It is well-known progressive web apps (PWAs) are modern, fast, and productive web applications. They require no installation and load quickly, even on unstable networks. Moreover, PWAs are designed to perform on any device, whether desktop or mobile.
What does the cost of a progressive web app development depend on?
The development cost includes the app's scope and complexity, design, functional requirements, integration with third-party systems, and more. Allowable budgets for development are different for everyone, as well as the goals of their creation.
Based on Codica’s experience and delivered projects, we will show essential factors that formulate the PWA development price. Regarding progressive web app development costs, we can identify the significant functionality for your business purposes and proper design style using standard or exclusive solutions.
Let's look at the main components that fix the total progressive web app development cost.
Growing demand for progressive web apps development
In general, progressive web apps (PWAs) are a modern web application development technology that combines the advantages of websites and mobile applications. Then, PWAs are web apps that can run offline, access the device, send notifications, and interact with the user like mobile apps. Progressive web apps also have specific characteristics that determine their advantages:
- Adaptability;
- Progressiveness;
- Independence from Internet connection;
- Imitation of the appearance and functionality of native apps;
- Indexation by search engines;
- Security through the use of the HTTPS protocol;
- Relevance of information, constant updating, and more.
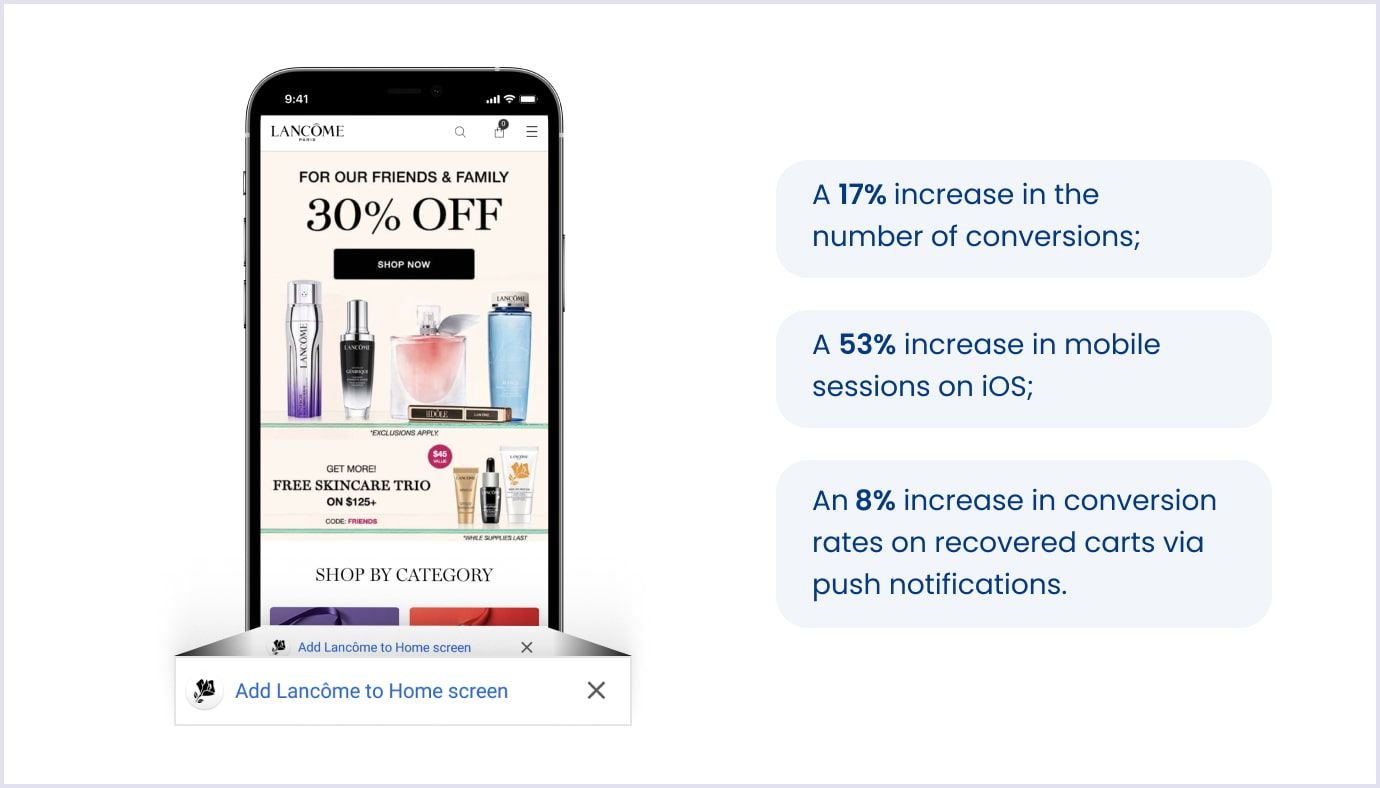
With these benefits, many world-renowned brands have identified the development and implementation of PWA as a priority part of their digital strategy. It is about Instagram, BMW, Forbes, Pinterest, Twitter, The Washington Post, Airfrance, Alibaba, Toyota, Coca-Cola, Starbucks, Lancôme, and others.
