The term “progressive web application” has been floating around recently. So what are PWAs: a buzzword or a decent alternative to native apps?
Codica team firmly believes that this technology can be beneficial for businesses. It is not by chance that we have added PWA apps to our list of prominent web development trends for 2020.
This technology offers users an app-like experience. Besides, progressive web applications are easy to install, launch, and maintain and they cost less compared with building native apps.
To launch a successful progressive web application, you need to partner with a reliable PWA development company. Here comes the most difficult part. There are plenty of software houses offering similar services. The question is: How do you find the right one?
To make things easier for you, we covered the key factors you need to consider while choosing a PWA development partner. Besides, in our article you will find out why building a PWA can be challenging even for experienced software development companies.
The evolution of progressive web applications
The term “progressive web application” was introduced in 2015. Alex Russell, a Chrome developer, first used it in his article describing this completely new type of web apps.
Since that time, PWA apps have started gaining momentum. Alibaba, Twitter, and Forbes were among the early adopters of the technology.
Soon other famous brands followed their lead and turned their websites into fast-loading progressive web applications.
Below you can see the key factors that contributed to the spread of this innovative technology.
Support of industry leaders
From the very beginning, technology has got massive support from the biggest players Google and Microsoft.
For example, Google Developers create different guidelines and tutorials. They also publish the most successful PWA case studies. Thus, companies can see how to offer users an amazing web experience by turning their websites into progressive web applications.
Microsoft, in its turn, also provides useful information on PWA development.
As a result, Google and Microsoft have established the best practices that help PWA development companies deliver high-quality solutions. Armed with these useful guides and manuals, сoders start exploring the PWA technology more eagerly.
An improved system and browser support
It should be noted that today users can access PWA apps via mobile devices and desktops across multiple browsers.
