The majority of Internet users prefer smartphones and tablets to access their favorite web resources anywhere and anytime. It is proven by Statista research which states that the number of mobile users is growing by approximately 100 million per year and will reach the point of 7.33 billion users in 2023.

In these terms, you need to reach the maximum number of mobile users to get more profit. For sure, building native apps and responsive web design are methods that work. However, our recommendation is PWA development that will be more beneficial for your business.
In this article, we will tell you about the concept definition, core elements, and advantages for businesses.
What does PWA development mean?
A Progressive Web App (PWA) is a combination of web and native applications providing such features as push notifications, offline working, installing on the homescreen, etc. Simply put, PWA web development technology adds mobile app functionality to websites. A PWA is an improvement of Accelerated Mobile Pages (AMP) which allows users to load the webpage rapidly even with the low connection speed.
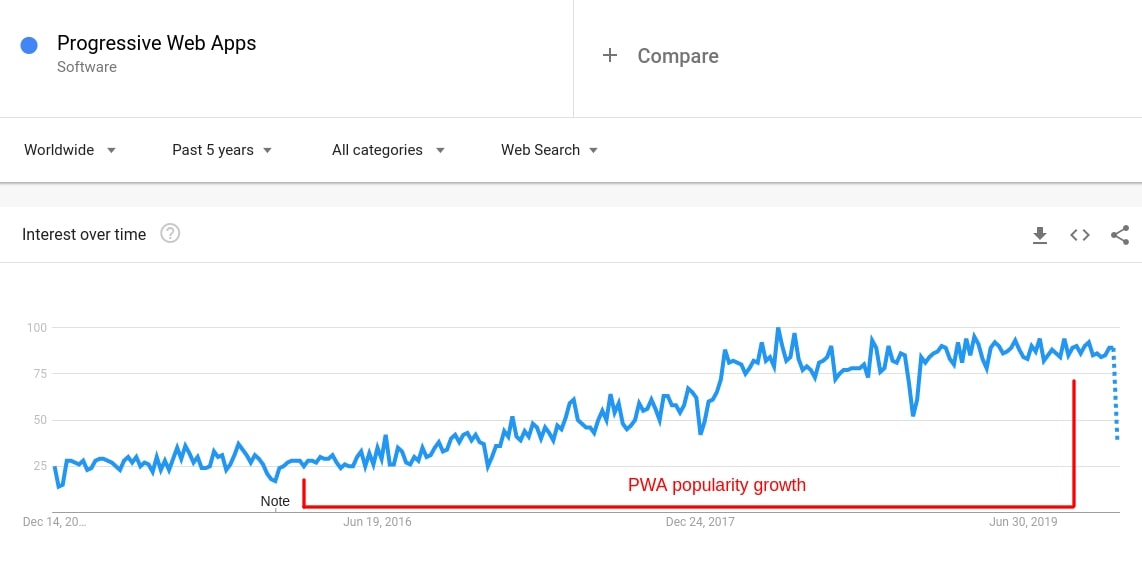
The progressive web apps concept was firstly introduced by Google in 2015 when they came up with an idea to create a technology that closes the gap between web and native apps. Since then, the popularity of the solution has been extremely high and tends to grow as proven by the Google Trends statistics for the past 5 years.