For example, by launching the PWA, Lancôme restored its mobile web presence and increased the number of conversions by 17%. Also, this brand attained a 53% increase in mobile sessions on iOS and an 8% increase in conversion rates on recovered carts via push notifications.

Creating a progressive web application costs companies an average of 3-4 times and sometimes 10-25 times cheaper than a native one. This is explained by the need to develop individual apps not only for different platforms but also for versions of operating systems.
On the other hand, according to various statistical data and studies, PWAs require 33% less maintenance costs compared to their native counterparts. Instead of a collection of applications and a website, the companies spend money on the support of only one web application.
Now, let's move on to the main analysis - what you need to know most about the cost of PWA development.
Primary factors that influence the PWA development price
In today's marketing landscape, progressive web apps have emerged as a popular choice for businesses seeking to provide users with seamless and engaging web experiences. However, when it comes to developing a PWA, one crucial aspect that needs to be considered is the price.
The PWA development cost can vary significantly based on several primary factors that are vital in shaping the final price tag. Understanding these factors is essential for businesses and developers alike to plan and budget their PWA projects effectively.

Let's uncover the essential elements that shape the progressive web app cost.
Type of the project
In fact, the type of project is an essential factor that affects the progressive web app development cost. Different projects have their characteristics and requirements, which can affect the amount of work and resources needed for their implementation. Let's look at examples:
- For an online store, PWA development may require integration with payment systems, product catalogs, inventory management systems, and other store functionality features. It applies to Flipkart, AliExpress, and others.
- Media platforms that require video or audio streaming may require optimization to load content and interact with media elements quickly. For example, it is about Spotify, YouTube TV, and more.
Therefore, the type of project, its functionality, integrations, and other specific requirements that can affect the overall cost of PWA development should be considered.
Related reading: 10 Successful PWA Examples That Will Inspire You to Build One
Deadline for the project
The time it takes to complete a project is also an essential factor that affects the cost of PWA development. If you have a limited project deadline, this can lead to bringing in more developers to speed up the process. This can lead to increased costs as more resources will be needed to complete the project in a limited time.
On the other hand, a more flexible development time allows for a more detailed analysis of project requirements. This analysis makes it much easier for you to make appropriate changes and adjustments, which can reduce the risk of project delays and revisions.
Complexity of the project
It is worth noting that the project's complexity is a significant factor affecting the PWA cost. For example, your project may have complex functional or technical requirements, such as facial recognition, the use of artificial intelligence, or integration with complex systems. So, this may require additional effort and resources. In such cases, developers may need extra time to research, prototype, and test these complex features.
The project's complexity can also affect the required skill level of developers, which can shape the overall development cost.
Pricing model your contractor offers
When you develop a PWA, different pricing models can determine the development cost. Let's take a closer look at each model separately!

Hourly rate model
This model considers the number of hours the development team spends building a PWA. This approach is used when the scope of work and the project's duration may change.
The hourly rates can vary significantly depending on the location and expertise of the team.
It is essential to understand that these rates are estimates and can vary based on the specific requirements and expertise needed for your PWA development project.
Pros
- Flexibility: The hourly rate model allows for greater project scope and requirements flexibility. As the client, you can make changes and additions to the project as it progresses without renegotiating the entire contract.
- Cost control: This model provides transparency regarding project costs, as you are billed for the actual hours the development team works. It allows you to understand how the budget is utilized clearly, and you can prioritize tasks accordingly.
- Agile development: With an hourly rate model, you can adopt an agile development approach, where the project evolves incrementally. This allows for continuous feedback and adjustments, resulting in a more refined end product.
