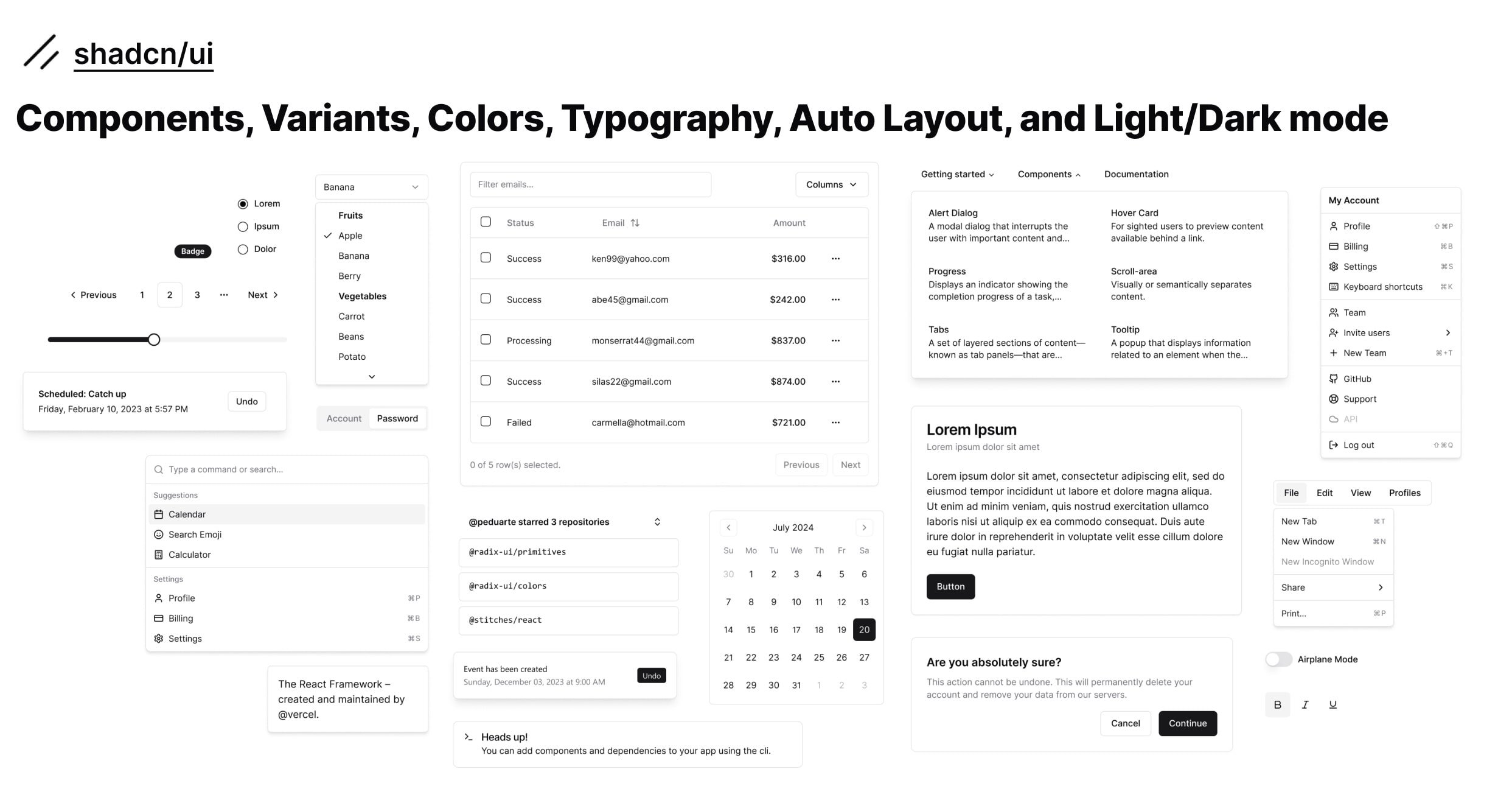
In digital design, the design system lays the groundwork for designers to efficiently develop harmonious user experiences. Such is the case with shadcn/ui, a very popular design system that allows developers and designers to have access to a great variety of elements for the job at hand. But what is a design system?
