Mobile usage plays a huge part in our lives. Checking smartphones at least several times a day has become a routine for most of us.
For years, the only way for enterprises to outreach mobile users was by creating a native (or hybrid) mobile app. But today, the PWA technology has become an alternative solution for businesses of any size to engage with active mobile users.
In this article, we’ll uncover the difference between a native app and a progressive web app. Also, we’ll try to clear out when your business should build a progressive web app, and when a mobile app is a better option.
Definition of PWAs and native apps
Before we proceed to the principal differences between a PWA and a native app, let’s start with a brief definition of both terms.
So what is a PWA app, and why should you care? In a nutshell, progressive web applications (PWA) are an emerging technology from Google. Simply put, Google PWA apps have taken the best of the native mobile and web technologies.
Progressive web apps work as websites but provide an almost full native mobile app experience. Users can get push notifications, work offline, and view screen-responsive pages. Even if you don’t have a native app but want to reach mobile users, it doesn’t matter anymore whether they have a poor Internet connection or don’t have it at all.
This is how Google defines the advantages of progressive web apps for both business owners and users:
- Improving conversion: Fast-loading pages prevent users from giving up the application. Also, they help customers quickly find what they want.
- Increasing engagement: Push notifications instantly alert users on new content.
- Working reliably: Due to pre-caching, progressive web apps work even without an Internet connection.

The progressive web application by Pinterest looks the following way:

What about their counterpart? What is a native app? In simple terms, a native app is an application that is built for a particular mobile device (smartphones or tablets). Users install them directly on their mobile gadgets.
