set
Quite self-explanatory, this stage is dedicated to the detailed feature set composition. Accordingly, our expert team determines which ecommerce mobile app features should be presented in the app and how we should build them.
Create a proof of concept
In a nutshell, PoC, or proof of concept, is a demonstration of the application. The idea behind this methodology is to define whether your ecommerce app is viable enough to be put into development. Then, the team puts together researched and studied materials and presents PoC to the client.
Build prototypes
Once the PoC is approved on the client’s end, it is time to transform wireframes into full-scale detailed mockups or prototypes. They, in turn, visualize essential parts of the future app, along with all the details.
Validate the project
Once all previous stages are approved, the project undergoes validation. Combining functional prototypes and extensive documentation, clients usually receive their entire app, but on paper.
As a result, by the end of the product discovery, clients know how their app will look like, how it will function, and what other details it may have.

Step 2: UI/UX design
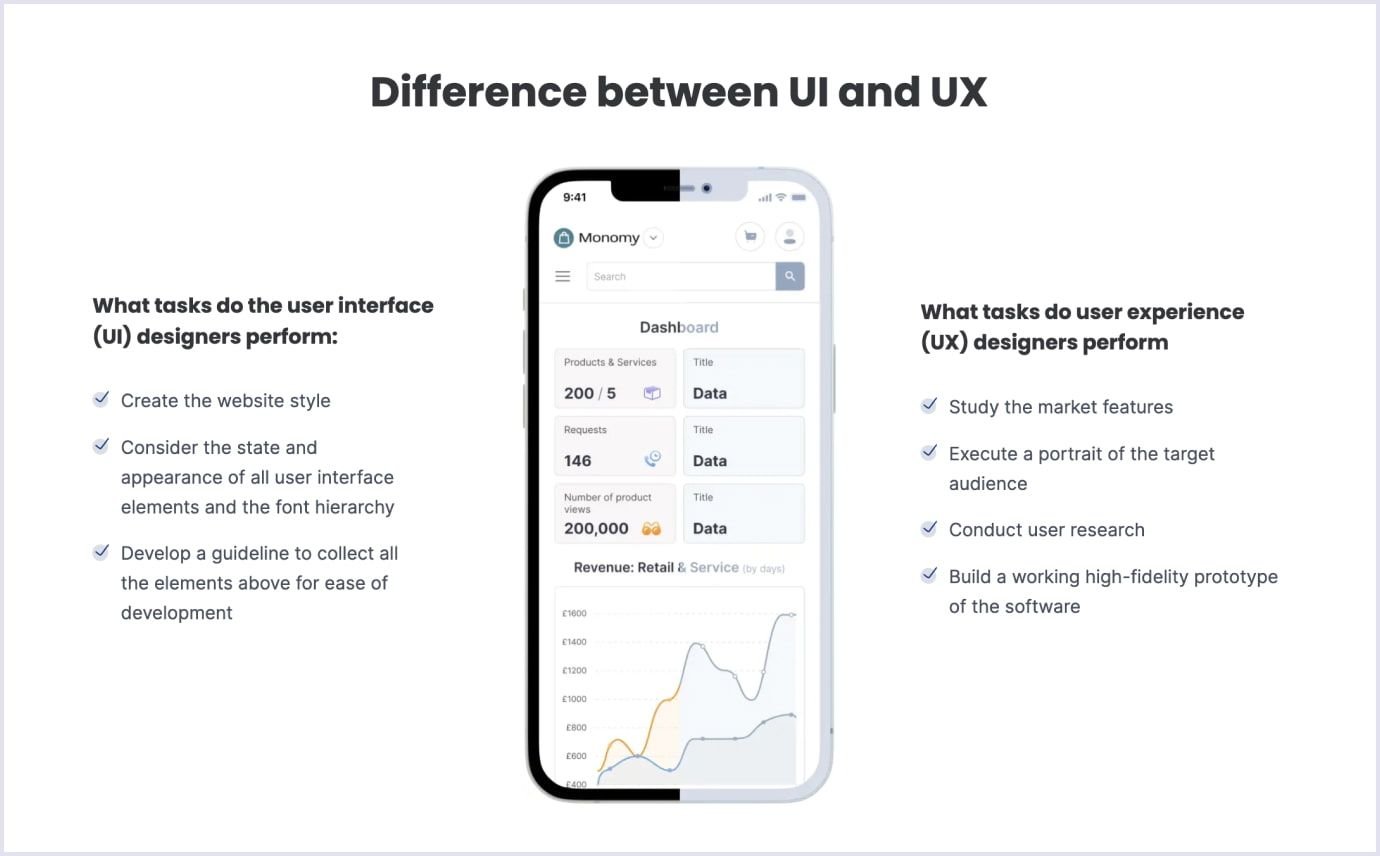
First of all, it’s worth defining what’s the major difference between UI and UX design.
UI stands for user interface design and focuses on the visual elements of a digital product, creating an intuitive and visually appealing interface.
UX (a user experience design), on the other hand, is concerned with the overall user experience, ensuring usability and satisfaction.

UI/UX design service is a complex process because it defines not only how the app looks but also how it feels. Accordingly, companies break down the process into smaller manageable steps to create an outstanding design solution.
At Codica, we defined four such steps.
Research
During this stage, the design department collaborates closely with the client to understand their product vision. They research the project's scope and gather data on the target users, their problems, and how the app can address them.
In terms of ecommerce mobile app development, the design team has to put a great emphasis on market research. It helps to reveal potential competition, market demands, and pain points.
Making the app modern and attractive is another important aspect of this step. Hence, the design team has to carefully study the latest UI/UX trends, edge-cutting functionality, etc.
