As a front-end library based on JavaScript, React provides many benefits for development. It helps create stunning user interfaces and allows developers to use its component-based approach.
It is vital that websites deliver a smooth user experience. Equally important, they should also be visible to search engines. Otherwise, your website’s content will not appear to end users. In this context, is React.js SEO-friendly? We have to acknowledge that React SEO provides challenges despite its development advantages.
At Codica, we use React as one of the key instruments for building websites, SaaS platforms, and marketplaces. So, we share our experience in this article to help you find better ways to make a React web solution optimized for search engine crawlers. Thus, you can improve your site’s visibility on the web and reach a broader audience.
Let’s dive into the details of SEO for React web apps.
React: a brief description
Meta (formerly Facebook) developed this JavaScript library. It is open-source and benefits custom software developers and business owners with the smooth building process and reducing relevant costs. Fast development with React comes from its component-based nature. These components are elements of the user interface (UI) and form the whole when assembled.
React is known for building single-page applications (SPAs). Their main benefit is the possibility of loading HTML and relevant UI components. It is useful when loading web pages. In this case, you can avoid the complicated process of requesting and rendering pages. Instead, you load HTML and then update the specific portion of a webpage to be delivered to the client.
This aspect is vital for processing web pages by Googlebots, which we discuss in the section about Google’s crawling web pages.
You may also like: How to Start ReactJS Development Fast: Solid Tools and Best Practices
SEO and its importance
Search engine optimization (SEO) is a set of techniques to enhance your website’s visibility in search engines. It helps rank your website higher in search engines, potentially leading to better exposure to your target audience.
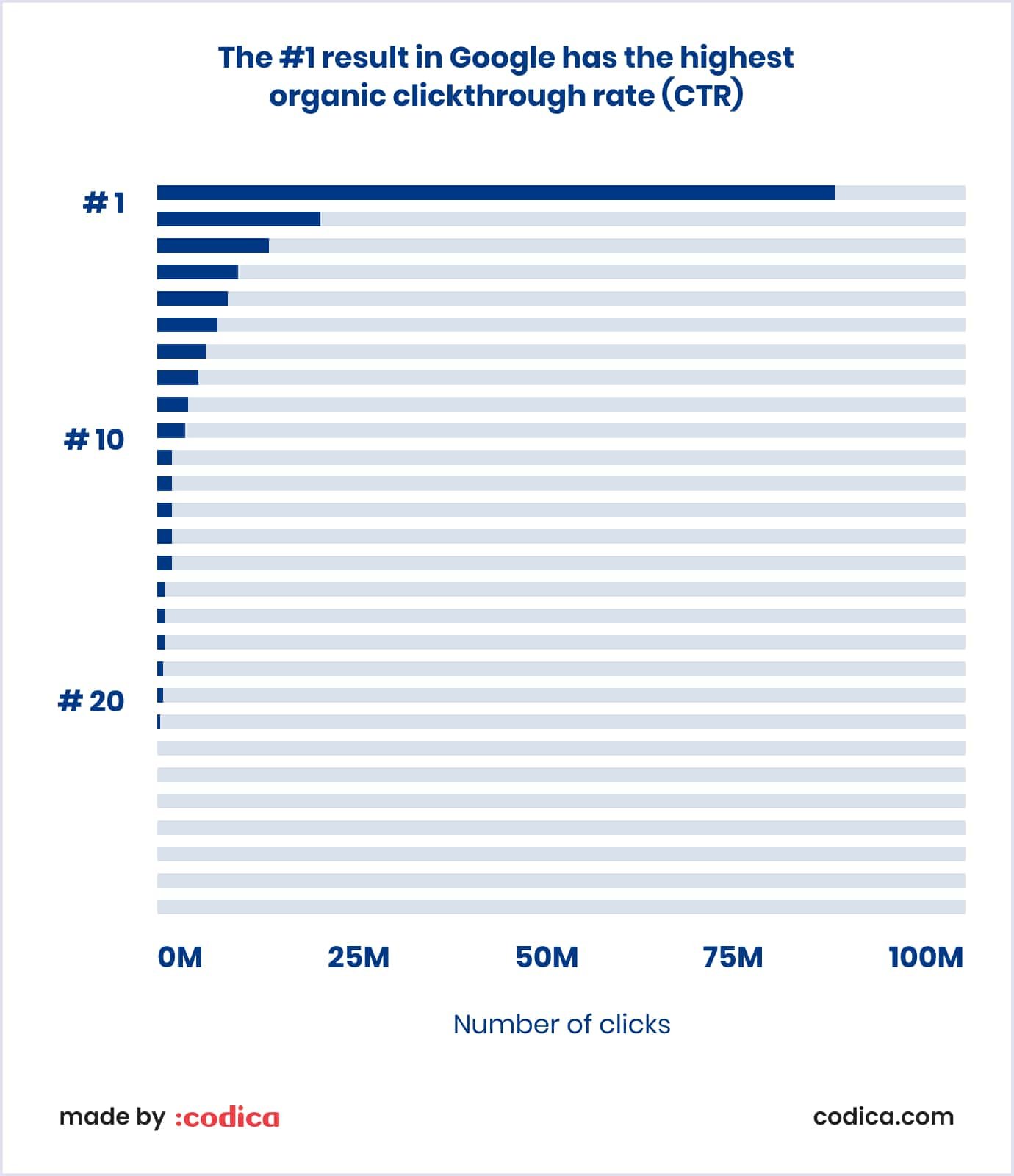
The webpage ranking number 1 in Google search results gets 27.6% of clicks, and the second-ranking page gets only 0.63% of clicks. That is why website owners put their effort into better ranking in search results.

For business owners, it is essential to find the right SEO strategy to get more clicks and reach a broader audience. The right technology stack serves as one of the vital elements in SEO.
In this regard, SEO with React provides benefits and challenges. The library helps build dynamic websites quickly, reducing development costs and time-to-market. Yet, it brings challenges for better ranking. So, we cover challenges and solutions for better React development below in this article.