Native apps can be found on specific online stores or marketplaces such as Google Play or App Store.
Below you can see the example of the Pinterest native mobile app:

These are key characteristics of progressive web app vs native app. As you can see, both of these solutions are designed to help brands engage with their mobile users. Here comes an interesting question. Why do mobile users matter so much? Let’s find out.
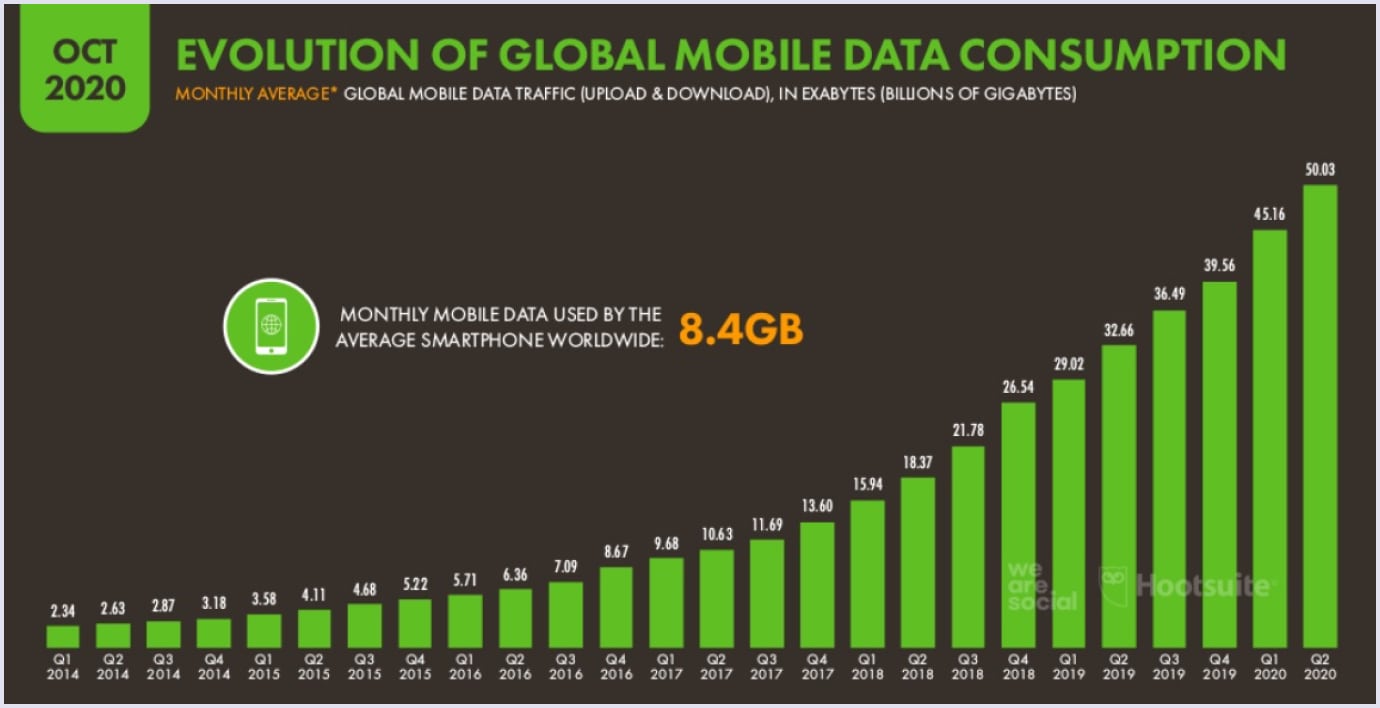
The below statistics show the evolution of global mobile data consumption between Q1 2014 and Q2 2020.

Source: DataReportal
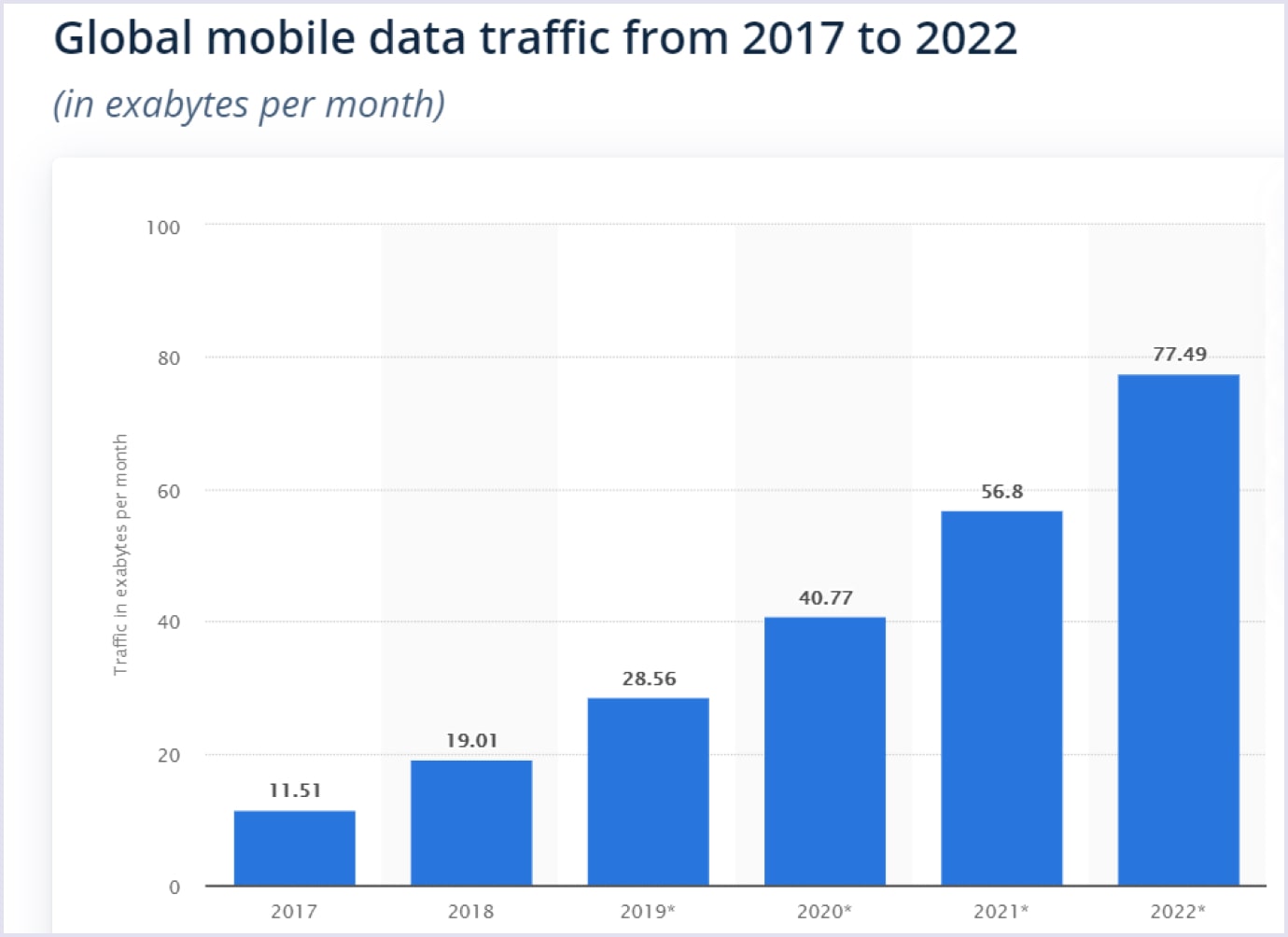
This report by Statista shows that in 2018, the amount of global mobile data traffic exceeded 19.01 exabytes per month. (For the record: 1 exabyte = 1 mln terabytes). According to their predictions, by 2022, this figure will reach 77.5 exabytes per month worldwide.
This is one of the reasons why businesses have to make an effort to gain as many customers as possible with the help of mobile applications, be it a PWA or a native app.

PWA vs native apps: detailed comparison
These are general PWA vs native pros and cons. Now it is high time to dig a little bit deeper. The next thing on our agenda is the finding similarities and differences between these types of applications. We will make a comparison between a PWA and a native app in terms of app creation, user engagement, and other aspects.
1. App creation and launch to the market
Native App
The development of one native mobile app for Android and iOS requires 2 teams, 1 per each system. Even if the apps for both systems are developed at the same time, it will still take longer to make sure the functionality is the same for both apps. All this means considerable time and costs required to create an app.
Below you can see the statistics provided by Droids on Roid company. It is worth mentioning that the total cost of a completed app varies depending on the project complexity.

Source: Droids on Roid