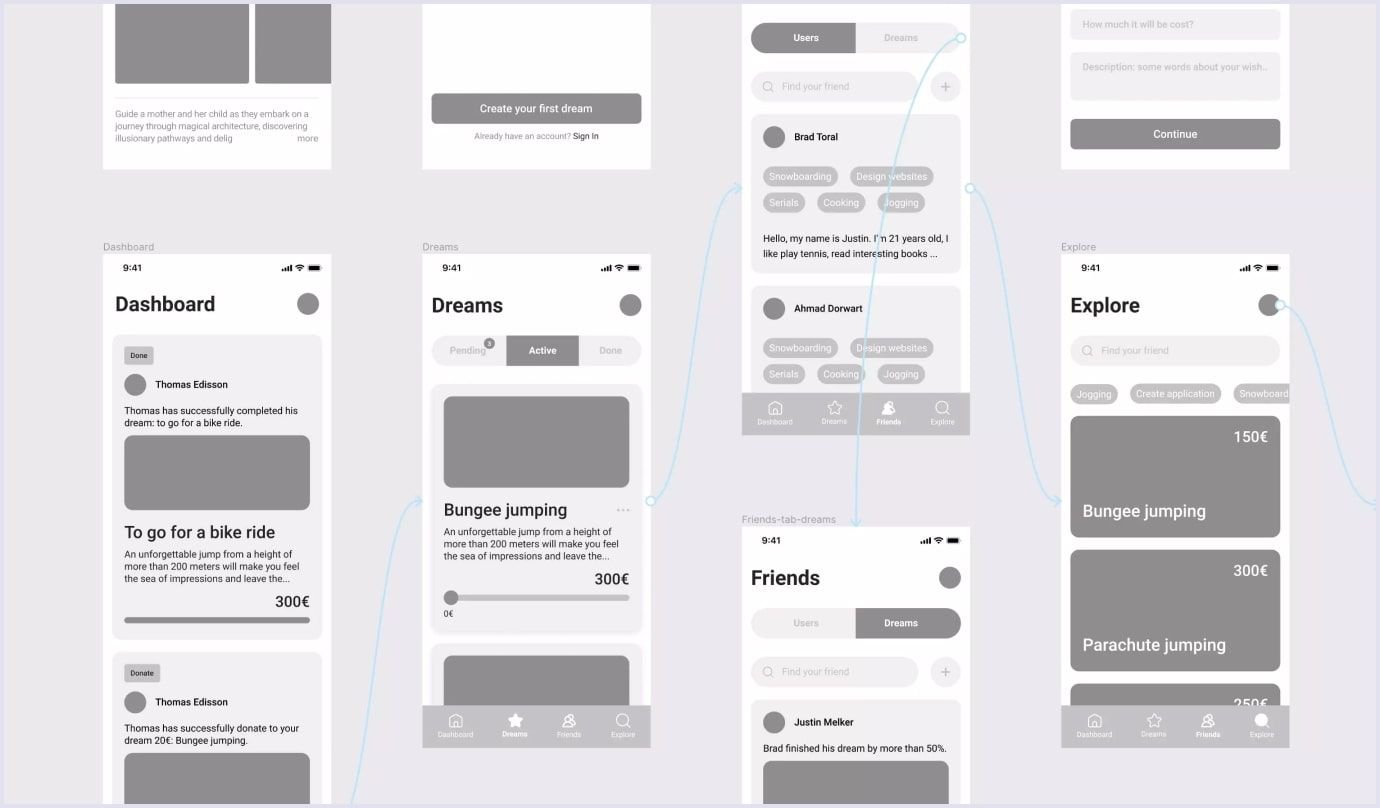
Prototyping
Prototypes are developed prior to the visual design stage to emphasize the project's architecture without being influenced by colors and fonts. Consequently, prototypes are created using a gray-blue color scheme. Here’s what they would normally look like.

We meticulously design the logic for each user role and establish user journeys or flows. These clickable prototypes are then showcased to the client, allowing them to experience the interactive functionality firsthand.
Visualization
At this point, designers enhance the design with color, imagery, and other stylistic elements. For example, they create logos, choose fonts and color schemes. Moreover, they usually prepare several options with different parameters so clients can freely choose which they like more.
Design
Being the final step, the design is a moment when designers put everything they worked on previously together. Normally, they create extensive guidelines that include numerous details about color codes, sizes of all UI elements, font files, and many other things.
These guidelines are extremely useful throughout the whole development process as developers highly rely on them. This way, they can focus their effort on the coding aspect while following the guidelines when working on the visual side of the application.
Read also: Mobile-First Design: What Is It and How to Implement It
Step 3: Actual development
Despite the development stage looking quite straightforward, ecommerce applications are usually huge and, thus, challenging to develop. This process has a few checkpoints worth highlighting and defining.
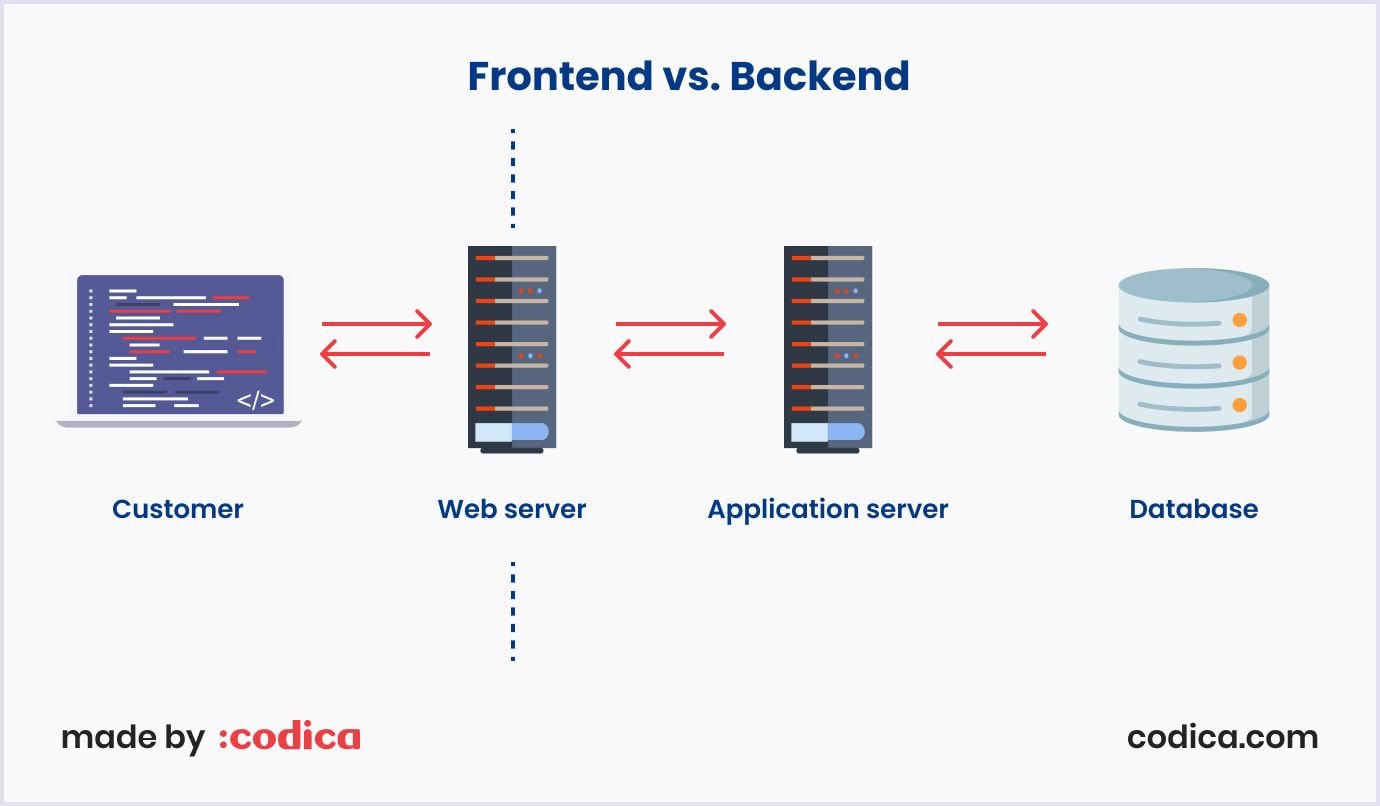
Normally, the actual development can be divided into two parts with optional additions. Two main parts are frontend and backend development. Both possess core differences we’ll cover next on.