Cons
- Lack of predictability: The hourly rate model may need more predictability regarding project timelines and deliverables. The project can take longer than anticipated, resulting in increased costs.
- Potential for misalignment: There can be a misalignment of interests between the client and the development team, as the client may want to minimize the number of hours worked to control costs. In contrast, the development team may prioritize billable hours.
Fixed-price model
This model assumes a fixed cost to develop a project, regardless of the number of hours spent. So, a fixed-price approach is suitable when the requirements and scope of the project are defined in advance, and changes are unlikely.
The cost for a fixed-price PWA development project can vary greatly depending on the app's complexity. For example, small to medium-sized PWAs can range from $5,000 to $50,000, while more significant and complex projects can cost upwards of $50,000.
Pros
- Clear cost structure: The fixed-price model provides a transparent and predictable cost structure, as the price is agreed upon upfront. This allows for better financial planning and budgeting, as you know the amount you will pay for the project.
- Well-defined scope: With a fixed-price model, the project's scope is clearly defined, reducing the risk of scope creep. This ensures the project stays within the agreed boundaries and helps maintain focus.
- Reduced financial risk: Since the price is fixed, the financial risk is shifted to the contractor. If there are any unexpected challenges or delays, the contractor is responsible for managing them without additional costs.
Cons
- Limited flexibility: The fixed-price model offers little flexibility for changes or additions to the project scope. Any modifications may result in additional charges or require a separate contract negotiation, which can be time-consuming.
- Lack of adaptability: This model may not be suitable for projects that require frequent iterations or a high degree of flexibility. It may need to be better suited for dynamic projects where requirements can evolve.
- Potential for misalignment: If the initial project requirements are not adequately communicated or there are misunderstandings, the fixed-price model can lead to conflicts between the client and the contractor over what is included in the agreed price.
Mixed model
In fact, a mixed model logically combines an hourly rate and a fixed price. This provides some flexibility in the cost of development.
So, this approach divides the project into phases or milestones, each with a fixed cost. However, if any additional work or changes are required outside the defined scope, they are billed separately hourly.
Pros
- Flexibility and predictability: The mixed model combines the advantages of both the hourly rate and fixed-price models. It allows for flexibility in project scope and changes while providing a predictable cost structure for the defined scope.
- Budget control: This model enables better control over the budget by setting a fixed price for the core project requirements while allowing additional hours or tasks to be billed hourly. It offers a balance between cost certainty and adaptability.
- Agile and iterative approach: The mixed model accommodates an agile development approach, allowing for incremental progress and frequent feedback loops. It promotes collaboration and ensures that the project can evolve based on changing needs.
Cons
- Complexity in pricing: The mixed model can be more complex to negotiate and manage than a straightforward hourly rate or fixed-price model. Both parties must clearly define the scope, deliverables, and how additional work will be billed.
- Potential for scope disputes: There may be disagreements or conflicts regarding what falls within the fixed-price scope and what constitutes additional billable work. This can lead to disputes and delays if not managed and communicated effectively.
- Balancing priorities: It can be challenging to balance controlling costs and allowing for project flexibility. The client and contractor must align their expectations and communicate clearly to avoid misunderstandings.
UX and UI needs
If your project requires high-quality user experience (UX) and attractive user interface (UI) design, this may require additional effort and resources. Addressing interaction, navigation, accessibility, and design guidelines requires specialized skills and expertise from designers and developers. Conducting research, prototyping, and UX/UI testing can be time- and resource-intensive processes that will impact the project's overall cost.
At Codica, our designers have tremendous experience creating top progressive web apps. For this, we always follow the latest web design trends.
Below is a video about vital tendencies of UI/UX design services in 2023, which our leading designer Inessa discusses in detail.
Location of PWA developer’s expertise
It is worth knowing that the progressive web app development cost may vary depending on the developer's location. Different regions and countries have different levels of wages and costs of running a business. For example, developing a high-quality PWA can be more expensive if it is done in developed countries where labor costs are higher. On the other hand, development in countries with lower labor costs may be more economically feasible.
Let's look at the comparative table of the price difference depending on the region for the senior front-end developer, according to Arc research.
| Location | Average hourly rate |
| North America | $101-120 |
| Australia | $101-120 |
| Western Europe | $81-100 |
| Asia | $81-100 |
| Eastern Europe | $61-80 |
It's also important to consider whether the developer's time zone matches your schedule and communication needs, as this can affect communication efficiency and costs.