Source: Google Trends
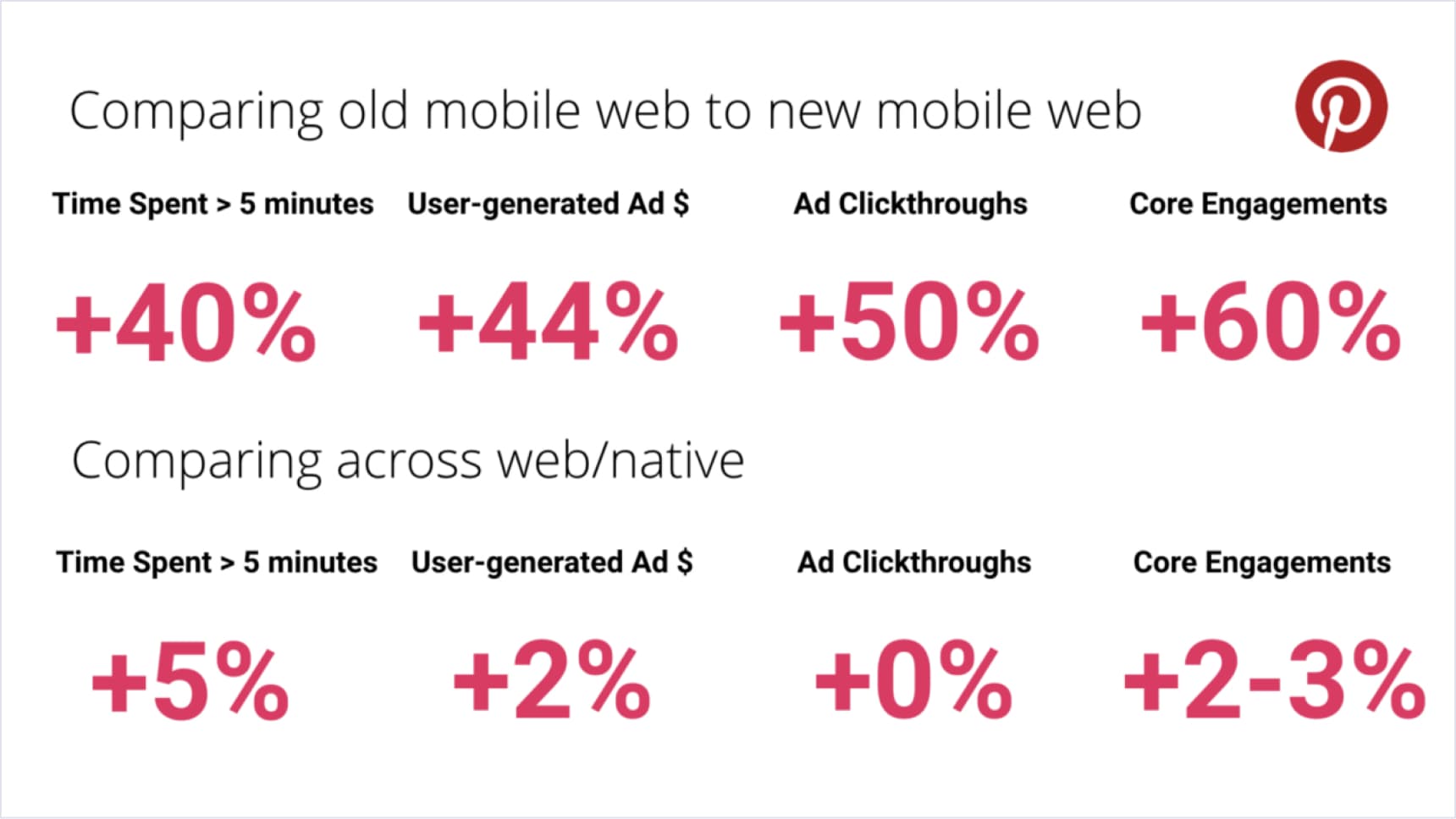
In case you want to see the Progressive Web App implementation results in real practice, below is the comparison of Pinterest old and new mobile web (based on PWA) performance.

In order to fully understand the technology, let’s see how it works in reality. A user visits a website and receives Web App Install Prompt ‘Add to Home Screen’ which automatically installs the PWA icon to their device in case a user accepts it. This way, visitors get access to a web application single-click ease and avoid any App Store procedures that definitely take more time.
After the installation, a PWA creates the website cache that solves two tasks: it increases the loading performance and allows using it standalone. You can turn off your Internet connection and smoothly use the PWA in the offline mode.
An important fact is that presently, only the Chrome browser provides full support of PWAs for both mobile and desktop website versions. Other browsers partly support this technology.