Frontend development
It takes care of almost everything. Frontend developers create the app’s logic and user interactions. They build user interfaces, screens, and a lot more. To provide more clearance, let’s consider them separately.
User interface (UI)
Following the design documentation, developers translate the app's design into code. They create the visual elements, layout, and styles to ensure a visually appealing and intuitive user interface.
User interactions
They include several components, such as navigation logic between screens, submitting forms, and performing actions like adding items to the cart, registration forms, and many others.
API integration
API stands for an application programming interface. It is an important part, as ecommerce apps heavily rely on Internet connection, linking with databases, servers, and other services. Frontend developers communicate with the app's backend through APIs to fetch data and send requests. They make API calls to retrieve product information, user data or perform actions like placing orders.

Backend development
It focuses on building the server side of the app. It handles server responses, processing requests, and database interactions. Once again, let’s look at the key points of the backend development separately to avoid confusion.
Server responses
Backend developers write the code that allows the app to connect with the server and database, ask for information and receive it. In fact, most operations we perform every day require a connection to the Internet. For example, actions like user authentication, page refreshes, and order processing are all handled through the secure connection backend developers have to establish.
Database management
Ecommerce apps operate with vast amounts of data: orders, payments, inventory, users, etc. Developers design and implement the database schema to store app data. They define tables, relationships, and constraints. Some of the most common databases used in ecommerce apps include SQL databases. For example, there are MySQL or PostgreSQL. At Codica, we also like to use MongoDB and Redis.

Integrations
The bigger the app, the more third-party functionality it requires. Given the idea of how big ecommerce apps are, practically all of them have different integrations. Here are the three most common integrations to boost your ecommerce application.
Payment gateways
To incorporate payment functionality, developers embed payment gateways such as Stripe, PayPal, or Braintree into their systems to manage secure payment transactions. They utilize the application programming interfaces (APIs) provided by these payment gateways to handle tasks such as card processing, refunds, and other relevant operations.
You may also like: Top 11 Payment Gateways for Online Marketplaces
Shipping functionality
Integrations with shipping providers such as UPS, FedEx, or DHL allow users to choose shipping methods, track orders, and calculate shipping costs. Developers use APIs provided by these services to handle shipping-related operations.
Inventory management
Integrating with inventory management systems helps track stock levels, manage product availability, and update inventory in real time. Developers connect the app with the inventory management system's APIs to synchronize data.
Step 4: Testing
Often known as quality assurance (QA), testing in an ecommerce mobile app is crucial to ensure its functionality, performance, security, and usability. To give you a more understanding of the field, there are different types of testing your ecommerce app has to undergo. Let’s take a look at them.
| Testing aspect | Description |
| Functionality testing | Verifying that all features and functionalities of the app work as intended. |
| Compatibility testing | Ensuring the app works seamlessly across different devices, operating systems, and screen sizes. |
| Performance testing | Evaluating the app's performance under different load conditions and optimizing for speed. |
| Security testing | Identifying vulnerabilities, ensuring secure data transmission, and securing payment gateways. |
| Usability testing | Assessing the app's user-friendliness, navigation, and overall user experience. |
| User interface testing | Evaluating the visual aspects, design consistency, and adherence to platform guidelines. |
| Localization testing | Verifying the app's functionality with different languages, currencies, and cultural preferences. |
| Cross-browser testing | Ensuring the app functions correctly on different web browsers. |
| Cross-platform testing | Testing the app on multiple platforms (e.g., iOS, Android) to ensure a consistent experience. |
| Integration testing | Verifying smooth data exchange and functionality with third-party services. |
| User acceptance testing | Testing the app with real users. It allows for collecting impressions and ensuring the app meets customers’ expectations. |
This table provides only a basic overview of the leading testing types that are common within QA teams. Oftentimes, testing specialists also combine and apply them to different parts of the app to ensure each part is secure.