Avoiding surprises: hidden costs to consider in PWA development
If you do not want to spend extra money developing a progressive web app for your business, you need to know more. There are some hidden charges when creating a PWA project. Let's take a deeper look.
Business goals
Before embarking on PWA development, it is crucial to have a clear understanding of your business goals and objectives. It is essential to define these goals accurately to avoid costly changes and modifications later in the development process.
Also, invest time in strategic planning, defining your target audience, and outlining your PWA's desired features and functionalities. This upfront effort helps align the development process with your business objectives and minimizes the risk of costly revisions.
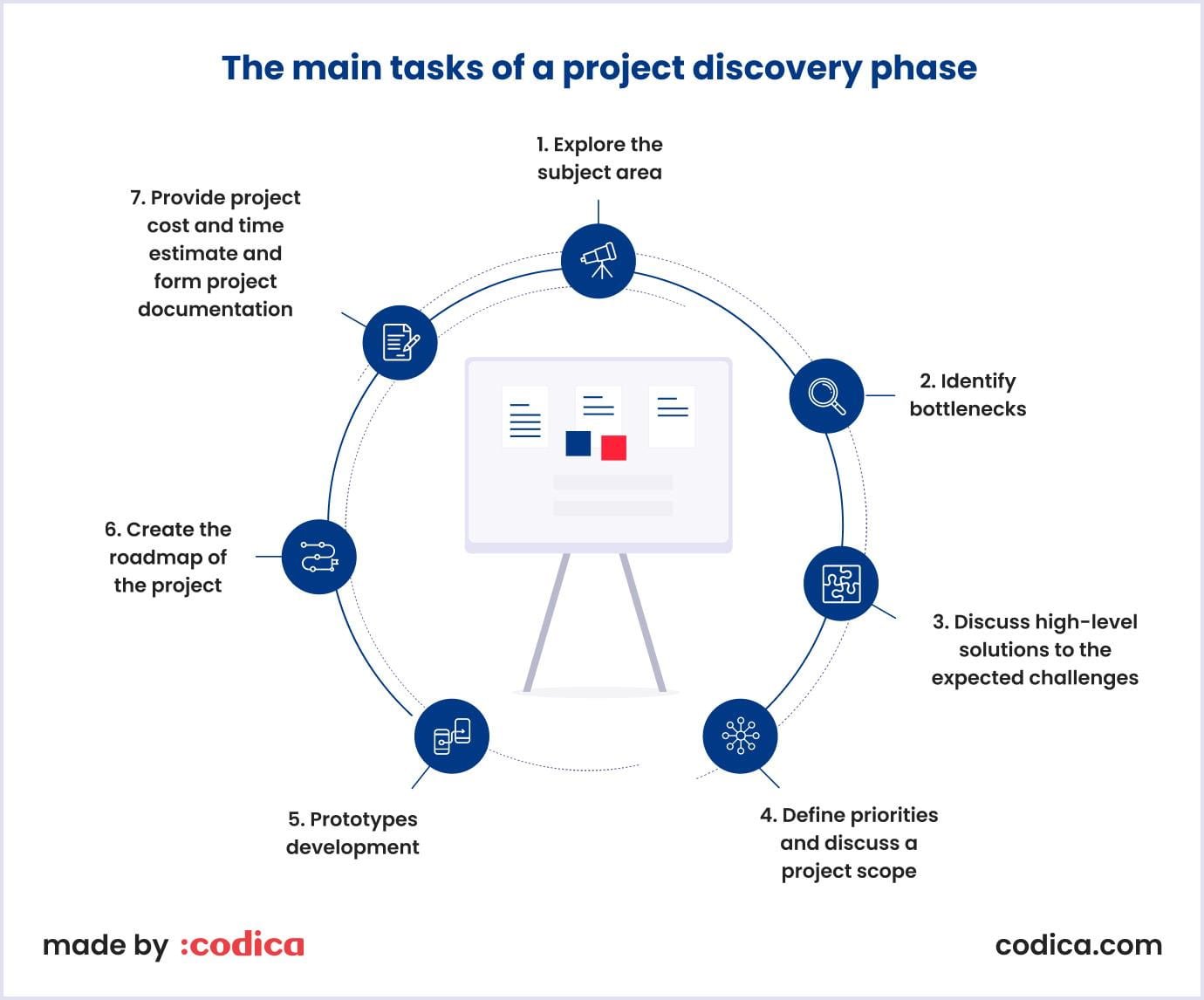
At Codica, the product discovery phase serves to validate the client's concept and determine the essential components to develop to create value for users. Through project discovery, we provide the client with a comprehensive technical proposal outlining the specifics of product development.
