Software product development is a challenging process. If you've come up with an idea of a solution that you want to launch to the market, you need to consider many aspects. It's necessary to understand the target audience, product goals, requirements, time and budget estimates.
The earlier you get answers to these questions, the easier it will be to align your product with people's needs. That is why it is essential to walk through discovery sessions describing the project's vital aspects.
But there is one more thing - design. The designer's role in the discovery phase is to analyze the project and deliver prototypes of the future solution.
Why are prototypes important in the product discovery phase? How are they created? Let's reveal the steps and tools for product discovery that help the designer visualize the future digital product.
What is product discovery?
The project discovery stage is a primary step of custom software development. When clients contact us with an idea of a project, they need to know if it's viable. So, we perform comprehensive research and analysis at the discovery phase that allows us to clarify the project's potential.
Among the [product discovery](https://www.codica.com/services/product-discovery/) roles that are necessary for the analysis are the following:
- Business analyst/product manager;
- UI/UX designer;
- Lead software developer;
- Stakeholders.
The discovery phase usually takes two to three weeks. This period depends on the project complexity, and of course, it can be extended up to a month or even longer.
As a result of the discovery sessions, the client gets:
- Product specification;
- Clickable prototypes;
- A list of primary functions;
- Development tools and product structure;
- Recommendations on team composition;
- Time and cost estimations.
The discovery phase reveals the strengths and weaknesses of a product at the earliest stage. This allows making changes with the least effort and creating custom solutions people need.
This idea is proved in a study by Nielsen Norman Group. Their survey shows that more projects which start from the product discovery phase tend to be successful.
UX discovery process
Being part of the project discovery team, a designer creates a draft of the projected solution in the form of clickable prototypes. They give an image of the product's workflow that the client can assess. This is the final result of the UX discovery, and to deliver prototypes, the designer follows such stages:
- Introduction to the project;
- Research;
- Creating prototypes;
- Discussion with the technical team;
- Finalizing prototypes.
Let's see what these UX discovery steps stand for and how they help the designer embody your product's future look and flow.

Step 1. Introduction to a project
This is a preliminary phase where the designer needs to learn as much as possible about the project. For this purpose, we have developed a list of questions that a project manager sends to a client.
The answers provided by the client are a part of the discovery research. They help us understand the client's intentions and vision of the future product. The questionnaire is also helpful to determine whether any bottlenecks may impede the project or lead to high costs.
Among other details, the list includes UX questions for project discovery that are essential for the designer:
- What are the project objectives?
- Who is the target audience?
- What is primary functionality?
- How can the functionality be designed?
Besides Codica's standard document, a client may send us additional information of their choice. For example, the description of the necessary functions, flows, filters, and palette.
The designer discusses the product requirements with the project manager and starts the research.
Step 2. Research
When building digital products, it is important to remember design trends specific to a particular industry. There are commonly established design standards like convenient site navigation or mobile-friendliness.
Also, it is necessary to understand the new trends in UX and UI design to make the solution stand out.
This is why in the discovery phase, the designer's role is to study all these aspects and apply them to a project.
The design process discovery phase includes the following steps that define:
- Project niche;
- End-users;
- Problems the users face;
- Means to solve their problems;
- The project's look.
The research enables the designer to think over the functionality and the product feel for each particular project. This step helps outline the project's structure and primary appearance.
During the research, the designer discusses the outcome with the client to align their vision. At this stage, the designer refines the found information and concepts and corrects them as per the client's feedback.
The finished research leads the designer to making prototypes for the project.
Related reading: 5 Key Website Usability Principles
Step 3. Creating prototypes
At this UX discovery step, the designer creates wireframes and prototypes and discusses them with the technical team.
Project discovery roles at this phase include the designer and project manager.
