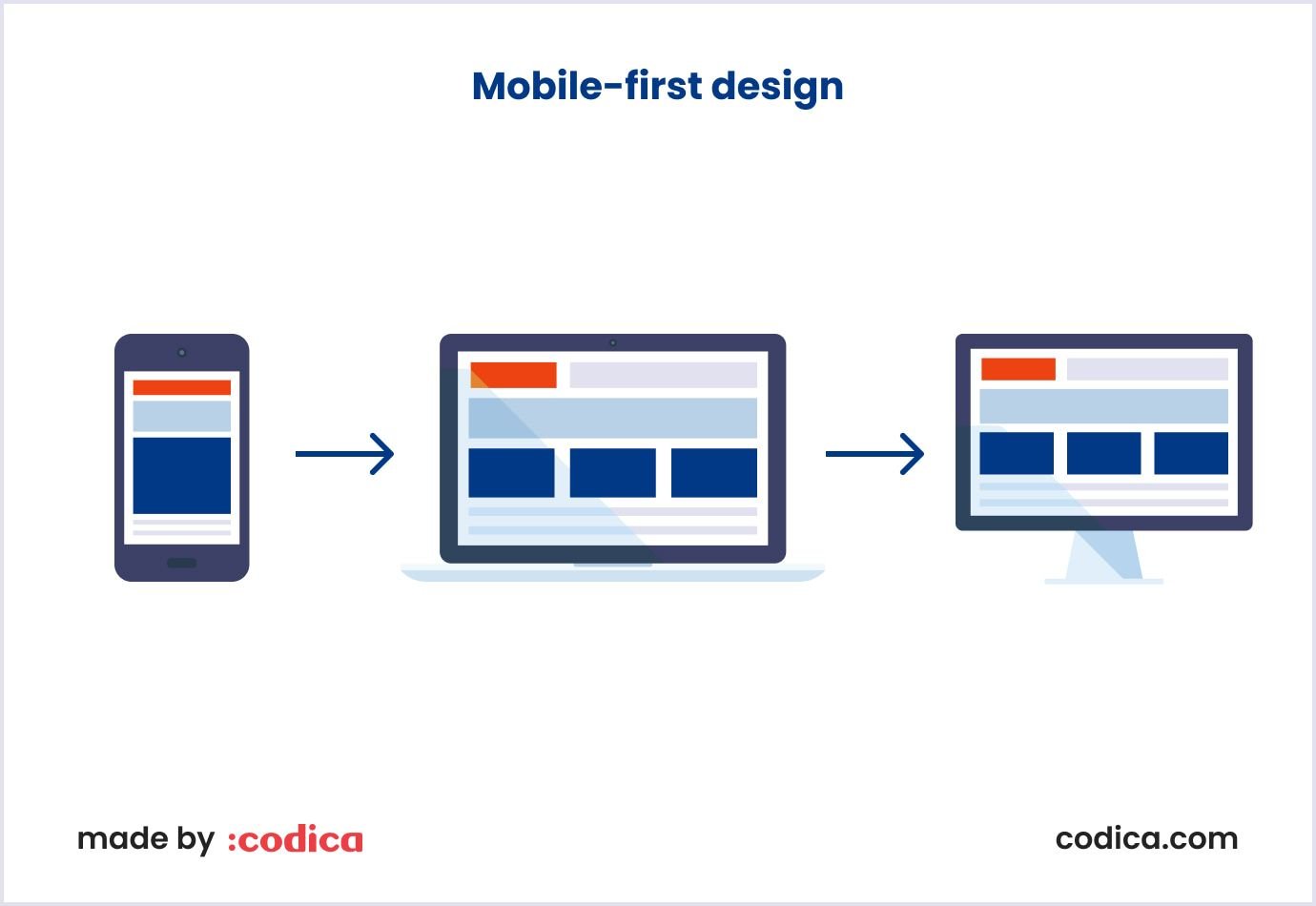
Mobile-first design means creating layouts with the mobile screens in mind first, then proceeding to larger screens. For implementation, designers choose the right visual hierarchy, make elements thumb-friendly, use visuals with optimized size, and more.
Regarding how many people use mobile devices and for how long, a mobile-first design is critical to business success with your website or app.
This article discusses what mobile-first design is and how you can approach it to deliver the best user experience. Thanks to our expertise in creating mobile designs, we are eager to share insights on this. So, let’s see how you can implement this approach.
Mobile-first design definition
As the concept suggests, mobile-first design is when web designers start small and build their way up to a desktop version. This can be done by wireframing and prototyping for the smallest screens first and then moving to larger sizes.
Making mobile screens a priority is sensible. This way, a designer can include the core features first and add more fancy functionality for larger screen sizes. Such an approach is called progressive advancement.

Importance of mobile-first design
Several factors make mobile-first design vital to operating a business. They come from widespread mobile device usage.
In 2024, 94.1% of users worldwide accessed the internet using smartphones. This means a business can reach a wider audience by investing in the mobile version of their websites.
So, a significant portion of business and marketing endeavors went mobile. People view social media content, short videos, and podcasts on mobile devices. Content creators ensure user engagement and trust in your brand. This contributes to the use of social media ads by businesses that want to expand their online presence.
For example, smartphones create a stable flow of orders in retail. As of the third quarter of 2024, mobile devices generate 77% of retail website traffic worldwide. Also, 68% of online shopping orders were made via smartphones.
Regarding these statistics, certain standards define the mobile appearance of the websites. For example, a mobile-friendly design is a must if you want your website to rank higher in search engines such as Google.
Implementing a mobile-first design
Creating a mobile-first design takes specific practices that ensure captivating results. Such practices are used to create mobile versions of websites and in mobile app development services. The steps essential to make your design responsive and mobile-friendly are as follows:
- Research;
- Wireframing;
- Prototyping;
- Designing user experience and the user interface;
- Testing.
Let’s see in detail what they are.
Research
Performing thorough research for design ensures that it will delight users. Careful planning is one of the factors for the project's success.
That is why, at Codica, we start designing mobile-friendly solutions from product discovery.
During this step, the design team reviews the project's peculiarities, such as niche, target audience, features, and brand style. A vital part of the research is learning about end users’ problems and how the solution design can address them.
The step helps build a mobile-first design strategy to fulfill the requirements and tasks. At the end of the research, designers discuss their project vision with the client to align their views.
By the end of this stage, designers create clickable prototypes to present the solution’s look to the client and development team. We discuss them in the sections below.

Wireframing
Armed with the research results, the designer creates the first sketches of the mobile-first design. These are wireframes presenting the layout of the future solution. It is like a draft map for a building, planning the placement of components.
Wireframes are typically drawn by hand or created with software tools. These include Balsamiq and Miro. You can also use apps that allow you to create a full design, like Figma and Sketch.
Such software can show several options for the same element, like options for placing a button. So, the designer can select the best path per the project aim and design practices.

