Nowadays, the number of mobile users is rapidly growing. The significant traffic is driven by internet penetration and the shift from televisions and computers to smartphones, which provide convenient and constant access to information.
According to Statista, there were almost seven billion smartphone mobile network subscriptions worldwide in 2023, and it's thought that there'll be over 7.7 billion by 2028. That's why there is a need to use new technologies for mobile application development.
This article examines the best tech stack for mobile app development in 2025 to make your app robust and performant.
What's the tech stack for mobile app development?
The mobile app development tech stack is a set of technologies used to build and run a mobile application. This concept includes frameworks, programming languages, UX/UI design tools, and other instruments required for mobile app development. This technology stack for mobile must align with the specific requirements of the app and the outlined features of the final product.
Choosing the best tech stack guarantees the scale, security, and efficiency of application development. Also, app technology affects the speed of entering the market and the development cost.
Therefore, we highlight the best tech stack for mobile app development in 2025. Let's find out the difference between each component of it.
4 key parts of the tech stack for apps
We can divide the tech stack for mobile app development into four categories:
Backend
Software development stores and organizes data and ensures everything on the client side actually works. For example, customers log into an account or shop online.
In fact, the backend responds to user requests, accesses the database and executes the create/read/update/delete operations. Thus, a mobile app's backend handles the server-side code and the database.
Frontend
The frontend is where users interact with the app. The mobile app's layout includes the interface developers' products, such as buttons, animations, business logic, and links.
The frontend development tools and frameworks ensure the interface is intuitive and functional. While the backend powers the server-side logic, the frontend focuses on creating a smooth user experience.
Platform
A mobile platform such as iOS or Android provides the foundation for app development, including the operating system, development tools, and programming frameworks. These might include technologies like the iOS SDK or Android SDK and programming languages such as Swift, Java, Dart, or Kotlin.
Hosting
Hosting ensures that server-side code runs and provides the application to users. This hosting environment includes Linux, Apache, and Amazon Web Services (AWS).
Technology stack for Android apps
As already mentioned, Android mobile applications have a larger share than iOS, so let’s first consider the tech stack for the Android apps.
Programming languages for Android apps
There are many different languages for different types of mobile application development. The choice of one or another language depends on the particular kind of app you want to develop. The most popular Android programming languages for native development are Java and Kotlin.
Java
This is the most popular language for Android app development. It’s an object-oriented programming language that allows straightforward problem-solving using a modular structure. The most valuable benefits of using Java for mobile app development are widespread popularity, security, robustness, numerous features that affect app performance, such as Just-In-Time compilation, and community support.
Kotlin
Kotlin is a statically typed programming language that enables developers to compile code to Java. It is fully compatible with Java virtual machine (JVM), so you can use Java frameworks to develop the app. One of the main benefits of using this programming language is faster compilation time. However, Kotlin is still an evolving language. Therefore, there are still configuration issues and limitations to supporting new Android app development devices.
Dart
Dart is a programming language developed by Google, primarily used with the Flutter framework for building cross-platform apps, including Android. It is a client-optimized language designed for high-performance UI development.
Dart’s key advantages include a reactive programming model, strong typing, and the ability to compile to native code for enhanced performance.
Unlike Java or Kotlin, Dart allows developers to build Android and iOS apps from a single codebase, reducing development time and effort. Its growing ecosystem and Google’s backing make Dart an increasingly popular choice for modern app development.
Development tools for Android mobile apps
Programming languages for Android (such as Java, Kotlin, or C++) and development tools for Android (like Android Studio and Android SDK) serve distinct but complementary roles in the app development process.
While programming languages define how the app is written, development tools provide where and how efficiently it is created, tested, and optimized. Together, they form a cohesive ecosystem for Android app development.
- Android Studio is the official IDE for Android app development, created by Google. It provides robust tools for coding, designing, testing, and debugging, supporting languages like Java, Kotlin, and C++. With features like a built-in emulator, layout editor, and performance profilers, it's an all-in-one platform for building high-quality Android applications efficiently.
- The Android Software Development Kit (Android SDK) is a collection of tools, libraries, and APIs essential for building Android applications. It includes components like the Android Emulator, platform tools, and build utilities to streamline app development. The SDK allows developers to write, test, and debug apps compatible with various Android devices and OS versions.
