Progressive web applications (PWAs) have revolutionized web app development by offering fast, reliable, and engaging user experiences. However, building a robust PWA requires the right framework.
At Codica, we possess sturdy experience building progressive web apps for various businesses specializing in different niches. Throughout the years, we developed the expertise to build high-ranking and performant apps that last and allow our clients to strengthen their businesses.
In this piece, we will carefully overview the significance of PWA frameworks in the development world. We will explore each, defining their advantages and disadvantages. After all, such can be quite useful to ease your choice.
Progressive web apps definition
It is impossible to cover frameworks for building a PWA without defining the term itself. Accordingly, a progressive web application is essentially a web app. It is created to be similar to the native app, offering convenient features like push notifications, offline work, and access to the device's native features.
PWAs provide a consistent experience across devices and can be updated seamlessly. Users can install PWAs on their devices, access them from the home screen, and receive push notifications for engagement, even when not actively using the app.
Here is a comprehensive video explaining the whole concept of PWA in less than ten minutes.
Angular also provides tools for optimizing the performance of PWAs. Features like lazy loading and ahead-of-time (AOT) compilation help reduce the initial load time and improve the overall performance of the application.
Additionally, Angular integrates well with other PWA features, such as push notifications, app manifest files, and responsive design principles. This allows developers to enhance the PWA experience by implementing features that engage users and make the application feel more like a native app.
Angular pros & cons
Pros:
- Modular and structured approach for easier maintenance and scalability;
- Developer productivity boosted by Angular's CLI and automation;
- Strong community support and resources are available;
- Optimized performance through lazy loading, AOT compilation, and tree shaking.
Cons:
- Steeper learning curve compared to some other frameworks;
- Larger file sizes may impact initial load times;
- Overkill for simpler projects, introducing unnecessary complexity;
- Frequent updates require staying up-to-date with new versions.
React
This framework has been around for almost a decade. Nonetheless, it is still one of the most popular JavaScript frameworks. Throughout the years, React developed an extensive user base and a high support level making it one of the most popular choices for building PWA.
Let’s take a look at key points that help React outstand the competition.

Firstly, it provides space for code reusability. React promotes a component-based architecture, allowing developers to create reusable UI elements. This approach can be called modular. After all, it greatly simplifies development and maintenance, as components can be used in different parts of the PWA.
Secondly, React provides a fast and responsive UI. It efficiently manages the virtual DOM (Document Object Model), enabling fast rendering and updating of components. PWAs built with React are capable of delivering a responsive and smooth user interface, ensuring a seamless user experience. React's virtual DOM diffing algorithm optimizes performance by updating only the necessary parts of the UI.
Lastly, it’s worth mentioning the good support of the main PWA features. For instance, React allows fine-tuned rendering and performance optimizations, such as code splitting, lazy loading, and memoization. This leads to faster rendering and reduced resource usage.