Subscribe to our monthly newsletter.
Core elements of a Progressive Web App
Let’s take a look at the key components of the Progressive Web Application technology.
Service Workers
The original nucleus of a PWA is Service Worker. It is a proxy layer between front-end and back-end placed in the browser and all the requests pass through it. Such separation into two independent layers allowed Google developers to make the transition from a traditional website to a PWA as simple and smooth as possible.
Service Worker has access to Cache Storage for getting web resources and to IndexDB for receiving data. The main benefit here is the full freedom of business logic implementation.
From a programming point of view, the Service Worker is a JavaScript file that is connected to the webpage HTML code. This file allows a developer to define the operational logic of receiving front-end requests and other functionality.
HTTPS
A PWA uses Hypertext Transfer Protocol Secure (HTTPS) which makes all website resources to be sent via bidirectional encryption. In fact, you can get an SSL certificate for free, but some hosting providers even receive them on their own. This way, you do not need to think about this issue.
As it stands, the most widespread issue is connected with images. Namely, you need to resave them to your local machine or upload them to a cloud service via HTTPS access.
Application Shell
The app shell is just a graphic interface skeleton, namely a template. Let’s assume you have a website with a header, two sidebars, and a footer. When you remove the webpage content and dynamic elements, the remaining static data stands for the app shell.
The matter is that the app shell is stored on the client’s side and becomes uploaded during the PWA launch. Only then the dynamic data is uploaded to the app shell from a network. While loading, the app shell needs to look properly (right position of loaders, and so on).