Further reading: SaaS Search Engine Optimization: Maximize Your Business’s Online Visibility
How Google processes pages
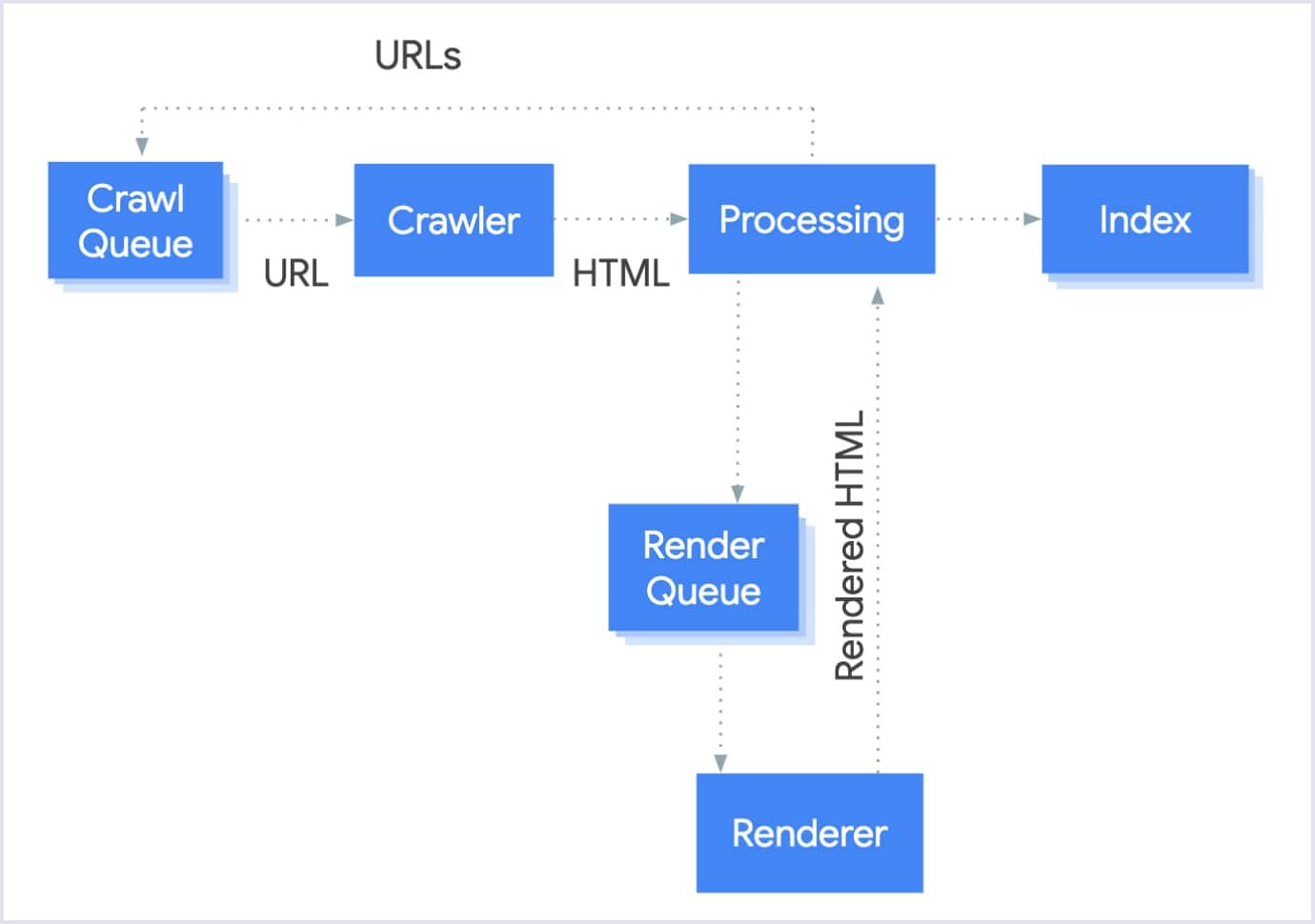
Since 90% of web searches are done in Google, it is reasonable to understand how this search engine processes web pages. Here is the process as described in the Google documentation:
- Googlebot builds a queue with URLs it needs to crawl and render.
- Googlebot makes an HTTP request and fetches a URL to parse HTML.
- Upon parsing the HTML, Googlebot assesses if it needs to process JavaScript to render the content. If yes, Googlebot adds the URL in the render queue.
- Later, the renderer processes JavaScript to render HTML. Then, the renderer forwards the HTML to the processing unit after rendering.
- The processing unit retrieves URLs’ <a> tags on the webpage and puts them in the crawl queue.
- Finally, content goes to Google’s index.
Below is Google’s diagram of Googlebot’s crawling process.

Source: developers.google.com
There are clear stages of HTML parsing in Processing and JavaScript execution in Renderer. That is vital because processing Java Script is expensive, given that Googlebots have checked over 130 trillion pages. That is why Googlebot parses HTML first and then queues JavaScript to send it for processing later. Typically, pages stand in a queue for a few seconds, as Google documentation mentions.
There is a concept of a crawl budget, which is also worth mentioning. Google crawls pages within a specific budget to index each website. That means using limited bandwidth, time, and Googlebot instances. Google might be unable to read a heavy website with a lot of JavaScript to render the content. You can check Google’s guidelines for managing such a website.

A short history of rendering with React
The above section shows that React and SEO heavily depend on website rendering for search engine indexing. There are three main approaches to rendering React solutions. They are as follows:
- Client-side rendering (CSR);
- Server-side rendering (SSR);
- Static site generation (SSG).
React uses the CSR model by default, meaning pages are updated as the client needs them. This method provides for dynamic and interactive web applications. Also, it reduces the need for additional server requests.

Still, this method implies issues for search engine crawlers, as they need to read JavaScript. This necessity puts limitations and results in a lower ranking of CSR pages. So, the server-side rendering appeared as SSR and SSG options.