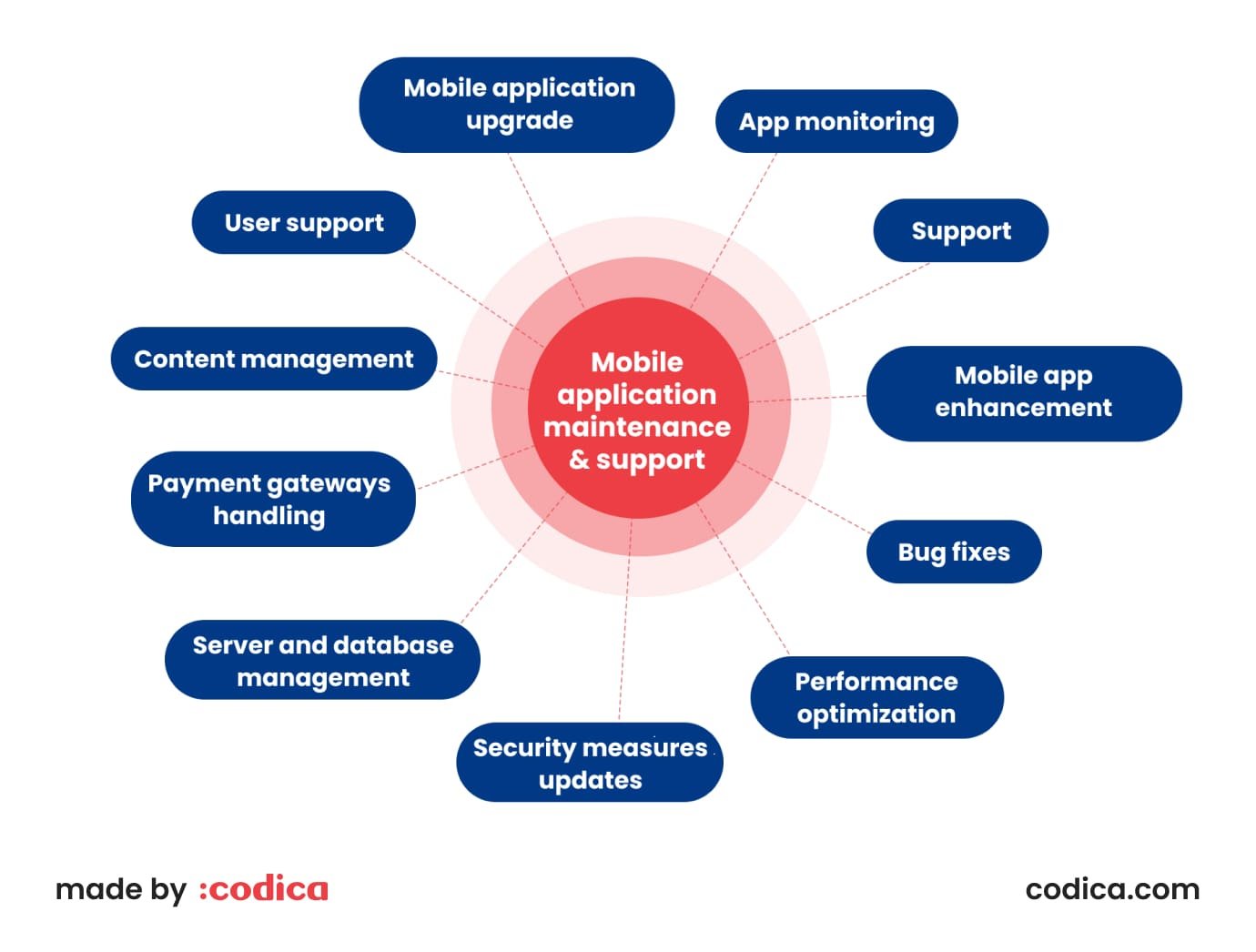
Step 5: Maintenance and support
Once the app is published, it still requires regular maintenance and support. There are many reasons, so let’s list them.

Not a single app is ideal. There are always post-release bugs and issues that appear. Hence, regular monitoring and bug fixing are necessary to address any issues or glitches that arise in the app.
Crosscompatibility is crucial. Your ecommerce can be used by people with different smartphones with varying capabilities and power. Consequently, some people may experience poor performance. Ongoing performance monitoring and optimization are crucial to ensure the app delivers a fast and seamless user experience.
Regular app's security measures updates. It is important to protect user data and prevent unauthorized access. This includes applying security patches, implementing encryption protocols, and staying updated with the latest security best practices.
Continuous maintenance. Ecommerce apps heavily rely on servers and databases, which, in turn, require maintenance to comply with new updates and use the newest functionality.
Payment methods management. As previously mentioned, an ecommerce ideally must have at least a few payment options for user convenience. Regular maintenance and updates of the payment gateway integration are necessary to ensure smooth payment processing, compliance with industry standards, and handling of any changes in payment regulations.
Content management and user support. Keeping the app's content up to date is vital for providing accurate product information, pricing, and availability to users. With user support providing timely and effective customer assistance is essential for maintaining user satisfaction.
Ecommerce apps examples
Ecommerce apps must be able to demonstrate exceptional performance and innovative features to successfully cater to the diverse needs of consumers across different sectors.
To give you some practical examples, let’s look into a variety of ecommerce app examples that have made a significant impact in the online shopping industry.
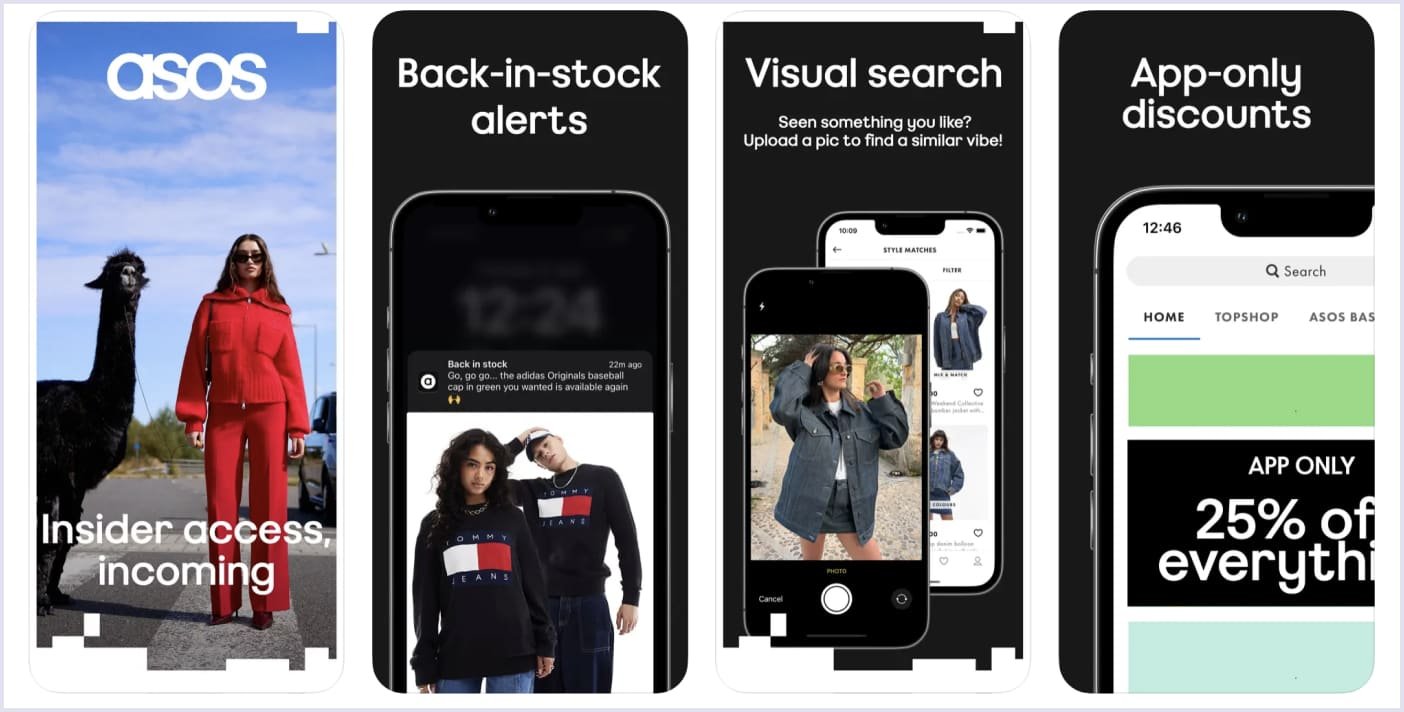
ASOS
It is a British online fashion retailer known for offering affordable and trendy clothing, shoes, accessories, and beauty products. As of September 2024, ASOS generated 2.9 million pounds.