Source: Unsplash
People engaged in UI/UX design services and development processes benefit from wireframes in several ways.
On the one hand, the client and project manager can check wireframes’ compliance with requirements.
On the other hand, developers get a preliminary view of how the elements are arranged. So they will get a clear picture of product development and give recommendations if necessary.
Read also: 15 Typical Web Design Mistakes Startups Make
Prototyping
Creating prototypes is the next step in getting closer to the final solution look. These visually present the solution elements and how they work together. The concept created with wireframes gets a single functional form. So, prototypes show how the solution will look and function.
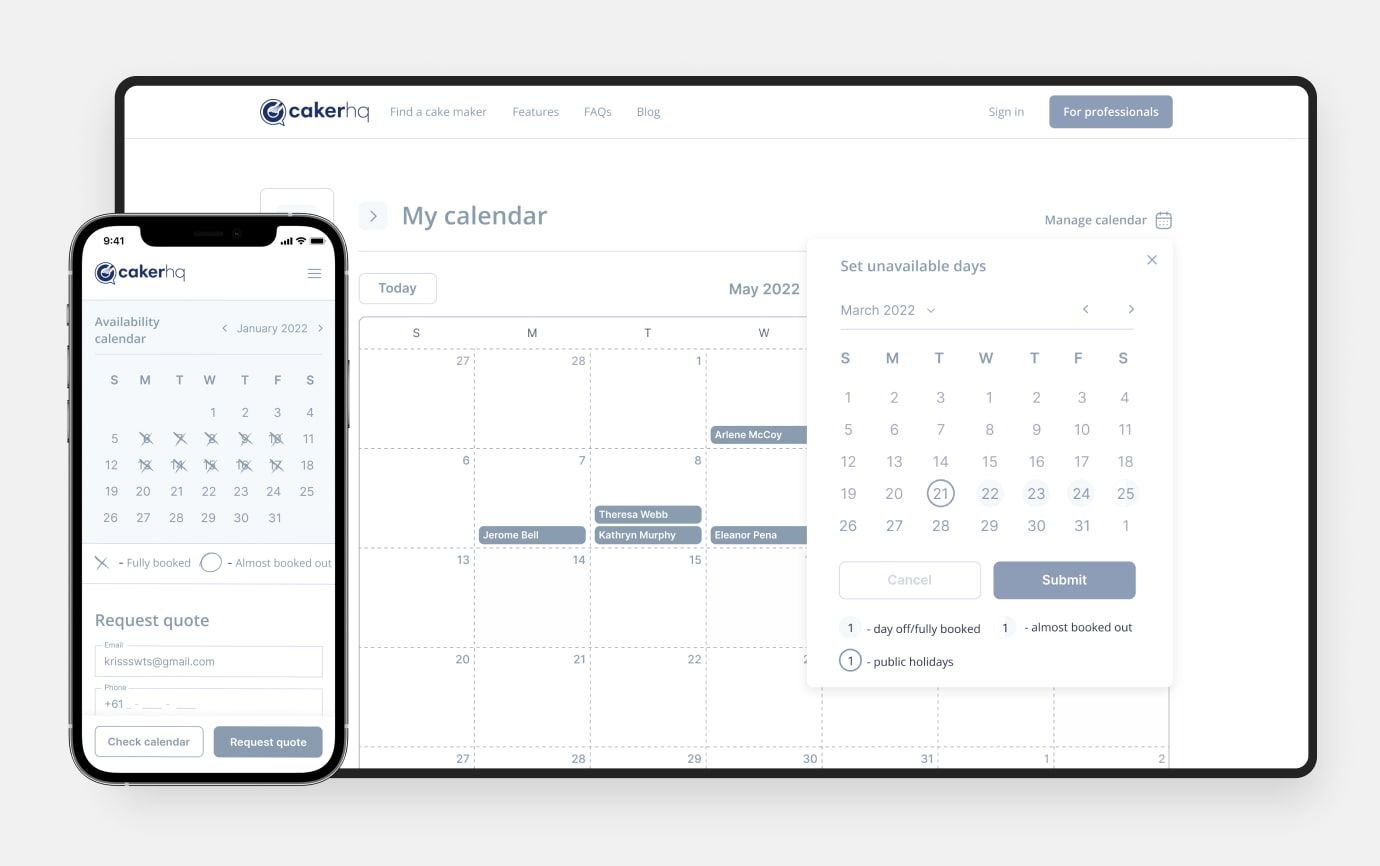
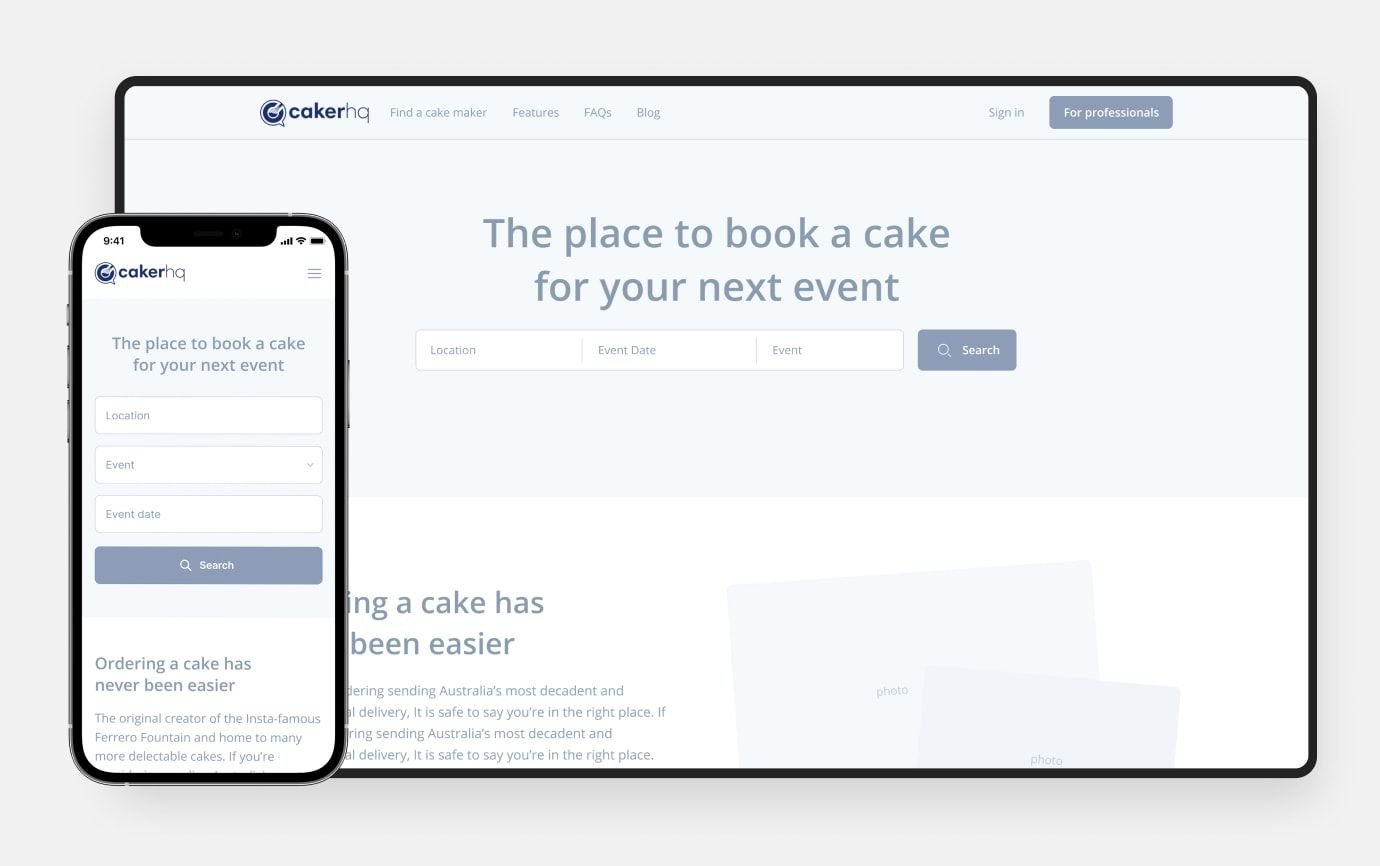
A SaaS solution for the bakery we created is a good illustration of how prototypes differ for mobile and desktop screens. This platform offers services to order cakes and other baked goodies. The solution helps users to view and select items, schedule orders, and receive quotes. Moreover, it allows a business owner to view key performance parameter metrics. They include orders, requests, and total order amounts.
Our aim was to make the solution convenient for buyers and bakery owners. With this in mind, we included features with different accents in mobile and desktop versions.
- Our designers created a desktop version adapted for cake-makers who mostly use desktop app to manage their orders and work with the platform.
- For users who want to order the cake, we have created a mobile version since they mostly use their smartphones to find a cake-maker and book a cake.
This approach helped us deliver an equally rich user experience on both screen sizes and for both types of users.
Preserving the functionality, we rearranged the elements in the mobile version. For example, we adjusted calendar features for mobile screens compared to vast placement on desktops.