These tools are widely used by leading companies. Curious to know which ones? Here are a few examples!

UI frameworks for Android mobile apps
UI frameworks for Android make app development faster and easier by providing tools and components that simplify building user interfaces. Instead of starting from scratch, you can use ready-made elements like buttons, menus, and layouts, which saves time and effort. They also help ensure that your app looks great and works well on different screen sizes and devices.
Modern frameworks offer features like live previews and quick updates, so you can see changes in real time as you design. They make it easier to keep your app consistent, user-friendly, and aligned with Android’s design standards. If you're using a cross-platform framework, you can even reuse a lot of the code for apps on other platforms, which can save a ton of time and resources.
UI frameworks for Android mobile apps:
- Android UI has templates for faster building user interfaces. It provides action bars and content areas: view control, content area, main action bar, and split action bar.
- Jetpack Compose has simple code, powerful tools, and intuitive Kotlin APIs. It's a modern toolkit for building native apps with a simple UI for Android. Jetpack Compose can quickly bring your app to life without extended code. Jetpack Compose is an intuitive and powerful UI framework. Watch the video to see how it works.
Technology stack for iOS apps
Developing iOS apps involves a comprehensive technology stack that includes programming languages, frameworks, and development tools tailored to Apple's ecosystem.
Programming languages for iOS apps
Swift
Swift is the programming language used for iOS app development. Developed by Apple in 2014, Swift is designed to be fast, safe, and modern. It has largely replaced Objective-C as the primary language for developing apps for iOS, macOS, watchOS, and tvOS due to its simpler syntax and robust performance.
While some developers still use Objective-C for maintaining legacy codebases, Swift is widely preferred for new projects. It integrates seamlessly with Apple’s development ecosystem, inc
Development tools for iOS apps
The iOS software development kit (iOS SDK), including Xcode, provides tools, libraries, and frameworks for building iOS apps. It includes essential frameworks like UIKit, Core Data, and ARKit, along with APIs to access device features like cameras, sensors, and location. Developers use Swift or Objective-C to create apps, and testing tools like XCTest and TestFlight help ensure quality before App Store submission.
UI frameworks for iOS mobile apps
UIKit
UIKit is the foundational framework for building iOS apps with traditional imperative programming. It offers a wide range of components like buttons, navigation bars, and table views, along with support for touch gestures and animations. Ideal for developers targeting older iOS versions or needing granular control over UI customization.
SwiftUI
SwiftUI is Apple’s modern declarative UI framework designed for building interfaces with concise and expressive code. It features real-time previews in Xcode and seamlessly integrates with Combine for reactive programming. Best for creating modern apps quickly, especially for iOS 14+.
In the video below, you can see the detailed comparison of SwiftUI and UIKit by building a complete project.
Choose the right UI framework for your mobile app. Each one has pros and cons, so base your tech stack on your app features and business needs. Focus on the user interface because your customer interacts with it daily. Improve the user experience to boost customer satisfaction.

Cross-platform apps technology stack
First, it is important to understand what a cross-platform mobile application is. A cross-platform app (or hybrid app) is an application that is compatible with different operating systems, such as Android and iOS. If you are looking for mobile app technology for both iOS and Android, cross-platform app development can save you time and resources by allowing you to use the same code base for different platforms.
Cross-platform apps can have native-like interfaces, but the degree of nativeness depends on the framework used and the implementation. These apps generally aim to provide a similar user experience to native apps while reducing development time and effort.
Next, developers use non-native programming languages and frameworks to create cross-platform applications for different devices and operating systems. Top frameworks include React Native, Flutter, and Xamarin. There is no need to worry about whether they will work the same on different platforms. The answer is yes.

Let's take a closer look at the following cross-platform development tools.