Submitting and approving via app stores is a separate part of the native mobile app launch. The product will have to go through a moderation period, which usually takes time. For Google Play Market, it can take several hours, while for Apple App Store, it can take 2 to 4 days. Although not drastically, but this delays rolling out your app on the market.
Progressive web apps
The process of the app creation and launch goes faster for two reasons:
A PWA is still a website, though accelerated. You only need one team of web developers to build a progressive web app, to create it. They will deal with service workers, Lighthouse, etc. As a result, your product will be launched much faster.
Validation via stores is not required, as you’re building a website. You don’t have to submit your app to any store nor wait for it to be approved. Once the PWA is built and published on the Web - it is ready to use.
If we take a progressive web app vs native and check them for app creation and launch to the market, the advantages of progressive web apps are clear. These solutions are more cost- and time-effective. A native mobile app will cost more to build and will also take a bit longer to launch due to submission to Apple and Google stores.

2. App distribution
Native App
To begin with, let’s look at some numbers.
As of January 1, 2021, there were 3,005, 534 apps in Google Play.

Source: Appbrain
Apple App Store lists about 3.42 mln native mobile applications, not including games.

Source: Statista (the data is valid for July 2020)
What does this mean to you?
There are millions of other apps on the market. For users to find and install your app, it should be at least one of the following:
- Unique (which can be difficult considering the market size);
- Extremely valuable, so the users would be looking for this app specifically;
- Easy to notice, which means paid promotion.
Of course, every business having an app would like to gain more customers. With so many businesses out there and all the choices the consumers have now, competition becomes higher than ever. This means that you will have to spend a considerable budget on advertising, as in most cases, this is the only way to make your app noticeable.
