The modern world is an exciting place to be. We're constantly evolving and embracing new trends. Design solutions and technologies are changing rapidly, and what was relevant yesterday is already being replaced by something even better today. This means that, sooner or later, most websites will get a makeover to align with the latest and greatest modern standards.
General web design trends, including changes in technologies and user behavior, also determine when a refresh is due. Two examples are the increasingly wide usage of mobile devices and the increased functionality of browsers. These often drive the need for change in order to maintain an optimum user experience, which is great news for users.
But every business is different, and that's what makes it exciting! Other reasons that may warrant a redesign include a decline in traffic, updates to corporate branding, or new brand directions. And that's where listening to the users comes in; an older interface might just translate to lost customers and revenue. Below, our experts will explain what a website redesign entails, how to execute it without mistakes, and, most importantly, how much a quality redesign will cost in 2025.
Definition of the website redesign
The redesign is the improvement of the web solution’s look. It means not only a modification in the site's design but also a modernization of its structure. For example, the site refreshing may include a complete redesign of the structure and graphic design of the interface. Alternatively, you can improve just some functions.
In any case, such transformations can completely change the user experience. So, your web solution will be most in demand by the target audience and meet the needs of the business.

Periodic redesign of the site makes it possible to show users that you are developing. This enhances confidence and trust in your brand and creates a positive image of the company. A quality redesign, of course, increases the growth of interest in the site from new customers.
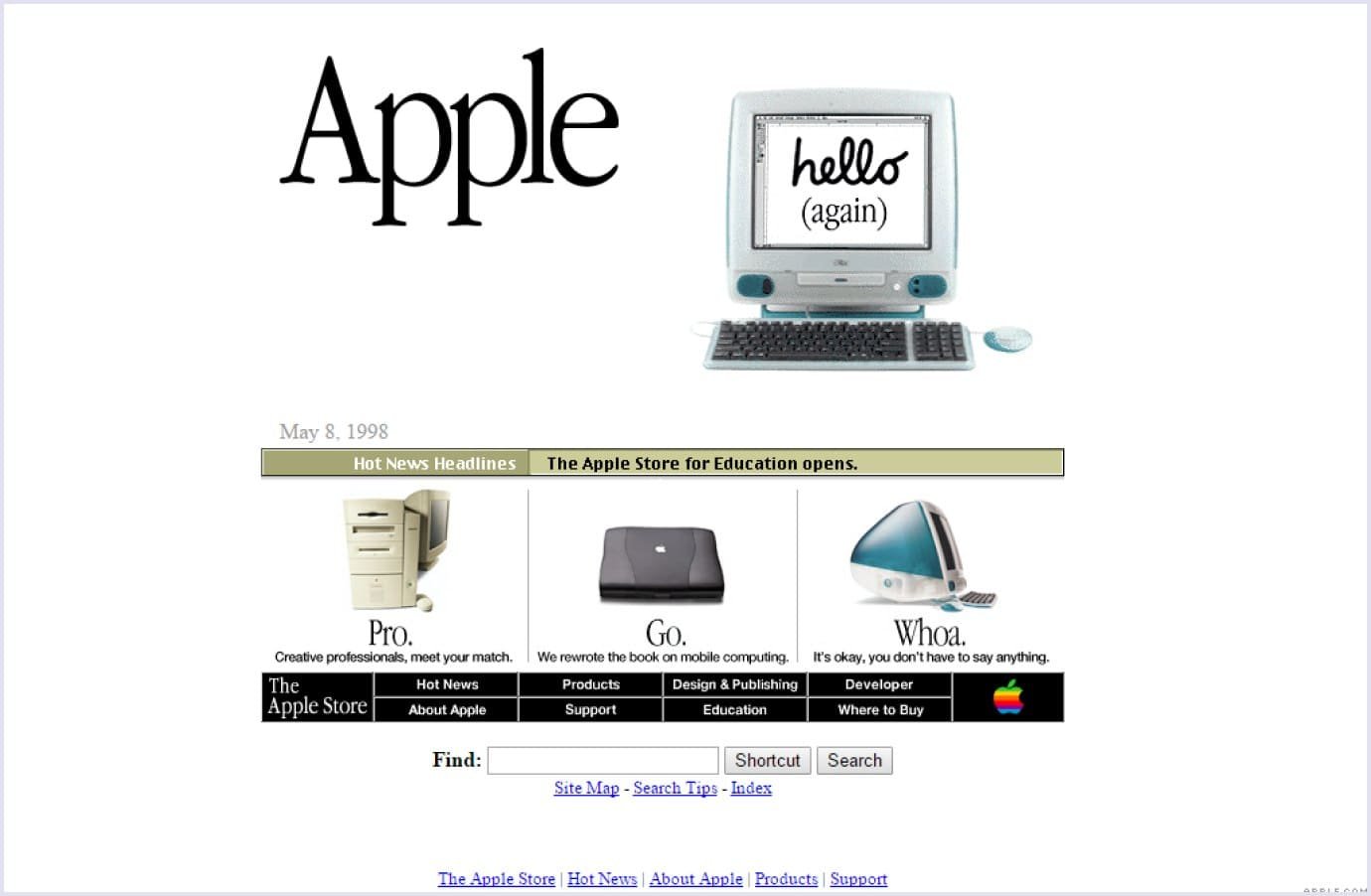
Do you like how the Apple website looks in the image below? Bear in mind the year 1998. This is the early version of the Apple brand.