Fundamentally, a design system is far beyond having a mere library of reusable components. Offering guiding and standards, a design system reinforces collaboration, creativity, and visual consistency for teams. Considering studies, companies with a well-designed design system can achieve up to a 50% increase in productivity. To be able to create outstanding products that would give users real experiences, knowledge in the subtlety of a design system will be necessary in today's competitive landscape.
What is a design system?
A design system is basically a broad collection of reusable UI components, guidelines, and standards that drive the composition of consistent user interfaces across different products or platforms. The design system covers design principles, UI elements, documentation, and allows collaboration between designers and developers. By integrating UI/UX development services, it creates a single source of truth, promoting user interface consistency and efficiency in the design process through a unified language and resources.

Shadcn/ui, for instance, is one of the design systems that have modular components and design tokens so developers can effectively build an application with efficiency, keeping visual coherence. Its accessibility and responsiveness make it a go-to solution for teams seeking to speed up their design and development workflows.

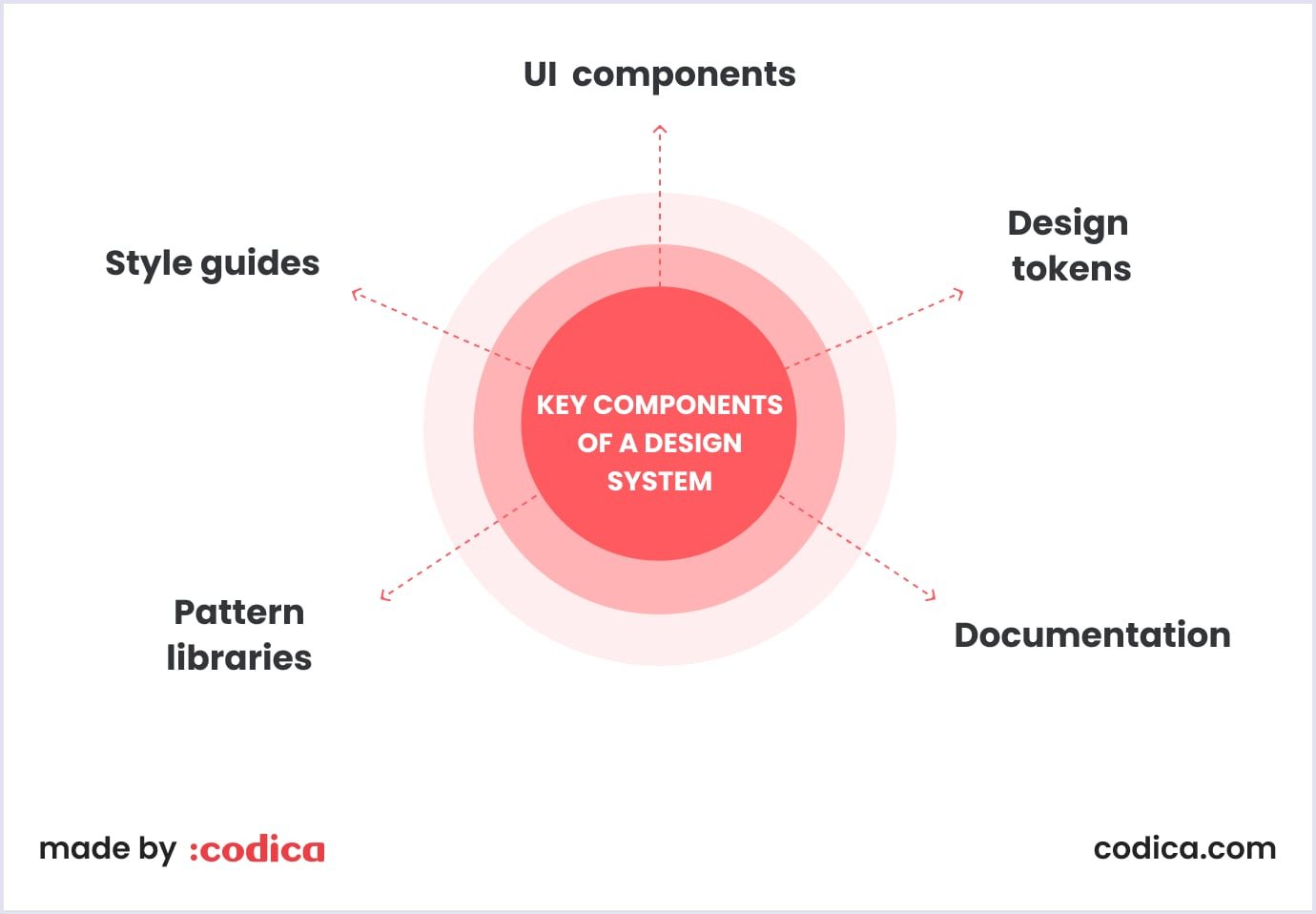
Key components of a design system
Now, let's start to look at what is actually contained within a design system. Reusable UI components, style guides, pattern libraries in design systems, documentation, and design tokens are all becoming connective tissues. Through them, consistency is created in the making of user-centered experiences, particularly in ecommerce website design.

UI components
Reusable UI components are the building blocks of the user interface, designed for visual consistency and easy integration across applications.
- Button: Clickable interactive element to initiate user action;
- Form: Forms which the users can fill out;
- Card: Modular container for display of content;
- Modal: Overlay windows for focused user interaction;
- Nav element: Component for navigation in a site/app.
Style guides
Documents of the visual parts of a product to keep a product with a lifelong consistent look and feel.
- Color palette:Palette of defined colors for the interface;
- Typography:Fonts and text styles that the design is using;
- Spacing: Guidelines on how margins and padding should look;
- Imagery: Standards on how to use images and graphics;
- Icons: Meanings through visual symbols.