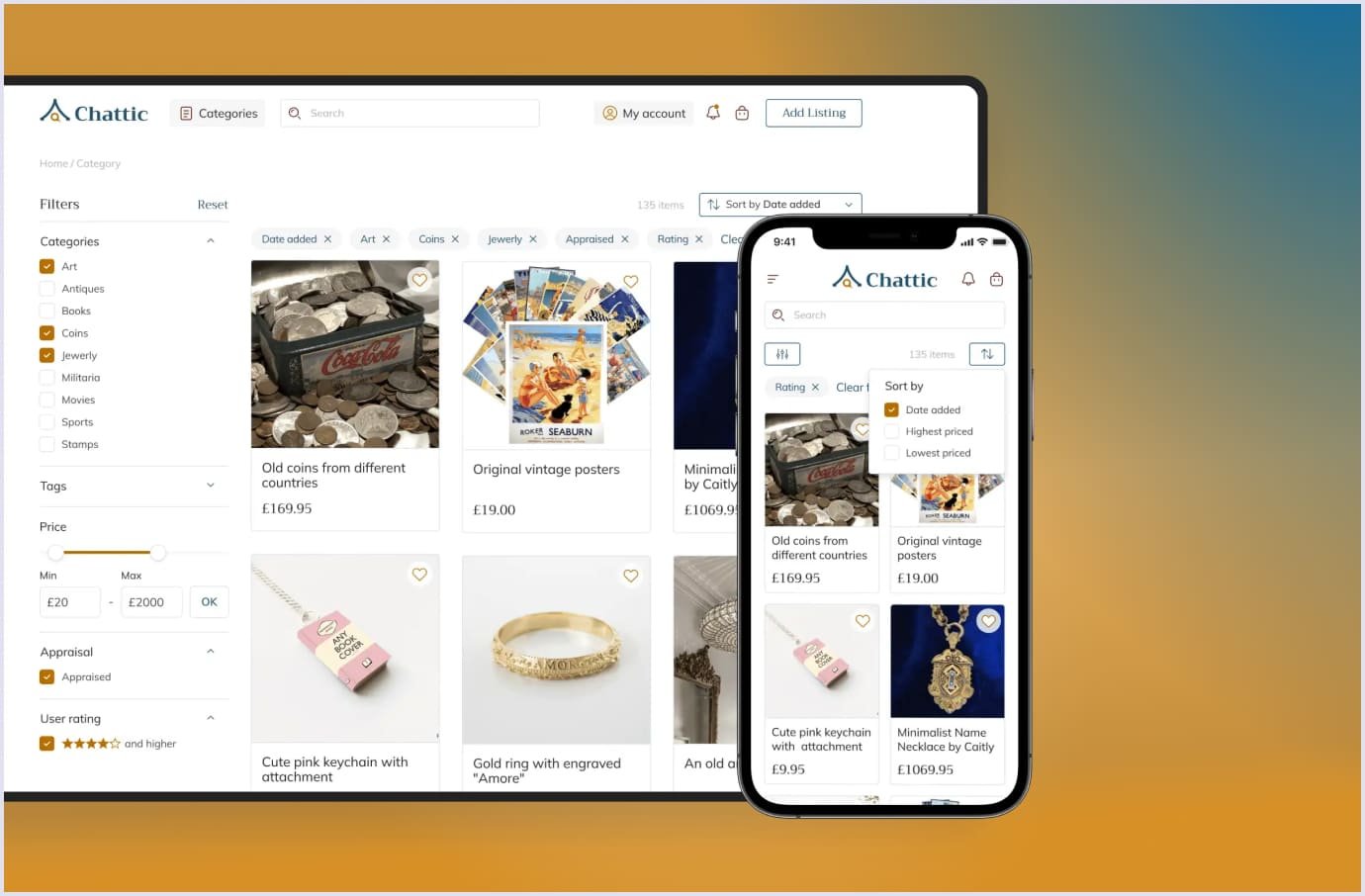
In the prototype below, you can see the two design options for mobile and desktop screens. Note that the mobile version includes the same functionality as the desktop one. This brings convenience to users who prefer to look through the solution on their smartphone or tablet. They get the same versatile experience as desktop users using their mobile devices.