Source: Web Design Museum
Today, such a user interface looks outdated and incomprehensible. But once this design was considered modern.

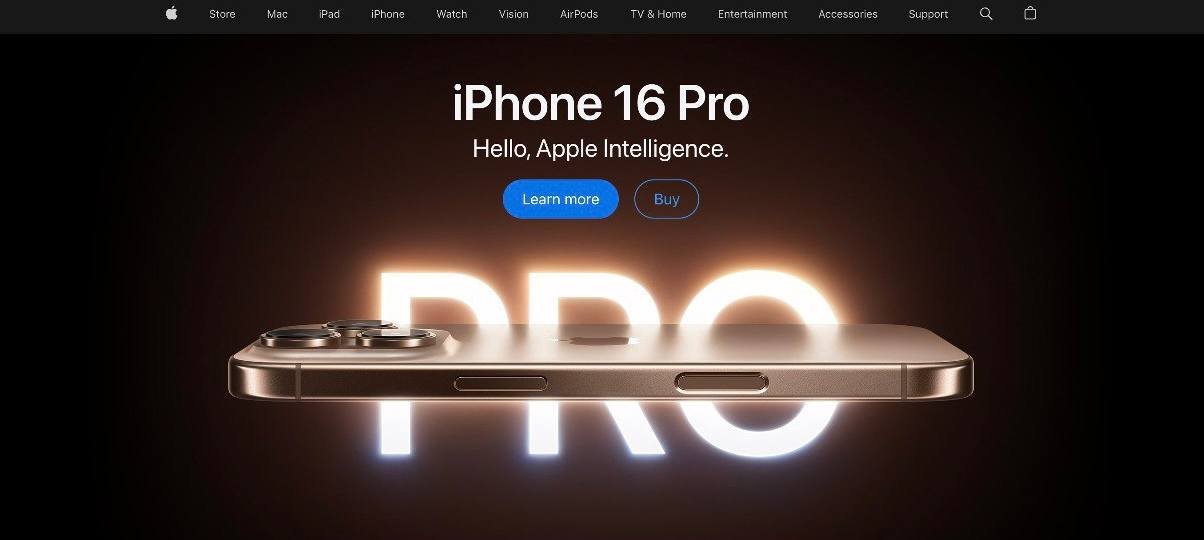
Source: Apple.com
Far more enjoyable, right? All your attention is directed to Apple's products. The pictures are bright. The website navigation, scrolling, finding an item, and checkout page - are all convenient. Thus, everything encourages you to buy.
Website redesign benefits
A beautiful and modern website inspires more trust. It has a positive effect on sales, brand loyalty, and the perception of the business as a whole.
Quality redesign can measurably increase the value of a website for a business and provide many benefits. But this happens only under clarity in goals and a clear understanding of what and how will be done by all participants in the process.
Let’s consider the main benefits you will obtain thanks to the redesign of your solution.
- High brand credibility. Quality design builds credibility. A site design update will help build trust and will convert visitors into customers.
- Better user experience. Over time, new pages are added to the site, navigation becomes confusing and calls to action may become less effective. Website redesign helps to streamline the site's structure and allows you to re-emphasize the necessary actions.
- Improved features and functionality. Website redesign involves increasing or improving functionality. It is also aimed at convenient and easy navigation. If you successfully redesign the site, you will see increased traffic and the number of orders.