You can actually think of such a website architecture (content and other dynamic data uploading through Ajax requests) in advance. This way, the transition from a website to PWA will be easy and smooth.
Web App manifest (‘Add To Homescreen’ option)
It is a JSON file that defines the app name, icon, what will the PWA look like (fullscreen, standalone, and so on) and other parameters in a declarative manner. Web App manifest allows installing a PWA as a separate application to your homescreen.
Push Notifications
It is the most valuable feature of Progressive Web Apps as it can increase engagement by approximately 4 times. For example, Treebo received a 4x increase in conversion rate after launching their PWA with push notifications.
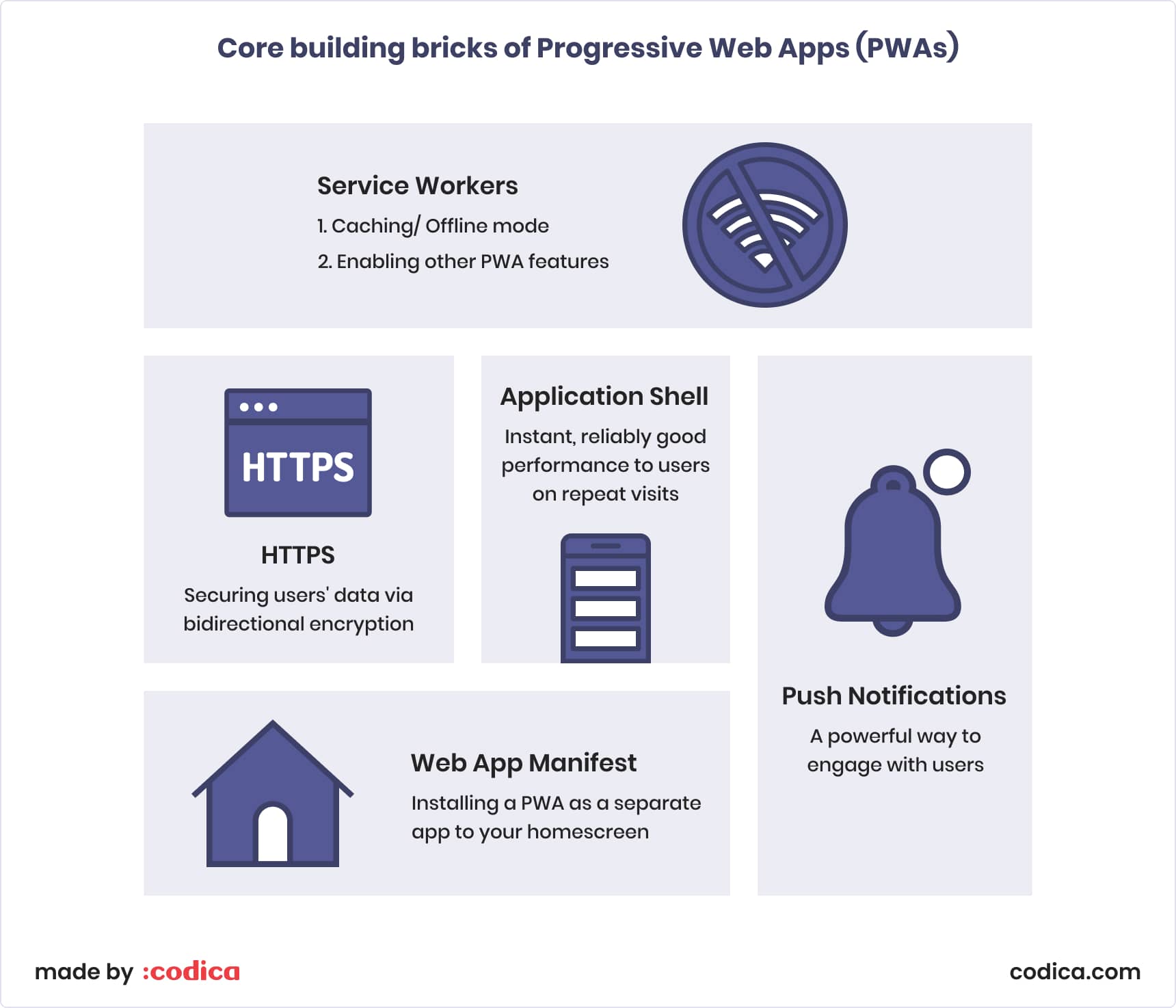
To make understanding of the PWA core elements loud and simple, we offer you to look at the following schema that perfectly illustrates the core building blocks of PWA and their description.

Advantages for business
Despite the fact that PWA is a relatively new technology, multiple companies have already been making a profit using it. High-performance indicators and improved user experience allow business owners to get more conversions, decrease the bounce rate, send push notifications, and make the website available offline.
You may like: 5 Key Principles for a User-Friendly Website.
According to the research conducted by AppInstitute, there are a lot of well-known brands that use the concept. Let’s take a glance at some numbers.

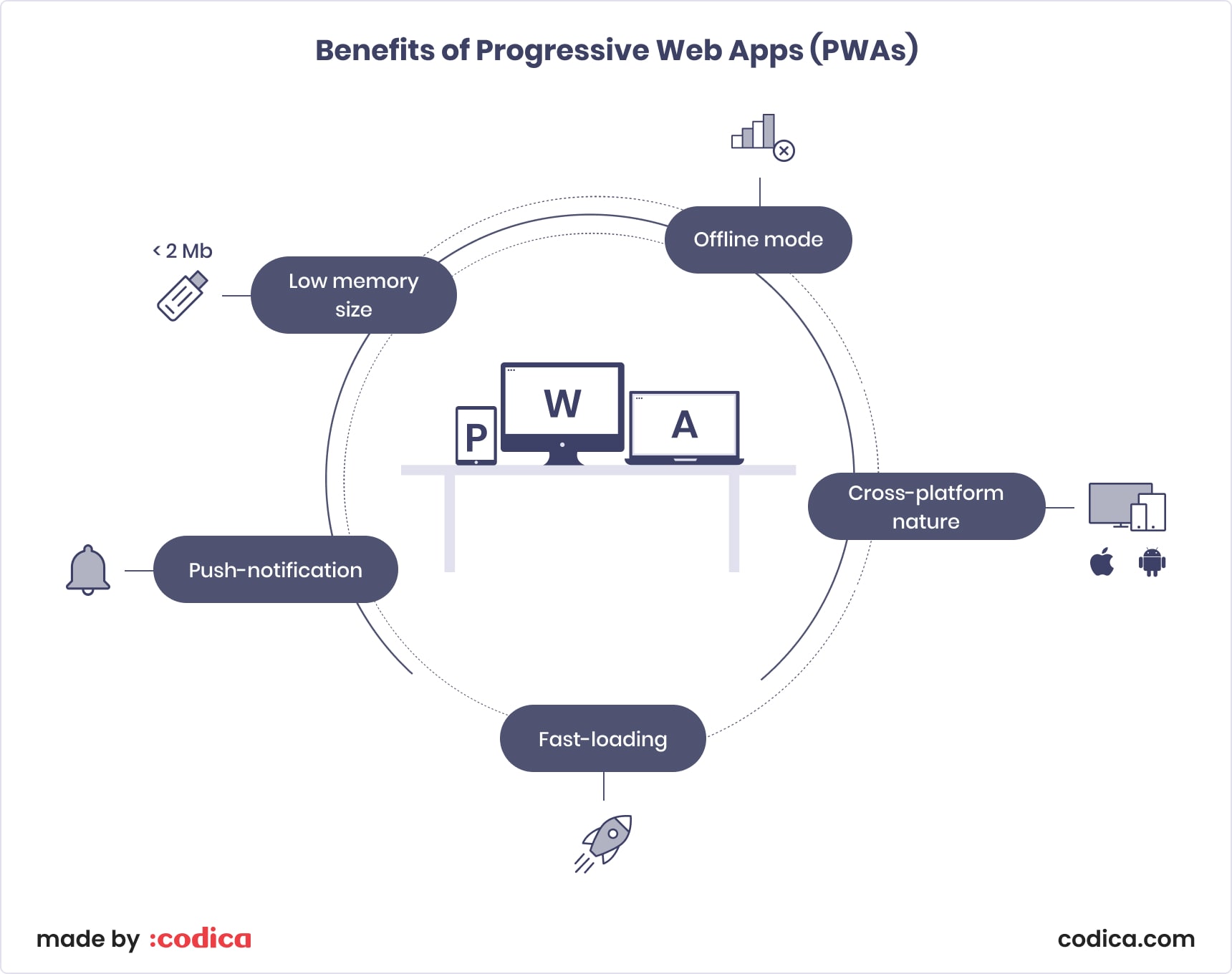
To better understand the benefits of implementing PWA, let’s discuss each advantage in detail.
Low development costs