Design tools like Figma, Adobe XD, and Sketch can help streamline the creation and maintenance of style guides.
Pattern libraries
Pattern libraries in design systems are pre-prepared collections of the most common design patterns, presenting best practices to speed up the design process.
- Interface components: Reusable elements with defined behaviors;
- Page layouts: Templates to arrange content;
- Interactions: Defined interactions by which users interact with the interface;
- User flows: A series of steps taken by users in order to achieve something;
- Animations: Guidelines around motion and transitions.
Documentation
Extensive design system documentation on how to use the design system are essential for successful execution and improving team collaboration with design systems.
- Component usage guidelines: How-to guides on integrating components;
- Style explanations: Justifications of certain design decisions;
- Pattern examples: Examples of the use of design patterns;
- Change history: List of changes and updates;
- Accessibility recommendations: Best practices in accessible design.
Design tokens
Variables containing the values of design decisions to keep in line between different platforms, maintaining the user interface consistency and facilitating updates.
- Colors: Color values that are used in UI;
- Spacing: Measurements for all layout cases;
- Typographic sizes: Values for text sizes;
- Widths and heights: Dimension values for components;
- Shadow values: Consistent shadowing to denote depth.

How design systems work
Design systems are fundamental frameworks for keeping design and development in a harmonious and productivity-effective way.
Establishing design principles
Design principles are the very foundation of a design system. They ensure direction within decision-making and that this design will be in line with the values of the brand and the needs of the users. Key aspects include:
- Clarity: The design must be obvious and simple to comprehend;
- Consistency: Using design elements persistently;
- Accessibility: Making designs accessible to all users, including those with disabilities.
Creating and managing a component library
The component library is just a library of reusable UI components used in designing, such as buttons, forms, and navigation bars. In their effective management:
- Documentation: Writing down the rules for working with every component;
- Version control: Monitoring the latest version of each component upon making changes or edits;
- Scalability: This stands for the ability to design components in such a way that it can easily be adopted or adapted for other projects.