Progressive web app
When it comes to PWA software, the process of distribution is different. Since it’s a website, a user doesn’t even have to know that you have a PWA. They will be looking up a product or service on Google and find your progressive website, which will suggest the user to add it on the home screen.
Speaking about Google, after mobile-first indexation was implemented in 2018, the Internet giant has been given preference to fast-loading and mobile-friendly websites. That’s when PWA technology becomes beneficial for your business.
Every business wants to be noticed by potential clients. Here, the situation has an ambiguous nature. If we’re talking about people searching via Google, the benefits of progressive web apps are evident.
Speaking of going straight to app stores, a native mobile app has long been considered the winner here. However, the situation has started improving for progressive web applications. Now they can be found in Google Play and Samsung Galaxy Store.
3. Installation
Native App
To install your mobile app, an average user will have to:
- Find your application among all those millions of apps;
- Download and install it (waiting patiently if the connection is slow or the app is big).
And only now they will be able to open and use it.
All this means that you could lose your customer at any stage.
PWA
The following are the simple steps a user will take to install a PWA.
- Find your PWA-site via Google and open it;
- Allow “Add to the home screen” when the pop-up prompt appears. In some cases both Android and iOS users will have to use the “Add to home screen” option in a browser menu.
The app is on the home screen, ready to use. The main difference between a progressive web app vs native is that now PWAs can be installed on desktop as well. This way, companies can increase their customer base by covering both mobile and desktop users. Below you can see the desktop version of Twitter PWA.

What about other PWA vs native differences? A PWA is quickly and easily installed, meaning smaller chances of losing your customer. As a result, your customer retention rate can be significantly improved.
Installing a native mobile app might take a little bit longer than a PWA. So, with this difference, a progressive web app can help you acquire more new users.

4. User engagement
User engagement is a critical part of business activity. The more engaged your users are, the more time they will spend on your platform, and the more they will buy.
How to get them engaged? One of the most powerful engagement tools for the mobile audience is push notifications. These are messages delivered through an installed application to user’s devices, mobile, or desktops. They alert your users on new stock arrivals, sales, or other news.
Push notifications are only sent to users who allow an app to deliver them. They help you stay connected with your consumers and keep them updated. Thus, the users are more likely to visit an online store or check services to see what’s new.
Native Apps
In native mobile apps, the availability of push notifications feature does not depend on the OS or model of the device. Users will receive them regardless of these factors.
Progressive web apps
In progressive web applications, push notifications are available as well, however only for Android.
This is possible thanks to service workers: they can send notifications when a progressive web application is not running.
And again, it all depends on how much engaging experience you want. If sending push notifications to iOS users is not so critical to your business, a progressive web app will be a good solution.
On the other hand, if your business requires total coverage, a mobile native app will suit you better.
5. Offline work
Offline operation is one of the primary features of native mobile applications. Now it’s available in PWA as well.
So how does it work?
Native app
When we are talking about the native app offline mode, we assume that it operates the same way it does with the connection.
The point is that a native app shows the content and the functionality it managed to cache when the connection was still there. This is available due to local storage and smooth data synchronization with the cloud.
Progressive web apps
In progressive web applications, users can enjoy offline mode as well. When launched, pages show the precached or uploaded content, which is provided with service workers.
When it comes to offline mode, it is implemented differently in PWAs compared to native apps and may seem a bit slower. Still, the gap between the two app types is not so drastic.
Thus, PWAs give the same reliable experience for users as native mobiles. When users want to open a page that has not been pre-cached, they will see a custom “No connection” message, just like in a native app.
Here, when it comes to offline mode, the capacity of PWA and native mobile technologies are nearly equal. Though running differently, both of them give almost similar offline mode experience.
6. Using device power and storage
Storage Storage of a user’s smartphone is probably one of the most valuable resources. So when installing an app, many users think about how much storage space it will take (this, of course, depends on the phone capacity and is not an issue with everyone).