Below you can see how the Codica team defines our product discovery tasks.

Customers’ safety
Security is of paramount importance when it comes to PWA development. Protecting sensitive customer data requires robust security measures like encryption, authentication mechanisms, and secure data storage.
Implementing these security features might involve additional costs, including integrating security frameworks, obtaining SSL certificates, and ensuring compliance with data protection regulations. Neglecting these aspects can lead to reputational damage, legal complications, and costly data breaches.
Mockups or prototypes
Creating mockups or prototypes is an essential step in the PWA development process. Mockups visually represent the app's layout, design, and user interface. While mockups help refine the user experience and gather feedback, they can also contribute to hidden costs if not properly managed.
Changes or iterations requested during the mockup phase can lead to additional development time and resources. It is crucial to establish clear expectations and define the scope of mockup revisions to avoid unnecessary expenses.
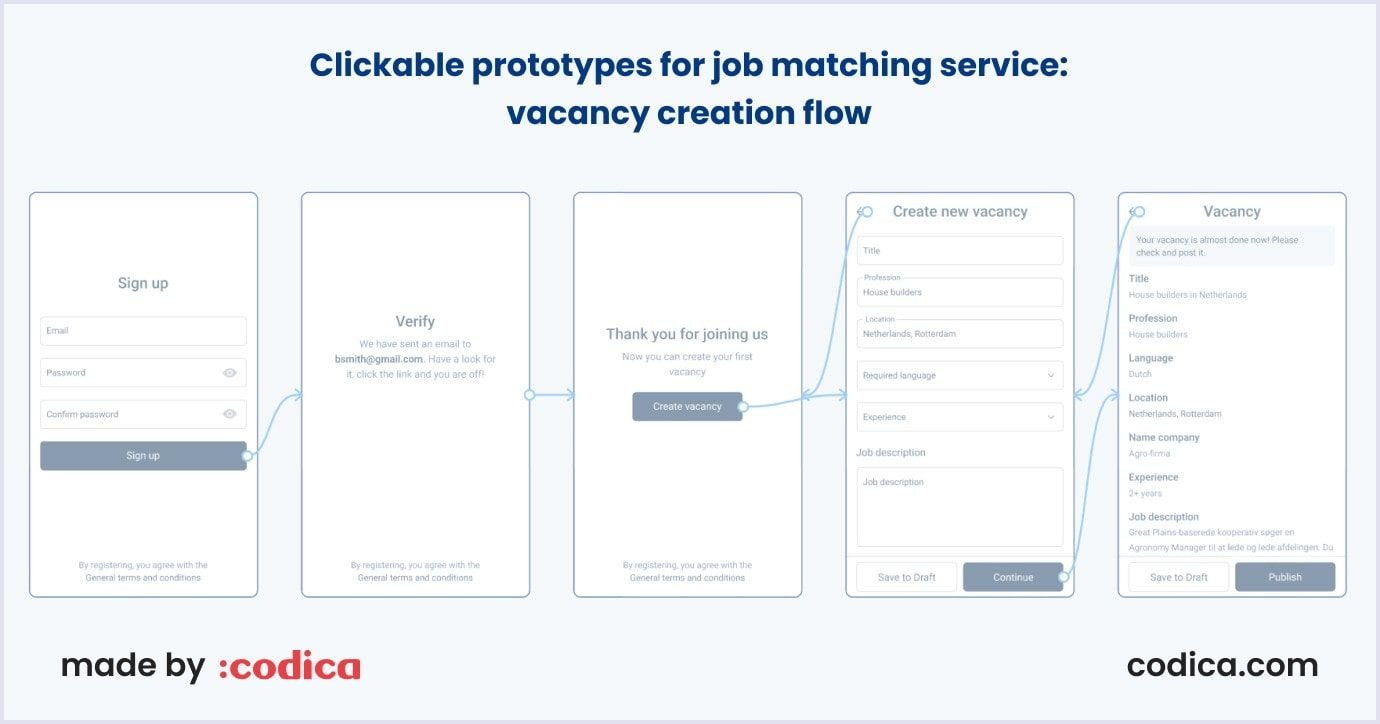
At Codica, we created an intelligent job-matching project launched, PWA, by default. This reduces costs and time on mobile app development and has the same effective solution for iOS and Android devices. Below, you can see the prototypes for this job search website we designed.