Implementing design systems in projects
Having a collaborative design system integrated with projects ensures teams work efficiently and in harmony. This design system implementation covers the following:
- Training: Here, the team members will be drilled into using the design system;
- Integration: In this regard, the system has to come into development;
- Feedback loops: User contributions to observe weaknesses and areas needing improvement.
Continuous improvement and design system maintenance
A design system is never fixed: it always requires further review and enhancement. This includes:
- Regular audits: Assessments of the system to ensure that it continues to deliver on present needs;
- User testing: Enlisting feedback from users to make enhancements toward better usability;
- Refreshing components: Reiterating designs from feedback and new trends.
Following such a step-by-step methodology, design systems can actually serve effectively within organizations.
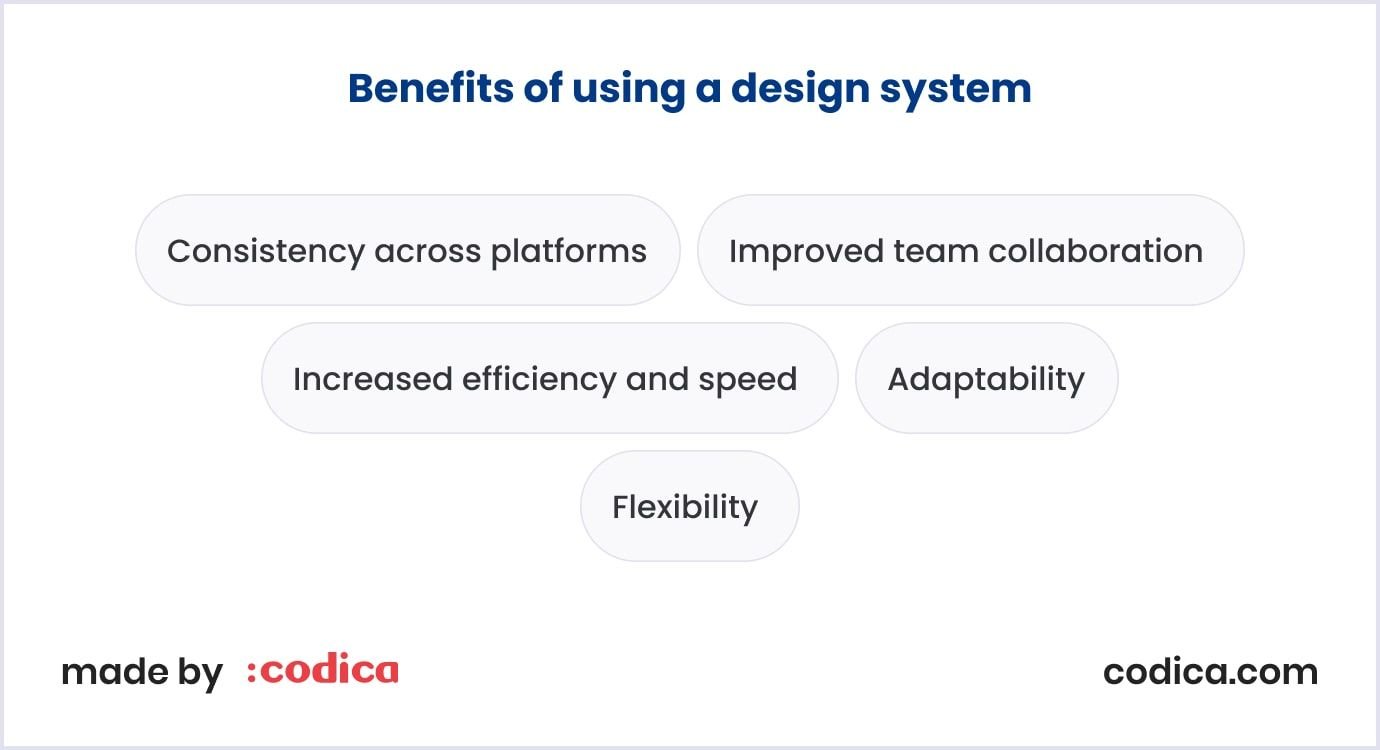
Benefits of using a design system
Design systems benefits facilitate the smoothing of design and development processes within an organization. Let’s assess the key of them.