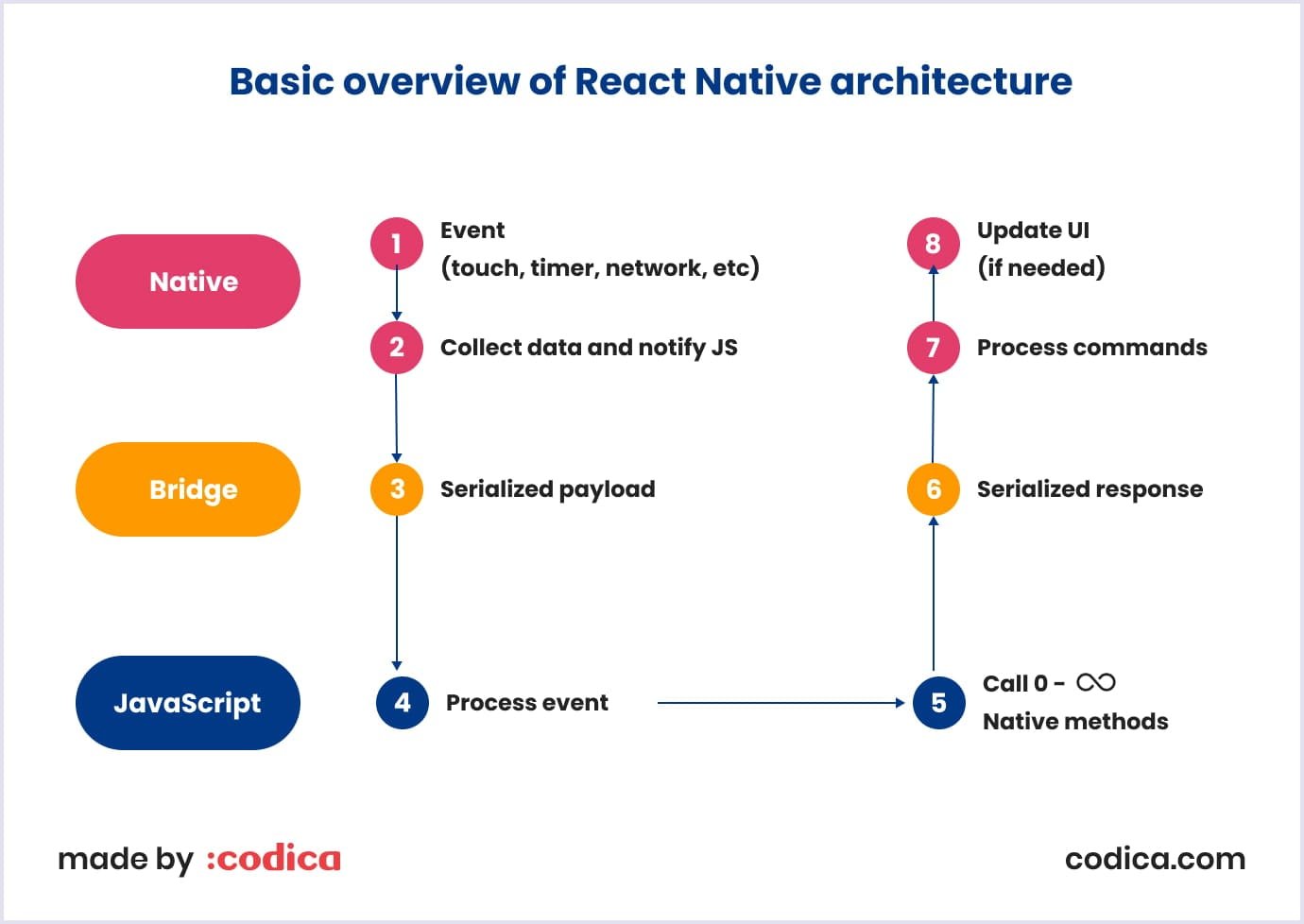
React Native (JavaScript)
This cross-platform app development framework allows developers to build multi-platform mobile Android and iOS apps using native UI elements. It is based on JavaScript and has fundamental building blocks that work on both platforms. React Native is widely adopted by development teams and companies for its ability to create native apps with high-performance and robust user interfaces.
Let's take a look at the physics of React Native in the image below. The idea behind React Native is to combine two separate pieces - JavaScript code and native code and make them work together. This combination is handled by a set of programs called Bridge.