Native app
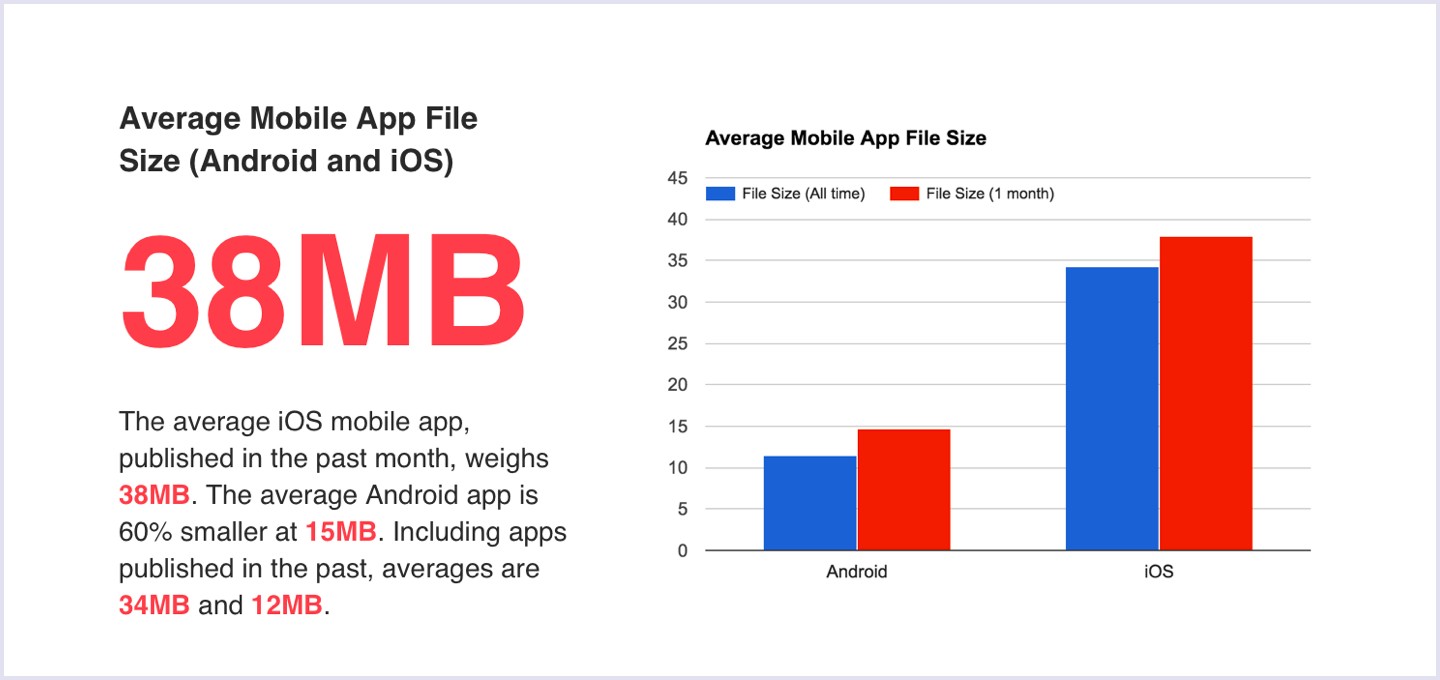
An average Android app size takes about 15 MB, while an iOS native app might be about 38 MB or so.

Source: Sweetpricing
Of course, there are bigger ones, like gaming apps. But they are generally an exception, not the rule.
Progressive web apps
Unlike native apps, progressive web apps don’t take much space on a user’s device. As it’s still the web, a PWA doesn’t require downloading an APK file of 40 MB or so (it should be mentioned that the installed game will take even more storage space than its APK file).
Battery
Another important issue about mobile native apps is battery consumption. People are actively using their smartphones in everyday life. For example, for chatting via different messengers or browsing the Internet. It means that customers have to watch for the batteries, especially when they don’t have chargers at hand.
Native app
Several applications, running throughout the day, consume a high proportion of battery. Rolled-up mode contributes to the battery drain as well. This is why, at the end of the day, we have our smartphones completely discharged.