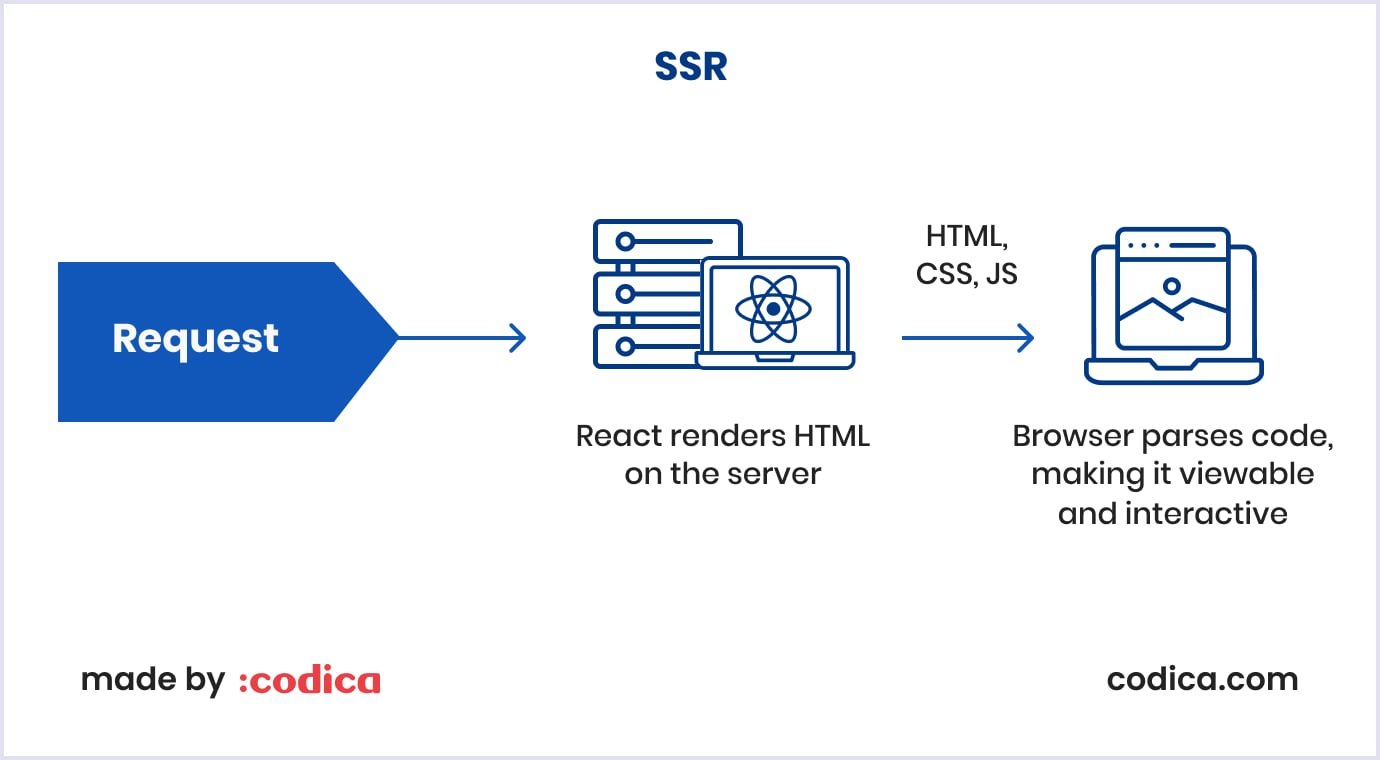
SSR is a method when the server renders web pages and sends fully rendered HTML to the client. This approach benefits content-heavy websites by providing fast initial load times and good rendering SEO optimization. For this, you can use the Next.js framework. SSR is typically used for blogs and news websites.

SSG came as a blend of CSR and SSR advantages. The server produces static HTML files and adds client-side JavaScript in this method. The approach ensures that initial load times are fast and dynamic updates are performed as needed. You can apply the Gatsby framework to deliver SSG. This method is typically used for creating static websites, such as portfolios and landing pages.

Today, these approaches have evolved and have subtypes, which we consider in more detail below.
React render paths and their impact on SEO
As discussed above, the two main ways of rendering a React app are on the client and server sides, with varying results. Let’s look at them below for each rendering path.
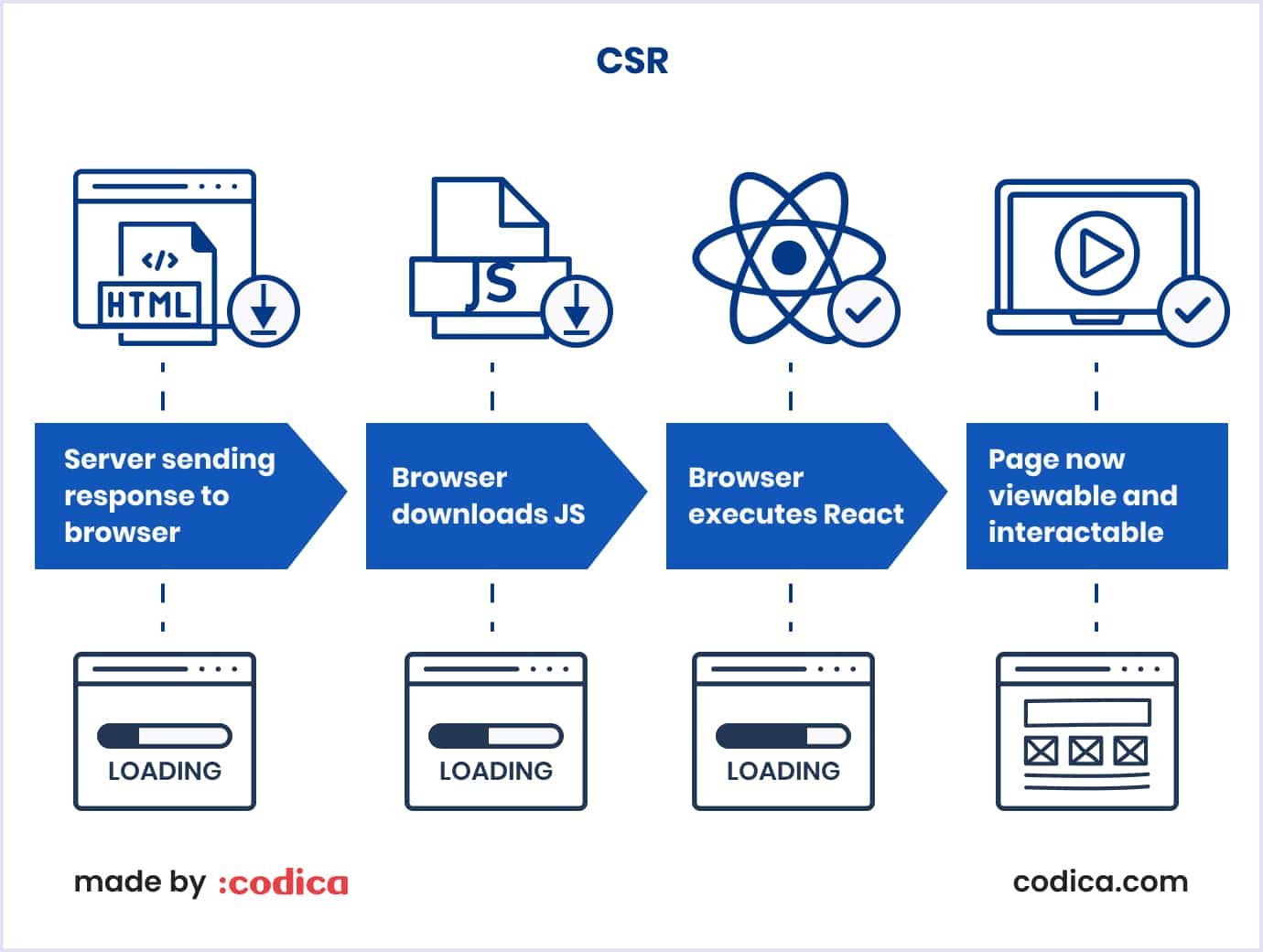
Client-side rendering (CSR)
This rendering type is the default path for React single-page apps (SPAs). The server first outputs a shell app with no content. HTML content is added or rendered after the browser downloads, parses, and executes available JavaScript assets.