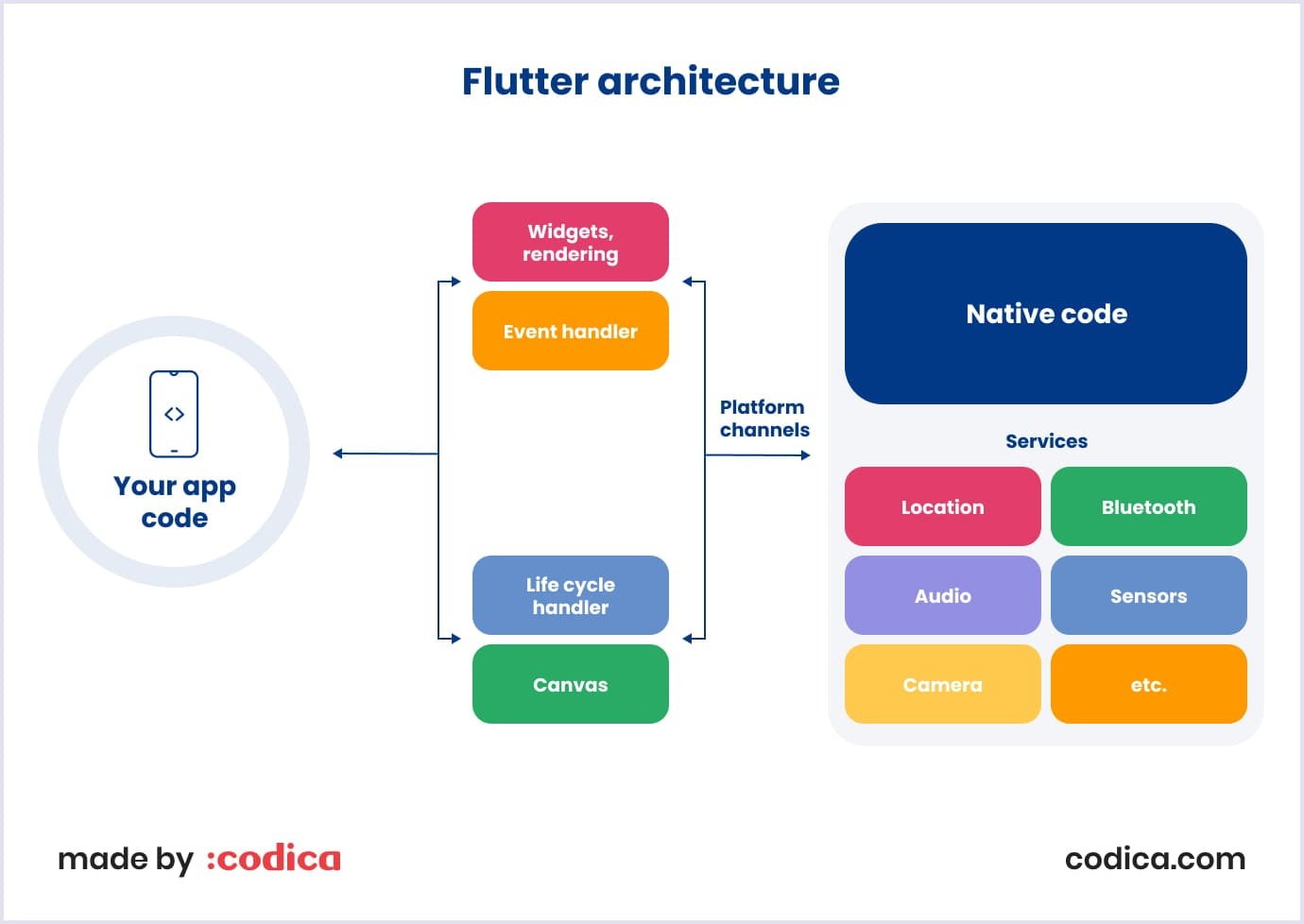
Flutter (Dart)
Flutter, built on Dart, is a powerful framework for creating natively compiled, cross-platform applications for mobile, web, and desktop from a single codebase. It features a rich widget library, customizable UI components, and tools for smooth animations and gestures.
Dart's AOT compilation ensures high performance, while JIT enables hot-reload for rapid development. Flutter's architecture includes a rendering engine (written in C++) for pixel-perfect UIs and seamless cross-platform performance.