Consistency across platforms
A design system maintains consistency in look and feel across various platforms and products. This consistency assists in:
- Improving brand identity: Building stronger brand recognition and trust;
- User familiarity: Users can better navigate since they are exposed to familiar elements.
Improved team collaboration
It makes the collaboration process much easier for designers, developers, and stakeholders by providing a common platform on which all the teams communicate.
- Shared language: Creates a common understanding of design elements and guidelines;
- Reduced miscommunication: Reduces errors and rework to a minimum by stating the standards clearly.
Increased efficiency and speed
Reusable components with predefined guidelines foster efficiency and speed in working. Some of the key benefits are:
- Faster prototyping: Fast iteration of designs without having to start over from scratch;
- Streamlined workflows: Smoothen the workflow by reducing time and effort spent on decision-making and approvals.
Adaptability and flexibility
Design systems are adaptable, hence making it easy to scalable product designs across multiple projects. These include:
- Easier updates: Easier updates to make centrally, automatically reflecting across all products;
- Customizability: Components can be fitted into specific needs while maintaining overall consistency.
By leveraging these advantages well, organizations can work toward improving their design processes and enhancing user experiences, coupled with their brand presence.

Challenges in building and maintaining a design system
High initial investment
Setting up a design system requires much work on the ground through financial investments that can be extremely costly. Besides the time that it will take, the operation will require so much money.
Solution: Proceed with MVP (minimum viable product), focusing on only key components and then expanding as resources permit. This approach aligns with design system implementation strategies that prioritize essential elements.
Resistance to adoption
There is the possibility that team members might be reluctant or show resistance to the new processes and tools which the design system will come with.
Solution: This can be done through training sessions that show and prove the design system to be of value to all stakeholders involved, thereby adopting design systems efficiently.
Keeping the system updated
Keeping a design system maintenance is a chore since design trends and user needs keep changing.
Solution: Institutionalize regular review cycles with clear feedback loops for continuous improvement towards relevance.
How to create a design system for your organization
By following this step-by-step approach, you’ll be able to have a scalable design system which is effective in nature, user-oriented, and be able to adapt to the needs of your organization.
Starting small with a pilot project
Start small by giving the design system a pilot implementation in one location.
Tip: Choose to work on a project that needs clear, identifiable design input so that you can pilot and refine your system before wider roll-out.
Involving key stakeholders
Engage key stakeholders from the very beginning: designers, developers, and product managers.
Tip: Collaborate to build insights and let the system meet the needs of all teams to own it.
| Role | Contribution | Goal |
|---|---|---|
| Designers | Create and maintain design components and guidelines. | Ensure design consistency. |
| Developers | Implement components in code and provide technical feedback. | Ensure technical feasibility. |
| Product managers | Ensure alignment with business goals and user needs. | Prioritize features based on user feedback. |
| Marketing team | Provide insights on brand consistency and messaging. | Maintain brand integrity. |
| Users | Offer feedback on usability and design effectiveness. | Improve user experience. |
Regular feedback and iteration
Establish a feedback loop of continuous collection and iteration that informs the design system.
Tip: Set up regular check-ins and reviews to iteratively adjust the system according to user contributions and changing needs.
If you seek professional help to create a design system for your organization, then consider partnering with Codica. Our team specializes in creating tailored design solutions that perfectly fit the unique goals of your organization.
Conclusion
In brief, a scalable design system represents a powerful set of tools that bridge design and development for consistency and efficiency, improve the team's communication, and provide end-users with a faultless experience. By adopting a design system, an organization will manage to cut unnecessary clutter, fortify its brand, and, therefore, make it really smart in today's fast-paced market.