Mobile-first design best practices
The basic principles of the mobile-first design process aim to optimize the layout with small screens first. Depending on this objective, designers rely on the principles that will bring the relevant result. Let’s see in more detail what those rules are.
Plain visual hierarchy
For starters, what is visual hierarchy? It is the placement of design elements by their priority to guide the viewer’s eye through the solution design. It is reached by choosing the right element size, color, contrast, and arrangement.
Here are the techniques that help build a visual hierarchy for users’ convenience:
- Changing the sizing of elements, making them bigger or smaller regarding their priority;
- Making elements contrasting to grab users’ attention;
- Choosing fonts for websites and pairing them with varying widths and weights;
- Using whitespace between elements to make the design visually clear.
Optimized UI and UX
These two design aspects, user interface (UI) and user experience (UX), are the pillars of smooth flow and customer engagement. It should be easy for customers to find and reach elements on the screen. For this, follow several fundamental principles:
- Choose conventional element placement. For example, the navigation bar is expected to be in the upper right corner, whereas the most important buttons should be easy to reach.
- Make clickable elements stand out and separate them with whitespace to avoid unwanted clicks. Google recommends that the width and height of clickable elements should be at least 48dp.
- Select a font size that is readable on mobile screens. For example, Apple’s Human Interface Guidelines suggest that the text font should be between 14pt and 19pt.
You may also like: Top UI/UX Trends to Follow in 2025
Make elements thumb-friendly
Before deciding how to place elements in our design, we should consider the general rules of mobile device usage.
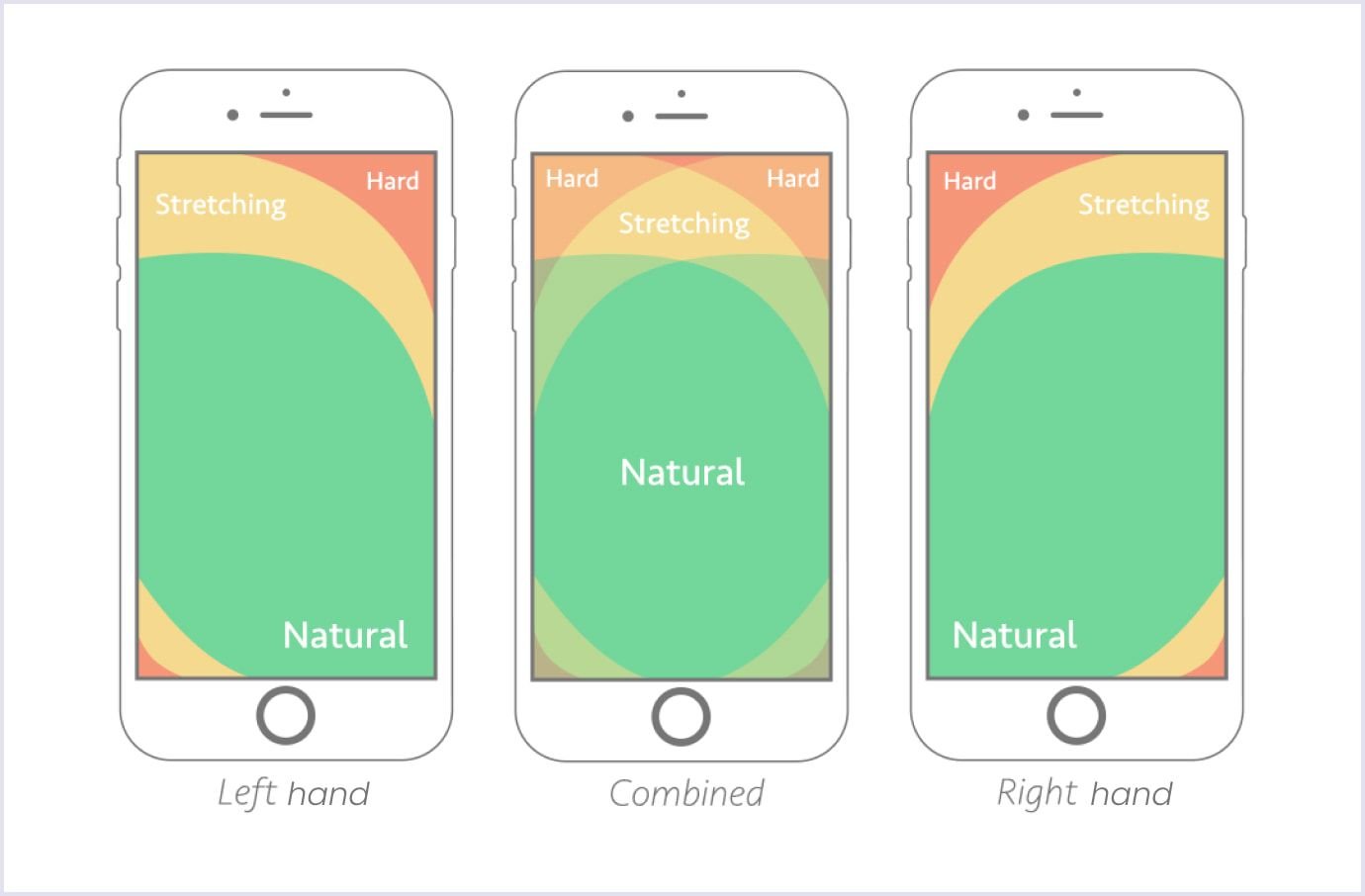
The survey shows that 49% of users hold their smartphones with one hand and use their thumb in 75% of interactions. The remaining users hold it cradled (36%) and with two hands (15%). So, users can reach certain zones of smartphones with more or less effort. The image below shows the areas you can quickly go with your thumb naturally, stretching or hard.

Source: ResearchGate
These data are used when creating the mobile first design with a suitable arrangement of primary and secondary elements. That is why designers try to place vital elements in the green zone of the mobile screen.
For example, not a long time ago, Apple introduced the Reachability feature. It lets users lower the upper part of the screen for easier accessibility. Thus, smartphone usage is made more comfortable for people with difficulty using apps or navigating the web. The video below shows how to activate it on the iPhone 14 Pro.
Creating user-friendly popups
These are small dialogues used for informative or promotional purposes. They are also called interstitials. As Google puts it, interstitials and dialogues should not intrude on screens. This is because search engines will not be able to read the content. However, you can create unintrusive screen dialogues that cover only a part of the mobile screen.
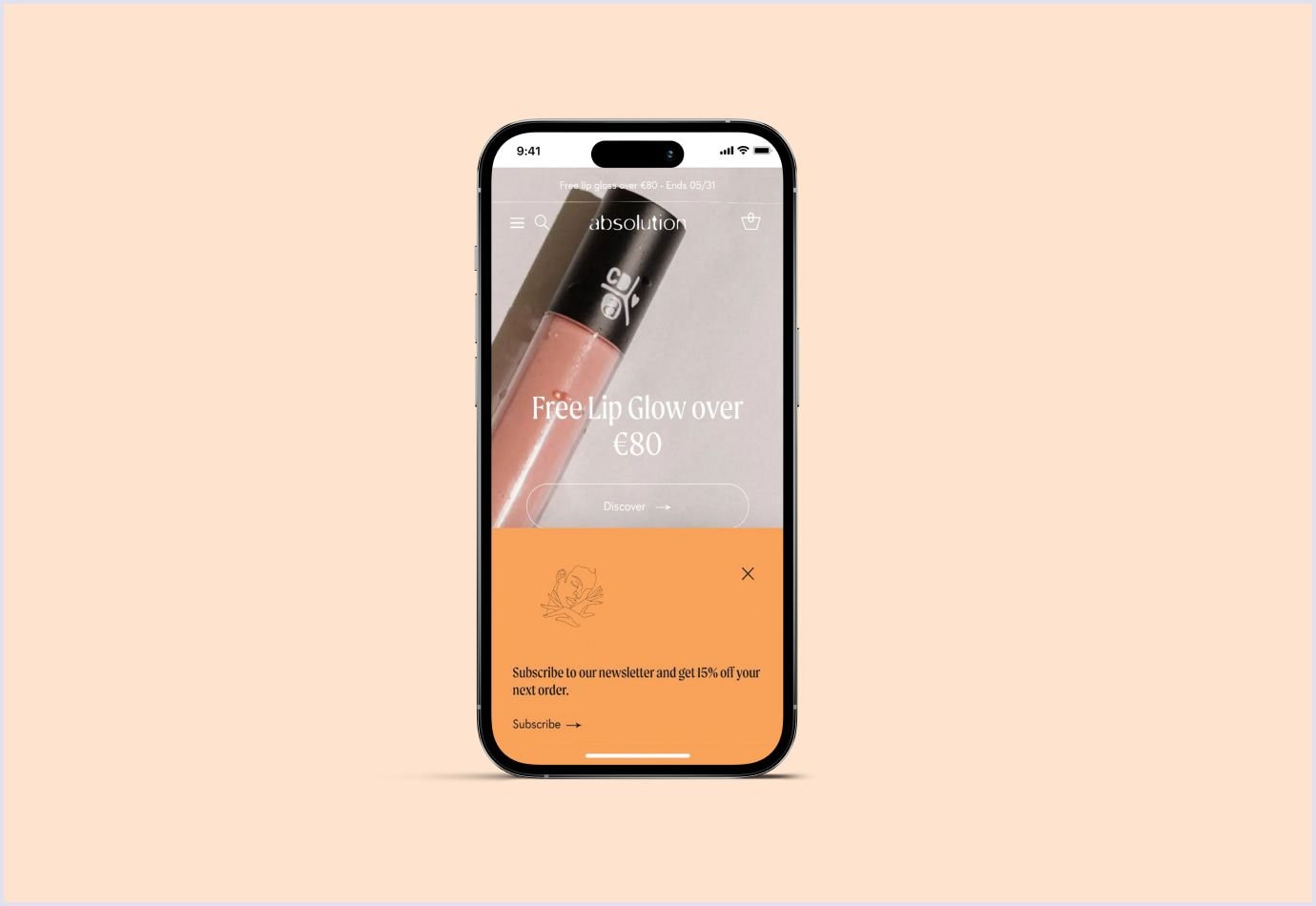
You should design popups to be informative while also letting users quickly get rid of them. For example, with Popupsmart builder, you can create a popup that disappears when you tap outside it on the screen. Also, you can add a button to close a popup.