- Enhanced SEO. In fact, SEO optimization aims for your website to occupy the higher lines in search engine results. Thanks to high-quality SEO optimization, your site's position in the search engine results will drive the traffic of visitors.
- Faster page load. A website redesign can assist in optimizing your code and enhance your server response times. This results in a quicker loading of the pages.
- Responsiveness. There are more and more kinds of mobile and desktop devices in the market. So, often, sites need to add more dynamic features. With the quality redesign, your site will be tested for responsiveness on various devices.
Website redesign types
The main task of the redesign is to make your platforms more convenient, attractive, and, most importantly, profitable.
Now, let’s consider the main types of redesign:
- Visual. This is a change in the site’s appearance. It is worth remembering that any work in this area carries a certain amount of risk. Especially if the website already has its own formed audience. However, most of the time, the modifications are for the better.
- Functional. Its purpose is to expand and add new features. This is done for the convenience of interaction with users of the service. Often, this type of redesign also requires refinement and scaling of the site structure.
- Technical. This technical redesign is needed to eliminate various technical flaws. It is used for optimizing page loading speed and carrying out other technical work to improve the site.
- Complete website redesign. It's like re-development. It means that absolutely everything changes. But experts have to consider previous development experience and the content available on the site.
The great thing about the website redesign process is that you can use several types of redesign at once. For instance, a developer can add new features while a designer is creating a design concept. This helps clients save time and money on product UI/UX design and development services. In the IT field, the price is usually based on the number of work hours spent on achieving the result.
You may also like: Top UI/UX Trends to Follow in 2025
Example of an inspiring redesign
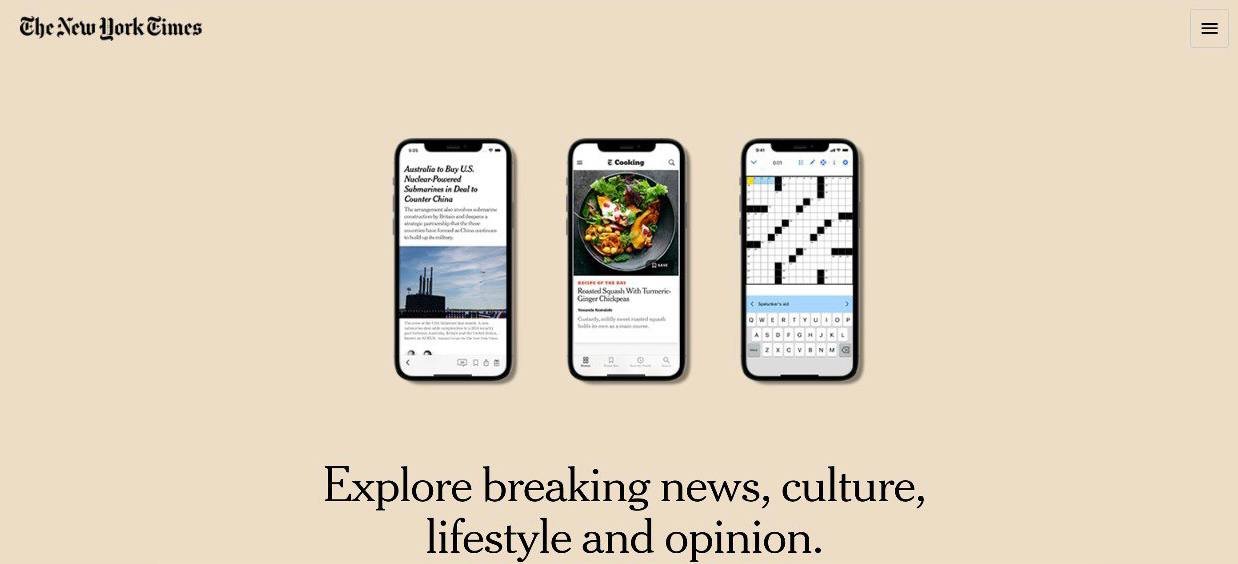
The New York Times is one of the most reputable print newspapers. However, the media landscape changes quickly. So, they must also figure out ways to serve a vast digital audience.
NYTimes.com was redesigned in 2022 to meet the mobile audience's needs. The business invested many resources in its mobile application. Still, the performance of the mobile website version was behind. The redesign comprises simpler website navigation and seamless scrolling of history. It also includes deep integration of commenting functionality. The updated solution provides a more functional and seamless experience across both desktop and mobile devices.