Let’s take a look at the most significant improvements that have been made to provide consumers with a responsive native-app experience:
- Owners of Android smartphones were enabled to add PWAs to the home screen using almost all modern browsers, including Chrome, Firefox, and Opera.
- Progressive web applications can finally be found in Google Play and Samsung Galaxy store. The latter even added a special section for PWAs to encourage more users to get to know this new type of app.

Source: SamMobile
- Apple Pay is now supported in progressive web applications. Now users get a smooth payment experience that they have previously seen only in native apps.
- Service workers are fully supported on Android. It means that users can receive push notifications even when they do not run the application.
Success for specific domains
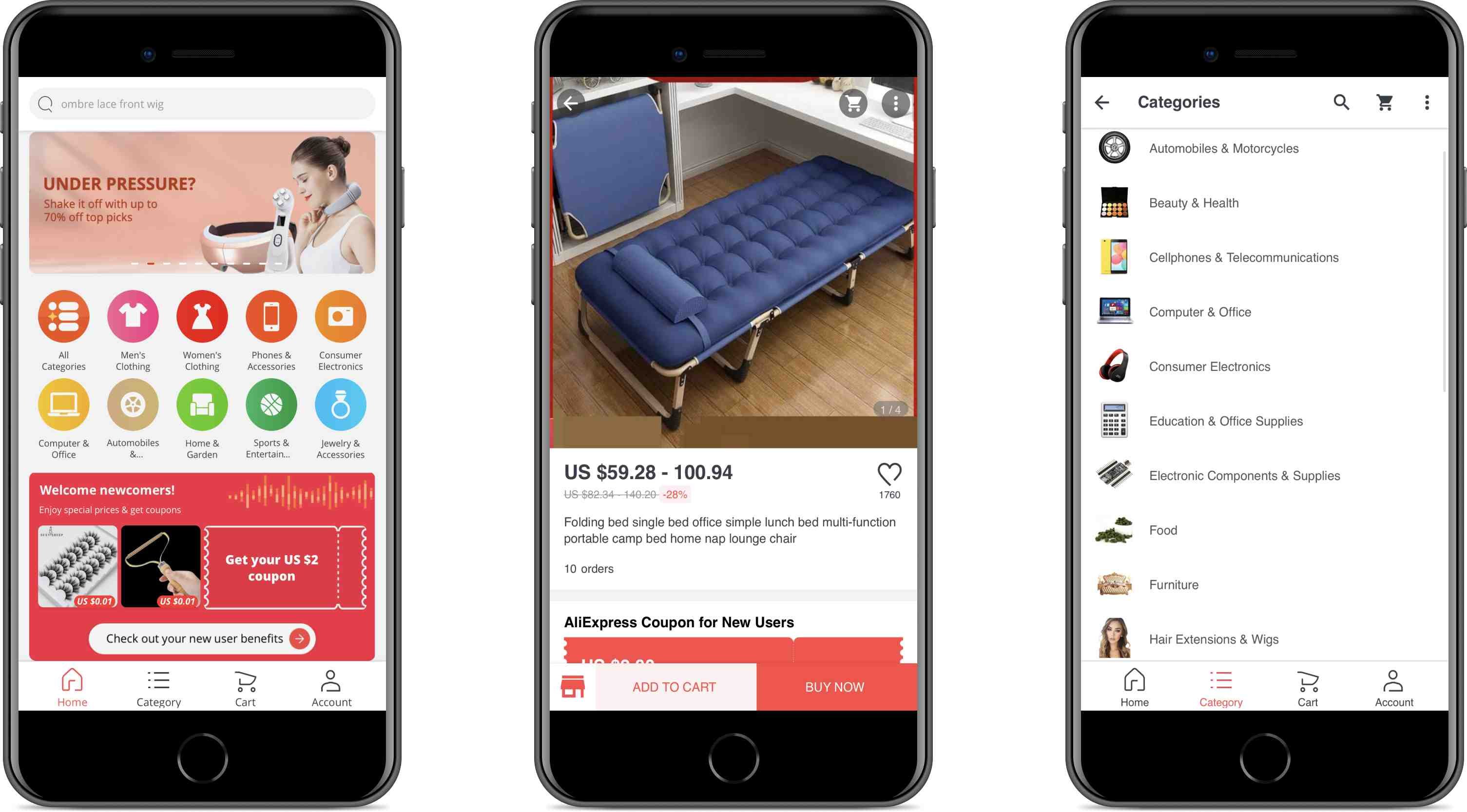
The PWA technology turned out especially useful for the e-commerce industry. The implementation of progressive web apps brought fantastic results for famous online marketplaces. For example, AliExpress got an 82% increase in iOS conversion rate after adopting this innovative technology.
The example below is the mobile version of a PWA for e-commerce brand AliExpress.

Other industries that have followed the steps of online marketplaces include:
- Travel industry;
- News websites;
- Social media and entertainment;
- Housing and hotels;
- Beauty, health, and food.
Wego, Forbes, The Washington Post, Twitter, Starbucks - this is the incomplete list of brands that turned their websites into progressive web applications.
Further reading: 10 Best Examples of PWA
When should you give a PWA a try?
As you can see, the PWA technology can prove beneficial for your business. What about specific cases when building a progressive web application instead of a native app seems a reasonable idea? These are as follows:
- You launch an online marketplace or news website where content will be constantly updated;
- You have limited resources and cannot afford investing in mobile application development services;
- Push notifications for iOS users are not crucial for you;
- You want to provide users with a better user experience compared to responsive websites;
- You are doubtful that users will install your application;
- You do not want to give Apple 30% of the revenue you get from in-app purchases;
- The integration with mobile device hardware is not that necessary.