Source: Absolution Cosmetics
Using visuals with optimized size
Graphic elements influence your web solution performance. Why is it crucial? Because hindered loading speed can result in a high bounce rate. You have only 2.5 seconds to load the heaviest element on the page to make your solution user-friendly.
For optimizing graphics in your design, you can choose lightweight formats, such as PNG, JPEG, and GIF. Also, if any of your assets are huge in size, you can compress them. Compression of 70-90% gives a balanced result regarding weight and quality.
Further reading: Website Redesign: The Complete Guide and Recommendations
Mobile-first development
After creating the design, the team proceeds to development. This stage involves bringing the solution to life by implementing essential features.
Frontend and backend
The frontend includes versatile interactive user experiences involving network connection with the backend. The frontend includes approaches to make the solution load fast with cookies, forms, animations, and more.
For this part, we use JavaScript, TypeScript, and React Native as proven technologies for reliability and scalability.
The backend side ensures the work of mobile solution functionality. At Codica, we use Ruby and Ruby on Rails to create the back end of mobile apps and websites. Along with that, we also use Node.js, which is perfect for data-intensive solutions.
APIs and integrations
The application programming interfaces (APIs) and integrations allow for communication between the frontend, the backend, and the database. Developers create scalable and secure mobile solutions by choosing the APIs with proper encryption.
At the same time, integrations enrich the solution with additional capabilities. For example, at Codica, we use Stripe for payments, Sendgrid for email delivery, and Twilio for communication.
Database
This element of a mobile solution stores and handles large amounts of data to make them accessible to users. Databases help store and process information safely. The Codica team prefers PostgreSQL thanks to its extensibility and helpful features.
To sum up, the mobile app or website development process involves thorough work and close cooperation between the development team and designers. Such an approach ensures that the teams implement the principles of mobile-first design and requirements from a client.
Testing mobile-first design
To ensure the design is performant and works best for mobile, testing and quality assurance services are vital steps. Let’s discover how we can refine our mobile-first web solution with testing.
Testing with real device cloud
Basically, the real device cloud environment provides thousands of screen sizes for mobile devices and desktops for testing. You can use this medium to check how your app or website design renders across different screens.
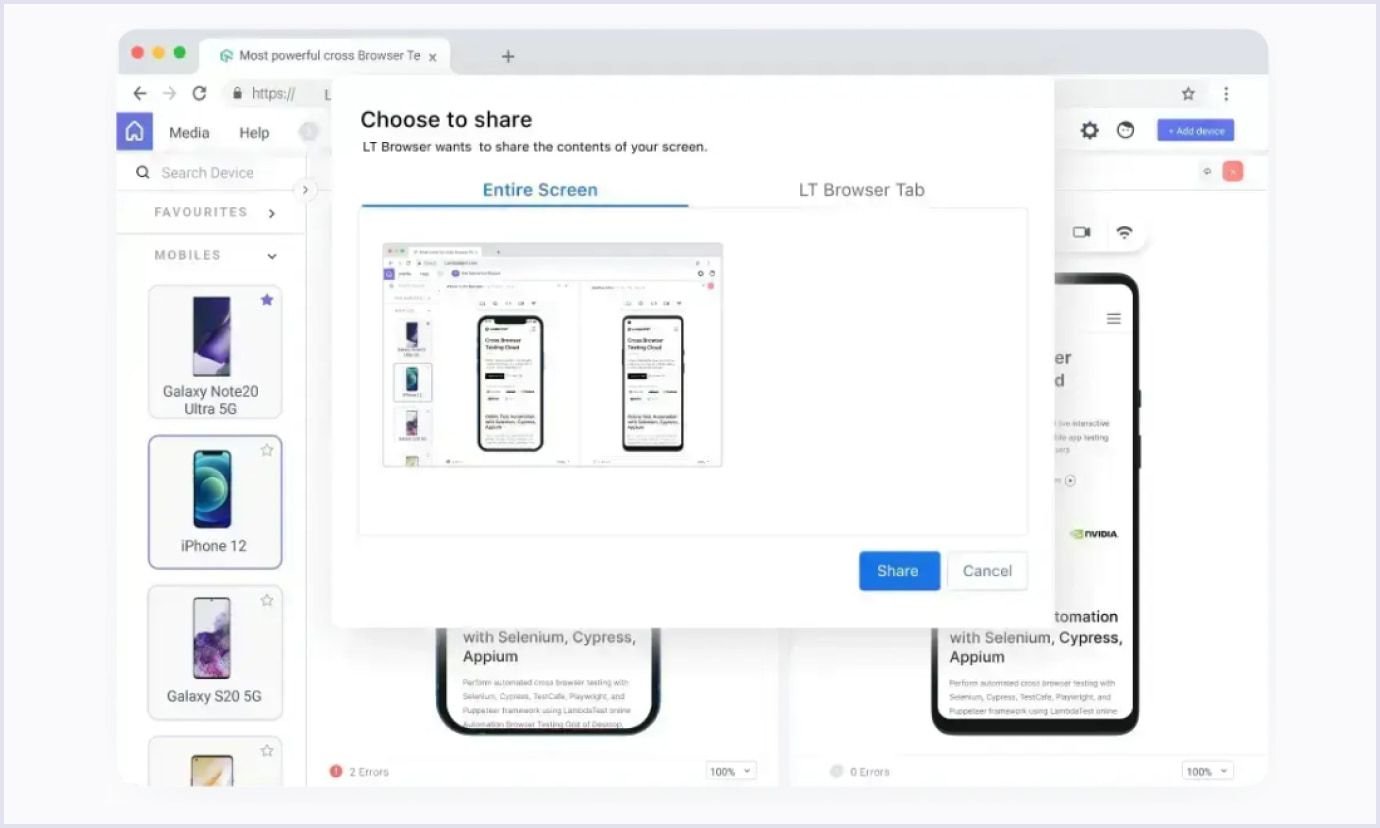
One such tool is LT Browser 2.0. It is free to use and provides special features for mobile-first and responsive testing. So, how can it help in testing? Let’s see.
- 50+ screen sizes to help testers see how a website will render;
- Simultaneous debugging for different viewports with specified devtools;
- Hot reload support with automatic URL reload in different viewports;
- Testing on low and high network conditions;
- Sharing results with the team.