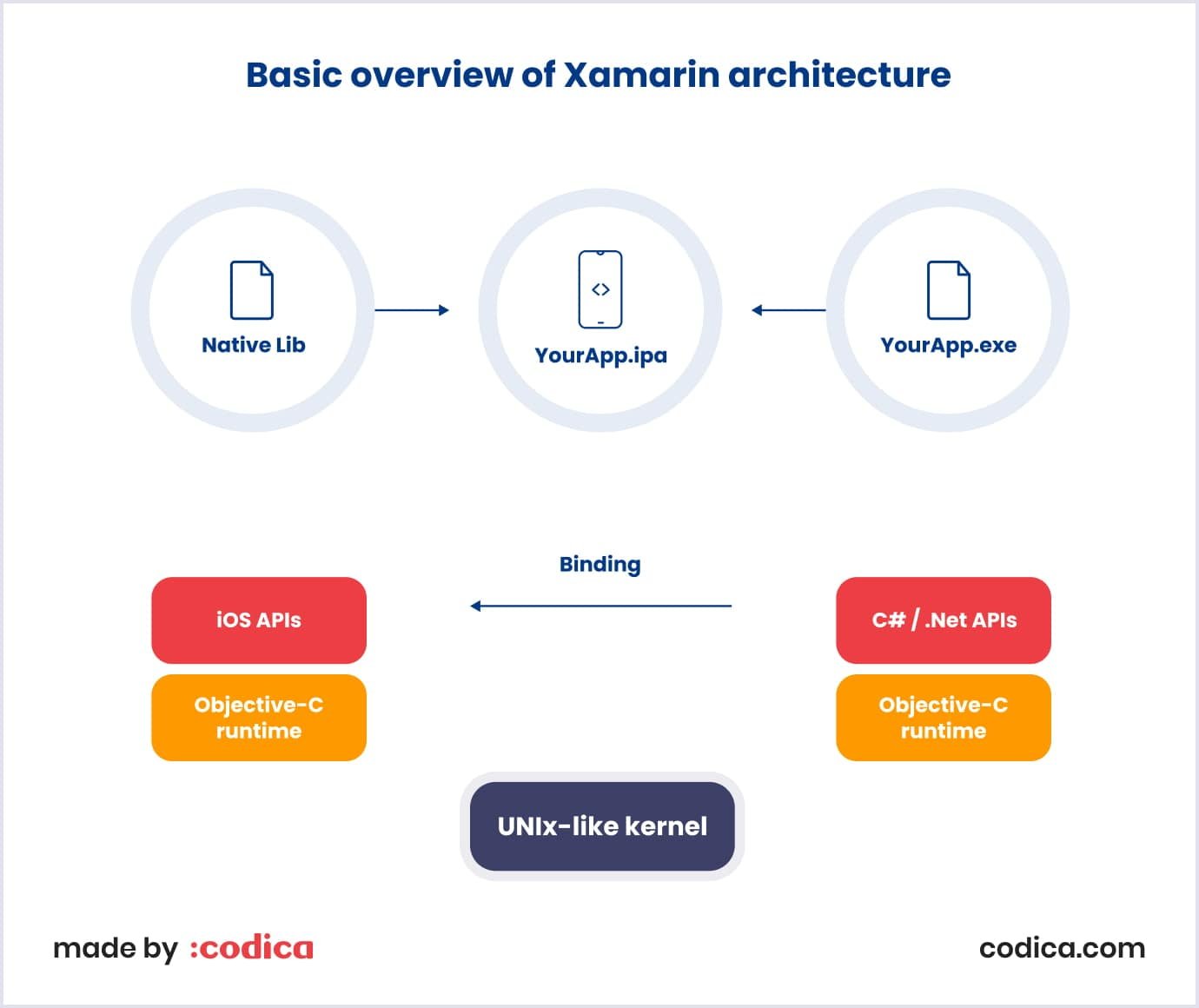
Xamarin (C#)
Xamarin is a cross-platform development framework that uses C# and .NET to build apps for iOS, Android, and Windows with a shared codebase. It includes Xamarin.iOS and Xamarin.Android for platform-specific development, as well as Xamarin.Forms for creating shared UIs across platforms using XAML.