Source: The New York Times
The main reasons why you should redesign your website
There are a few key reasons why you might want to consider a redesign. If you use your website a lot, it's easy to see how a redesign could be a great solution for you. But you might be wondering, what could be the reasons for the redesign? There are a few cases where a redesign might be needed:
- The site's usability is poor. The website should be convenient for users, have easy navigation and a neat structure. Web analytics services can be used to objectively assess the ease of use of your site. For example, Google Analytics can be used to conduct usability testing.
- There has been a decline in website traffic. It is essential that the solution layout complies with the requirements of search engines. Otherwise, an inappropriate website design will impede promotional efforts.
- Development and growth of the company. If your company is experiencing rapid growth, it is important to ensure that your website accurately reflects these changes. For instance, your website may require additional content blocks or page updates.
- The design is outdated and lacks responsiveness. The current website is no longer fit for purpose and is outclassed by competitors who have invested in more up-to-date resources, faster loading times, and responsive design. This is a primary justification for a redesign.
- The company is undergoing a rebranding process. The platform's theme and direction have undergone a change, and the existing site design and functions are no longer aligned with the new business goals. If a company decides to change its corporate identity, it is essential that these changes are reflected on the new site. It is advisable to redesign your current site in accordance with the latest developments.
To understand whether you need to redesign your own website, answer yes-no the questions below:
- Does the site load fast?
- Does the design of the website pages match the brand identity?
- Do you have no cluttered web pages? Are they easy to read?
- Are the assortment of goods or services in the catalog, prices, and information on stock availability updated regularly?
- Is there a mobile website version?
- Is the page indexing configured correctly?
- Are there no duplicate pages?
- Is the quality of user experience is not affected by the third-party widgets?
If you answered “No” to most of the questions, you definitely need a website redesign.
Pitfalls of the website redesign
We also should mention the most common reasons for a failed website redesign. Furthermore, we will consider what to do to maximize success and significantly increase sales.
Not clear goals for the website overhaul
If you can't define clear goals for the website redesign, you run the risk of wasting money. Also, you will not get positive changes. These are increased conversion, ranking in search results, improved quality of the site's usability, and so on.
Determine why you need to redesign the existing website: what does not suit you and what needs to be improved. Adopt successful solutions, highlight the shortcomings, and turn them into your advantages. For example, if you need to enter a lot of data during registration on a competitor’s website, make a quick identification by phone number.
If you feel your solution could benefit from a refresh, it might be helpful to turn to experts. They will advise you on what exactly should be enhanced and create the right website redesign strategy.
Starting a process without preparation
Before starting work, conduct a thorough audit. Thus, you will determine and evaluate the project scope and priorities. Otherwise, you may overlook some of the problems with the site and redesign it unproductively. At Codica, we always conduct product discovery sessions to validate the idea of the orderer. This practice allows the client to receive a detailed technical proposal for project implementation.
Get more information about the vital project discovery sessions in the video below.
Too many changes at once
During the website redesign process, the solution often changes entirely. This creates additional difficulties. Some changes will be successful, others will not. So, it can be challenging for you to find out which improvements positively or negatively affected sales.
For example, you might have a situation where an edited product page is much more effective. Still, the new title on the main page doesn't appeal to visitors as much as the old one.
Sometimes, instead of launching a full redesign, you can make small changes over several months. They will help you better understand the impact of each improvement.
Not enough feedback from users
This is one of the common reasons for a failed website redesign. The most influential and vital target audience is your website visitors and customers. You should get enough feedback from them about the current website state and planned changes. Otherwise, many potential buyers will be disappointed after the launch.
Thus, it is necessary to ask visitors and customers in detail what they think about the current website. You must identify the most common problems, doubts, frustrations, and needs of the audience. Knowing all this, you can make the right website redesign plan and refine the solution so that it effectively solves the users’ problems.
We recommend creating the minimum viable product (MVP) to collect early feedback from customers. Thus, you will be able to track the user behavior on the site and change the redesign strategy if needed. MVP is an app with core functionality that helps to attract early adopters. By obtaining feedback from the audience, the web development team knows where to refine the project. One of MVP's key benefits is getting the needed information about the state of your solution in the short term.