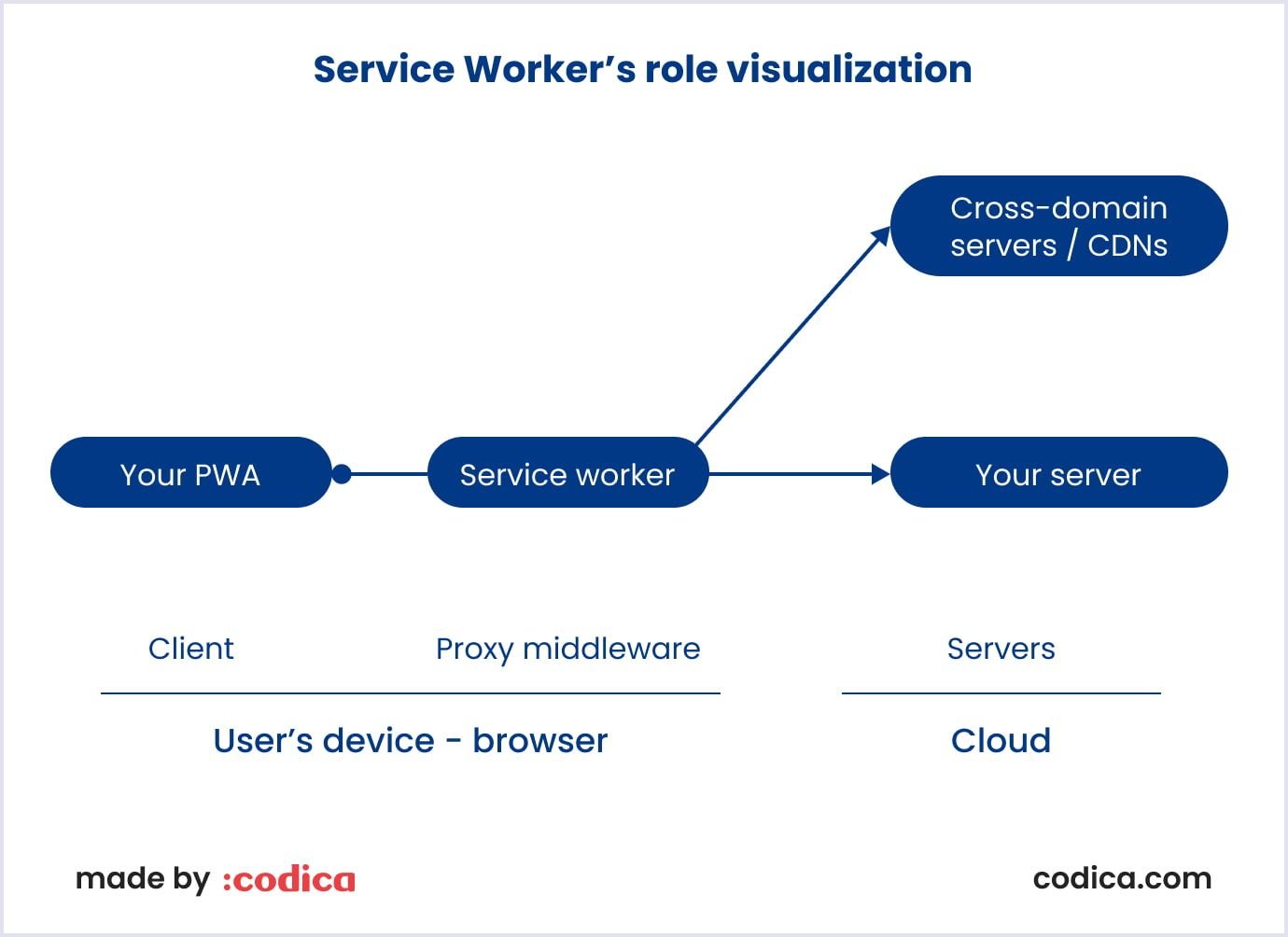
It also has the capability to provide offline functionality. React seamlessly integrates with service workers, enabling PWAs to work offline by caching assets and resources. This ensures the PWA can easily operate without an internet connection.
Lastly, let’s summarize everything with pros and cons to help you make a moderate choice.
React pros & cons
Pros:
- React promotes a component-based architecture, enabling code reusability, easier maintenance, and faster development cycles;
- The framework has a large and active community, providing abundant resources, libraries, and support for problem-solving and learning;
- React supports server-side rendering (SSR), which can enhance the initial loading speed and improve search engine optimization (SEO) for PWAs.
Cons:
- React has a steep learning curve. It may be complicated for developers who are new to JSX (JavaScript XML) syntax. It may require thorough studying and time investment to become proficient in React development.
- The framework doesn't provide built-in state management solutions. While React's local component state can handle simpler cases, more complex state management may require additional libraries like Redux or MobX.
- Tooling and build configuration: setting up and configuring the build tools and bundlers for React can be initially complex, especially for beginners.