The client app manages the routing function by handling the browser history. No matter which route is requested, the same HTML file will be rendered, and the client gets its view state updated.
If you need to fetch data from the server, such as a text title or product description, the page will do so after the relevant components are delivered and rendered. The user will see the loading sign while extra data is being fetched from the server.
Though this method reduces server load, it implies SEO challenges and longer initial load times. Developers use server-side rendering and prerendering to mitigate those drawbacks.
Client-side rendering (CSR) with bootstrapped data
This type of rendering involves bootstrapped (synchronously loaded) data. Bootstrapping means you can call the object immediately when the browser renders it. This approach helps to make your React app snappy, and users will enjoy how fast it is. Let’s see how it works.
- Initial HTML with bootstrapped data: upon the user’s request, a server generates an initial HTML document with essential data required by the client-side application;
- Client-side rendering (CSR): when HTML and client-side JavaScript code are loaded, client-side rendering begins. JavaScript retrieves the bootstrapped data from the HTML to initialize the application’s state or prepopulate specific components;
- Interactivity and dynamic updates: thanks to bootstrapped data, the application becomes interactive. Users can navigate pages, trigger actions, and fetch additional data with AJAX or API calls. As users interact with the application, the code handles updating without page reloads.
This method saves efforts in retrieving data from the server, making time to the client shorter. Another benefit of this method for SEO is that search engines can see the initial content in the HTML. The downside is that it requires careful coordination between server-side and client-side code to pass initial data accurately. The Next.js library helps to simplify this process.
Server-side rendering (SSR) to static content
This approach allows for generating static HTML files while using server-side rendering in the build process. For example, if we build an online calculator and a user makes a query for calculating 54+27, we must process the query. Also, we need HTML to evaluate the result and respond to it.
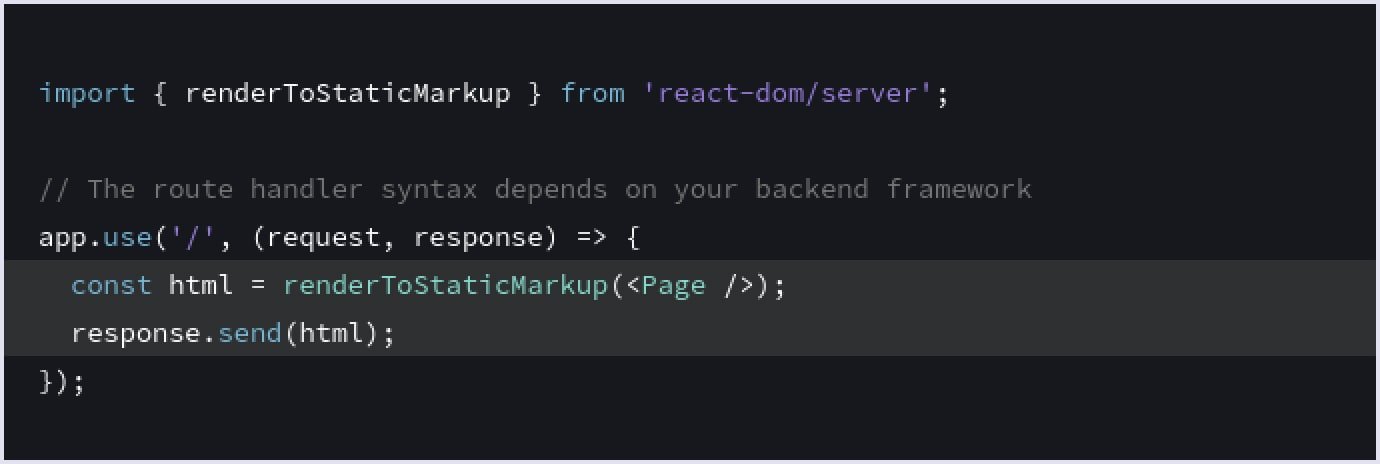
The generated HTML has a plain structure. So, we do not need React to handle the DOM after the generated HTML has been served. In this case, you must serve HTML and CSS (Cascading Style Sheets). For this, you can use the renderToStaticMarkup method.

The server entirely handles the routing to recompute HTML for each output. Consider also that you can use CDN (content delivery network, a network of servers) caching to serve responses quickly. The browser also caches CSS files for faster page loading in the future. This reduces the load on the solution server and allows for app scalability.
As this approach serves prerendered static content, it is easier for search engines to index it than purely client-side rendered apps. The trade-offs of this method are the complexity of fetching data during the build and the need for hydration for interactivity.
Server-side rendering (SSR) with hydration
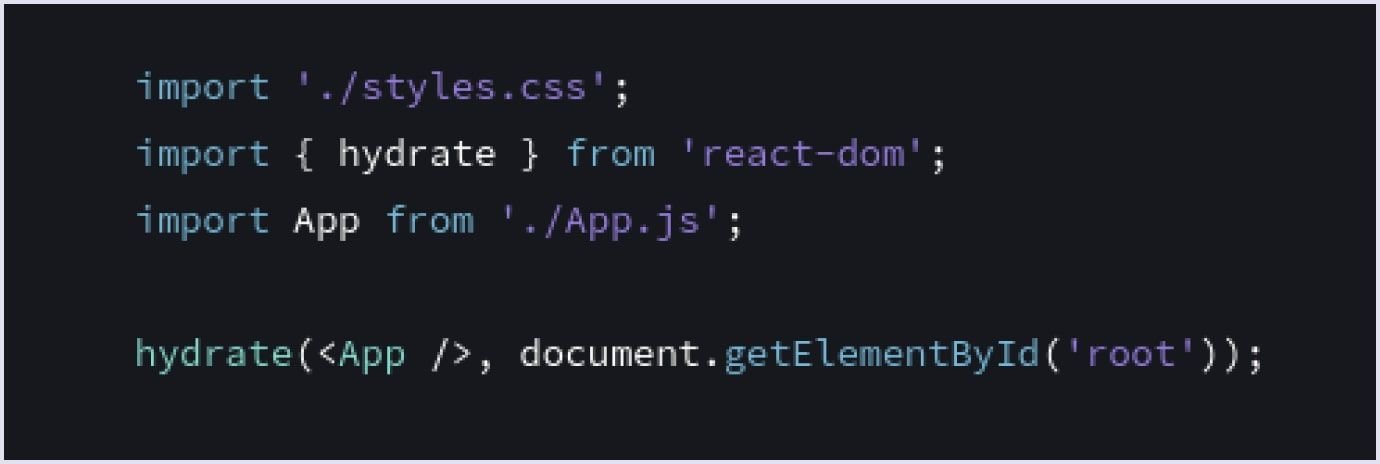
Let’s imagine a similar scenario to that in the section above, but in this case, we need to build a fully-featured app with React on the client. Hydration means converting static HTML pages into dynamic web pages by adding event handlers. See a sample code below showing hydration in React 18.2.0.