Third-party integrations and APIs
In fact, PWA development often involves integrating various third-party services and application programming interfaces (APIs) to enhance functionality and user experience. While these integrations can provide valuable features, they may come with additional costs.
Some third-party services may have subscription fees, usage-based pricing models, or require customization to fit seamlessly into your PWA. It is crucial to thoroughly evaluate the costs of these integrations, including any ongoing fees or licensing agreements, to avoid surprises in the development budget.
Ongoing maintenance and updates
Once the progressive web app is developed and launched, ongoing maintenance and updates are necessary to ensure its optimal performance and security. This includes monitoring server resources, bug fixes, security patches, and compatibility updates.
Ignoring the importance of ongoing maintenance can lead to performance issues, security vulnerabilities, and additional expenses in the long run. It is crucial to allocate resources and budget for regular maintenance and updates to keep the PWA running smoothly and securely.
Read also: PWA vs Native Apps: Advantages and Disadvantages, Features Comparison
Essential tips from Codica to optimize PWA development cost
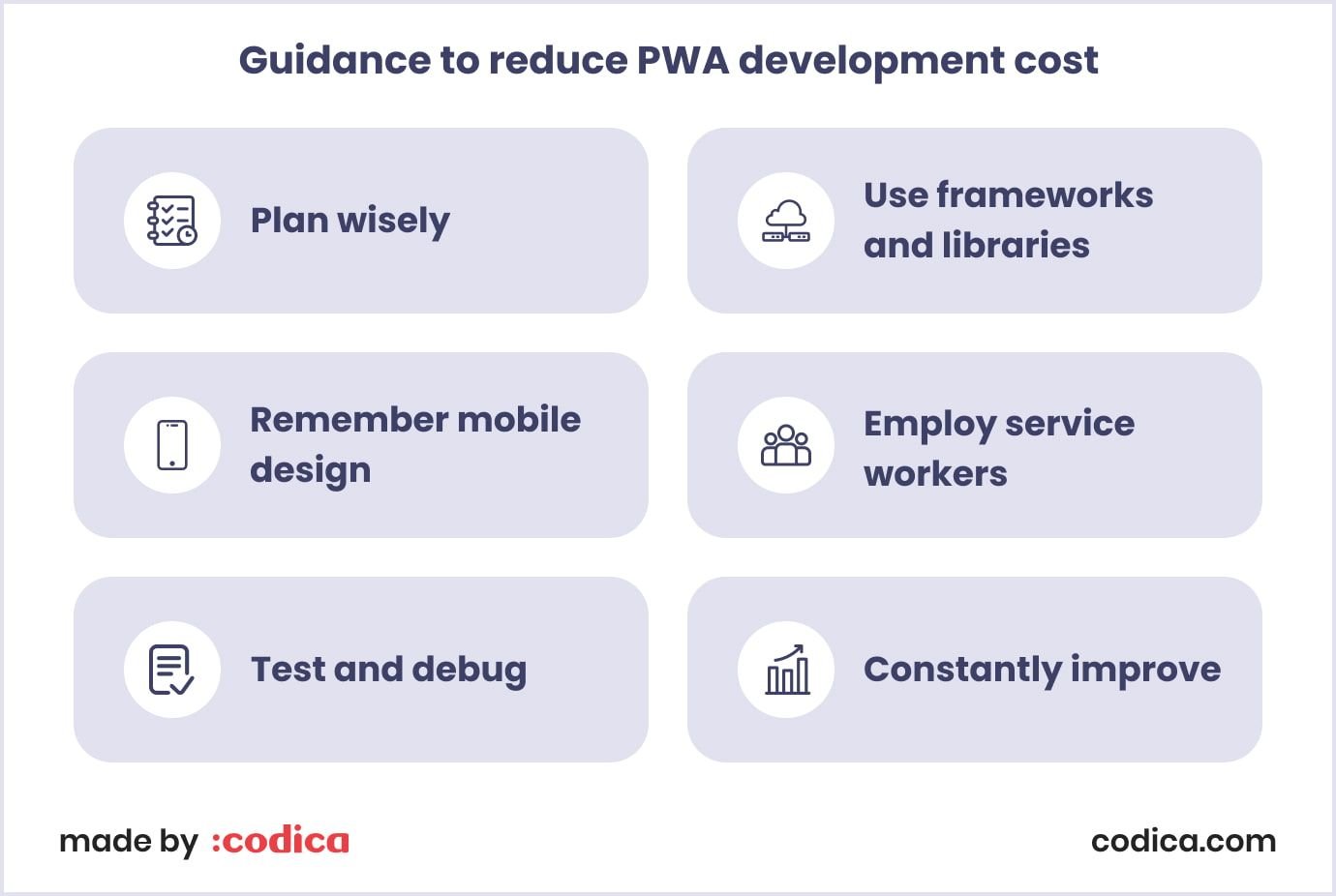
Reducing the progressive web app development cost can be essential for a business. Here are some tips from our specialists to help you reduce your PWA development costs.