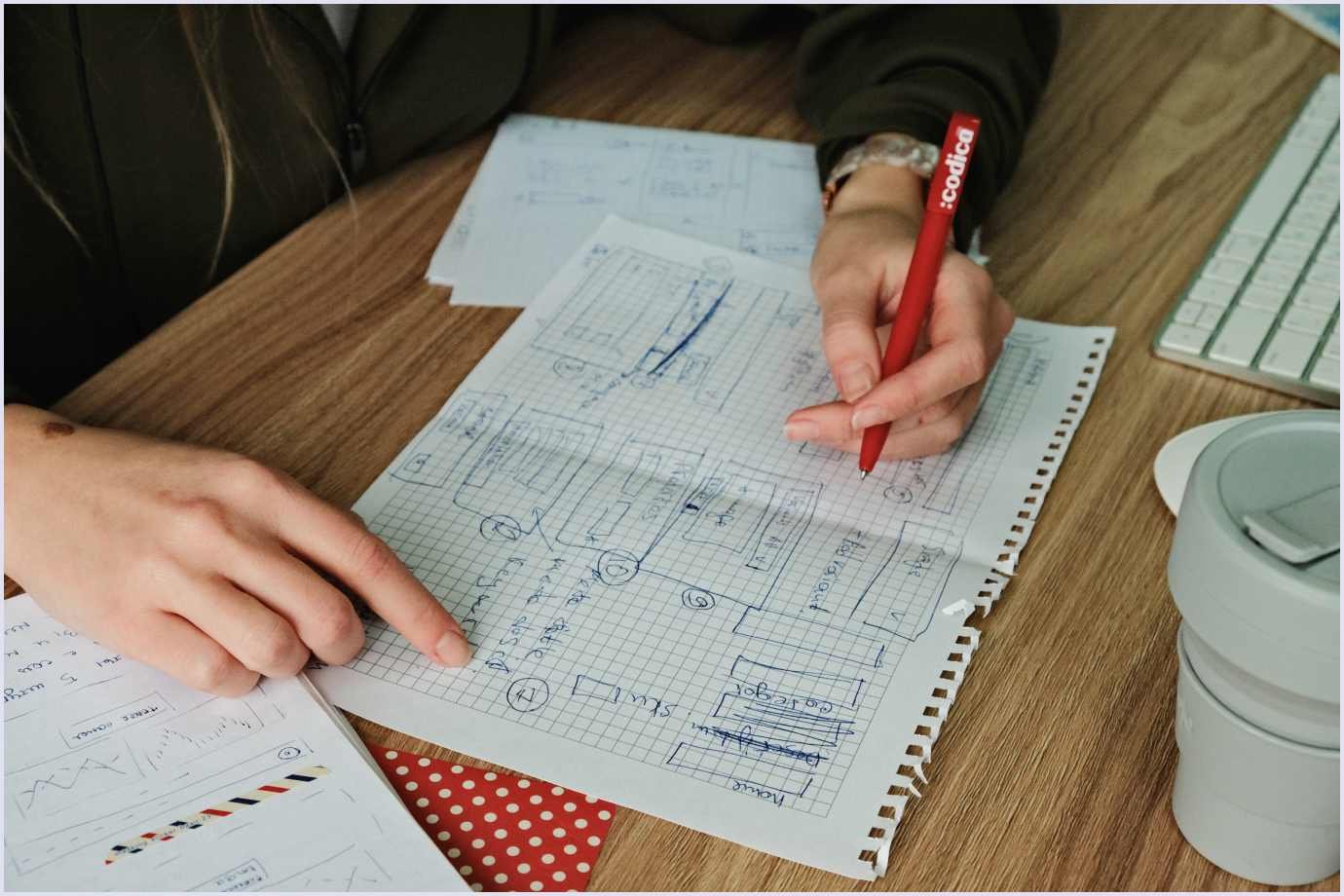
Wireframes
A wireframe is a simplified prototype sketched in the notebook. It shows the principal solution's functionality and structure without details.
As one of the techniques used for the discovery phase of UX design, it enables sketching the initial placement of the solution components. For example, a wireframe may suggest several options for placing buttons or sections of screens.

The designer discusses the wireframes with the project manager and the client. The discussion brings up the final choice of design options based on convenience for users and the solution objectives. After that the designer can start prototyping.