Source: ASOS on App Store
ASOS operates exclusively online and delivers globally, catering to diverse styles and sizes, making it one of the most successful ecommerce companies ever.
Speaking of the app itself, the ASOS app is a solid example of a well-made ecommerce app. Why? It brings several major benefits for the buyers.
- Big choice of different brands, sizes, and styles. With all those goods concentrated within one app, users don’t need to leave it. Instead, they can browse for hours, and everything that’s left to do is to make their browsing comfortable.
- Product visibility and characteristics. Allowing users not only to browse but to see all the details about products is a huge advantage. It allows buyers to compare goods and make moderate decisions.
- Personalization emphasis. Based on what buyers viewed, the smart personalization system offers them similar products they might like. This functionality benefits both customers and business owners as the demand grows, and sellers can have a greater chance to convert more users.

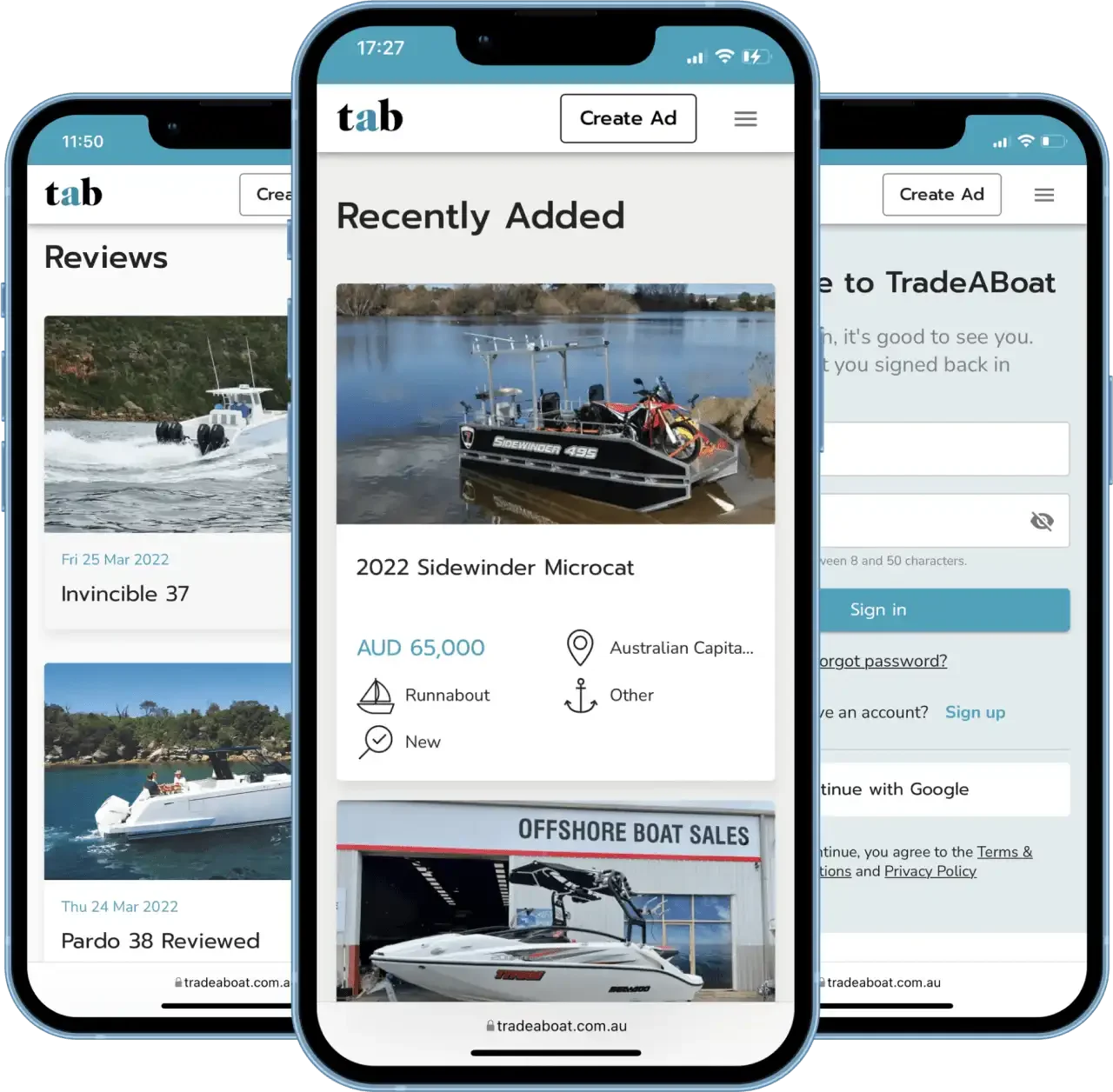
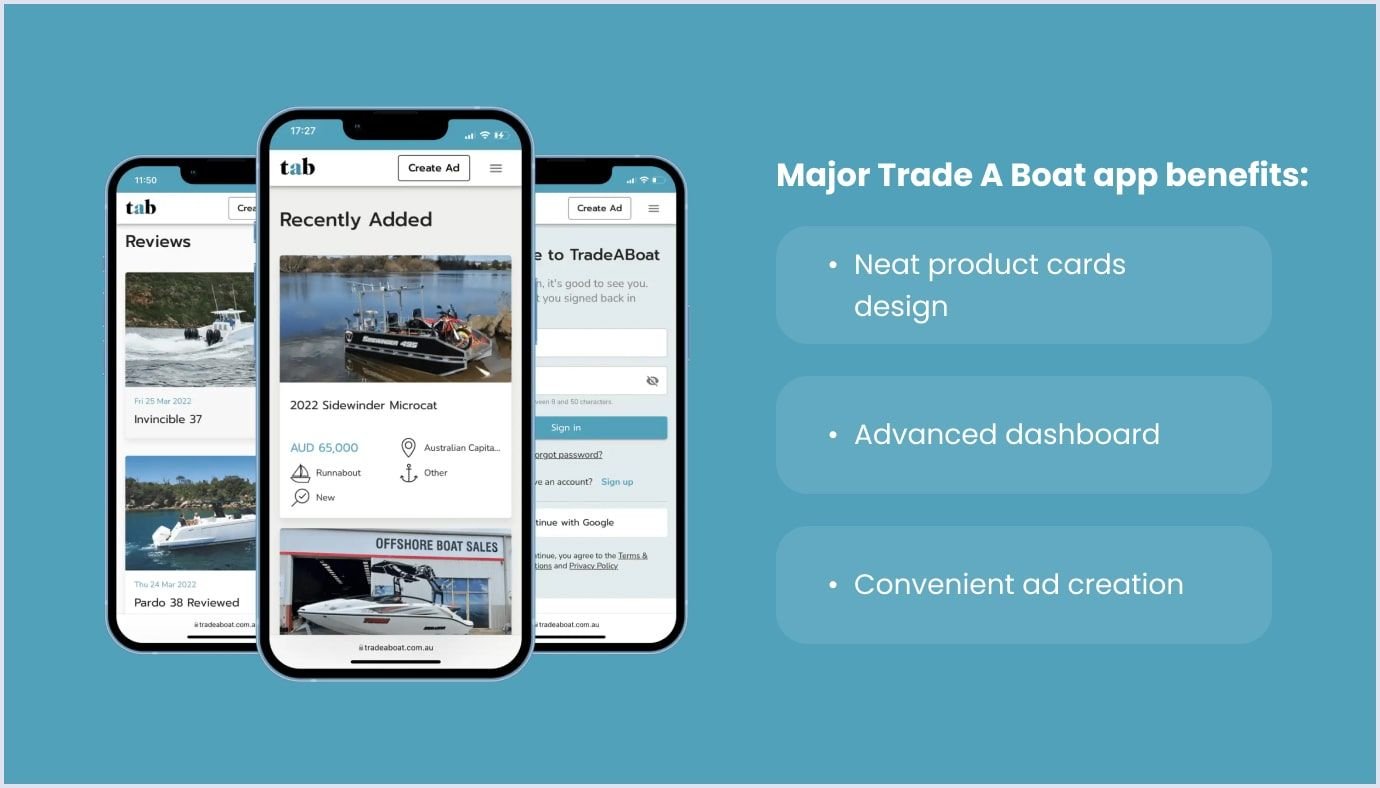
Trade A Boat
Being a boating-oriented platform, Trade A Boat is a mobile-friendly marketplace operating in Australia. It is one of the leading platforms in Australia focused on selling marine vehicles. At Codica, we closely collaborated with the client to deliver several major improvements to the platform.
We delivered website redesign services for this online marketplace for boats entirely, making it more user-friendly, performant, and easy to understand at a glance. Being made more robust, the platform got a great boost in ranking, gradually increasing the number of both new and recurring visitors.

With a focus on productivity, we delivered many essential features the platform lacked. For instance, we emphasized search engine optimization improving Core Web Vitals indicators. They are responsible for the product’s responsiveness, stability, and speed. We also added micro-markup data and restructured the previous website blueprint making it more recognizable and ranking higher in searches.
To make it more structured, let’s take a look at the benefits Trade A Boat received through our fruitful partnership.

- Neat product card design. Adding UI product cards is a winning solution to present a variety of goods in a visually compelling way. Hence, each card presenting a product/vehicle contains all the information required to make a costly purchase.
- Advanced dashboard. With its help, sellers and advertisers can track the marketing performance of their listings. The dashboard we implemented includes all the required information on views, sales numbers, and other metrics.
- Convenient ad creation. As a part of the redesign, we made it significantly easier to create advertisements for the products users sell. Now, creating ads can be done in a few clicks by filling in the info and adding a description and a picture.