You may also like: How to Make a React Progressive Web Application (PWA)
Ionic
Despite not being among the top frameworks, Ionic is a freely available UI toolkit that empowers developers to create high-performance cross-platform applications using a unified codebase with Vue, Angular, React, and many other frameworks.
In a nutshell, Ionic is more oriented toward mobile app development and is less commonly used for PWA development compared to other frameworks. However, thanks to it being built on JavaScript, it is still used in building progressive web apps.
Ionic has several distinct features handy for PWA development. For instance, it has a great emphasis on the plugin ecosystem. What does it do?
It allows developers to easily integrate native device features, such as camera access, geolocation, push notifications, and more, into their PWAs. This enables PWAs to leverage the capabilities of the underlying device.
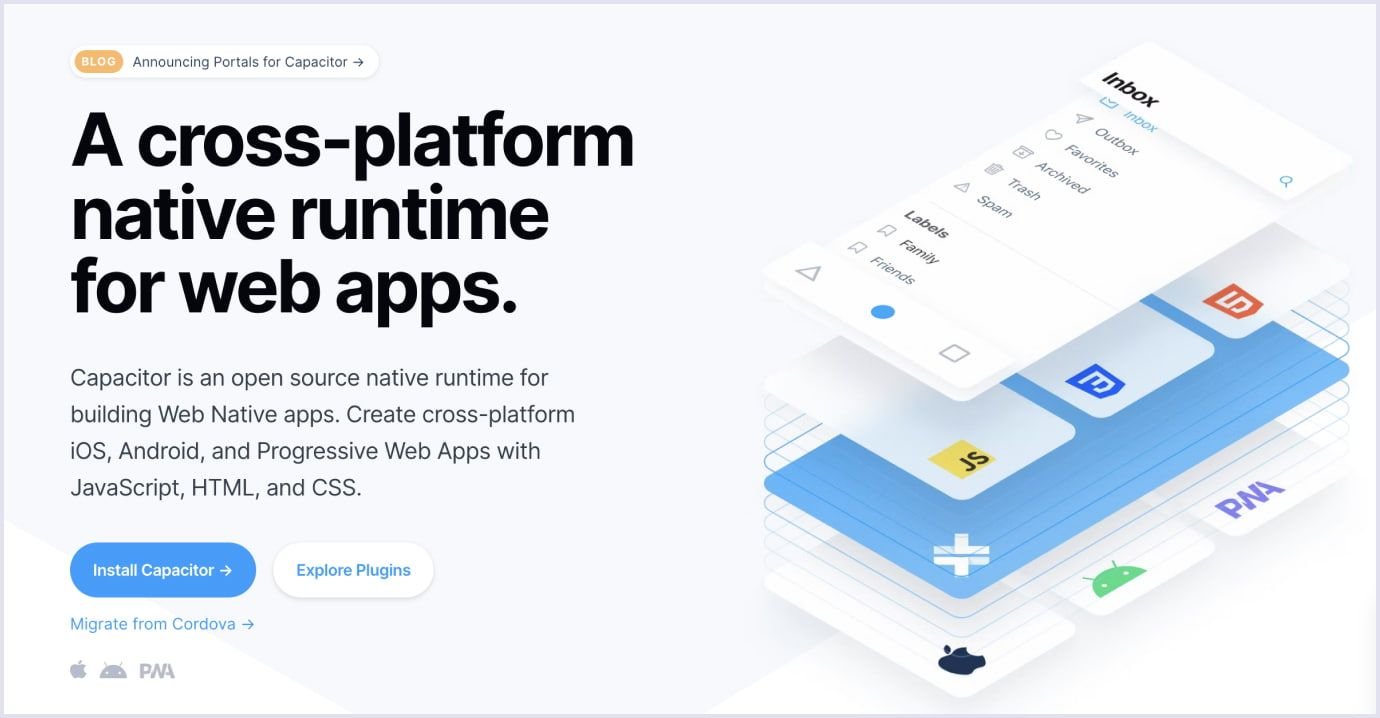
Another Ionic’s huge advantage is a Capitator open-source project. It enables running modern web apps natively on various platforms like iOS, Android, and the Web (using progressive web app technology). It provides a user-friendly interface to access native SDKs (software development kits) and APIs on each platform.