Prototypes
A prototype presents the solution's appearance, excluding visuals and color. Its primary purpose is to show the architecture and flows of the project. This is a technique used for the discovery phase of UX design after wireframes.
The main advantage of the prototype is that it helps understand how the solution will look and work. At the same time, the designer can change any element if necessary at this early stage.
This UX discovery process includes a more detailed solution workout than a wireframe. A prototype has a more complex structure and looks like an actual website or application.
Further reading: Prototype vs Minimum Viable Product: What's the Key Difference?
The designer creates prototypes with roles and flows in mind. This helps to stick to the client's requirements accurately and not lose the crucial details of a solution.
Design roles
Design roles in a prototype depend on the solution purpose and how users interact with it.
For instance, a marketplace website is designed for the following users' roles: a seller, a buyer, and an admin. We've implemented them in many marketplace projects, such as the multi-vendor platform for selling vehicles.
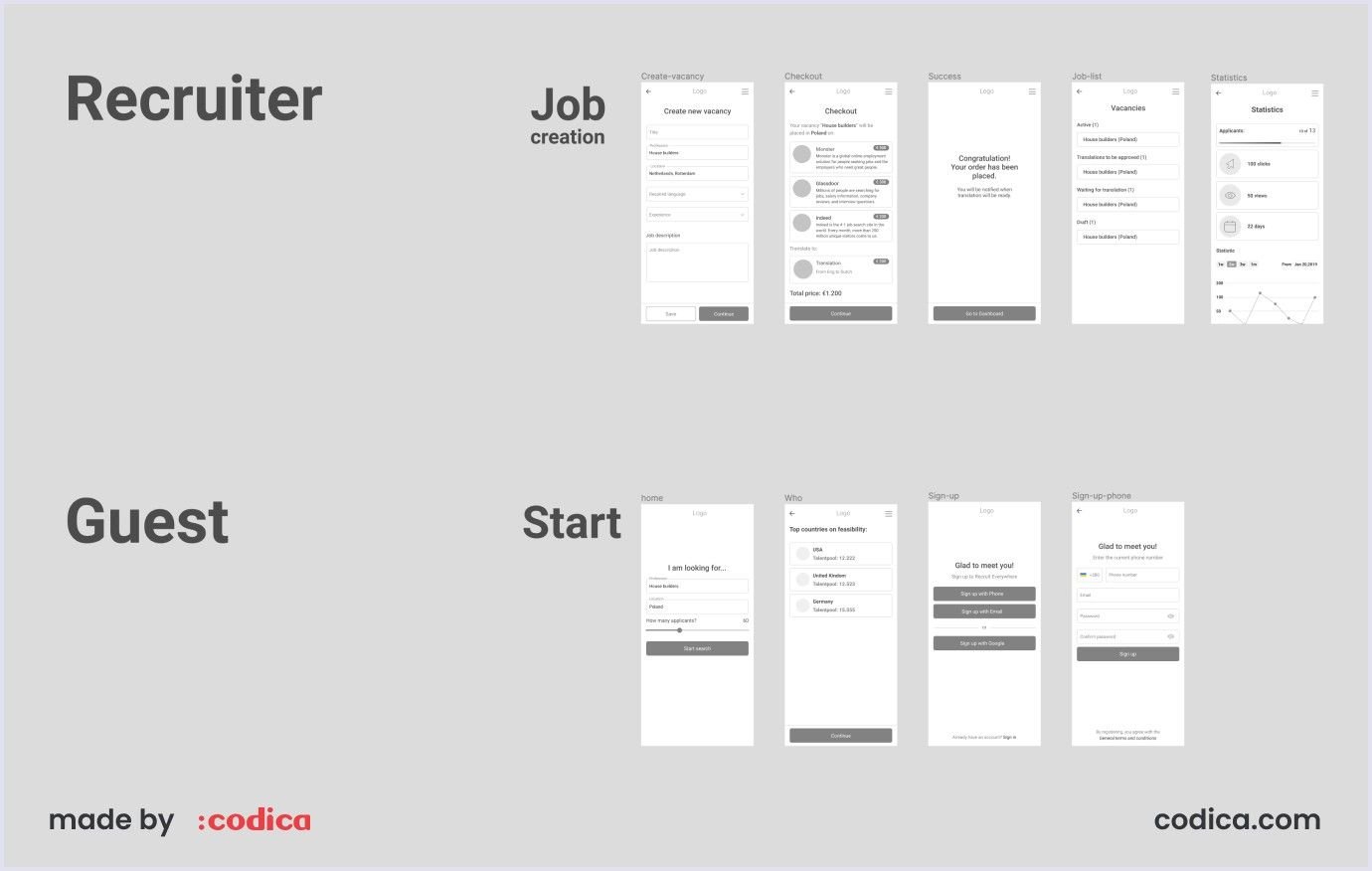
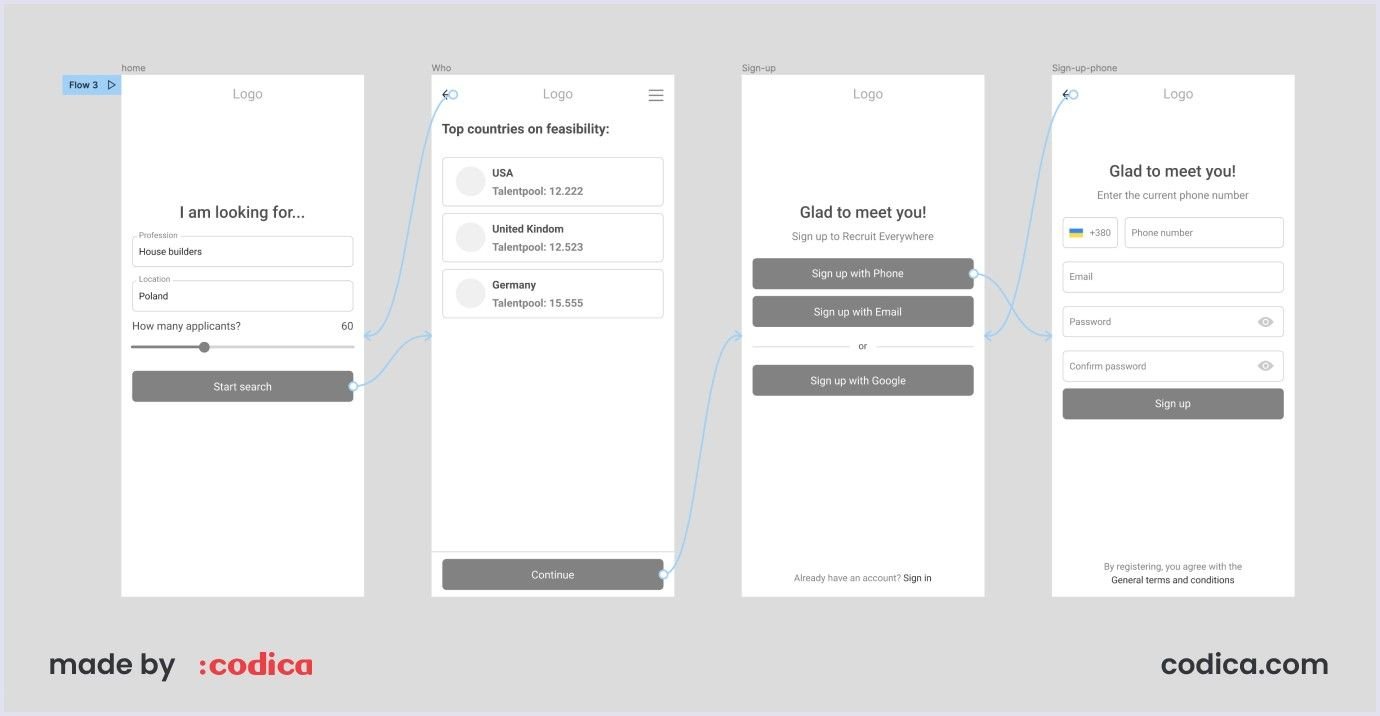
Another example is the RecruitEverywhere platform made by Codica. It offers an environment for posting and finding jobs globally. So, the prototype roles here embrace a recruiter and a guest.