Source: LambdaTest
A/B testing
Generally, A/B testing shows two options of a web solution element, such as a button, to different users simultaneously. So, you can see which variant brings more positive feedback and improves business metrics.
For example, Booking.com aimed to increase the conversion rate on mobile by improving the “availability calendar” feature. They observed that mobile users often abandoned the search process when checking room availability due to perceived complexity or poor usability of the calendar interface.
To test it with A/B, they set up two variants.
- Variant 1. The existing calendar interface showed all available dates in a simple grid format, with a limited focus on guiding users through the selection process.
- Variant 2. The redesigned calendar highlighted available dates dynamically as users selected check-in and check-out dates. It also included visual cues like price ranges for specific dates and color-coded availability.
Next, Booking.com tracked metrics, such as:
- Room booking conversion rate;
- Time spent on the calendar page;
- Drop-off rate during the date selection process.
As a result, they gained:
- Variant 1. Conversion rate: 4.1%, Time on page: 25 seconds.
- Variant 2. Conversion rate: 5.6%, Time on page: 18 seconds.
In conclusion, this test showed that:
- Visual guidance works. Highlighting availability and price ranges reduced decision-making time.
- Simplified user journey. Users felt less overwhelmed with a clear, interactive calendar interface.
As a result, Booking.com adopted the updated version site-wide, reinforcing the importance of data-driven A/B testing to enhance the mobile user experience.
Usability testing
This is the final step in finishing the testing phase. Usability testing is conducted with real users who are the target audience of your website or app.
During these tests, you can ask users in person. Another option is to send them a questionnaire and get their results later. Usability testing uncovers peculiarities of users’ interaction with design elements. So you can choose the right path to improve your website or app relying on usability principles.
By the way, you can discover more about each of the above-listed stages of creating a design in our exciting guide to mobile app development.
Mobile first design examples
Seeing real-life examples is the best way to understand how mobile-first design works. Let’s discover what they are and how they implemented a mobile-first approach.
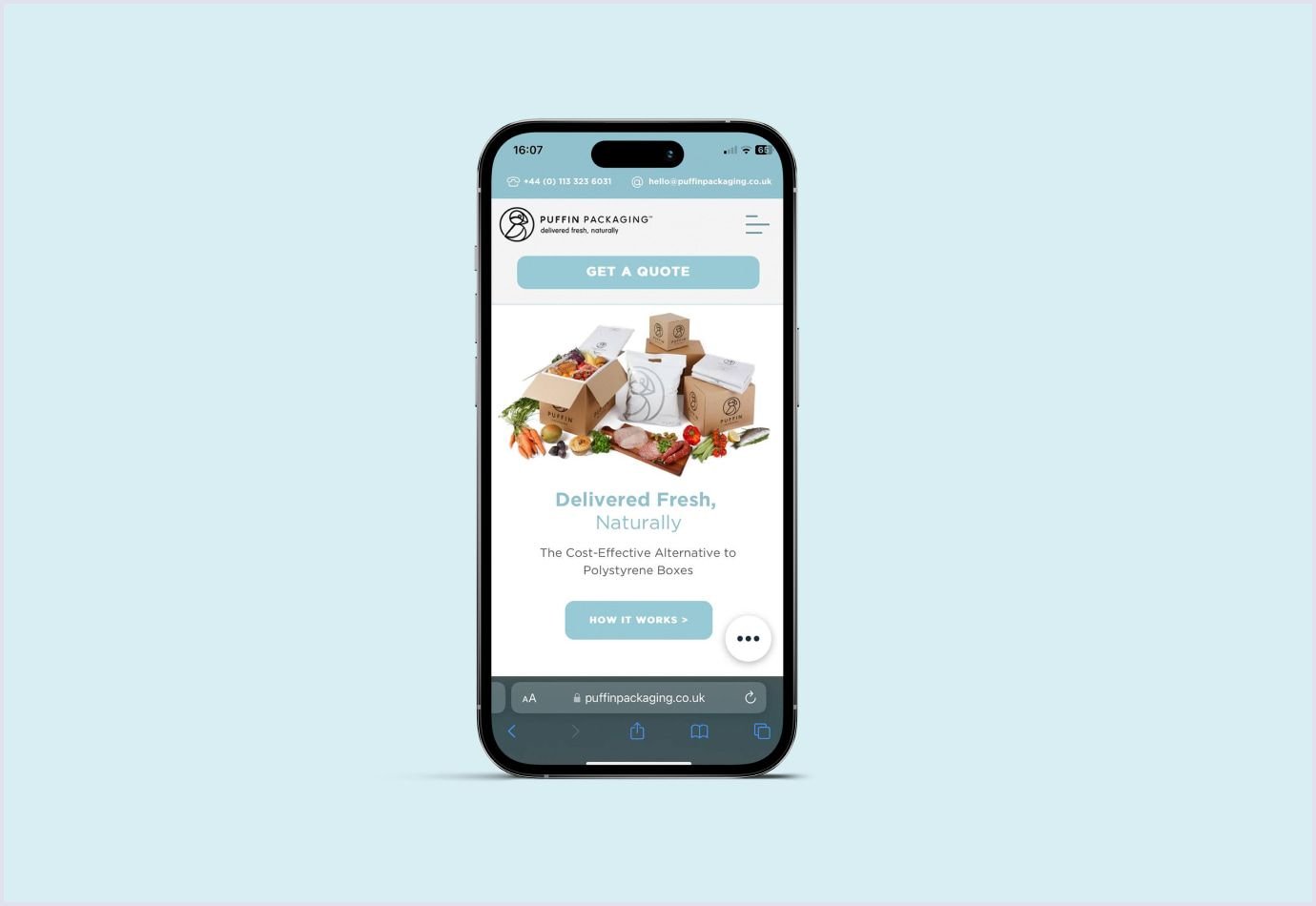
Puffin Packaging
This is an eco-friendly company offering temperature-insulated packaging. With its website design and content, the company promotes its vision.
They efficiently use design hierarchy and CTAs on their first page.
- The first CTA, Get a Quote, takes visitors directly to the company.
- The second CTA, How It Works, is less visible and refers to how the packaging process goes. Putting their contact information in the upper part helps visitors easily connect with the company.