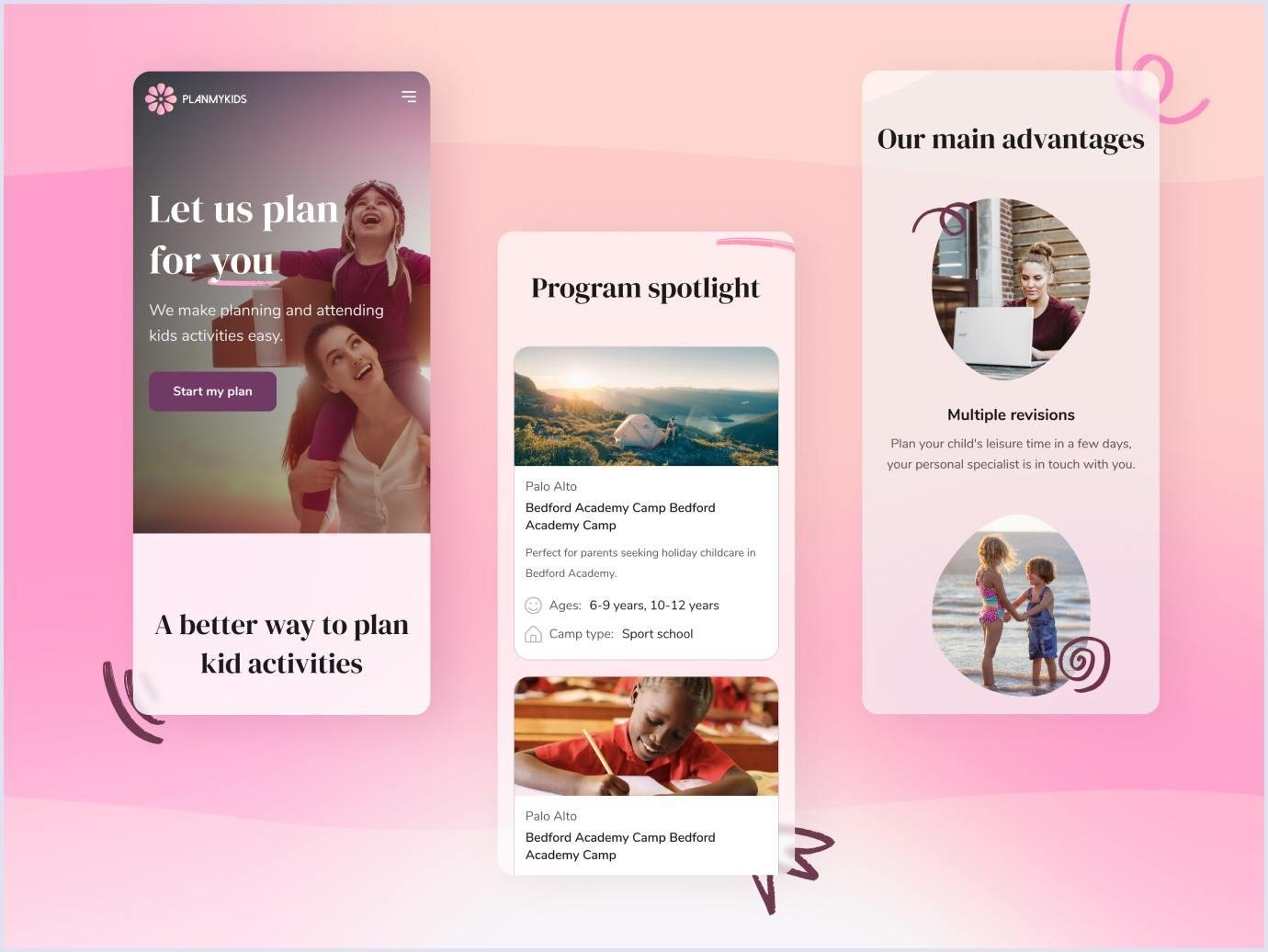
At Codica, we have an excellent background in delivering successful MVP development services. For example, we built an MVP for the online booking platform. The solution called PlanMyKids is intended to help busy parents find activities for their children. Our team knows how to build quality mobile-friendly websites. So we made the mobile version of this solution as efficient as the desktop one.
In terms of web design, we created consistent and easy-to-use interfaces. Also, we used the right typography, whitespace, and appealing color combinations to provide a neat site look.

The MVP approach enabled the client to handle the project with lower risk and meet the marketplace requirements.
Related reading: Minimum Viable Product Design: How to Build a Successful MVP
Inefficient use of web analytics
It’s a misconception not to rely on web analytics for a redesign but to hope the idea will be successful. However, without analytics results, you are almost blind. In this case, you don't know which pages or website design elements are performing poorly. You also don’t know which are performing well and which don't require redesign.