Xamarin provides access to native APIs and UI controls, ensuring a native experience while maximizing code reuse. Its integration with Visual Studio and robust libraries makes it a powerful choice for developing performant, maintainable cross-platform apps.

Benefits and challenges of cross-platform app development
Benefits:
- Code reusability. Developers can use a single codebase to deploy apps across multiple platforms, reducing time and effort significantly. This approach streamlines updates and maintenance, making it easier to roll out improvements.
- Cost efficiency. By avoiding separate development for each platform, cross-platform development minimizes resource usage and overall costs. This is particularly advantageous for startups or businesses with limited budgets.
- Faster time to market. A unified codebase accelerates the development process, enabling quicker deployment across platforms. Teams can focus on refining the app rather than duplicating efforts for each system.
- Wider audience reach. Apps can run on multiple platforms like iOS, Android, and the web, reaching a broader audience. This is ideal for businesses aiming for a diverse user base without additional development overhead.
Challenges and how to solve them:
- Performance issues. Cross-platform apps sometimes don’t run as smoothly as native ones, especially for things like games or apps with heavy graphics. How to solve it? Focus on optimizing critical parts of your app by using native modules for performance-heavy features and pick reliable frameworks like Flutter or React Native.
- Limited access to native features. Some platform-specific features, like advanced hardware integrations, might not work out of the box. How to solve it? Use plugins where available or write custom native code to bridge the gap and integrate it seamlessly with your app.
- UI/UX challenges. Creating a design that feels "at home" on both Android and iOS can be tricky. How to solve it? Stick to the design rules for each platform (like Material Design for Android and Human Interface Guidelines for iOS), but also use shared design components to keep the app consistent.
- Dependency on frameworks. If the framework you use becomes outdated or unsupported, it could create maintenance headaches. How to solve it? Go with a well-supported and popular framework, and build your app’s structure in a way that allows switching frameworks down the line if necessary.
As a result, cross-platform app development is best suited for your solutions if your apps do not require a complex interface or online input processing. Also, it’s a great idea to choose cross-platform app development when your apps do not need access to all device functions.
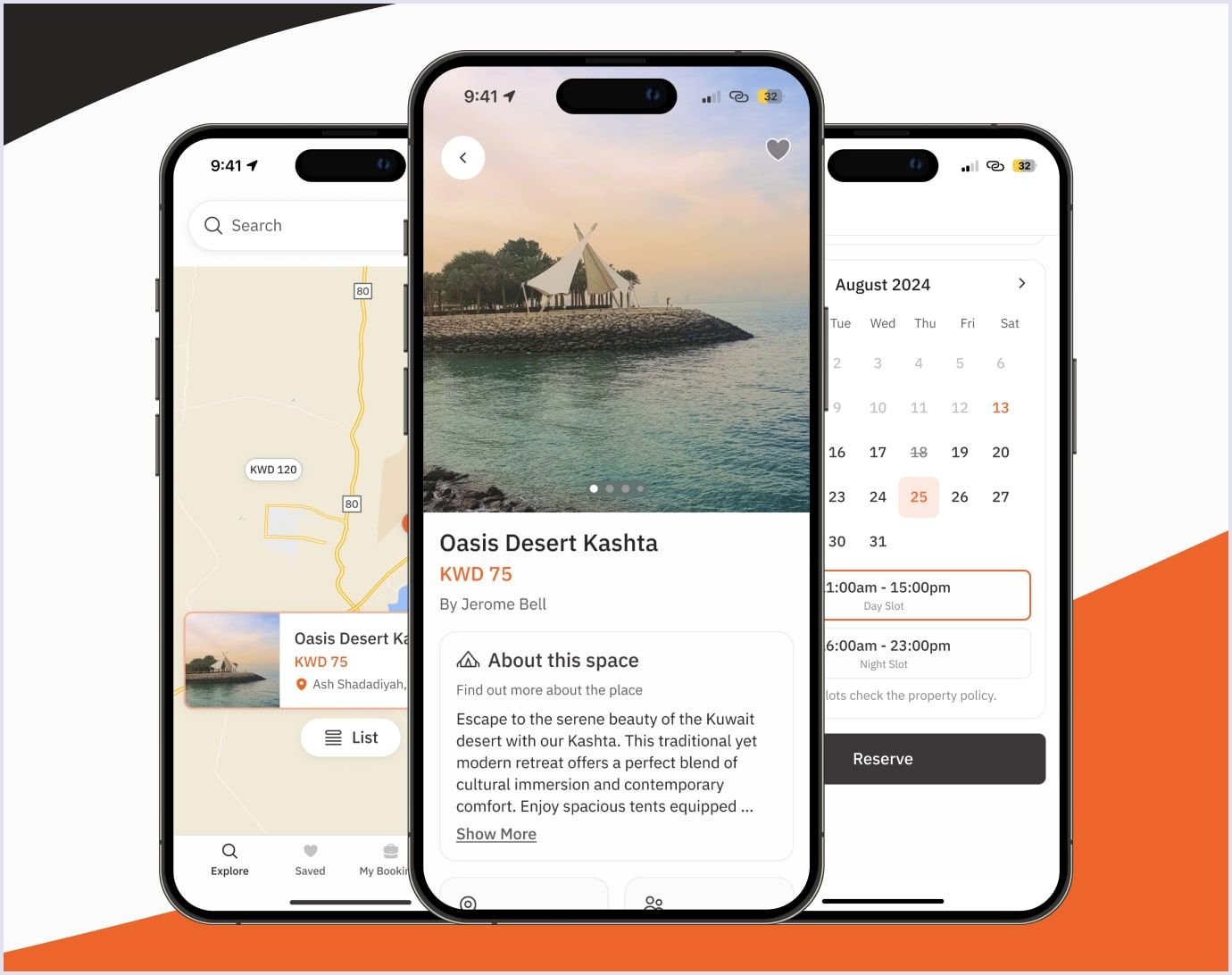
One of our recent projects is the Kashta mobile app, developed using React Native. This app is a modern platform for finding and booking accommodations, providing users with a seamless and convenient experience for travel planning.

We delivered a cross-platform solution that works equally well on iOS and Android, featuring a sleek, user-friendly design and seamless backend integration to keep property listings up-to-date. By using React Native, we sped up the development process, saving time and money while ensuring top performance.