Source: Puffin Packaging
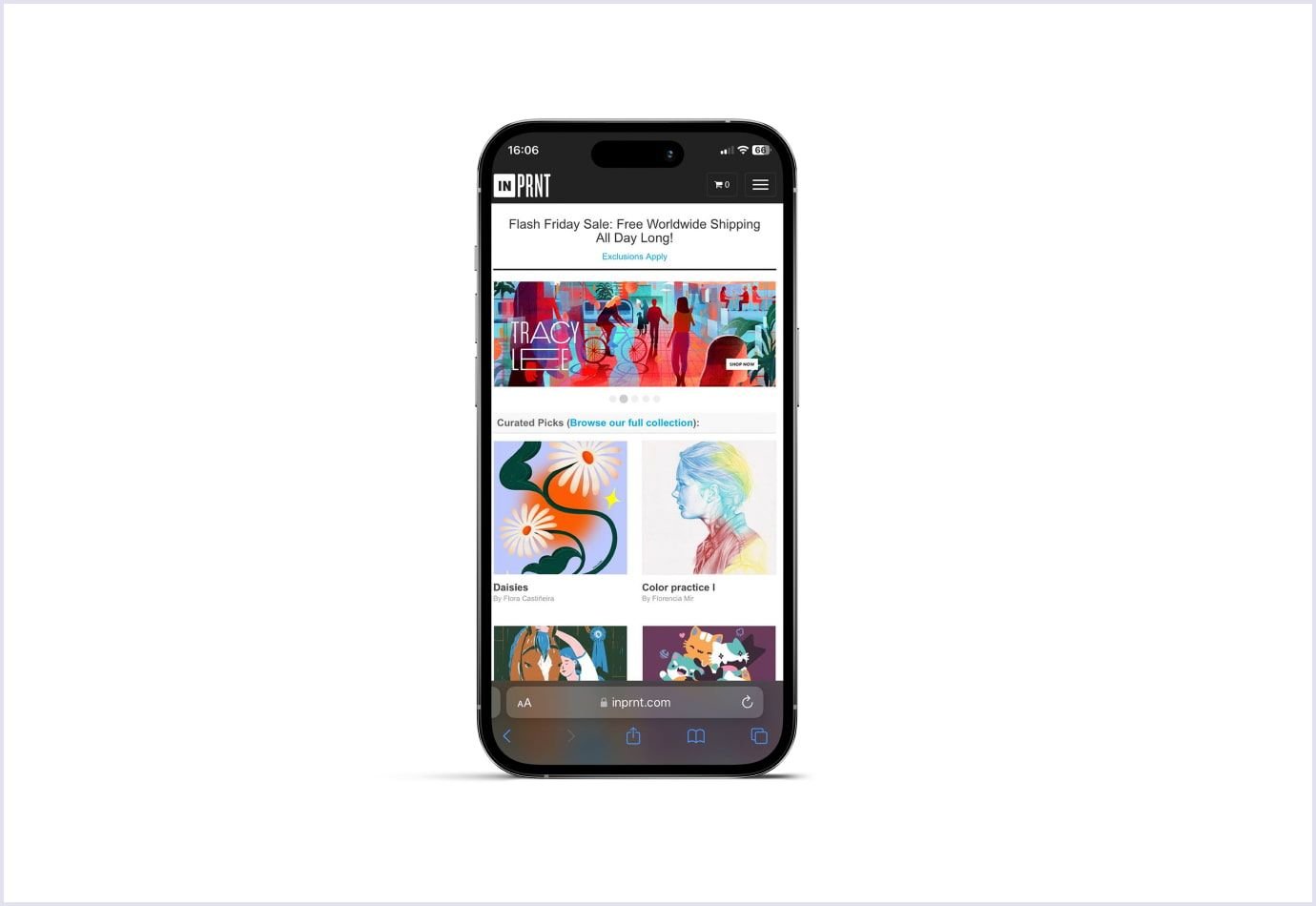
INPRNT
The company offers a full cycle of services in making prints. They engage talented artists to open their stores and create unique collections for customers. So, they have the mobile space to present print samples from various artists.

Source: INPRNT
Yang’s Place
The Chinese restaurant website starts with a logo and a fully branded page. The design then leads to two main things: menu and order online. A minimalistic approach to placing elements helps users to reach their goals easily.

Source: Yang’s Place
Best tools to use for mobile-first design
With specific UI/UX tools, you can make it easy to create mobile-first designs. The tools help create and test the vital aspects of your solution. So, let’s see which tools you can use for mobile-first design.
Justinmind
With Justinmind, you can create high-fidelity and interactive prototypes. It offers over 500 ready-made UI elements, basic interactions, screens, and prototypes.
Justinmind provides a full range of interactions both for desktop and mobile screens. So, you can simulate swiping, tapping, scrolling, and pinching with the tool. Also, you can test the prototypes for responsiveness and motion on simulators of iPhone, iPad, and Android devices.
Figma
In design, Figma is the ultimate tool with which you can do everything. You can create prototypes and design websites, choosing from numerous screen sizes that depict how the web page will look.
Besides, it has features for brainstorming with FigJam and team collaboration. Also, Figma allows developers easy access to layouts so they know how to implement the design.

Source: Figma
Adaptive Images
This lightweight solution optimizes images for mobile-first design. It detects the device’s screen size and then adapts the image with the best resolution. With the tool, you can automatically see the device's screen size, reduce the image size, and customize image quality. You can use this tool for free as it is an open-source project on GitHub.
Google’s mobile-friendly test
It is a tool to validate that your design performs well on mobile devices. It checks vital characteristics like loading speed, responsiveness, and usability. As a result, you get detailed reports with data and recommendations on improving your web solution. The tool is free. You can insert a URL of your website to check it with the test.

Benefits of mobile-first design
The mobile-first approach is the future of web design. This approach brings an excellent experience to your users. So, it is one of the best investments you can make for your business. Let’s see what benefits you can get with mobile first design.
Prioritized website or app design elements
As mobile-first design prioritizes small screens, you think of the core elements initially. Deciding on the components and content this way makes your solution consistent and intuitive for users.
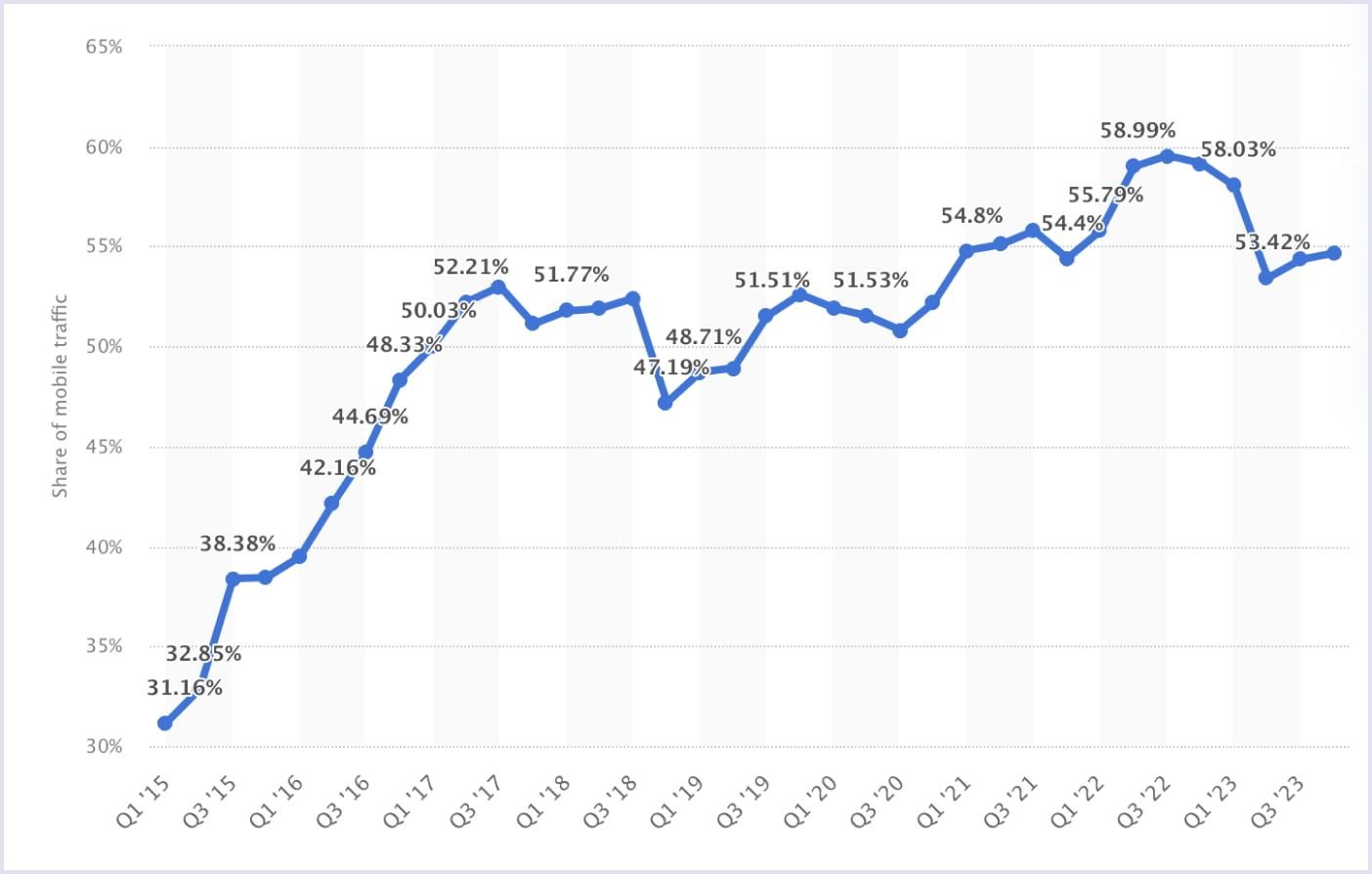
Generating more website traffic
In Q3 2024, mobile devices generated 63.4% of global website traffic. This is a steady increase during the past 8 years. So, when you consider mobile design your priority, you cater to your target audience. Thus, you get more traffic to your solution.