Capacitor enables consistent APIs to access native functionality on various platforms. Developers can build one app and use the same APIs, regardless of the platform. For example, accessing the camera follows a unified code pattern on iOS, Android, and PWAs.
Ionic also emphasizes progressive enhancement principles, ensuring that PWAs developed with Ionic provide a fundamental experience across all devices and browsers. Additionally, it offers enhanced features for modern browsers and devices that support advanced web technologies.
Ionic pros & cons
Pros:
- Unified codebase. With Ionic, you can write code once and deploy it across multiple platforms. This saves development time and effort, as you don't need to build separate apps for each platform.
- Rich UI components base. Ionic offers a vast library of pre-built UI components and themes, especially useful in mobile app development. Such a complete UI components library allows you to create appealing and interactive PWAs with a native-like look and feel.
- Access to native functionality. Ionic provides a bridge to access native device features and capabilities through its Capacitor plugin ecosystem. This allows PWAs to leverage native device functionalities, such as geolocation, camera push notifications, etc.
- Performance optimization. Ionic is built on top of Angular, a powerful JavaScript framework. This enables performance optimizations like lazy loading, efficient rendering, and code optimization, resulting in faster and smoother PWAs.
Cons:
- Limited native functionality. While Ionic provides access to many native features, there might be some platform-specific capabilities that are not readily available or require additional custom development.
- Learning curve. Ionic has its own set of development tools and concepts that developers need to learn. This learning curve may be steeper for those unfamiliar with Ionic or Angular.
- Hot reload absence. Ionic's development process differs from hot reloading, as it relies on live reloading that requires app restarts for applying changes. This can slow down development speed and inconvenience for developers, making the lack of hot reloading a drawback in terms of convenience.
Vue
Being released in 2014, Vue is a relatively new framework, yet with a big user base. Consequently, it is quite popular, given the number we can see on its GitHub page.

It’s also worth mentioning that Vue is quite similar to React since both use virtual DOM for high-speed rendering. However, their main difference lies in syntax.
Read also: Vue.js vs React: Comparison of the Two Most Popular JavaScript Technologies
Vue operates with HTML to build the view layer but offers a way to do it with JSX. On the other hand, React works purely with JSX. Vue's approach of separating concerns into HTML, CSS, and JS makes it beginner-friendly for frontend developers to learn web application development.
Vue pros & cons
Pros:
- Ease of learning. Vue's simplicity and intuitive syntax make it easy for the progressive web app development company you choose to get a hold of the framework faster and easier.
- Flexible architecture. Vue's component-based architecture promotes modularity and scalability.
- Performance optimization. Vue's virtual DOM and efficient rendering mechanism, which it shares with React, enhance PWA performance.
- Rich ecosystem. Thanks to its popularity, Vue has a thriving ecosystem with libraries and tools for PWA development.
- Developer experience. Vue provides excellent documentation, community support, and tooling.
Cons:
- Limited official support. Being launched by a single developer, Vue is now managed by a team, but it still has fewer official resources compared to other frameworks.
- Compatibility issues. It is mentioned that ensuring Vue’s code is compatible with older browsers may require additional effort.