To present the actions of the projected roles, a designer creates separate flows.
Design flows
Creating the flows for the UX discovery sessions helps understand how the user will move between the endpoints on the website or app. For example, building an online marketplace may include the following flows:
- user signup;
- adding items to the cart;
- multi-step store registration process.
Flows are helpful for developers at the discovery research step. Each flow presents a detailed look of a screen and gives an image of required events.
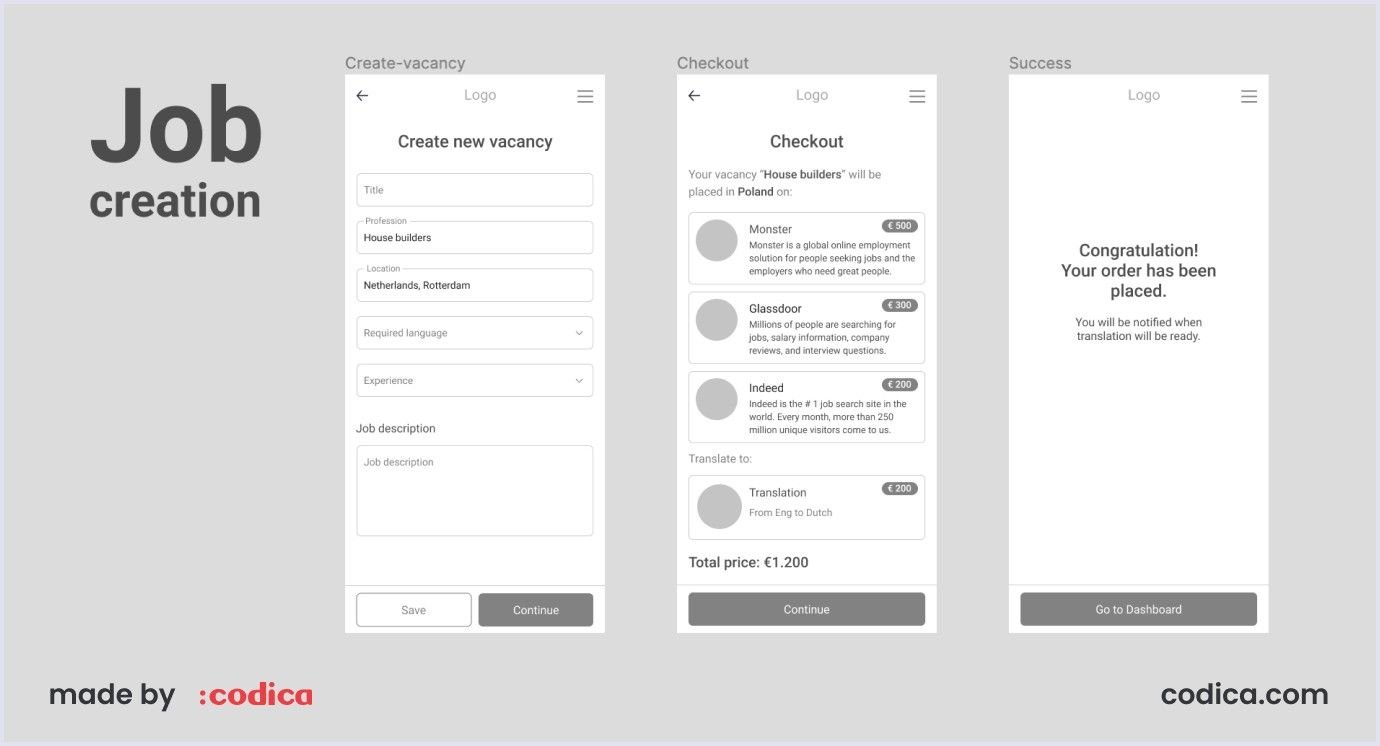
This is how we designed a job creation event for the mentioned RecruitEverywhere platform.