Source: react.dev
Considering our scenario, we perform the first render on the server and send back the HTML page and JavaScript files. Thanks to built-in methods, React will hydrate the server-rendered HTML, and the app will behave as a CSR app from now on.
As rendering for the markup occurs on the client and server sides, such apps are called universal React apps. You can split (or duplicate) the code on the client and server to handle the routing.
Note also that ReactDomServer offers a superficial render. It invokes the render method for your components but does not call lifecycle methods for mounting, updating, and unmounting.
Frameworks like Next.js help in this situation. They provide tools and configurations for server-side rendering and client-side hydration.
The advantage of this method for SEO is that it helps search engines index prerendered HTML content compared to purely client-side rendered applications.
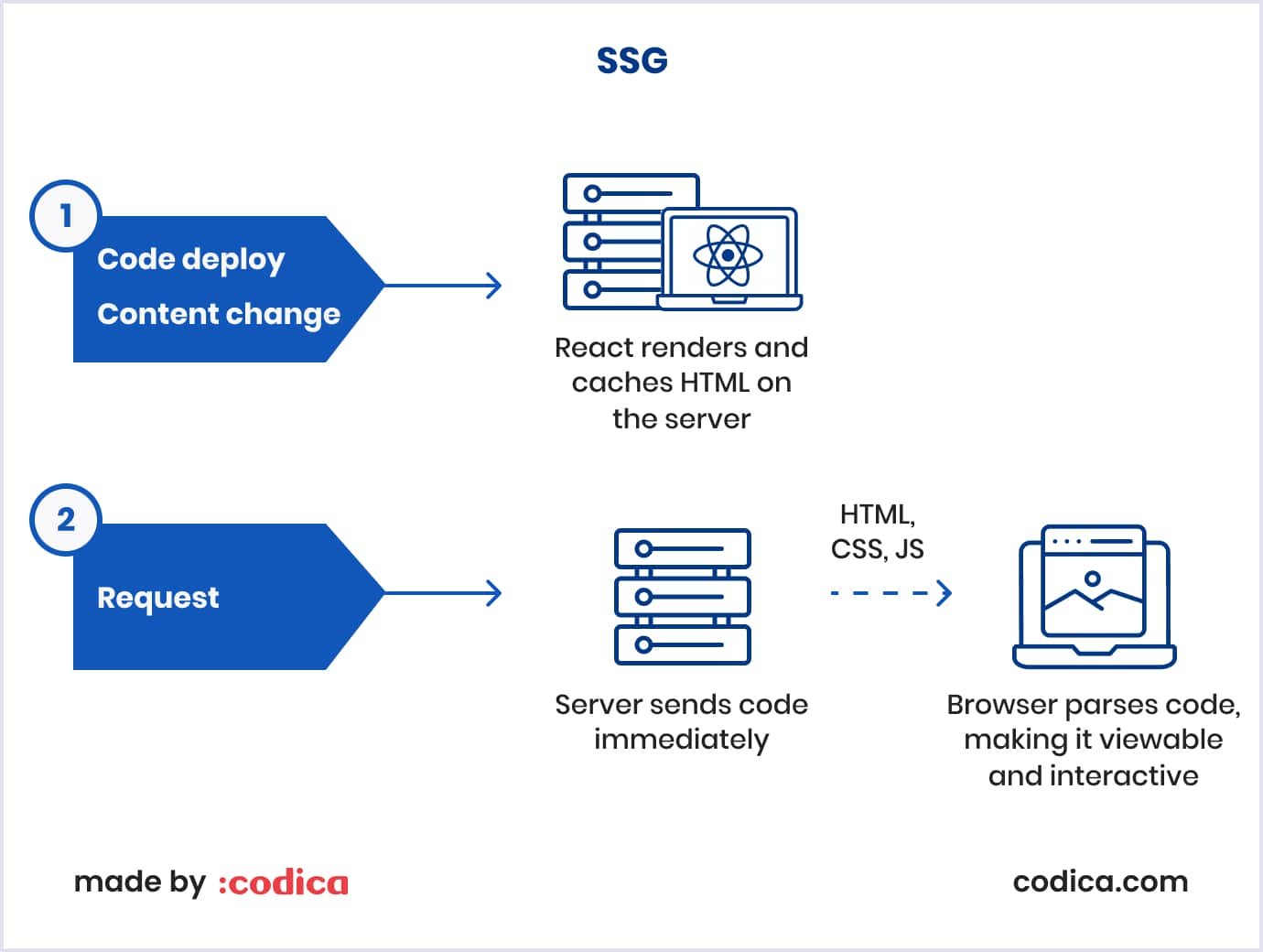
Static site generation (SSG)
This approach helps for better SEO ranking. A scenario to consider in the case of SSG is rendering a web page before a user sends a query for it. We can perform such rendering while building an app or dynamically when changes are introduced.
Additionally, you can consider that this process entails caching the resulting HTML page on a CDN (content delivery network). As a result, you can serve the content much faster upon the user’s request.
Prerendering to static content with frameworks like Next.js provides tools for data fetching, route handling, and static HTML generation. Such an approach is helpful for blogs and e-commerce apps since their content does not depend on the users’ input.
Static site generation (SSG) with hydration
React prerendering starts with generating the app’s HTML, which is sent to the client for quick content delivery. After loading in the browser, the HTML is passed to the client side. React hydrates the HTML with event handlers to set up the dynamic behavior of components. Upon hydration, the app can respond to user’s interactions based on the client-side rendering principles.
SSG with hydration is similar to server-side rendering with hydration regarding routing and SEO splitting functions.