Key factors to consider when choosing a PWA development company
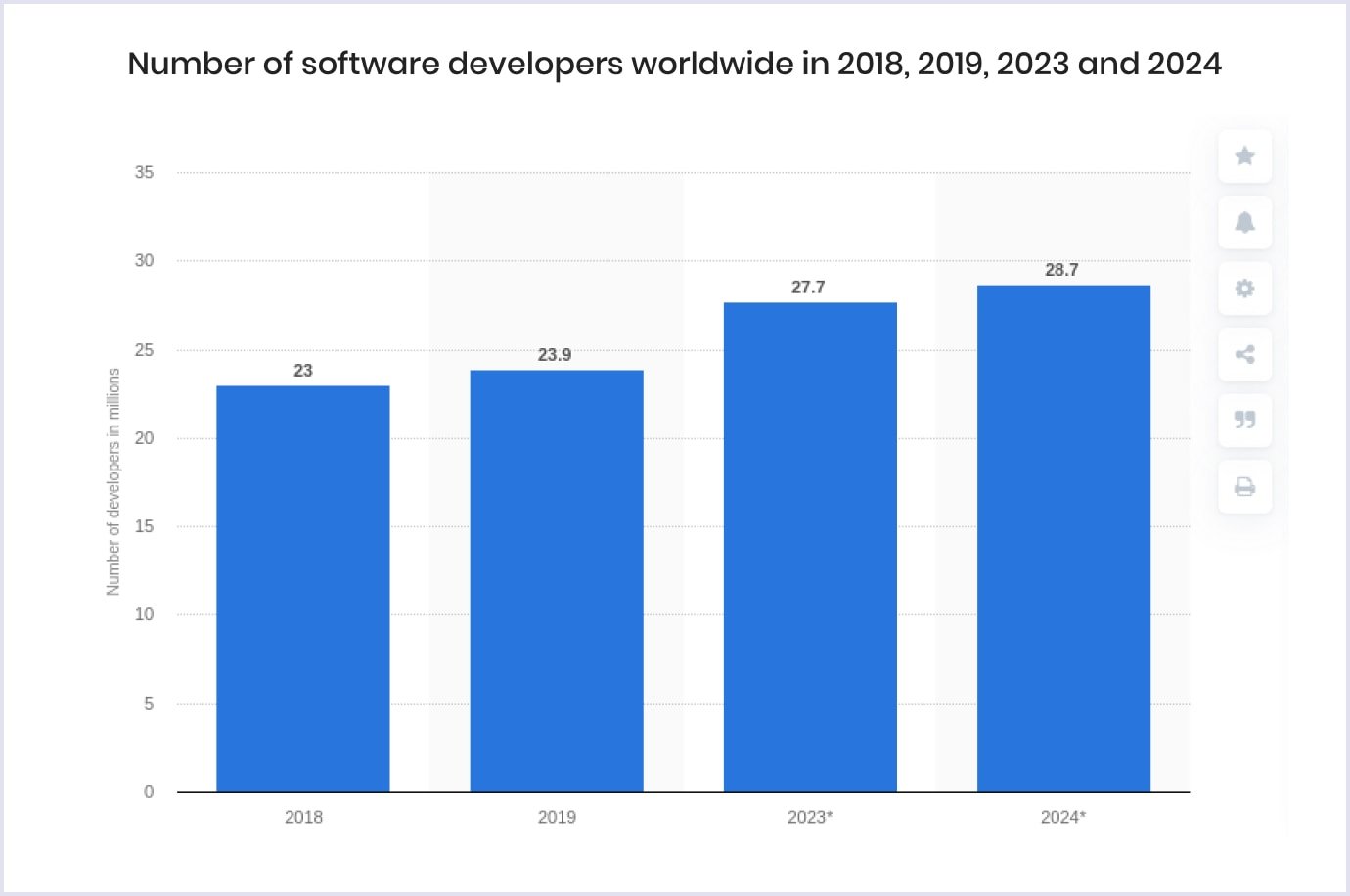
The web development domain is evolving rapidly. The number of software developers is steadily increasing. Statista predicts that there will be 28.7 million coders worldwide by 2024.

The same goes for PWA development companies. Their number is growing as well. As a result, the search for a trustworthy software agency offering progressive web app development services turns into a complex quest.
To help you make the right choice, we have gathered the key characteristics of the best PWA development agency.
Relevant experience in progressive web app development
Always choose an agency with relevant experience in PWA development. Its specialists should not only know how to build fast-loading, engaging, and reliable PWAs but also be able to put their knowledge into practice.