PWA Builder
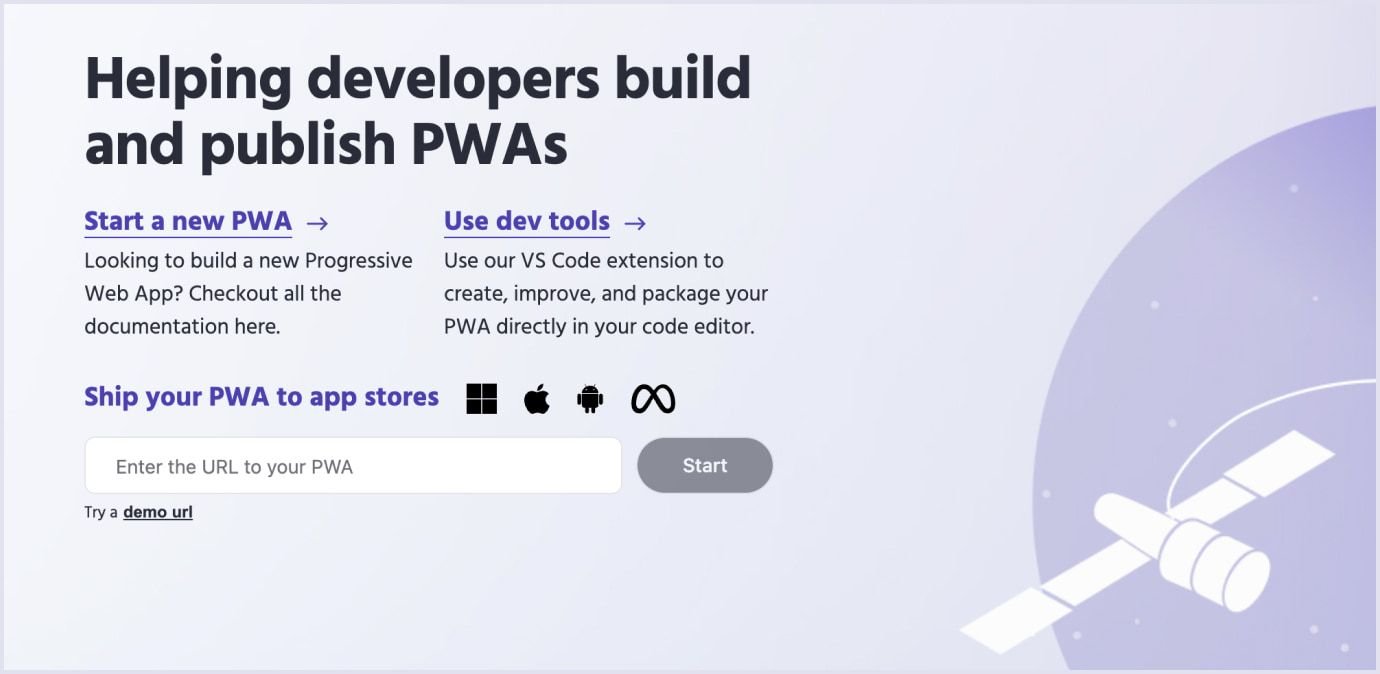
It is a development platform created and managed by Microsoft. PWA Builder is an open-source and community-led platform that facilitates adopting web apps into PWAs. In a nutshell, PWA Builder is an easy way to package your PWA for the app stores.
It offers an efficient solution for developing progressive web app components that can run seamlessly across various devices and platforms.

The primary goal of this tool is to excel in its ability to convert websites into fully functional, immersive, and high-speed PWAs that work across different platforms. It strives to enable the creation of cross-platform PWAs, including support for platforms such as Mac and Microsoft. Additionally, it has expanded its official support to include WebKit-powered web browsers.
PWA Builder pros & cons
Pros:
- Open-source nature. It means that developers around the world can contribute to its prosperity, report issues and suggest ideas.
- Speed and performance. PWA Builder is honed to create PWAs almost exclusively. Accordingly, it’s designed to be performant and reliable.
- Supported by the Microsoft team. Being developed and managed by one of the biggest tech companies, you can be sure it gets the attention and support it requires.
Cons:
- Limited flexibility. As with every PWA development software, it has its own limitations.
- Automated processes. It can make managing things more difficult, especially for advanced software development.