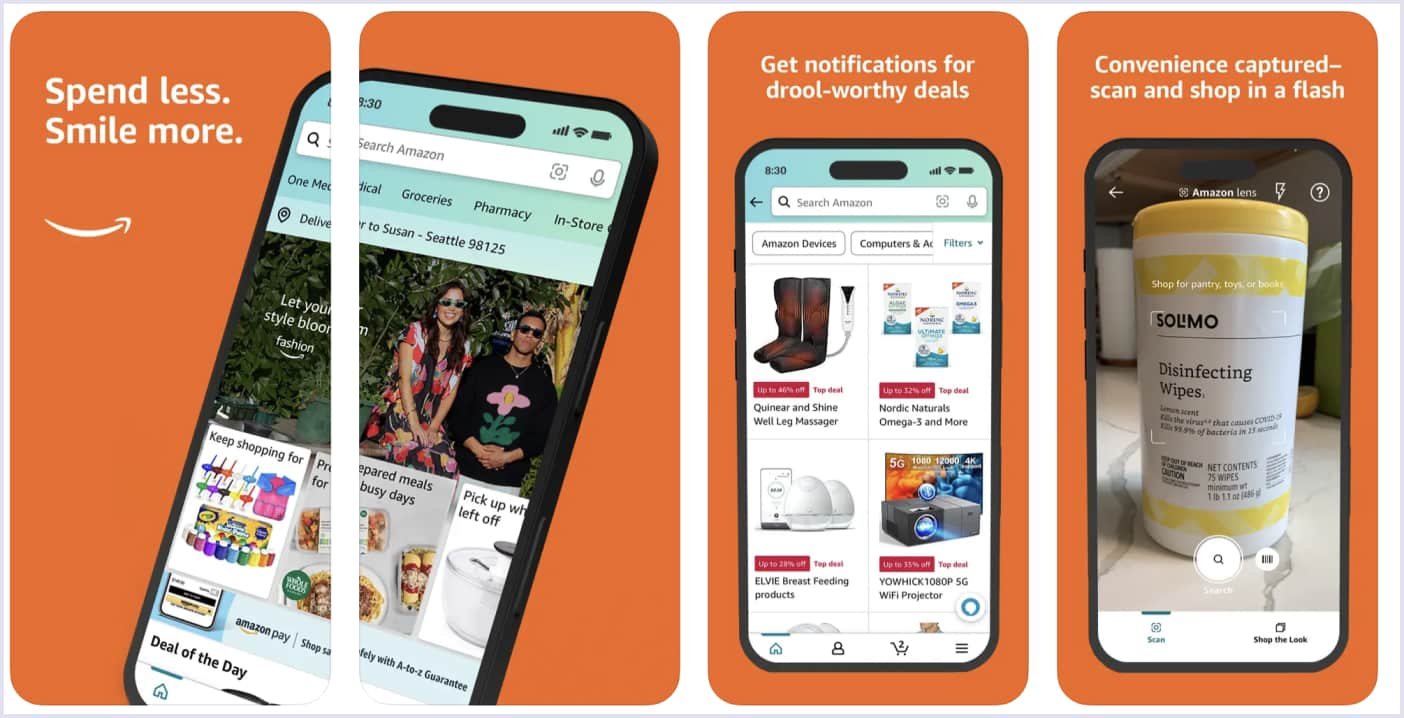
Amazon
This ecommerce platform is a multinational technology company recognized for its extensive online marketplace and diverse range of products. It offers a wide array of goods, cloud computing services via Amazon Web Services (AWS), and streaming services like Amazon Prime Video.

Source: Amazon on App Store
With a focus on customer convenience, competitive pricing, and swift delivery, Amazon has made a substantial impact on the ecommerce industry worldwide. So what makes the app development marketplace solution so successful?
- Progressive search and product comparison. Amazon is one of the biggest marketplaces in the world. The development team did a surprisingly good job allowing users to browse millions of products within their smartphones. Amazon has a detailed goods description page along with the ability to compare them.
- Advanced delivery opportunities. Operating worldwide requires solid delivery infrastructure, which Amazon successfully built. It allows you to schedule a delivery, get a refund once the package is late and order a delivery to the other side of the planet within minutes.
- Snap & shop with the camera. Apart from regular features, the company also announced Amazon Flow which utilizes image recognition technology. It allows users to take a picture of the product they want to find, and the system offers either the exact match or similar products.
Tech stack overview
Now that we discussed how to create ecommerce mobile app, it’s time to talk about the tools required to build one. In this matter, there are two potential options you can choose from: a native app and a cross-platform app. Answering shortly, there’s no best tech stack, but there are quite different things to consider.
Native app
Native is an app written to work on a native platform with a programming language provided by the platform developer. For example, apps for the iOS platform are built with Swift, whereas apps for the Android platform are mainly built with Java. Let’s consider both platforms as the development for them differs a lot.
| Aspect | iOS | Android |
| Programming languages | Swift | Java, Kotlin |
| Integrated development environment (IDE) | Xcode | Android Studio |
| User interface design | Follows Apple’s Human Interface Guidelines | Follows Material Design Guidelines |
| App store distribution | Apple App Store | Google Play Store |
| Fragmentation | Fewer device models and screen sizes | Greater variety of devices, OS versions, and screen sizes |
| Development costs | Generally lower due to fewer devices and simpler testing | Higher due to diverse devices and testing complexity |
| Market share | Smaller market share but higher user spending per user | Larger market share but lower user spending per user |
Overall, as mentioned previously, the development for both platforms differs a lot. Consequently, building a native app will require a dedicated team specializing in both platforms.
Despite the fact that native development is pricey, such apps are more robust and performant. Moreover, they are easier to update, maintain and monitor.
Cross-platform app
This approach allows developers to build a single application that is suitable for both platforms. This is possible thanks to a shared codebase and unified programming languages and frameworks.
For cross-platform app development, there are two most popular options: React Native and Flutter. According to Stack Overflow’s survey, they both are among the leaders in cross-platform development.
- React Native is a framework that was released in 2015 by the Facebook team. This framework is known for delivering polished, seamless, and user-friendly interfaces. The framework optimizes code usage, leading to faster development and cost savings. Moreover, it ensures that the quality and functionality of the apps built with React Native are on par with native applications.
- Flutter, a technology backed by Google, has also made its mark. This software development kit (SDK) allows developers to create high-quality apps for various platforms using a single codebase. Flutter's hot reload feature allows for quick testing of app changes without the need to restart the application. Additionally, Flutter provides material design widgets that contribute to creating visually appealing app interfaces that users appreciate. Furthermore, Flutter supports multiple languages, making it a widely used component in the mobile app tech stack.
Read also: Native vs Cross-Platform App Development: The Right Way for Your Business
Cost to create ecommerce mobile app
Speaking of the actual prices, it’s important to understand that prices are very approximate. Ecommerce apps differ in difficulty and functionality but typically are complex. Hence, you can expect to invest in many different functions the app will need.
To overview the pricing, let’s stick to the five-step plan we discussed earlier.
- Product discovery. The cost for this service ranges from $3,000 to $5,000, depending on the level of complexity.
- UI/UX Design. The cost typically ranges from $4,000 to $7,000, depending on the complexity of the design, the number of screens, custom animations, and so on.
- Development. The cost for this step includes frontend and backend development, third-party integrations, and other additions. Again, depending on the complexity, the cost can range from $25,000 to $45,000.
- Quality assurance and testing. This includes testing the app on different devices, platforms, and screen sizes to ensure a smooth user experience. The cost can range from $5,000 to $8,000, depending on the testing complexity and duration.
- Maintenance and support. The cost for this part of the process can fluctuate from $3’000 to $5’000.