Plan wisely
Before starting PWA development, conduct a detailed requirements analysis and create a clear work plan. Identify the core functionalities that need to be implemented and focus on them. Avoid unnecessary functionality that can increase costs and delay deadlines.
Use frameworks and libraries
Use ready-made frameworks and libraries for PWA development. They provide available solutions for many typical problems and save time and effort. For example, using frameworks such as React or Angular can simplify development and ensure rapid implementation of features.
Remember mobile design
Consider mobile features when designing and developing a PWA. Use responsive design so your app displays appropriately on different devices and screen sizes. This will help you avoid the need to create a separate application for each platform and reduce costs.
At Codica, our custom web app development team built Impact Personal Training. We designed and optimized desktop and mobile app versions, ensuring a seamless user experience across different devices. Also, our specialists streamlined the app's features to ensure it remained lightweight and quick to load, enhancing the overall performance and usability.
Below you can see how the Impact app works.
Our client Richard Gunter, Founder of Impact Personal Training, is delighted with the progressive web app development benefits. He is pleased that the trainers and clients are satisfied with the app we delivered.
Here you can see Richard's review about collaboration with the Codica team.
Employ service workers
It is a vital element of a PWA allowing it to cache content and work offline. Use service workers to cache static content and reduce server load. This will improve the download speed of the application and reduce data transfer costs.
Test and debug
Regularly test and debug your progressive web apps technology to identify and fix bugs. This will help avoid unforeseen problems in the later stages of development and save time and money in correcting errors in a production environment.
Constantly improve
After releasing your PWA, improve it based on user feedback and metrics analysis. An iterative approach to development will allow you to gradually improve the application and save resources, focusing on the real needs of users.

Codica’s experience in delivering PWA development services
In 2015, Google announced PWA technology, and in the same year, we founded Codica - what an interesting coincidence. Since this time, Codica has been delivering PWA development services to our clients, adhering to the recommended best practices by Google.

In progressive web development, we prioritize catering to end users while considering specific business requirements and industry peculiarities. This ensures that our delivered PWA projects yield optimal results and facilitate business growth.
By merging the strengths of web and mobile technologies, PWA technology provides numerous advantages. With Codica's expertise, you can save costs and launch quickly, get expert recommendations, the best industry standards, and support after launch.
Over time, we have curated a selection of PWA development tools that aid us in building engaging, high-quality applications and facilitating business growth. Together with our efficient development process, these tools enable us to deliver PWA development services that align with our clients' expectations regarding cost.
With years of experience in progressive web app development, the Codica team excels in building PWA websites tailored to various industries (automotive, insurance, and more). Also, we offer consultations at every stage of progressive web development and construct products following industry best practices.
At Codica, our specialists developed an exciting recruitment progressive web application. RecruitEverywhere is an automated recruitment platform designed to facilitate hiring skilled staff members from around the globe. To achieve this objective, recruiters can create a company profile, publish job vacancies, and post them on country-specific job boards.
The video below shows the critical functionality of the recruiting platform.
Codica developed a high-speed recruitment progressive web application that operates seamlessly on mobile devices and desktops. This approach allowed the client to reduce expenses related to mobile app development, achieve a swift launch, and deliver an excellent UX to end-users.
Moreover, we integrated Mollie to enhance customer security and reliability, ensuring users have a secure and trustworthy payment experience. Also, we significantly improved the loading speed of the online recruitment platform by employing Next.js, a free and open-source React framework.