You do not need to build a solution for both Android and iOS as the PWA technology provides cross-platform nature. This way, you can avoid hiring two separate teams and save a lot on mobile app development service. With only a PWA, it will take much less time to develop, test, and debug the product.
Also, you can learn more about the pricing policy in the mobile app development realm in our detailed guide.
Rapid installation
It takes only 2 clicks (visit a website and click the button ‘Add To Homescreen’) to get a PWA on your Android device. In case you have an iOS device, you need to open the action menu and click ‘Add to Homescreen”.
By comparison, native apps from any mobile store require several actions from a user to get the app installed. Namely, a user needs to open a mobile store, find an app, download and install it that appears to take much time and decrease the user experience.
You may find interesting: Progressive Web Apps vs Native Apps.
No update issues
The application is automatically updated each time a user opens it. It means a person does not need to download and install the updates. No user participation is required.
Push notifications
This feature works perfectly to advertise business owners’ products or services and improve brand awareness of the company. According to Google Case Studies, 58.9% of users permit PWAs to send them push notifications thus entrepreneurs have more chances to reach the target audience and, most likely, increase conversions.
Low memory size
It may seem unobvious for business owners how they can benefit from this option. However, many mobile users take care of their device’s storage and most likely opt for installing apps that take less memory size. For your guidance, the average PWA size is only 2 Mb, while an average native app is about 16 Mb.
To prove the technology value, it is worth noting that approximately 60% of Flipkart’s PWA visitors had previously removed the native app to clear their device’s memory and save space.