The app has been well-received by users, with positive feedback on the App Store and Google Play. Its intuitive interface, stable performance, and ability to simplify the search and booking process have been noted. Kashta has become a valuable tool for our client, helping attract new users and expand their market presence.

10 tips to choose the best technology stack for mobile apps
Mobile apps are unique, so they need to be designed and developed in a particular way. Think about what the app is going to be used for and who is going to use it. This means that the business owners and the technical team need to talk to each other when creating and implementing the app.
Over the years, Codica curated a list of development tools that help us build high-quality, engaging apps and help businesses scale. With our efficient development process, these tools allow us to keep the development time and cost of our mobile app development services within our customers' expectations. We use the best tech stack for custom mobile app development, like React Native, JavaScript, TypeScript, Swift, and Kotlin.
We have highlighted the top 10 tips for creating a mobile application to facilitate working with the requirements. They will help you focus on the main aspects of developing and maintaining a mobile application.
1. Mobile application type
The kind of app you're building will determine the tech stack you choose.
If you're making a high-performance app like a game or something with AR/VR, you might want to go with native development in Swift or Kotlin.
If you're making something simpler that you want to reach a wider audience with, you could go for a cross-platform solution like Flutter or React Native. It's important to understand what you want your app to do so you can choose the right tech for it.
2. Security
Security is really important when you're choosing a mobile app technology stack, especially if you're working with apps that handle sensitive user data like payment or healthcare information.
Choose frameworks and tools with built-in security features like data encryption, secure APIs, and strong authentication. Updates are released regularly, and there's a strong developer community, so security patches are always on the way. If you make security a priority from the start, you'll build user trust and protect your app from vulnerabilities.
3. Complexity
Many mobile app development products require complex integration with backend systems, adherence to regulatory requirements, and compelling user interface design that can drive the development cost. It is important to understand the complexity of the application's interactions with the underlying mobile features and communication with the backend.
If you’re building an app that requires caching a huge amount of data, you’ll need to opt for native mobile stacks. Native app technology allows you to access features specific to the device, which isn’t possible if you’re building in a cross-platform environment.