Progressive web apps
Battery draining is one of the PWA’s drawbacks. The thing is that PWAs run high-quality web code like HTML5, JavaScript, and others. As it’s not basically intended for the mobile environment, devices have to work harder to interpret it. And this, of course, affects battery consumption.
Speaking of progressive web apps vs native apps differences, the small size of a PWA is a clear benefit of this technology. In this regard, they outperform mobile apps that are often deleted because they take too much space. At the same time, if you care more about battery drain, a native mobile approach is more practical.
Further reading: Breaking Down the Cost of PWA Development: Insights and Best Practices
7. Access to device features
Access to mobile device features is an excellent marketing tool.
The interaction between business and customers is effective when an app has access to device features. Your business app can reach out to a selected target audience, pick out a time, location, and other specific features, and send relevant messages. In this way, you communicate with users to inspire a greater interest.
Native app
An average native mobile app usually gets access to the following device features:
- camera,
- Bluetooth,
- GPS,
- player,
- a user’s contact list,
- microphone,
- accelerometer,
- NFC.
This list can be longer, and of course, depends on the app type.
Progressive web apps
Unlike native apps, a progressive web app has restricted access to device hardware functionality.
For Android devices, PWA doesn’t have support for the features which are not maintained by HTML5.
For iOS users, the situation looks similar. Additionally, PWA doesn’t yet work with such iOS primary features as Face and Touch ID, Siri, ARKit, in-app payments, and others.
| PWAs vs native mobile app features: what PWAs can and can’t do | ||
| Feature | PWA on Android (Chrome browser) | PWA on iOS (Safari browser) |
 Camera and microphone Camera and microphone | ||
| Audio and video capture |  |  |
| Advanced camera controls |  |  |
| Recording media |  |  |
| Real-time communication |  |  |
 Surroundings Surroundings | ||
| Bluetooth |  |  |
| USB |  |  |
| NFC |  |  |
| Ambient light |  |  |
 Device features Device features | ||
| Network type and speed |  |  |
| Online state |  |  |
| Vibration |  |  |
| Battery status |  |  |
| Device memory |  |  |
 Native behaviours Native behaviours | ||
| Local notifications |  |  |
| Push messages |  |  |
| Home screen installation |  |  |
| Foreground detection |  |  |
| Permissions |  |  |
 Operating system Operating system | ||
| Offline storage |  |  |
| File access |  |  |
| Contacts |  |  |
| SMS |  |  |
| Storage quotas |  |  |
| Task scheduling |  |  |
 Input Input | ||
| Touch gestures |  |  |
| Speech recognition |  |  |
| Clipboard (copy and paste) |  |  |
| Pointing device adaptation |  |  |
 Seamless experience Seamless experience | ||
| Offline mode |  |  |
| Background sync |  |  |
| Inter-app communication |  |  |
| Payments |  |  |
| Credentials |  |  |
 Location and position Location and position | ||
| Geolocation |  |  |
| Geofencing |  |  |
| Device position |  |  |
| Device motion |  |  |
| Proximity sensors |  |  |
 Screen and output Screen and output | ||
| Virtual and augmented reality |  |  |
| Fullscreen |  |  |
| Screen orientation and lock |  |  |
| Wake lock |  |  |
| Presentation features |  |  |
As we can see, for now, PWA technology lacks access to some of the primary device features if compared to native mobile apps. This is a disadvantage, of course. At the same time, if already existing progressive web apps features are enough for your goals, you may pick this option for your business.
8. App updates and maintenance
Business owners who want to acquire more customers tend to stay up-to-date. The more updated the app is, the more customers it will reach and attract, and the more profit this app brings.
Simply put, a well-built and up-to-date application that brings value to a customer results in higher income. You can find this and other things in our engaging guide on mobile app development.
Besides, without updates, you may not bypass the next verification of app stores.
So what is better in terms of app maintenance and updates: PWA vs native apps?
Native app
Maintenance and updating of a native mobile app can take a lot of resources, both time and money.
Expenses may vary according to services that your development team adds and supplies. In general, it is said that you need to budget 20% of initial mobile development costs when calculating the cost of the native app maintenance.