You may also like: 10 Successful PWA Examples That Will Inspire You to Build One.
Benefits of PWA in numbers
Let’s now take a glance at the list of the famous companies’ results after implementing Progressive Web App technology. The benefits are measurable which allows you vividly evaluate and realize the PWA technology efficiency.
- Tinder has reduced page loading time from 11.9 to 4.69 seconds. The Tinder’s progressive app is 90% “lighter” than its native app.
- Uber PWA takes almost nothing in memory and loads in 3 seconds even via a 2G Internet connection.
- OLX has increased the ad clickthrough rate by 146% and reduced the bounce rate by 80% by launching a PWA.
- Forbes has decreased page loading time from 6.5 (for its previous site) to 2.5 seconds and increased the first users’ impressions by 10%.
- Voot’s PWA allowed them to increase session time by almost 40%, conversion by almost 80% and daily views by more than 10%.

Benefits for developers
Apart from the utility for business owners, developers also stand to benefit from building Progressive Web Apps. As a progressive web app development company, we want to provide you with the main pros in terms of programming.
A PWA requires less time than creating a traditional native app
Most developers state that PWAs are much simpler to build than native apps. Programmers only need to complete a few steps: enable HTTPS, fill in the Web App Manifest with adding two icons, add and adjust the Service Worker (define the offline page appearance), and finally test that app.
Unified code
Progressive Web Apps have a unified code structure that allows coders to avoid creating an API that supports backward compatibility.
Device independence
Thanks to cross-platform nature, there is no need to develop mobile versions and stew about adaptability with PWA. You can build a single app and it will be accessible amongst any mobile device which has a web browser. As articulated earlier, the only problem you may face is that not all browsers support PWA yet.

Our recommendations on PWA web development
As a PWA development company, we consider PWA technology as a promising and effective solution. For a couple of years, we have been actively using this tool in software development as it perfectly works on multiple devices and is compliant with many operating systems. This way, we want to share the way we build PWA when providing progressive web apps development company services.
Data flow
Beginning the PWA app development, we first create the application’s data flow and define what data to cache and for how long. It allows us to provide stable performance to the end-users.
Also, it helps us understand what amount of information to cache since getting a lot of data may lead to a web browser tab going down. The matter is that each OS web browser provides its tabs with a limited amount of allocated memory.
PWA development tools
When it comes to coding, we take advantage of the following programming languages, frameworks, and technologies:
- React, Vue.js for building the front-end part of the application;
- Ruby and Ruby on Rails for creating the proper back-end logic functioning;
- Service Worker API to transform a traditional website into a progressive web app;
- SCSS/CSS-in-JS/Modular Stylesheets to create web page styles.
Debugging
At this stage, we may often face the challenge that Android and iOS systems interpret objects and place restrictions in a different manner. It means that we take into account the features of both operating systems when dealing with progressive web application development to provide the best performance for all devices.

Conclusion
To sum up, PWA mobile development is a relatively simple process that grants business owners benefits to stay competitive in the market. Let’s summarize the main advantages you can get by implementing this promising technology:
- Improved conversions;
- Increased page loading speed for mobile web pages;
- Relatively low development costs;
- Enhanced user engagement;
- Higher ad clickthrough rates;
- Lessened bounce rates.
Finally, here is the comparison table which perfectly demonstrates the difference between a native app, responsive website, and PWA solutions. You can see what features are included in each option and why PWA development is the most progressive solution among other possible variants.
| Comparison of native apps, responsive website, and PWAs | |||
| Native App | Responsive Website | Progressive Web App | |
| Push Notifications |  |  |  |
| Installing on a home screen |  |  |  |
| Full-screen experience |  |  |  |
| Indexable by search engines |  |  |  |
| Cross-platform nature |  |  |  |
| Rapid installation |  |  | |
| No updates required |  |  |  |
Looking for a PWA app development company? Contact us to discuss your project and we will provide you with a high-quality solution.