4. Time to market
It is a great idea to focus on a simple, well-tested, and flexible tech stack for mobile development if you need to reach the market as soon as possible. For example, you can use the Swift programming language instead of Objective-C if it is essential to get to the market quickly.
By the way, the following indicators testify to the effectiveness of Swift. Let's pay attention to the SWIFT FIN. This is a message type (MT) that transmits financial information from one financial institution to another. In November 2022, Swift recorded an average of 44.8 million FIN messages daily. Therefore, traffic grew by +7.1% versus the same period of the previous year.
Likewise, for developing a mobile application for the Android operating system, you can use Kotlin instead of JavaScript to speed up the development process.
5. Budget
Many factors influence the price, depending on the complexity of the app development process. If your budget is limited, you should first create an MVP that will satisfy customers' needs and meet your business requirements. This is to reduce the initial costs and, at the same time, speed up the launch of the application.
Regarding the cost of a mobile app, there are some factors that you need to consider as well.
| App complexity | Level of complexity | Average timeline | Average cost |
| Simple app | MVP functionality; basic UI | 2-3 months | $15,000-$50,000 |
| Medium complex app | Sophisticated features; custom UI | 3-9 months | $50,000-$120,000 |
| Highly complex app | High-level advanced features; bespoke UI; two platforms | 10+ months | $100,000-$300,000 |
6. Scalability
Your mobile app technology must scale vertically (adding extra hardware like computers or servers) and horizontally (adding additional resources such as CPU, memory, network bandwidth, and more) while maintaining performance. Still, particular attention should be paid to frameworks. Why? There is a tradeoff between modular-based development and the ability for those modules to be scaled or modified in the future.
7. Performance
Performance is the cornerstone of any app's success, as it directly affects how fast the app responds, how much data it can handle, and how smoothly it runs. That's why choosing the right frontend and backend tech stack is critical, and it's always a balance between delivering speed and getting to market on time.
Take, for example, a real estate SaaS platform we built. Using JAMstack and Gatsby, we created a fast, responsive platform that works seamlessly across devices and efficiently manages a large amount of data. Want to see it in action? Check out our video to explore its functionality!
8. Infrastructure
Although a particular tech stack may have succeeded for an existing product, it may only work for some. With that said, leveraging existing infrastructure is an important consideration. It is important to check existing assets for the product or available ones in external libraries and frameworks.
It’s also important to determine whether or not your team will be able to maintain the application once it’s deployed. Otherwise, you’ll need to consider a consultancy firm with expertise in the tech stack you want to build.
9. The platform
If you’re trying to reach iOS and Android users in the shortest time, you’ll want to go for cross-platform tech stacks. Apps like Facebook Ads Manager are built with React Native app development services.
However, you can build apps that require device-specific APIs like HealthKit, Samsung Health, or ARKit. Therefore, you’ll need to write native code in the React Native app to work with native applications or use third-party frameworks. But we can't rely on React Native 100% to develop the app with native toolkits.
10. Timeline
Some types of mobile app development are directly dependent on time. Therefore, choosing technologies that correspond to a specific development schedule is essential.
For example, for MVP (minimum viable product) development, you need tools to prepare the app in a few weeks. However, this can be critical depending on the industry or target audience, as full versions of the mobile app with more features take longer to develop. Ultimately, MVP developers need to balance speed and functionality to launch the app quickly while still providing users with a valuable experience.
Final words
Mobile applications are currently at the peak of popularity because we live in the era of smartphones, so most people use phones for convenient communication and quick access to data. That is why developing a mobile app tech stack is especially relevant nowadays because it is a great way to start or expand your business.
Consider the platform you want to create an application, your audience, and the goals and values of the project. Next, you should choose the mobile app technology stack that will perfectly complement and develop your product as you planned.
Custom mobile app development services can be fully personalized to suit your business needs. Our mobile app development experts have extensive experience in working with different requirements and different domains. Based on our rich background, we will be able to help you choose the best option to implement your business idea.
With the Codica team, you can choose the correct programming language, tools, and frameworks to help you create high-quality and profitable mobile apps. Contact us for a free quote and visit our portfolio.