For example, if a completed solution costs you $100,000, you can expect that you will need $20,000 per year to maintain it.
As for updating, with new OS versions, rolled out about once a year, constant tracking of new requirements may become a routine for your development team.
Progressive web apps
Progressive web apps won’t take so much effort for maintenance and updating. As it is still the Web, your customers won’t need to update anything on their smartphones. Progressive web applications will behave dynamically on any device.
The same refers to maintenance: supporting a website, though progressive, costs much less than supporting a native app.
On the background of supporting and updating native app costs, a PWA solution is quite cost-effective, especially if your business is only gathering its strength and you are short of time and money.
At the same time, if you are ready to spend your resources on support and updates, don’t hesitate to build a native app.
When do you need to create a PWA or a native app?
Each technology covers different business needs and requirements. For example, if you have an e-commerce platform and want to acquire or re-engage customers, it is high time to develop a progressive web app that hopefully will be added to the successful PWA apps list.
Choosing PWA for such domains as media, marketplace, or growing business in developing countries is the best way to go, too.

At the same time, if you have a very complex product to roll out like banking apps, social, or dating platforms, which will need all the native experience across the board, you’d better build a native mobile app. Before making the decision, you should also consider all your requirements and resources, both time and funds:
- Who is the target audience?
- How many months are you ready to spend on building the application?
- What is the budget for development?
To conclude, let’s sum up all the PWA vs native pros and cons to see which one will be a better choice for your business.
| Feature | PWAs | Native mobile apps |
| Offline functionality | Available but limited only to the data that has been cached while online. | Some apps can work with no connection, while some don’t. Some have limited offline functionality. |
| Installation | User needs to open the progressive website, click the button “Add to Home screen”, and the PWA shortcut will be quickly and easily added. The PWA is not downloaded to the device. | User needs to find the app in the store and install it, after multiple stages, sometimes sign-in is required. The app is downloaded and installed on the device. |
| User engagement | Available with push notifications on Android devices only. | Offer great user engagement, including push notifications. It can be limited by the user’s settings. |
| Access to device features | Access is limited to certain features only. More possibilities for Android devices than for iOS. | Full access to device features. |
| App promotion | Being a website, not listed in stores. Indexed by Google, can rank higher due to the mobile-first indexation policy. | Listed on Google/Apple stores. For better discoverability needs additional promotion. |
| Inter-app communication (i.e. sign in with Facebook account) | Not available. | Available. |
| Data consumption | Since the file size of a progressive web app is small, it does not require a lot of data. | Some mobile apps can be large in size and require a lot of traffic for constant data exchange. |
| Updates | Updates are performed automatically, so users don’t need to update the app. | Updates should be installed additionally. Each update should comply with the store requirements. |
| Launch to the market | Quicker to create and launch due to only one version required, no stores bureaucracy involved. | Takes longer to create and launch, because there’s a need to create two versions and wait for store verification. |
| User interface and user experience | While still being a website, a PWA look is very close to that of a native app and very adaptive to any device. | Mobile apps are famous for their great user experience, as they are created for particular platforms with original UI components. |
| Multi platform availability | Only one version is created, which works for both iOS and Android. | You need to create a separate solution for each OS. |
| Cost / time required for development and support | Less expensive and quicker to develop and support. No dependence on new OS versions. | Requires more time and costs to create and further support each new app version for iOS and Android platforms. |
Progressive web apps vs native apps: who wins?
Advantages of PWAs
The time has come to take a closer look at the key advantages of progressive web apps. They will show how you can achieve your business goals with fast-loading PWAs.
Easy updates
PWA software is updated automatically. Users are not bothered with permission requests or distracting notifications. Still, they use the latest version of a progressive web app every time they access it.
Cost-effectiveness
Cost-effectiveness is one of the key benefits of progressive web apps. The technology helps companies cut expenses significantly. With the PWA approach, companies no longer need to build, maintain, and update separate versions for iOS and Android. As a result, the total cost of a completed PWA solution is significantly lower compared to a native app.