Source: Statista
Improved optimization
The loading speed and mobile-friendliness are two characteristics that Google rewards. Thanks to them, solutions rank higher on the search engine result page (SERP). With a mobile-first approach, your page will load faster, ranking higher in browsers.
Contributing to user engagement
Nearly half of smartphone users spend 5-6 hours daily on their devices. That’s because you can use them on the go and view information casually. A mobile-first design will compel users to visit your website or download your app.
Getting leads from social media
Billions of people use social media globally,, and a significant share of those users use their smartphones. For example, YouTube sees twice as many mobile users on different pages than desktop users.
This means that people interested in social media ads will likely arrive at your website's mobile version. A mobile first web design will delight them with a refined experience creating an excellent first impression of your brand.
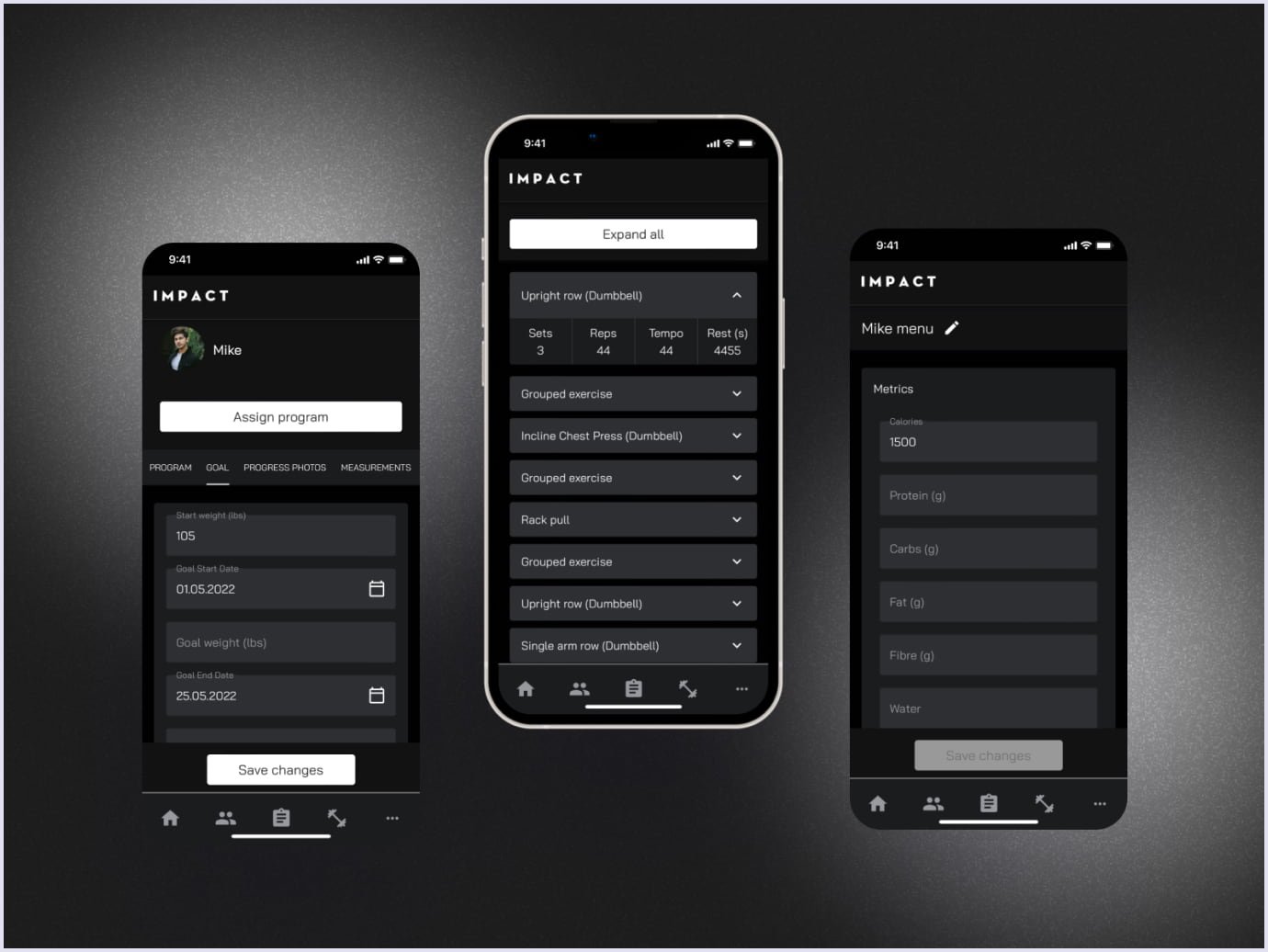
Codica's experience in creating mobile-first design
In Codica’s expertise, we have had several projects where a mobile version was a priority for our clients. At the product discovery stage, our team learned that users would prefer a mobile design. So, we started the design for mobile devices first and then proceeded to the desktop version.
This is how we created a fitness progressive web application for Impact. It is a lightweight app that connects users and their personal trainers. Thanks to the PWA technology, the app is light and stable, processing a large amount of data. The app includes 400+ exercises, and customers performed 2000+ workouts with the app.

Seamless user experience design helps users navigate through the app and select their programs for workouts and nutrition with different parameters and categories. For example, you can enter your starting weight and goal, and the app will show your progress while you use the app over time. Also, the design includes interactive elements, such as checking if a user has reached their daily goals.

Wrapping up
Mobile-first design holds many aspects critical to delivering a refined user experience. Designers consider the element arrangement and keep accessibility in mind. They also think of how people hold smartphones to reach the needed areas. With this approach, mobile solutions become functional and easy to use.
As smartphones are widely used, thinking over mobile design is critical for a business to thrive. This approach ensures that your solution delights users with appeal and convenience. So, you reach a broad audience with a mobile solution and get opportunities for mobile promotion.
We are eager to create a mobile-first design if you have a project in mind. Check our portfolio to see how we designed projects for mobile screens. For details and a free quote, feel free to contact us. We will be glad to answer your questions.