Svelte
Being introduced and launched in 2019, Svelte is quite new to the industry, yet very promising. It is a JavaScript framework created to build static web apps. It mainly focuses on fast and lean web app development providing more than enough technology to do so.

Apart from PWA development, Svelte is a comfortable choice for developing single, reusable components for different projects that are built with other frameworks like React, Angular, and Vue.
Svelte pros & cons
Pros:
- Ideal for small to medium projects. Regarding smaller to medium-sized projects that involve straightforward components and prioritize speedy performance and a compact codebase, Svelte emerges as a superior option.
- No virtual DOM. The framework possesses the unique ability to anticipate potential changes in your application during the build process rather than performing these computations at runtime. This remarkable advantage sets Svelte apart from other web frameworks.
- Fast and easy to learn. The lion’s share of Svelte consists of pure JavaScript, HTML, and CSS. Svelte also sticks closely to JavaScript's classic web development models.
Cons:
- Distinguishing user experience. While Svelte utilizes HTML, CSS, and JavaScript/TypeScript like other frameworks, it introduces distinct elements that differ from the typical approach. If you are accustomed to JSX and decide to transition to Svelte, you may encounter certain differences.
- Small ecosystem. Svelte is a new framework and only grows its community. Nonetheless, it grows quite fast on platforms like GitHub, Reddit, and others.
ScandiPWA
This framework is based on the Magento PWA Studio framework. It empowers you to develop PWAs utilizing the Magento eCommerce platform. Accordingly, ScandiPWA is a cutting-edge frontend framework for Magento 2, developed using React.
Adobe Commerce (previously known as Magento), in turn, is a leading eCommerce platform renowned for its open-source technology. This empowers you to have complete control over the appearance, functionality, and content of their online stores without sacrificing the shopping experience.
Moreover, Magento offers a wide array of valuable tools and features, including marketing capabilities, search engine optimization tools, and efficient catalog management.
It retains 95% of Magento's features while delivering an enhanced user experience and flexible customization options. ScandiPWA empowers developers with file overrides for theme development and application plugins for creating reusable extensions.

Let’s combine everything mentioned above. With ScandiPWA, you gain comprehensive capabilities for PWA creation, deployment, and management. It equips you with tools for building user interfaces, handling data, and conducting application testing, ensuring a seamless PWA development experience.
ScandiPWA pros & cons
Pros:
- Maximized efficiency and reduced workload. By leveraging the pre-existing infrastructure of Magento, it is way easier to build PWA solutions.
- Provides a complete tool set. Being built on top of Magento, it has more than enough tools provided by the latter.
Cons:
- Poor community management. As of now, the official ScandiPWA’s GitHub page lists over 479 issues, while the number of active contributors barely exceeds a hundred.
- Natural limitations. The entire framework is tied to Magento’s existing infrastructure. Hence, it may be good enough to build template PWAs, but not efficient enough for custom solutions.
Preact
Despite similarities in names, Preact is a more niched successor of the classic React. It is a lightweight and highly performant alternative to React. It is honed to be perfect for PWA development.

Being PWA-related, Preact is absolutely compatible with React. This makes writing code significantly easier. Also, if needed, the transition from one framework to another is quite simple and straightforward.
Preact pros & cons
Pros:
- Easier UI development. The same UI components and elements can be built with way lesser effort compared to React.
- Seamless compatibility with React. Thanks to ES6 API, integration or transition from one framework to another is seamless and easy.
- Extremely lightweight and fast. This PWA development framework loads less script on startup, allowing PWAs to load faster.
Cons:
- Low framework popularity. As of today, the number of active contributors on Github barely exceeds 300.
Tips for choosing a PWA framework
Choosing the right PWA framework is crucial for developing robust and performant progressive web applications. This section provides valuable tips to help you navigate the selection process.
We'll explore factors like performance, app size, support, and several others. By understanding these considerations, you can make an informed decision and choose the best framework for PWA that aligns with your project goals and enhances user experiences.