The approach’s advantage is that it requires the least code base changes and works well with tech novelties. The downside is that it takes time and cost, primarily when developers deal with extensive websites or content updates, for example, in online marketplace development.
Rendering paths’ efficiency for SEO
To sum up, the React render paths give different results for SEO. The winners in terms of SEO are server-side rendering to static content and static site generation (SSG), thanks to loading only essential static content for rendering. These approaches lead to high website performance and promising SEO results.
Meanwhile, server-side rendering with hydration and client-side rendering may lead to poor outcomes in SEO. This is because JavaScript dependencies need to be loaded in these processes.
Each render path has strengths and downsides, and developers are eager to discuss them with clients depending on the project's peculiarities. That is essential to achieving better performance and SEO results and making customers happy.
How to solve React’s issues for better SEO
This section presents common issues with React.js SEO and solutions to those problems. Let’s see them in more detail.
1. Remember the basics
Some standards will help you keep your React app SEO-friendly. They are as follows:
- Using canonical tags to specify which page among similar ones is the main;
- Providing information using standardized practices of structured data;
- An XML sitemap listing the essential content on your website;
- Structuring website;
- Using HTTPS for transferring data over the web;
- Inserting title tags;
- Creating semantic HTML.
Sticking to the React SEO best practices above will help Google and other search engines discover the vital content and links on React pages. For example, it applies to websites with simple architecture and ecommerce marketplace development.
2. Pick the right rendering strategy
The most widespread issue with React SEO optimization is how the solution content is rendered. Nowadays, Google is excellent at rendering JavaScript. But this is not the case for other search engines, like Bing. They still have difficulties rendering the React content.
Moreover, SEO tools crawling the web and providing crucial SEO information do not render JavaScript. So, this downside affects a vital search engine optimization parameter, such as load times.
Load times: metrics for website performance
One of the drawbacks of React is that rendering is intensive on the CPU (central processing unit). This results in slower loads, affecting one of the Core Web Vitals measuring the website’s performance.
Subsequent load times are faster due to the browser re-rendering only the changed content. Still, multi-page solutions will have poor results for Core Web Vitals.
Solution
Choosing the right render path is the best solution to the slow load time problem. The best options are server-side rendering (SSR) and static site generation (SSG). In practice, SSG is best for non-dynamic pages, and SSR is better for dynamic content.
Implementing SEO-friendly rendering options in React web solutions comes with using Next.js and Gatsby technologies. They provide technical tools to improve rendering and facilitate website indexing for Googlebots. This approach is called isomorphic. Below, we consider both of these tools for better website SEO.
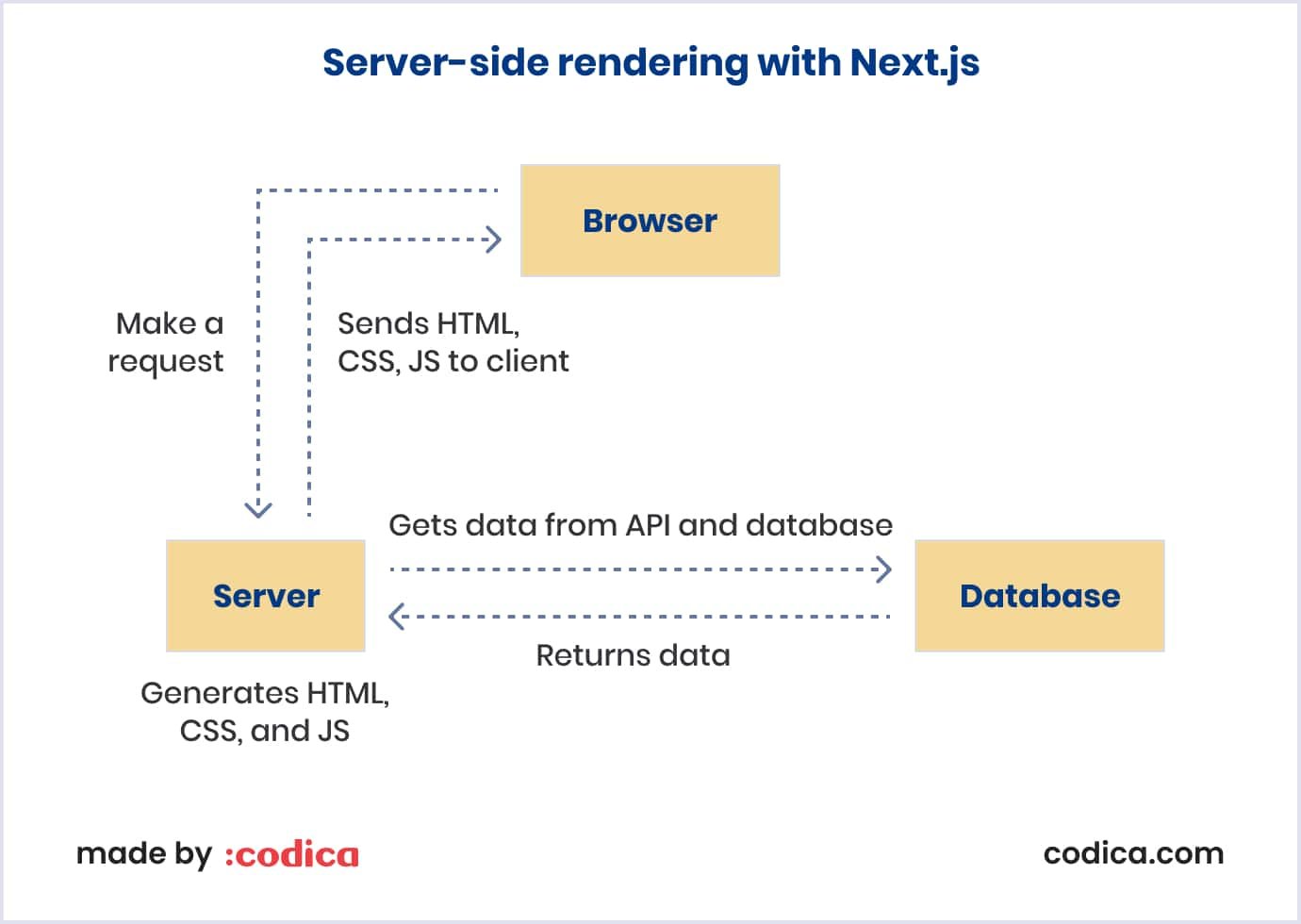
Using Next.js
This React-based framework provides server-side rendering instead of rendering on the client side (in the browser). Thanks to server-side rendering, Next.js allows bots and crawlers in search engines to detect metadata, read content, and index the pages. Providing faster loading speeds, Next.js improves Core Web Vitals. For example, it leads to a better First Contentful Paint, the speed of content appearing on a user’s screen.