When you visit the website of the chosen PWA development company, examine their portfolio carefully. Thus, you will get a better understanding of the scope of projects the company has been working on and their complexity. Make sure that the portfolio contains PWA development case studies. They will be solid proof that the PWA agency has enough experience in working with this innovative technology.
One of the benefits of choosing a team with relevant experience is that you will get a more accurate estimate. The right PWA development company will consider the key factors that will influence the final cost of your progressive web application such as design complexity, number of implemented features, and the total time the software development team needs to make a layout.
Based on them, the PWA agency will be able to calculate the accurate cost of the completed PWA project.
Related reading: Progressive Web application Development: Cost of Services & Main Tools
Adoption of the best PWA development practices
How can a PWA app development company build high-quality applications? First of all, they should use the best practices provided by Google. These documents offer a brief overview of the technology.
Besides, Google developers are eager to share their coding experience and show how they build PWA apps. For this purpose, they introduce Progressive Web App Training. These materials explain how to convert web pages into a progressive web application.
Strong skills in web design
When it comes to progressive web apps, design plays a big part. The solutions delivered should provide customers with an exceptional and smooth user experience. To achieve this goal, designers should follow the latest PWA design guidelines. They include:
- Offering a great UX and UI for both desktop and mobile devices;
- Getting rid of footers and moving the important information to the navigation bar;
- Allowing users to get back to the exact scroll position of the list;
- Showing interaction as that users knew that the tap was recognized;
- Enabling smooth page loading;
- Adding attractive splash screens to make users’ interaction with your PWA more engaging;
- Designing an eye-catching home screen logo to ensure that your progressive web application will stand out from the crowd.
Further reading: Progressive Web App Design: 7 Tips for Great PWA UX and UI
Solid programming experience and knowledge of modern technologies
Choose a PWA development company with a vast coding experience. Such experts should know the latest programming languages, frameworks, and testing tools. They know exactly what technologies will work for your project. Besides, experienced developers will be able to build stable progressive web apps that will work perfectly on any device. They will ensure that the solution delivered is compliant with the main operating systems.
Speaking about frameworks that are best suited for PWA development, we should mention Angular.js, Polymer, React, Vue.js, and Ionic. These technologies help developers build fast-loading, engaging, and reliable solutions.
As for the technology stack used in our PWA app development company, it’s as follows:
React and Vue.js for developing the front-end part of applications. React speeds up the development process owing to a great number of libraries and tools. At the same time, Vue.js helps develop lightweight and easy-to-fix applications.
The back-end part of progressive web apps is created with the help of Ruby and Ruby on Rails.
Finally, we use SCSS/CSS-in-JS/Modular Stylesheets to create web page styles.
You may also like: How to Make a React Progressive Web Application (PWA)
Development approach
It will be a good practice to ask about the methodology adopted in the progressive web app development company you are going to partner with. We would recommend that you choose a PWA development company that adopts agile methodology.
There are several reasons why this approach is beneficial for your business.
First, with Agile methodology developers are free to implement new functionality and make the required alterations when it is necessary.
Second, the development process becomes transparent for both parties. This visibility will result in increased project control.
Finally, the Agile approach helps PWA development companies set an order of priority of features and allocate resources properly.
Related reading: Agile at Codica: How We Deliver Great Web Products
How Codica can help you with progressive web app development
Since 2015, Codica team has been exploring the possibilities offered by the PWA technology. We believe that it has enough potential to become the future of the web. This is the main reason why all the web apps delivered by our team are progressive web apps by default.
We keep our PWA development process efficient and transparent to the max. This way, we guarantee that progressive web applications will be delivered on time and budget.