So the first thing you need to do is to conduct a full analysis of your current website performance. Discover the e-commerce conversion rate, cart abandonment rate, bounce rate, and conversion rate for your key pages. These metrics will serve as a benchmark to measure the success of any web page. They will also show subsequent improvements after launch.
Choose the contractor with the lowest cost of services
Users get the first impression of the brand straight from the website. Therefore, do not use cheap template solutions for a global website redesign. Turn to a specialized agency, a reliable design team that will make your site more attractive and increase conversions.

Lack of SEO
Search engine optimization can significantly influence your website’s rankings and page loading speed. The right SEO can help you increase conversion and sales. However, mistaking search engine optimization will harm your business. These can be broken links, incorrect meta tags, or poor keyword research. All these and other aspects can lead to losses in organic traffic.
To sum up, the success of your new website redesign depends on the following:
- Correct setting of business goals;
- Selecting a good website redesign team;
- Analysis of past mistakes;
- Developing a quality marketing and SEO strategy.
We believe this approach will result in a quality redesigned website and it will become your main asset, with the maximum return on investment.
Read also: 15 Most Common Web Design Mistakes Startups Make
Aspects to consider before the redesign planning
To receive significant results from your new website redesign, start with the user research and strategizing phase. You should do the following things:
- Highlight the biggest issues with the existing site. Start by listing the main problems with the current site. Think about what's not working for users and write it down. These are the things your new online store should fix.
- Define the consumer intent. Next, think about why people come to your site. There are different types of users with different goals. Make sure you understand what they want before you start making changes.
- Make a set of redesign goals. Determine why you need to redesign a website. For example, you might want to present a new corporate message or revitalize the brand image. If you don't know why you need to redesign a website, your mission will lack direction. For a successful redesign, begin the project with goals agreed upon by all key stakeholders. These goals will help you design a new, modern solution.
- Stay on the message. Your corporate message should be the main focus of the website. That is why keep your UX and UI consistent on the site and its landing pages to reflect this message.
- Ensure your implementation doesn't harm the user experience. Your new website design should be unobtrusive. The site's content should meet potential customers' needs.
- Assess the competition. It's also important to look at what other companies are doing when you're redesigning a website. Checking out examples of other web developers' work can give you some great ideas. By the way, you can get acquainted with our projects on Behance or Dribbble. There, you can see many appealing, efficient, and mobile-friendly websites we delivered.

Recommended reading: 5 Major Principles for a User-Friendly Website You Need to Know
And now, we are approaching the main section. What does a website redesign process look like step by step?
A step-by-step website redesign process
At Codica software development agency, we are proud of our projects and vast expertise in web design. With 9 years of experience working on projects, we have brought many pros to companies that have redesigned their websites with us.
Our process of creating an effective website redesign consists of the following stages:
Step 1. Project discovery
At this stage, the client should provide maximum information about the business. Both the client and the contractor are involved in the negotiation process. At the project discovery stage, it is essential to clearly understand the concept of the new website. This is the only way to understand whether it fits the corporate identity of the company.
Experienced web designers, business analysts, and SEO specialists will perform an audit. They identify problem areas and draw up a website redesign strategy. When creating a strategy, we decide on each feature whether it is needed or not. Sometimes we add new features, or remove the old ones. Our mature experts find ways to improve the old metrics of the site through design.
After that, designers create a prototype. It is a site layout displaying all its elements. These are buttons, menus, contacts, logos, forms, headers, and footers. The prototype will allow you to visualize the redesign project and, if necessary, modify the template. Based on a prototype we can announce the client our time and cost estimates.