To finish up, let’s put everything mentioned in a table.
| Stage | Estimated cost range |
| Product discovery | $3,000 to $5,000 |
| UI/UX design | $4,000 to $7,000 |
| Development | $25,000 to $45,000 |
| Testing | $5,000 to $8,000 |
| Maintenance and support | $3,000 to $5,000 |
| Total | $40,000 to $70,000 |
Overall, the total cost of developing an e-commerce mobile app can range from $40,000 to $70,000 or more, depending on the abovementioned factors. It's important to note that these figures are estimates, and actual costs may vary based on your specific requirements, deadlines, and so on.
Codica’s expertise in ecommerce app development
Answering shortly, the expertise we possess is vast and deep. Throughout the years, we cultivated exceptional development skills accompanied by a deep understanding of the market. With more than 50+ successful projects delivered, we know what we are talking about, and we’d gladly demonstrate it.
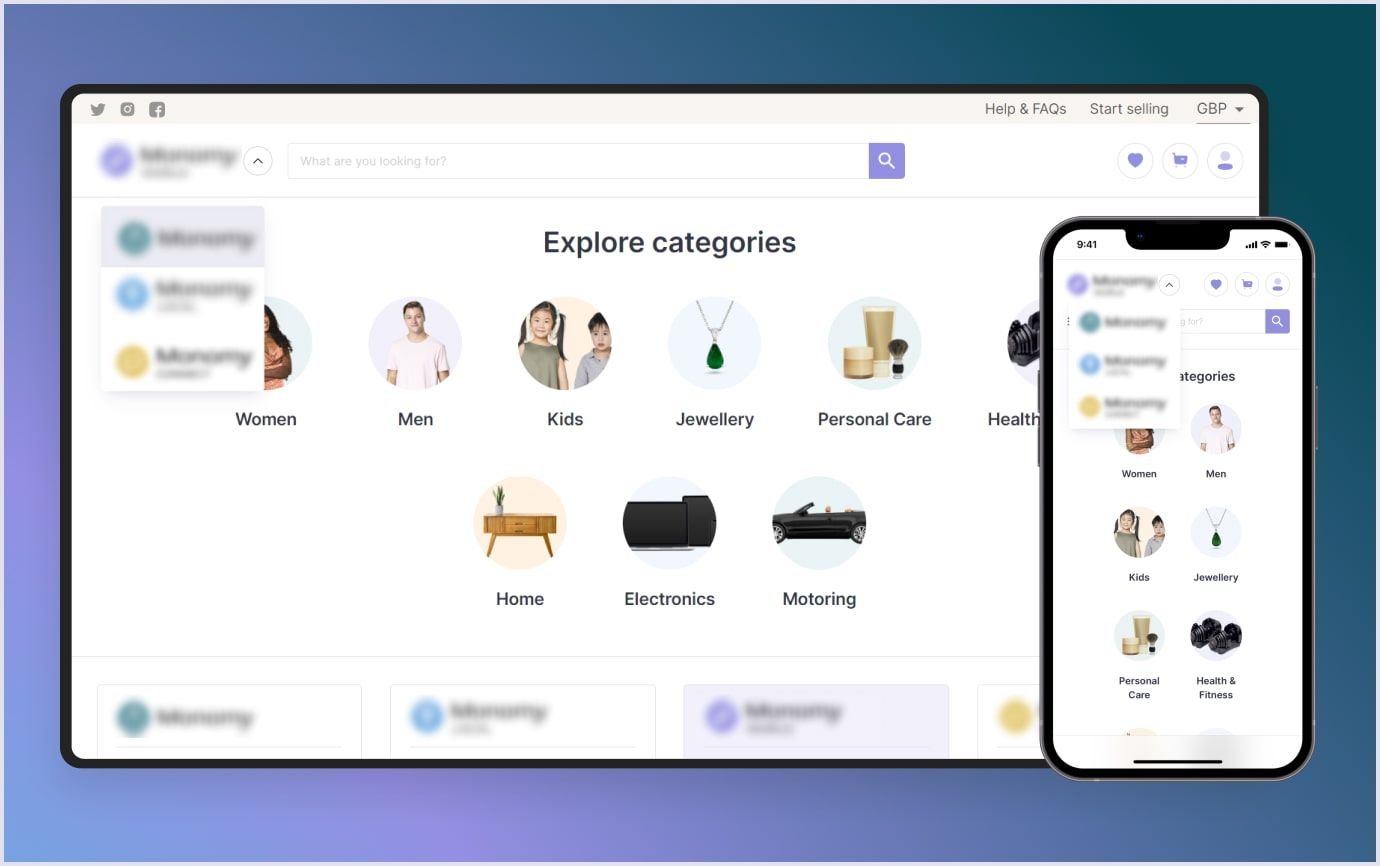
One of the most successful examples would definitely be a custom ecommerce solution we built for the UK region. It has a whole range of neat features which make it a successful and performant ecommerce solution. Let’s take a look at each in more detail.

First of all, we designed the platform to have several separate parts. Each of them offers different types of services. For more understanding, we managed to unite B2C and C2C business models under the same roof. Such a decision allows users to easily switch between pages and find what they need with ease.
Secondly, let’s speak of the solution as a whole. We thoroughly worked on the design to enhance user experience along with the intuitive design. Moreover, we added an advanced search system with detailed filters and other specifics.
Lastly, we put a huge emphasis on integrations, as we already mentioned how important they are. Hence, in this solution, we added a convenient payment system with Stripe. It is known for its high security, performance, and payment processing.
Moreover, we implemented Google Maps to allow customers to find the services they need in their area. The location and services search is also adjustable. They allow users to find everything needed with a smart filtering system.
After all, feel free to take a look at how it looks, works, and operates.
Bottom line
As previously mentioned, a mobile ecommerce app is a complex structure. It requires a lot of investment, time, and effort to build one. As can be seen from the examples, each app requires a unique approach to its development. However, with detailed research and planning procedures, it is more than doable. By exploring our portfolio, you can find more examples of such apps differing in functionality, difficulty, and niche.
Today’s market evolves quickly, providing more robust development solutions as time passes. Regarding this piece, we firmly believe it can become a great foundation, e.g. a solid ground for you before developing your own ecommerce app. But, in case you face any difficulties or will be looking for a professional team – feel free to contact us.