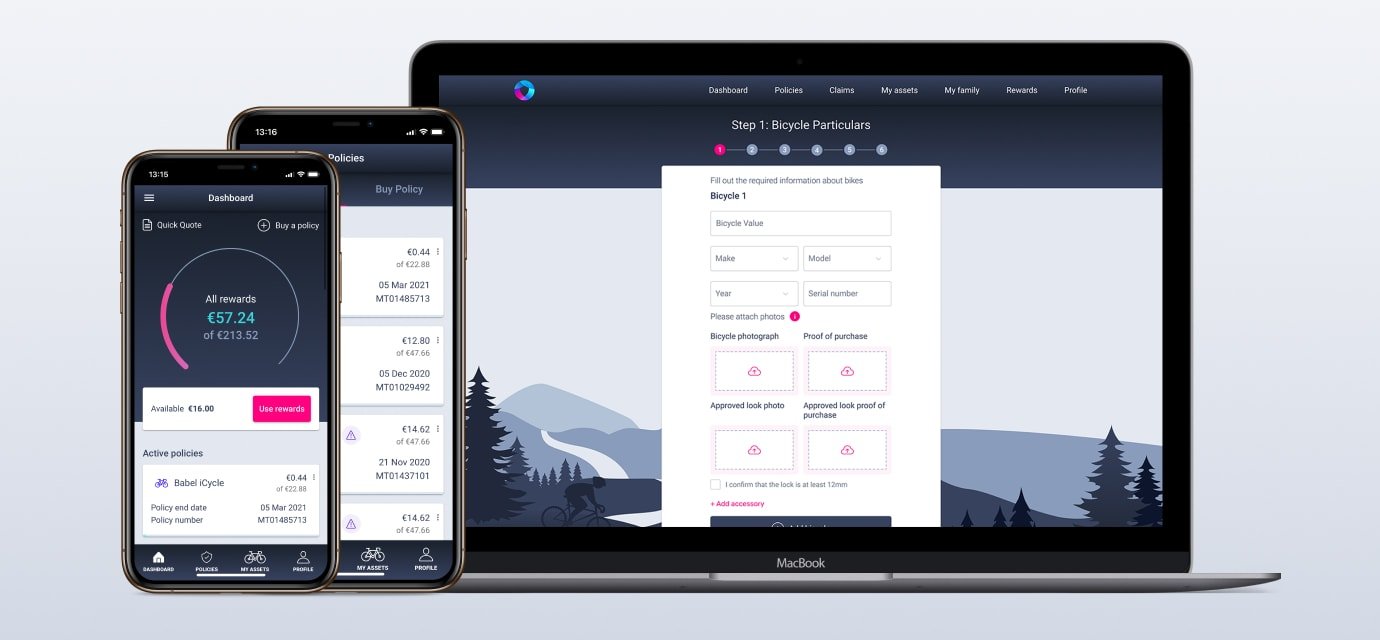
Case study: Insurance Progressive Web App
We are always delighted to share our best development practices with our customers. So now, we would like to spare a few words about one of the PWA products we successfully delivered recently - an insurance application aimed at bicycle riders.
Babel Cover is an early stage insurance technology startup creating personal insurance products. Their mission is to encourage customers to set up loyal risk-conscious profiles.
The client’s request was to build a fast-loading and user-friendly progressive web application. It should allow customers to quickly purchase an insurance policy or report an incident right from their smartphone. Besides, offering users ultra-secure data storage and payment processing was a must for this project.

Our solution
The solution delivered grants users access to the app’s functionality even when they have a poor network connection. As a result, the process of purchasing an insurance policy using a mobile device became much easier.
The progressive web application has intuitive UX and visually-appealing UI design that reflects the company’s identity.
In addition, ultra-secure data storage was ensured owing to blockchain integration. All stored data is available only for customers.
Finally, the PWA solution was noted for its unique custom loyalty program. It offers users cashback called “rewards”. Customers get it provided that they did not have any incidents during the insurance period.

Conclusion
We hope the tips provided in this article will help you find a reliable PWA development company.
Make sure that your chosen progressive web app development agency has a proven record of building successful progressive web applications. Then it would not hurt to inquire about the development approach and technology stack they use.
At Codica, we are happy to help our clients increase their brand visibility with fast-loading and engaging PWA apps. If you need help in converting your website into a PWA, feel free to contact us. We will be delighted to take on your project.