Below is an illustration of how SSR works with Next.js.

Codica’s experience in using Next.js
Our team used this framework along with React to build a custom e-commerce solution. It is the first marketplace in the UK that provides services for B2C (business-to-consumer) and C2C (consumer-to-consumer) sectors. The multi-vendor website processes thousands of requests and holds dozens of item listings. So, we chose the tech stack that helps build a robust and fast-loading solution.
As our team also performed SEO optimization of the website, React coupled with Next.js was the best choice to build the platform. As a result, the platform provides easy switching between the B2C and C2C sectors. Thanks to the technologies used, we reduced the load time. Also, we optimized the platform for easier search engine indexing, providing better SEO for the solution.
Below is an overview video that helps give an impression of how this versatile website works.
Using Gatsby
This React-based open-source framework automatically supports server-side rendering of metadata, which is added to the static HTML that Gatsby generates.
In the early days, Gatsby provided static site generation enhanced with React hydration. But starting with Gatsby 4, you can choose from several rendering options. They are as follows:
- Static site generation (SSG) with pre-rendered HTML, CSS, and JavaScript. It is Gatsby’s default rendering option;
- Client-side rendering (CSR) with rendering HTML after processing JavaScript assets in the browser;
- Deferred static generation (DSG) with deferring page rendering until the user’s request;
- Server-side rendering (SSR) with rendering pages at runtime.
Codica’s experience using Gatsby
Gatsby is helpful for websites processing loads of data. That is why we applied it to building a SaaS solution for real estate. The platform is designed to show the property with different parameters, such as amenities and location. Each property listing shows 3D tours guiding users through the interior and giving a detailed view.
Also, we added a messaging system so owners, agents, and tenants can discuss the details of the listed property. The system is integrated into a property listing page for convenience and speed of communication.
As the functionality is sophisticated, we needed to make the platform lightweight for better web indexing indicators, as the SaaS idea implied. Gatsby allowed us to do that in the best way. We implemented a fast-loading, responsive, intuitive platform to deliver the best user experience.
Below, you can see how the platform works, thanks to the technologies we introduced in the SaaS platform.
3. Use HTTP status codes correctly
Another common issue with React website SEO is incorrect reporting status codes. These are messages that a server sends to the browser showing if the request can be fulfilled. When testing a React site, developers can encounter an incorrect status code. For example, instead of 404, a browser shows 200. This result is called a soft 404.
The problem is that Google may still index the page and serve it to users, which may frustrate users as no content appears. Also, auditing pages with SEO tools that cannot spot the wrongly indexed area becomes challenging.
Solution
There are two ways to approach this issue for CSR and SSR. If you use CSR, take the following actions:
- Use the React Router framework. It helps you handle client- and server-side routing in React apps without refreshing the page, preserving the right page view.
- Create a 404 route component for an unrecognized route.
- Equip “not found” pages with a no-index tag.
- Add a <h1> with a message showing the 404 status, like “404: Page Not Found”. It will show Google that the page is empty and needs no indexing.
- Use JavaScript redirects when changing URLs. This method also helps Google follow redirects and pass relevant indexing signals.
Using SSR, you can opt for Next.js and its response helpers, letting you set any status code you need.
4. Avoid hashed URLs
This issue is rare in React. Still, it is better to avoid hash in URLs. Let’s explore some examples:
Google does not see the part after the hash. So, a search engine will see all these pages as https://greentree.com/.
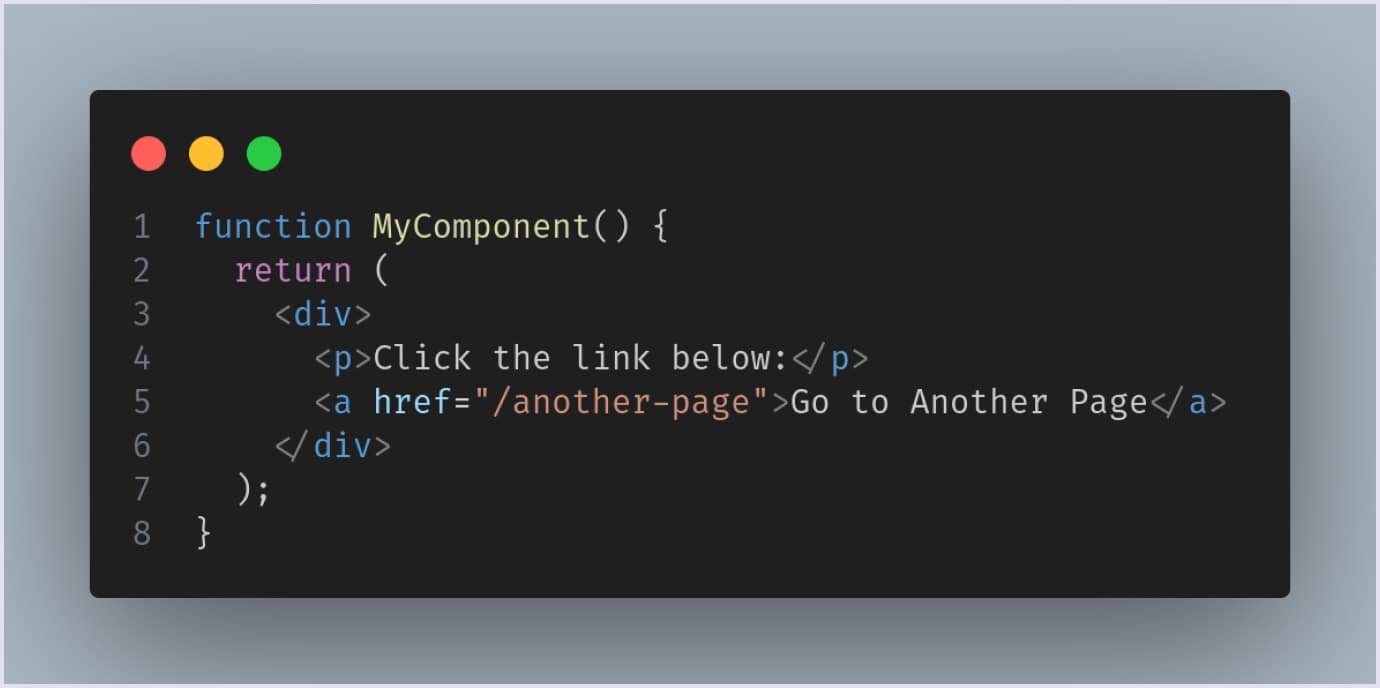
5. Use <a href> links where relevant
A standard error with React SPAs is applying a <div> or a <button> to change the URL. This mistake is not inherent in React. Instead, it results from React’s misuse.