Independence from app stores
As soon as a native application is completed, it should be added in major app stores. Google Play, App Store, and Microsoft Store set high requirements for apps they include in their databases. It may take too much time and money to satisfy them.
Besides, App Store and Google Play take a 30% commission from the price of paid applications and in-app purchases.
In this regard, PWAs that are not necessarily added to app stores are winners. They free developers of complicated reconciliation procedures.
Disadvantages of PWAs
Beware that PWA software is not flawless. Below we have listed the main drawbacks of progressive web applications.
Restricted functionality compared to native apps
It has been said that PWAs are basically websites. Still native apps outperform them in terms of functionality. For example, progressive web apps cannot access calendars, contacts, browser bookmarks, alarms etc. Also, they cannot intercept calls or SMS.
PWAs drain device’s battery
Developers use HTML5 or Javascript to build a progressive web app. These high-level code technologies are not best for mobile application development. Consequently, devices are forced to work harder to interpret the code. This process negatively influences battery consumption.
Limitations for iOS users
It should be said that specific features of a PWA, for example, push notifications, work fine for Android devices only. Among other functionality unavailable for PWA on iOS, we should mention Face and Touch ID, Siri, and speech recognition.
Advantages of native apps
Better UX Native apps are built with a particular operating system in mind. It means that developers adhere to specific UI standards for each OS to enhance user experience. As a result, the app flow becomes more natural and users can interact with it by using gestures and actions that are already familiar to them.
High speed
Application speed is a crucial factor for many customers. Since the technologies used for native app development process the code faster, the app loads faster as well. As a result, customers are provided with a much better user experience.
Full access to the device hardware
If your application requires integration with device hardware, PWA technology will not work for you. At the same time, native apps will have access to gadgets’ functionality, including camera, GPS, touch screen, etc.
Disadvantages of native apps
Finally, let’s take a look at some important drawbacks of native apps. After that, you will be able to define which solution - native vs progressive web apps - will suit your business the most.
Increased cost
Unless you opt for cross-platform development, you will need more funds to build and maintain a native app since there will be two separate versions for each platform - iOS and Android. The thing is that you will need two development teams to create your app. Given that, the final cost of a native application will become twice as expensive.
Longer installation process
To install a specific app on your phone, you need to find it in the app store. Then, your desired program needs to be downloaded. After that, the installation process will finally begin that can take some time.
Codica expertise in PWA development
From the very beginning, Codica team considered PWAs a very up-and-coming technology. As a PWA development company, we absolutely agree with the statement that progressive web applications have enough potential to become the future of the web. For this reason, all web applications created and delivered by our team are PWAs by default.
Now we would like to tell you about our successful PWA project that has been recently added to our portfolio.
Babel Cover Case Study
An insurance technology startup from Ireland contacted us and requested to build a cross-platform solution aimed at bicycle riders.
The application was expected to perform two important functions. The first one is to provide users with an opportunity to purchase an insurance policy quickly and effortlessly.
The second function is to allow users to report an accident right from their smartphones.
What were the key requirements for the insurance app? The solution delivered should be fast-loading, user-friendly, and secure. In addition, it should work fine even if the Internet connection is unstable.
Taking all business challenges into account, building a PWA solution was the most suitable option.
By implementing the PWA technology, we provided the customer with an easy-to-use and fast-loading web app. Its end-users have an opportunity to purchase an insurance policy or report an accident even with low-end mobile devices or in offline mode.

For more information about the project, check the full insurance PWA case study.
Conclusion
In this article, we made a detailed comparison between PWA and native apps. As you can see, both technical solutions have advantages and disadvantages.
That is why there are no winners or losers in the fight called “PWA vs native apps”. Speaking frankly, asking a question like “Are PWAs better than native mobile apps?” is not relevant. Each of them fulfills a certain task and meets particular business requirements.
At Codica, we have successfully created multiple progressive web apps. If you are looking for a PWA development team, feel free to contact us and discuss your needs with our experts.