We show and discuss the components and their arrangement with the client in the prototyping step of discovery research. In case of comments, the designer changes the prototypes as per client's vision and necessity.
You may also like: Online Marketplace Design: Why UI/UX Matters
Discussion with the technical team
Creating prototypes also includes discussions with the technical team. Developers will tell what element may be a potential bug and how long it will take to complete a particular feature.
Be it a PWA or a regular website, programmers outline possible limitations of the technical side. So, the designer can decide on the needed changes for prototypes.
Thanks for the feedback from the technical specialists, the designer can do the following:
- Check workability of the planned functions;
- Discover how the functions will relate inside the solution.
At this stage, the project discovery roles include the designer, project manager, and lead software developer.

Let's look at some real-life examples. Recently, the Codica team was developing a marketplace platform. The prototype included a cart that allows adding and removing the items. But there was a problem. When a buyer added an item to the cart, the article would become unavailable to others. Thus, if a buyer eventually decided not to purchase the item, it wouldn't be sold, and a seller wouldn't get profit.
At the discovery research phase, the tech lead pointed that out. So, we needed to solve these issues to optimize the sales flow.
That's why we created a feature for item booking. If the buyer proceeded to payment but didn't pay, the item would disappear from the cart after 15 minutes with a relevant notification. After that, the article would become available to other buyers again.
Step 4. Finalizing prototypes
After all discussions with the team and getting feedback from the client, the designer finalizes the prototypes. This includes:
- Making corrections after meeting with the tech team;
- Removing unnecessary elements from the draft design;
- Checking the flow;
- Checking the clickability of the features.
Here the product discovery roles include the project manager, tech lead, and designer.
This is how a clickable prototype for one flow looks like. Usually, prototypes are more complicated as they include many flows.

At the final call with the client, the team shows the clickable prototypes and how the components work together.
Though the prototypes only simulate the look and flow of the future solution, they allow you to see and try how your product would work. With that knowledge, you can make changes with the least effort and the most chance for your solution to succeed.
Bonus: 8 most helpful product discovery tools
Discovery research
Amplitude is a product analytics platform that helps collect real-time user behavior data. It also checks new solutions according to business models.
FullStory allows checking every event in your solution from the users' perspective. You can analyze the user stories as the platform arranges multiple user sessions by specific actions.
LaunchDarkly is a tool for product discovery that enables feature flagging. You can check your solution's functions without launching it to users. Unfinished features can be tested with small user groups and then expanded to a larger audience.
UX discovery
Adobe XD allows immediate changes while the project team and the client discuss the project. It includes various features that help you create wireframes, prototypes, and dynamic elements.
InVision includes the essential features and is easy to learn and use for prototyping. It is simple and has necessary functions that help you at the UX discovery phase.
Figma. We use it in our UX discovery sessions to create prototypes and clickable elements. This is our favorite. It is flexible and robust and allows working real-time with other designers. Figma is widely used also for creating other functionality, such as UI elements and 3D models.
Balsamiq is ideal for creating low-fidelity wireframes. It is designed to focus on efficiently structured and understood elements to present a brisk layout of the solution to your clients.
FlowMapp is designed to create sitemaps and can be used along with other product discovery tools. Focused on this purpose, it offers functionality for planning structure and flows that are pillars of the UX design.
So, why is the designer influential in the product discovery phase?
The discovery design is a vital part of product development. It is formed in discussion with the project manager, tech team, designer, and client.
The designer's role in the discovery phase is to outline the structure and functionality of the client's project. So, the designer creates wireframes and prototypes that serve this primary goal of UX discovery. They present the project's look allowing the client to understand how the product will work.
Planning and creating the solution's structure in the UX discovery phase are powerful tools for making changes to the project at the earliest stage. This ensures the development of solutions with the least expense and regarding the users' needs.
If you've come up with an idea for a digital product, but don't know how to proceed, contact us. We would be glad to help you outline its perspective and deliver the best UI/UX design services.