Why is it an issue for search engines when doing so? When Google processes a URL, it checks for additional URLs within the <a href> elements. If the page misses the <a href> element, Google will not crawl the URLs and pass the PageRank algorithm that measures the importance of pages by links.
Solution
If you want Google to discover links, include the <a href> elements. It is simple to check if the <a href> element is included. When inspecting the internally linked element, look at the HTML. The sample below presents the code with the <a href> element.

You can also approach this problem from another angle. You can change content client-side without <a href> elements using CSR. Such modification applies to content meaningful to users but not to search engines.
A website with millions of filter combinations will not be vital for search engines. On the contrary, loading filters client-side will help conserve the crawl budget as there will be no <a href> for Google to crawl.
You can use React Router with the onClick event and the History API for a fully CSR app. If you use Next.js, configure its link component to allow client-side navigation.

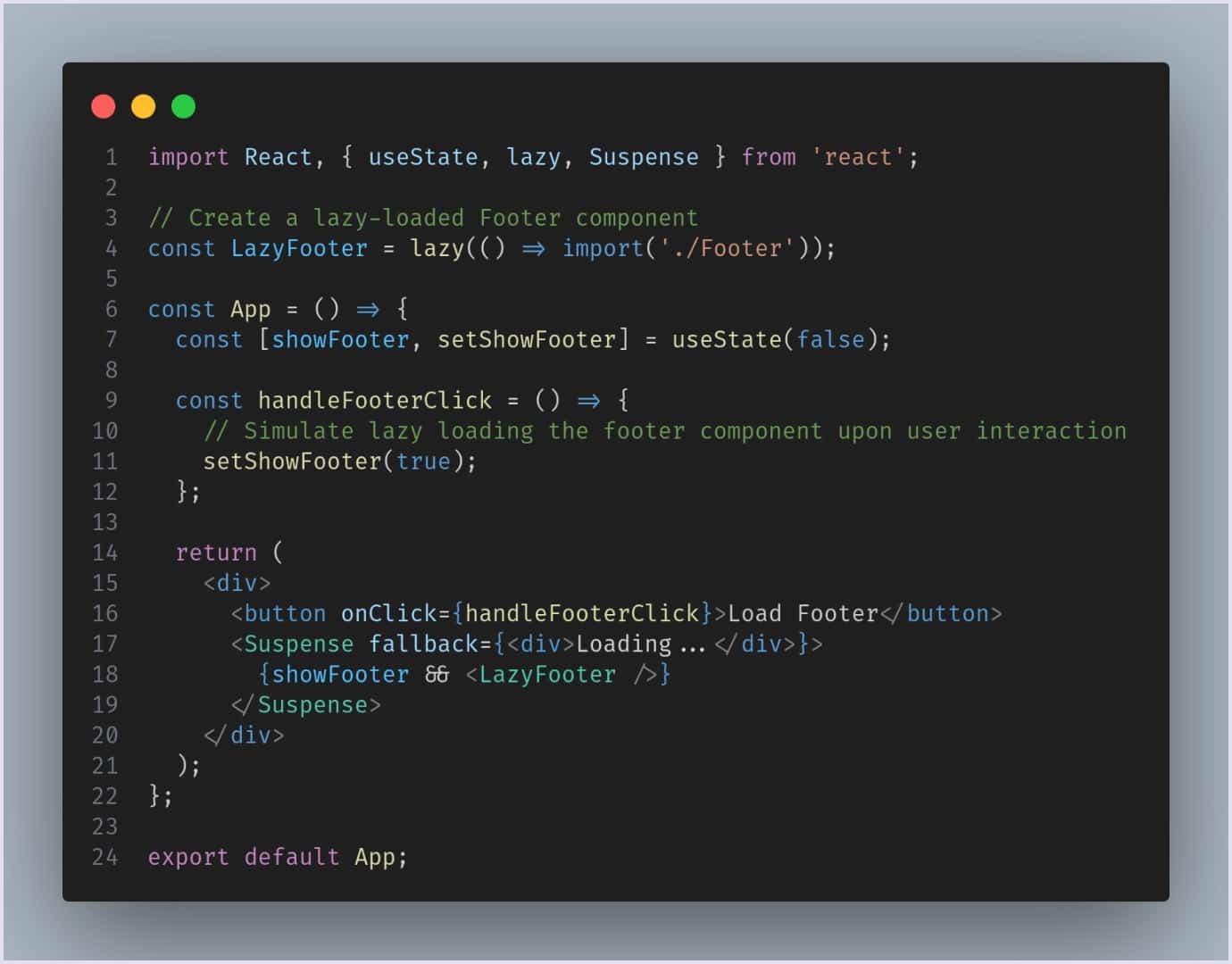
6. Avoid lazy loading essential HTML
It is common in React to inject content into the DOM upon a user’s action, such as clicking or hovering. This approach is widely used because libraries make it easy to do.
The method is not inherently wrong but can lead to challenges in Google’s processing of the React app. If injected content includes essential text or internal links, the following may occur:
- Google will not see the injected content;
- Google will not find internal links.
Below is a React sample code of injected content.

Solution
Discovering these issues takes work. Currently, tools need more functionality to tell you about these problems. Check the following components to spot lazy loading issues:
- Accordions;
- Modals;
- Tabs;
- Mega menus;
- Hamburger menus.
Open and close the elements by hovering over or clicking the HTML elements to inspect them. If you notice that JavaScript adds HTML to the page, turn to developers. They can hide or display HTML via CSS (Cascading Style Sheets) properties rather than injecting it into the DOM.
Read also: Top Programming Languages in 2023: Tech Trends for Business
Wrapping up
React is excellent at building web interfaces. Yet, this library provides challenges if we consider the render SEO side of the React apps.
Luckily, you can solve common issues thanks to basic approaches in React, like server-side rendering and prerendering tactics.
For this, it is common to use React-based frameworks, such as Next.js and Gatsby. They provide tools to configure apps for server-side rendering, making it easier for search engine bots to index the relevant pages.
We use React, Next.js, and Gatsby to build easily-rendered, SEO-friendly solutions. Check our portfolio for projects in which we used these technologies. If you have an idea for building a robust website optimized for search engine indexing, we know how to help you. Contact us for more details and a free quote.