Performance
Evaluating the performance of an application is a crucial consideration when choosing a PWA framework. A key factor in assessing its effectiveness is server-side rendering. If the PWA framework is heavy and cumbersome, it will result in prolonged loading times for the application.
Size of the app to develop
The application size you are planning to build is an important consideration that influences the framework choice.
If the app is large, it necessitates the use of a comprehensive framework or library with a wide range of components. For instance, it would be better to consider React or Vue for such a large project. Both have a large and thriving community with various features already available.
On the other hand, for smaller applications with fewer features, a lightweight PWA framework would be more suitable. In this matter, the better choices are Preact or Svelte. Both are extremely lightweight, thanks to the absence of features you may not need.
Adaptability to third-party tools
PWA development frameworks are continually evolving, and they may not yet be fully perfected. In certain cases, it becomes necessary to employ third-party tools to fulfill specific requirements. It is crucial to select a framework that seamlessly integrates with external libraries or tools.
In this matter, it would be wise to turn to JavaScript-based frameworks like React or Vue. Thanks to its popularity and huge community, this language is widely supported, making it easier to build custom PWAs.
Development time
No secret that business loves predictability in time and strict deadlines compliance. Hence, this aspect highly depends on the framework for PWA you choose to build the app. The essential point that can influence the development time is programming languages.
Certain PWA frameworks may necessitate acquiring proficiency in a new programming language. This is feasible if your team has the capacity to learn the language. However, if that is not the case, you may need to opt for a programming language that is easy to grasp and utilizes conventional programming languages familiar to many. Once again, frameworks built on JavaScript are your best choice.
Scalability and support
Firstly, it’s important to choose a framework that is scalable and regularly updated. It should effectively manage seamless feature updates and facilitate the introduction of new functionalities. As the scale of the application expands, the PWA framework you choose should provide convenience and simplify development tasks. It is important for the frameworks to support seamless integration with third-party tools and accommodate the growth in application size.
Let’s take React as an example. Being a framework created by Facebook and used by millions, it has regular updates to keep up with the latest trends in the development world.
Secondly, community support matters a lot. It is always a good idea to choose a framework that has an active community on Reddit and StackOverflow, many contributors on GitHub, and even active channels on Discord. It can provide interesting insides as well as assist with issues you may have during the development process.

PWA framework we use at Codica
Being an expert end-to-end software development company, we do our best to use only trusted and time-tested frameworks to build progressive web apps. This approach allows us to guarantee that the solutions we work on are fast, performant, and can last. Let’s take a look at what we use at Codica, along with examples from our portfolio.
Fitness progressive web app with React
Impact is a personal training-related app that helps users to train under personal fitness programs. This application features personalized fitness programs defined by Impact's in-house trainers.

These programs encompass exercises, nutrition, and daily routines to help clients track their sports results. In this matter, the fitness PWA we built efficiently manages exercise, nutrition, and fitness tracking data.
Another important aspect of this PWA is the management side. We put a huge emphasis on the convenience that allows trainers to manage their clients’ programs and track their performance. Moreover, we developed metric-based charts for even more comfortable progress tracking.
After all, using React as the main technology, we developed a fast, reliable, and cohesive progressive web app that brings training routine to a new level with a technological approach. Here’s a short video outlining how Impact works.
Conclusion
Speaking from our experience, PWA frameworks are essential tools for developers seeking to create powerful and engaging web app experiences. By simplifying development processes and addressing common challenges, these frameworks enable developers to streamline workflows and deliver exceptional user experiences.
Embracing the best PWA framework empowers developers to stay at the forefront of web app development and captivate users across various devices and platforms. At Codica, we also implement them in our work, resulting in beautifully looking PWAs which you can explore in our portfolio.
Last but not least, if you feel a need or desire to extend your business with a progressive web app, feel free to contact us. Apart from the actual development, we provide numerous services covering everything from the planning stage and design to the actual deployment and maintenance.