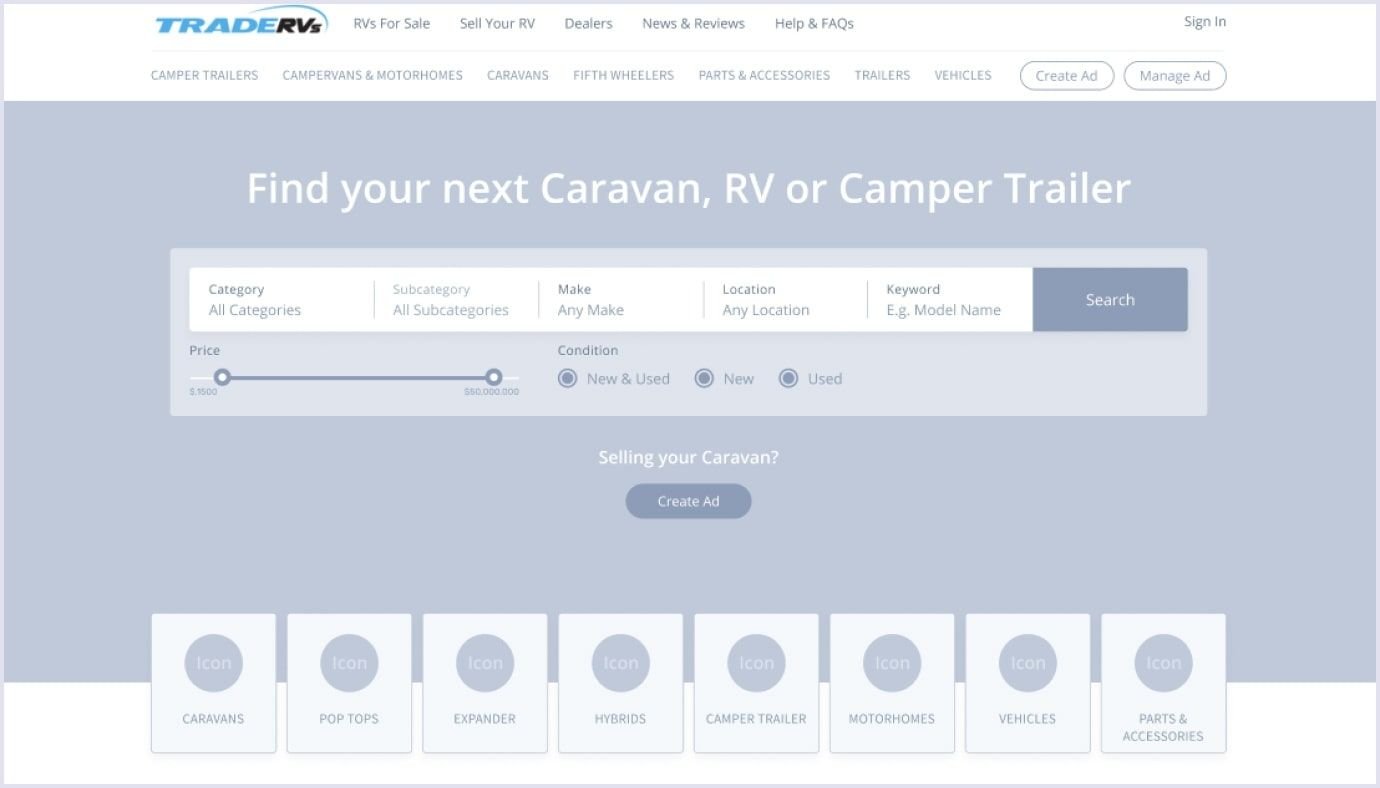
Below you can see the prototype we created for the online marketplace for campers, TradeRVs.

At the end of the redesign project discovery stage, the contractor draws up a technical task. This document describes in detail all further work and technical aspects of the website redesign project.
Further reading: Website UX Discovery Process: Roles, Tools and Main Steps in Web Design
Step 2. Website visualization
At this stage, the designers create the interface design. The site visualization stage means implementing the visual components of the resource: color, form, font, and animations.
The designer adheres to the corporate style of the customer, enters the logo, and makes the site fully recognizable and appropriate for the company.
Step 3. Development
Based on the visual representation created by designers, developers start to realize an idea of the solution look. They write code, build the site’s architecture and databases. Also, they apply DevOps practices and set up a website’s content management system. At this stage, software engineers design all pages, comprising mobile app and desktop versions.
Step 4. Filling the site with content
Our specialists add visual content to the site, the essence of what you want to convey to your audience. We recommend including the following main blocks on every site: homepage, about page, contacts, product/service block, privacy policy block, and terms of service. It is also important to ensure that your site clearly reflects who your product or service is for.
This stage includes adding attractive and catchy headlines, quality images, text blocks, CTAs (call-to-action), and others.

Step 5. Testing
Our skilled quality assurance experts ensure everything works correctly and the resource is convenient to use.
For quality assurance services, our QA engineers use checklists and full descriptions with test scenarios named test cases. If the testers find some defects, they attach a ticket with video or image comments on this bag and report them to programmers.