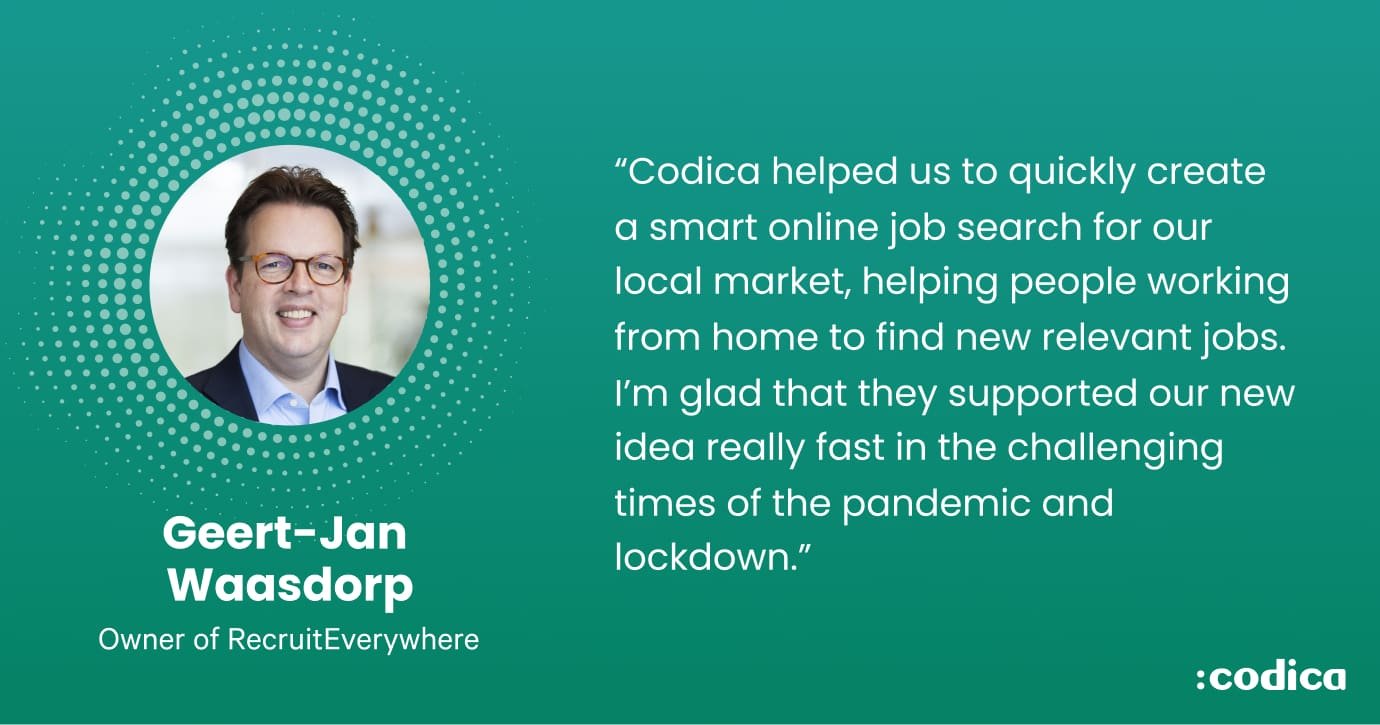
Now, you can see feedback from our client Geert-Jan Waasdorp, Co-Founder of RecruitEverywhere.

The client recommended Codica as a reliable team that can deliver unique and powerful software products. He was impressed by the team’s genuine interest in the product's success. As a result, Codica became an integral part of their team, and we are delighted with our collaboration.
You may also like: How to Create a Fitness App: Codica's Expertise
To wrap up
In our article on the cost of developing a progressive web app, we discussed in detail the factors that affect the cost of creating such apps. As a result, PWA development can be a profitable alternative to traditional mobile apps, as it allows efficient use of existing resources and provides a broad audience reach.
However, the cost of developing a PWA can vary depending on the project's complexity, functional requirements, design, and other factors. In particular, in this article, we considered the necessary project type, complexity, pricing model, design requirements, execution time, and type of solutions.
To accurately determine progressive web app development cost, it is recommended to contact experienced specialists. They will be able to conduct an assessment per the project's specific business needs and requirements.
In summary, the cost to develop a PWA is individual for each project. However, proper analysis and planning can help reduce costs and ensure a successful PWA project.
If you want to develop a PWA for your business idea, do not hesitate to contact us. Moreover, you can see how such applications function and look at our portfolio.