Before we start production, our quality assurance team runs a regression test. This lets us review all the project's functions. To maximize testing efficiency, we use automation test practices and tools (Mailtrap, Playwright). This influences the speed of development and the team's productivity.
Step 6. Redesign project maintenance and support
We recommend performing analytics regularly. Track how much time visitors spend on the resource and how many website pages they view. Check from which source they go and how often they perform targeted actions. Experts can optimize the site if necessary.
Based on user feedback, specialists can distinguish if the site needs new features, adding content, or improving usability.
And here again, use your perfectionist nature, and generate ideas for improving the updated resource. Improve, upgrade, analyze, and amplify. Raise the bar and get results!
Read also: Online Marketplace Design: Why UI/UX Matters
Codica’s experience in website redesign
Codica has vast experience in efficient redesign website solutions. For instance, recently, we have dealt with a popular Australia-based boat marketplace. It is called Trade A Boat. This site is intended for dealers, private sellers, and purchasers. There, they can vendor or purchase marine equipment, new and used boats. Furthermore, users can explore news about the world of boating in Trade A Boat Magazine.
Our client turned to us with the idea of remaking their existing boat marketplace platform. Their overall aim was to receive better results in business. We had to redesign the existing website and develop a new one to make Trade A Boat visually engaging.
Below is a YouTube video of how this marketplace works and looks in real life.
As the primary color for the marketplace, we picked turquoise because of the marine theme. As the secondary colors, we used beige and blue. We also added quality photographs of the sea and the boats for blocks and banners.
Moreover, we updated the dashboard, search, product card, ad creation, and calls to action. So, the solution looks appealing and easy to understand. Thanks to the site's more engaging and seamless user experience, we enhanced user involvement.
Also, we made complex search engine optimization. Thus, we enhanced the page load speed and responsiveness of the marketplace.
In general, we successfully redesigned a previous version of the website. We developed a user-friendly and intuitive solution to the client's request. Our improvements have helped to grow the number of leads and increase user engagement.
Here is a video review of our client. He said that with our website redesign, the lead generation performance has increased to 480%!
We also have a full article explaining this marketplace development and redesign in detail: How We Delivered Boat Selling Website for Tradeaboat (Case Study).
Cost of the website redesign
Website redesign is a process that involves the long work of more than one specialist. The cost of website redesign is individual. It will depend on the following aspects:
- Scope of work;
- Website redesign type;
- Implementation time frames.
For a quality website redesign, you require a team of developers. So the best option would be to order a site redesign from a full-cycle development agency. Because there is a ready-made team of specialists with well-established processes.
In the case of working with individual freelancers, the price will be lower. However, you will have to assemble a team of employees yourself, which will take a lot of your time.
Below is the price of a quality website redesign based on the Eastern Europe hourly ratings. Indeed, prices will be higher if you apply to a contractor from the USA or Western Europe.
| How much does it cost to redesign a website? | ||
| Features | Time, hours | Cost ($50/h) |
| UX Development | 64 hours | $3,200 |
| UI Development | 96 hours | $4,800 |
| Programming | 120 hours | $6,000 |
| CMS integration | 64 hours | $3,200 |
| Search engine optimization | 40 hours | $2,000 |
| Project management | 40 hours | $2,000 |
| Total | 424 hours | $21,200 |
The minimal budget you will need to redesign your website is $21,200. Still, the final price will be shaped based on your priorities and business needs.
Conclusion: keep your site in tune
The digital landscape is changing very fast. So periodic website design modifications are crucial to keeping your brand at the forefront. Website redesign will give it a new life! You should approach a platform redesign with clear aims to keep the right track. Summing up, there are some core points of this article:
- The website design needs regular updating. From time to time, it is worth evaluating your solution. Regularly track conversion rate and user feedback to redesign a website in time.
- Website redesign is a process that will be performed more efficiently by a team of specialists than by disparate performers.
- The cost of the website redesign is very individual. It depends on the project’s scope that should be considered initially and can vary from $21,200 to $75,000.
It is better to launch small, effective changes in website redesign regularly to keep your solution effective. At the heart of these improvements, consider the problems and needs of your target customers. Apply analytics data and literate customer research. They will give you much more impressive results. So, you will start engaging more visitors and increase sales significantly.
Contact us if you want a great and efficient website redesign that will lead you to success! You can check our portfolio to ensure we have web design and development expertise proofed by our clients.
